时间:2019-08-08
编辑:网站制作公司
917
0
在过去10年中,我们的注意力范围显着缩短。用户不再对阅读大量内容感兴趣。那么我们如何制作或设计一个有效且成功的长形式呢?长篇内容与良好的用户体验设计相结合可以解决这个问题。用户倾向于喜欢一个好故事,而长篇内容是创建身临其境且引人入胜的体验的好方法。杭州网站制作
在本文中,我们将分享一些有效的长格式内容示例,并在传达消息时吸引用户。通过平衡,空间,文本,图像和各种其他功能,我们能够为用户转换长形式内容信息和视觉上令人愉悦的阅读。杭州网站制作

使用空白区域可以减少您的长篇内容。结合大量空白区域有助于使您的内容更易于扫描和访问。您可以尝试在屏幕的内容和边缘(对于所有设备大小),文本行和段落之间,图像和其他可视元素之间添加空格。

长形式与插图配对时,可以创建引人入胜的形式。插图与文本配对时,可用于创建以引人注目的方式传达品牌信息的内容。当您使用虚构或任何其他缺乏清晰视觉表示的文本时,此技术非常有效。

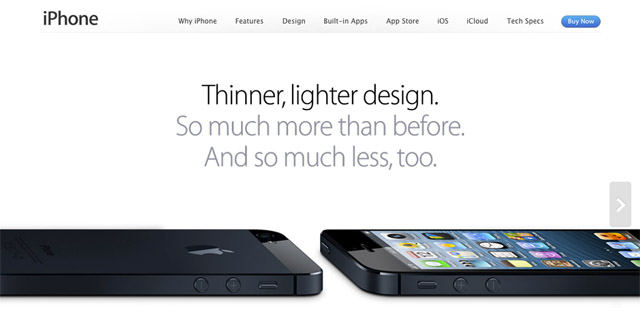
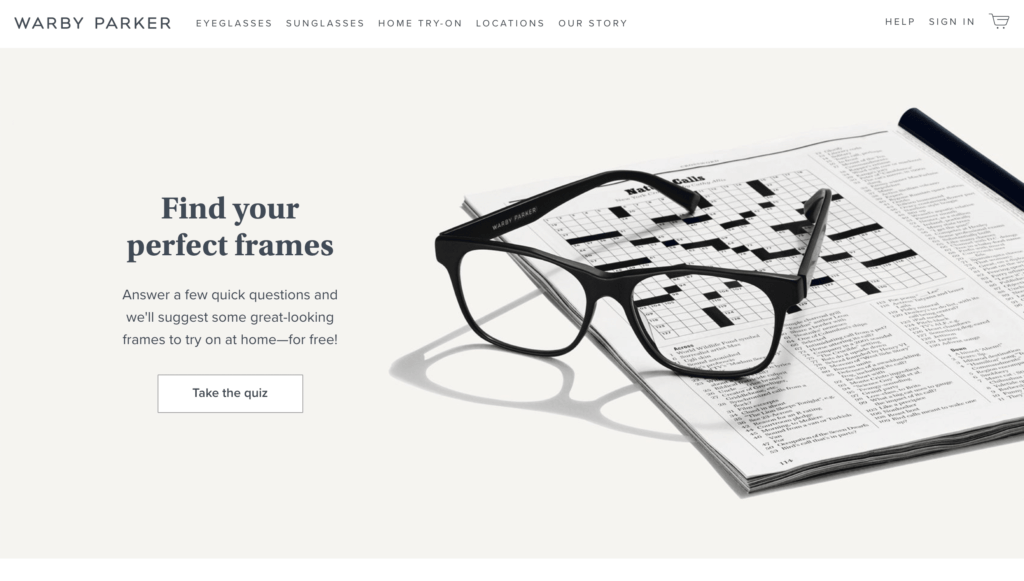
在设计长形图时,放置图像很重要。大多数长形通常都有一个设计公式。有英雄图像,介绍文本,大图像,副标题和主体文本。它应该设计得很简单,内容应该流畅,文本和图像之间应该有很好的游戏。设计在不同设备上也应该看起来很棒 - 这意味着从桌面切换到移动设备时不应损害阅读体验。

用户喜欢滚动,因此请确保您的滚动操作设计为直观。如果您正在考虑整合有趣和非传统的效果,请确保将其设计为能够轻松使用它们。长篇内容的滚动体验应该是无缝的,用户不必考虑它。

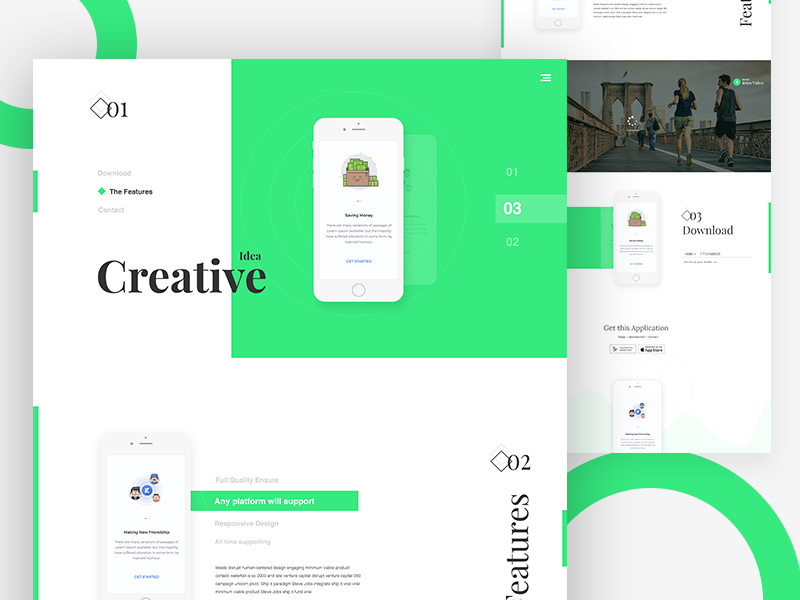
在长篇内容上使用里程碑可以在用户滚动浏览页面时为用户提供成就感。在页面顶部加入进度条可以向用户显示在他们开始阅读之前所需的投资时间。您还可以将内容分成章节或具有固定的进度/导航栏。

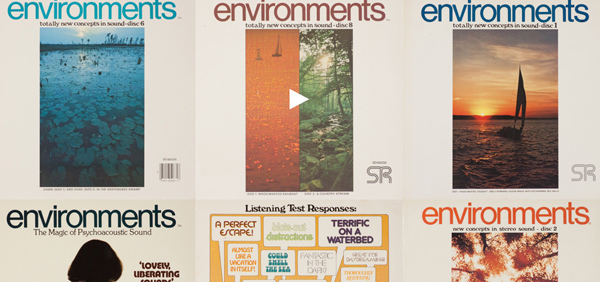
一个好的长形展示了一个伟大的故事。讲述故事的最佳方式是通过一系列图形/图像和文本。当故事以深思熟虑的方式制作时,用户会发现内容是有趣的阅读。但有时即使视觉效果很吸引人,它也会导致无限卷轴,这会导致非常烦人的体验。设计长篇内容有理由消除这个问题。

当内容很长时,用户将需要某种形式的互动元素来帮助他们了解他们的旅程。使用有目的的动画,如视差效果,按钮和箭头将有助于导航。使用视频动画分解文本也很有用。使这些动画保持互动,读者能够在不影响阅读体验的同时浏览页面。

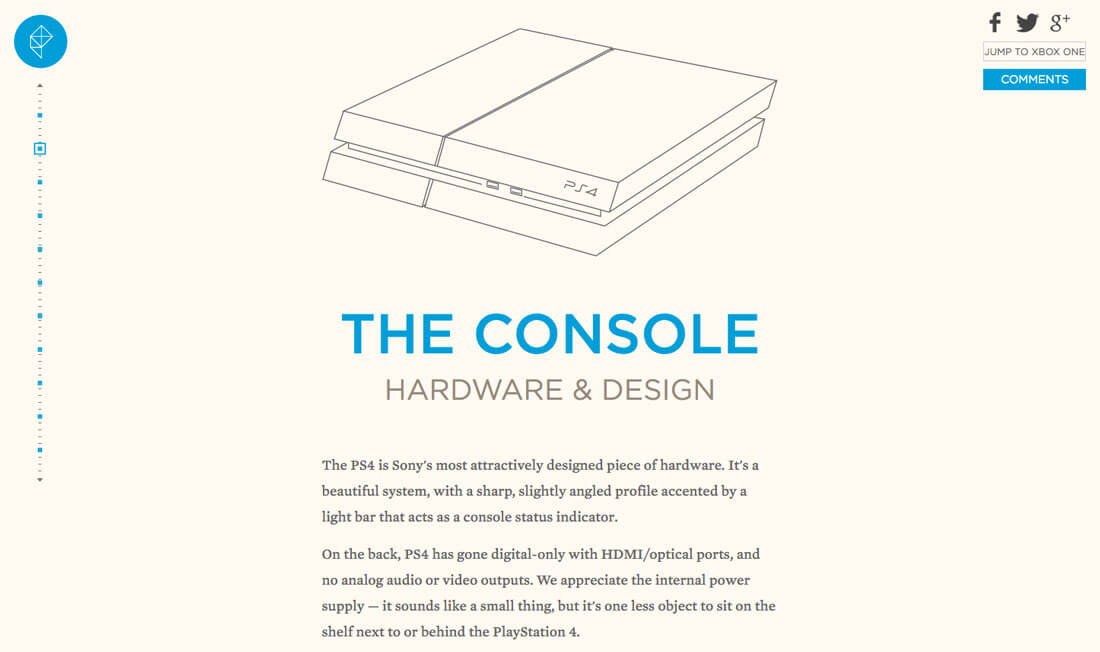
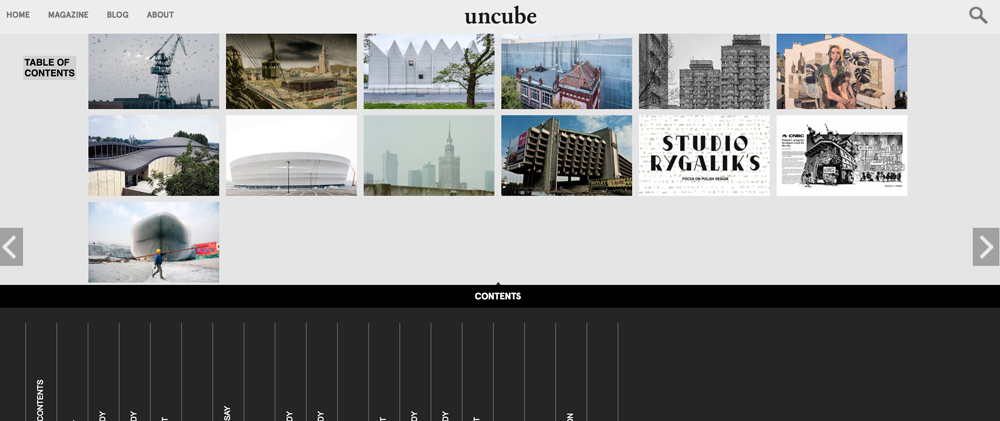
Uncube的网站充分利用了导航元素。这个网站的架构经过深思熟虑,没有留下任何细节。滑块箭头的使用在这里是显而易见的 - 它使用户滚动浏览页面。内容表部分充当进度条,并在用户浏览网站时通知用户。页眉和页脚导航菜单也使网站易于浏览。

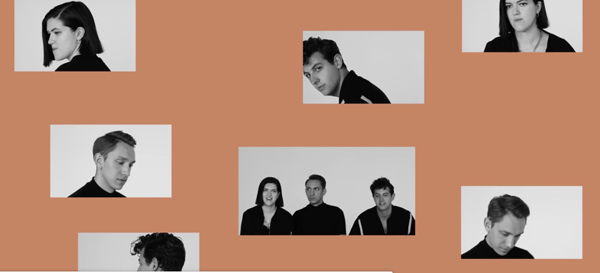
Pitchfork过去创建了一些很棒的长页面,并使用互补色以及水平和垂直滚动来创建明亮而令人兴奋的设计。该网站以一种方式利用交互,使您的眼睛在页面上移动到副本的末尾。通过播放动画,深度,分层和互补色,他们能够创建一个长篇形式的内容,让用户参与其中。
长格式设计为具有更多副本,因此长尾帖子中的所有附加单词都可以用于长尾关键字,使搜索引擎更容易被发现。由于用户需要花费很长时间才能阅读长篇内容,因此Google会将其纳入他们的算法,使其在Google上的效果更佳。
长格式内容比短格式内容表现更好,更有效。当进行一项研究以测试两种长形内容的有效性时,公司在使用长篇内容时看到他们的转换率提高了30%。但是,您不希望陷入使页面长时间只是为了达到此目的的陷阱,只有在适当或必要时保持它很长才有意义。
长形有很多好处。其中一些是更高的搜索排名,更好的可信度,更多的反向链接,有机流量,更可持续的内容,以及更多的品牌权威。这种类型的布局并不适合所有设计,但如果您想在设计中讲述自己的故事,这是一个很好的选择。
杭州网站制作
3
s后返回登录3
s后返回登录