时间:2019-08-09
编辑:网站制作公司
936
0
首先,从主导航菜单中取出的方法听起来很可怕,完全没有道理; 虽然说实话,最初,简约解决方案固有的许多东西听起来有点奇怪,但在实践中,一切都完全不同,“少即是多”的概念完美地起作用并得到回报。杭州网站设计
的“汉堡”按钮,即用3个短固体条纹形成的对象一个布置在另一个后面有明确的水槽就是一个特性例。最近在网页设计师中非常受欢迎,它设法将功能,美感和节俭结合在一起,为艺术家提供了一种有效且强大的工具,可以轻松无缝地融入到几乎任何设计中。
今天我们已经制作了一系列以“汉堡包”按钮为标记的新鲜网站设计,以便清楚地展示这一点,不仅将注意力集中在设计方面,而且还集中在每个按钮附带的互动因素上。
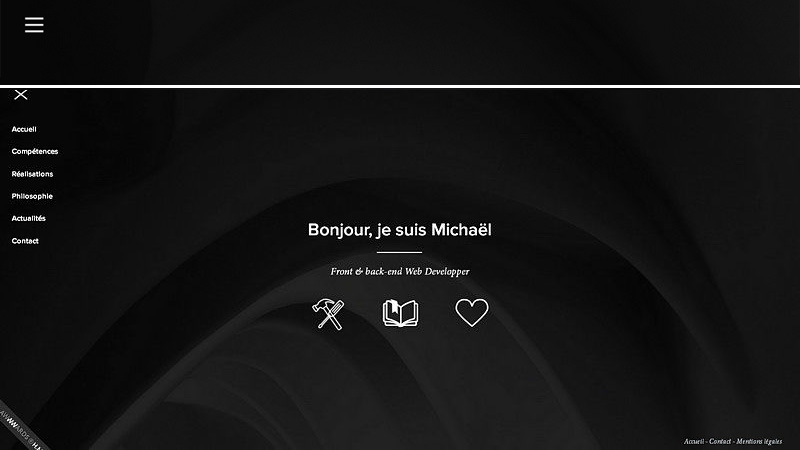
在这里,“汉堡包”按钮为项目注入了微妙的气息,并通过一个小的伴随动画增添了一种良好的互动天赋。以与其他图形相同的风格精心执行,理想地与环境融为一体。

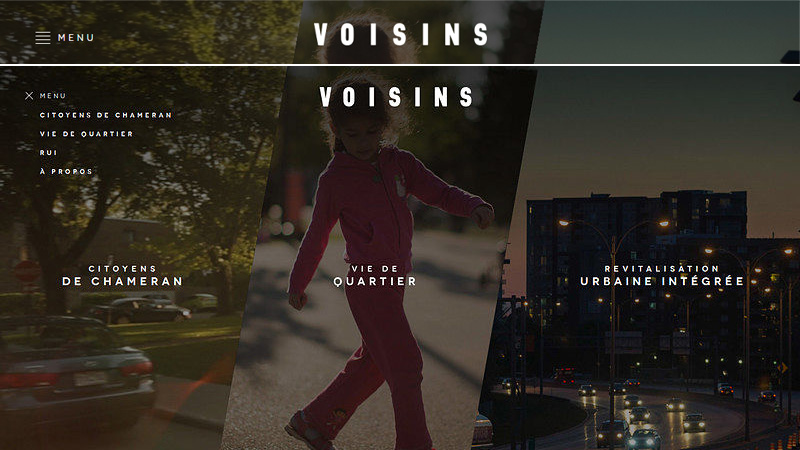
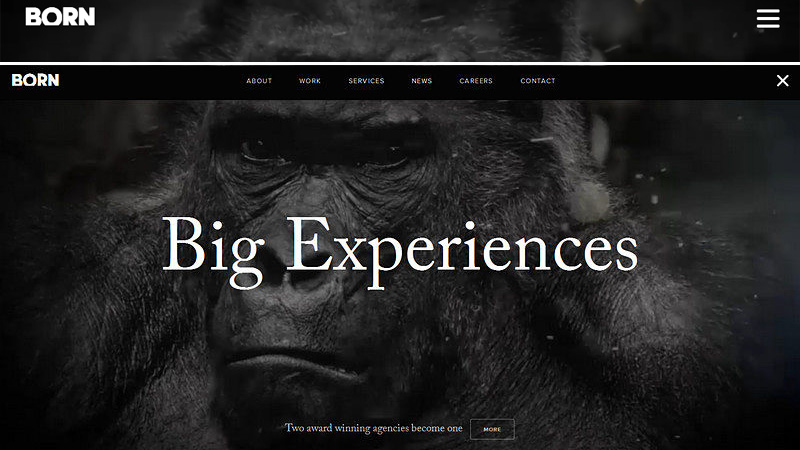
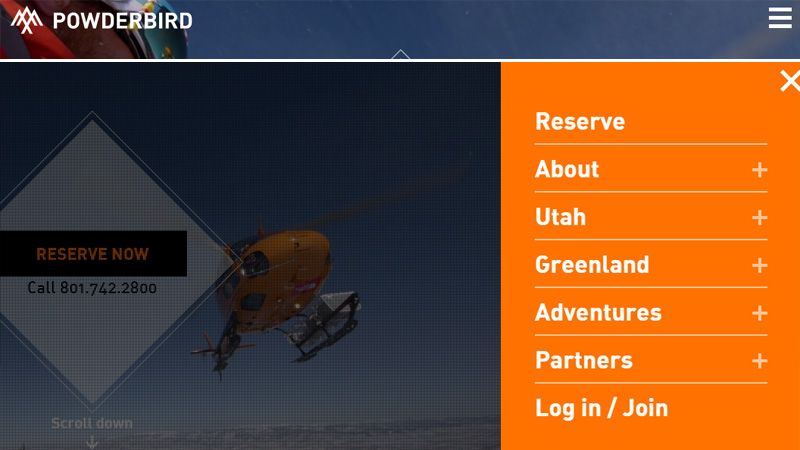
主页严重依赖于全屏视频画布所产生的视觉效果,这些画布由华丽的锐利排版所支撑。虽然每个部分都是一个短视频,但由于遮光技术和复制与背景之间的鲜明对比,可读性完全没有受到影响。菜单按钮优雅地显示可区分的链接。

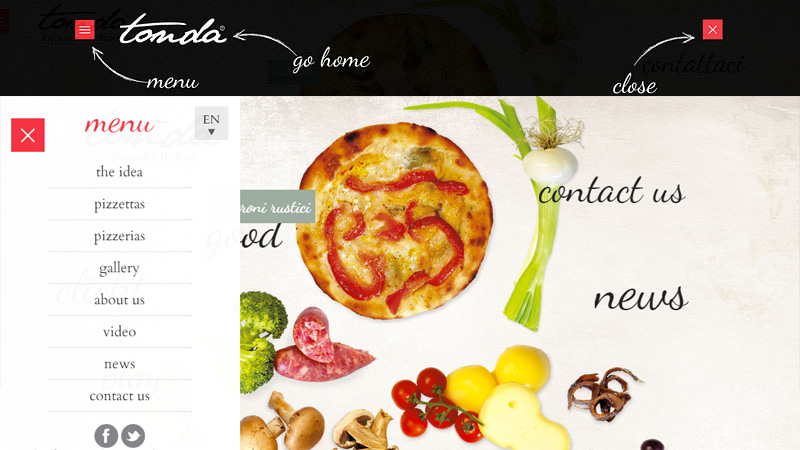
Tonda具有一定的艺术魅力。手写字体与小图纸串联产生非常强烈的效果。“汉堡包”按钮立即以红色背景触及眼睛。

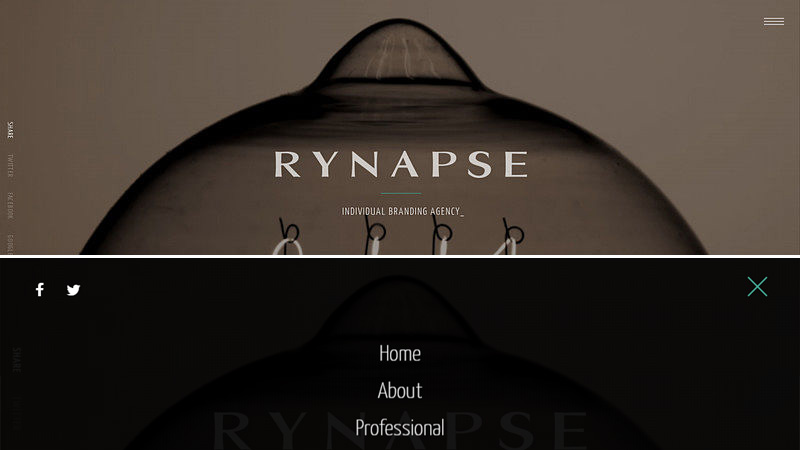
位于右上角的“汉堡包”按钮可作为完美的点睛之笔。它优雅地与时尚的几何排版相呼应,与动态的浅灰色背景完美搭配。激活后,主菜单占据整个屏幕,尽管只包含7个项目。

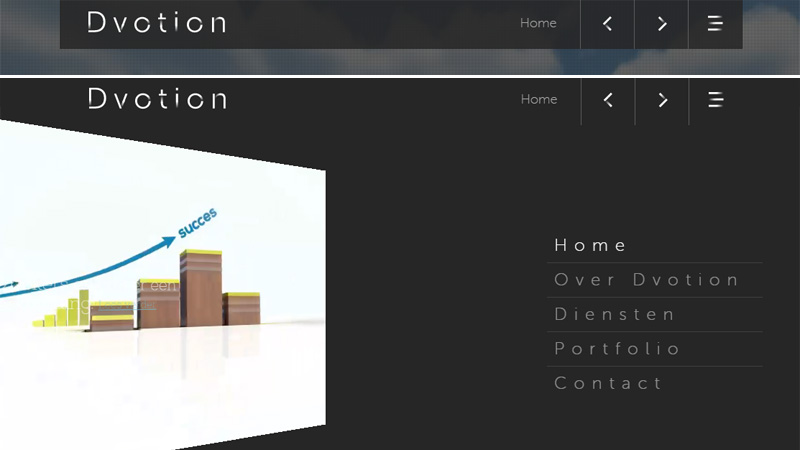
与前面的示例不同,此处激活的菜单不会分散对引人注目的视频背景的注意力; 它只是在一行中显示选择,仅占用站点上部的窄条。菜单的出现也伴随着几种令人愉快的效果。

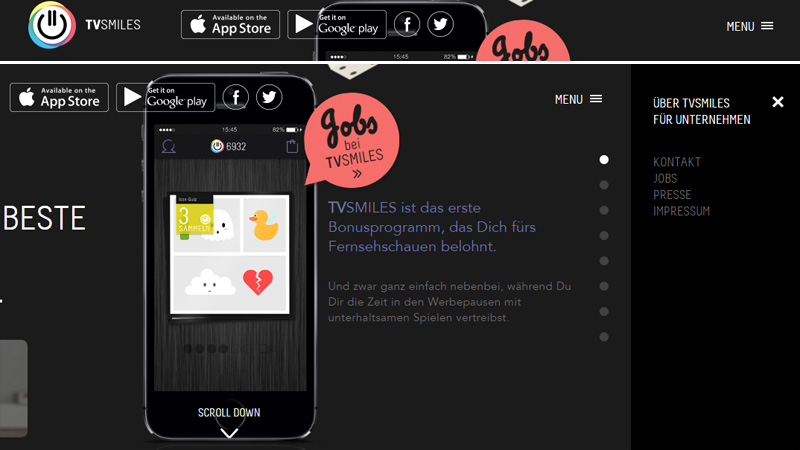
TVSmiles使用隐藏在微小“汉堡包”按钮下的标准滑出菜单。额外的面板与主设计线相得益彰,与首页完美搭配。

该网站提供了一个小而精致的下拉菜单,与主页形成鲜明对比。导航的外观由微小的效果支持,使其看起来视觉上令人愉悦。

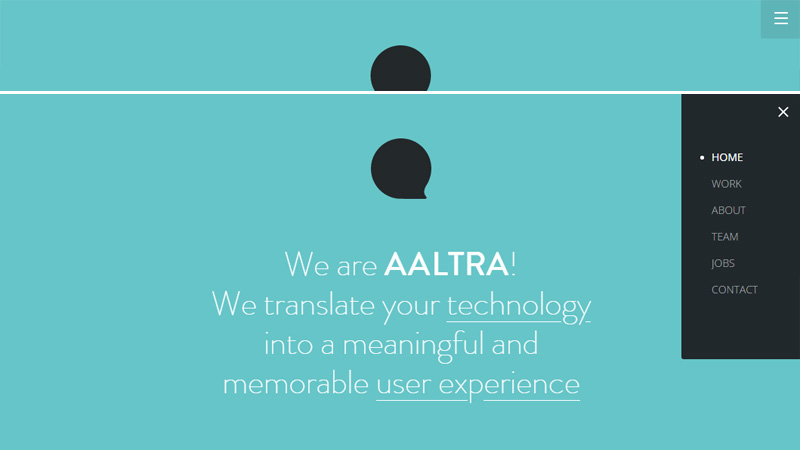
艺术家也不喜欢将注意力转移到其魅力十足的“欢迎”部分,并利用半透明的相对宽的面板来显示导航菜单。微妙的“汉堡包”按钮奇妙地与其他图形交互。

在这里,团队致力于在多媒体内容和导航等基本元素之间建立理想的平衡。因此,后者被放置在明亮的,对比鲜明的纯色帆布上,普通的白色类型在其上闪耀。

这里完美地执行了交互性,使许多关键对象更加活跃,并且确实丰富了用户体验,为项目带来了光彩和精致。“汉堡包”按钮还配备了如此惊人的3D效果。

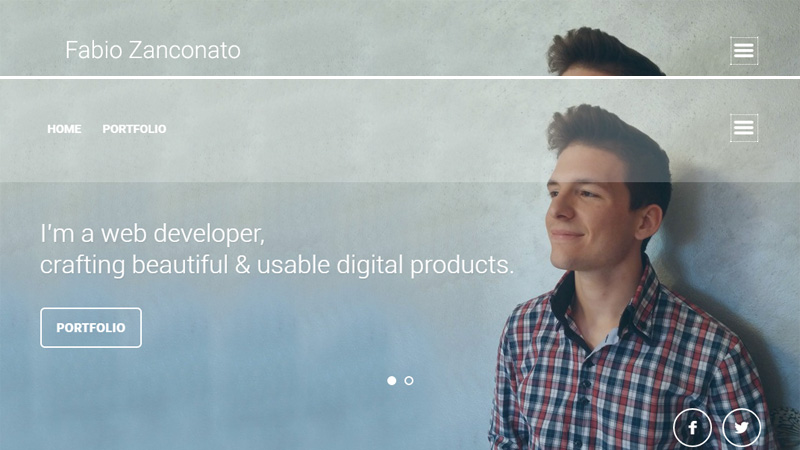
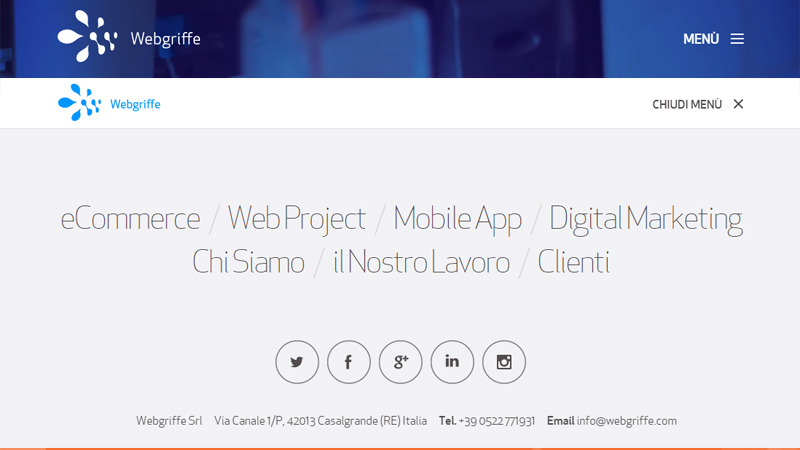
从网站顶部顺畅地滑出,导航占据整个屏幕,从而不仅为用户提供菜单项列表,还提供一组社交媒体链接和明亮,引人注目的号召性用语面板。

在这里,利用微小的“汉堡包”按钮是一举两得的好方法。因此,最初,它不会将注意力从艺术的,充分展示的环境转移,同时,显示适当的菜单,其中彩色图画完成整个外观。

体积小但重量轻:“汉堡包”按钮隐藏了许多可能使整个项目受益的可能性。除此之外,还有一个非常简单的实现和原始形式,允许组件轻松地与周围环境融为一体,您将获得一个强大的工具。
杭州网站设计
3
s后返回登录3
s后返回登录