时间:2019-08-16
编辑:网站制作公司
5720
0
我们都知道空白区域是在网站或应用程序中使用的好设计元素。
空间的使用是设计理论的原则之一,可以帮助您创建视觉焦点,对比度和组织。如果使用得当,白色空间 - 设计中没有其他元素的地方,虽然不总是白色 - 是通过无缝视觉流动将所有元素拉到一起的关键。
白色空间是一个不容忽视的设计元素。这里有19个网站在白色空间的帮助下做出惊人的陈述。杭州企业网站开发

当您滚动浏览Melanie F的外观页面时,您可以很容易地注意到该设计很好地使用了白色空间。着陆页的顶部有标题,周围有足够的空间。彩色标题背景,标题和徽标都很好地分开,这使得这个着陆页的第一个声明非常令人印象深刻。

Urban Influence是位于华盛顿州西雅图的品牌推广机构。职业页面很有趣,因为它没有可用的工作或津贴的简单列表。相反,每个部门都有块和相应的可用位置。内容周围有很多空间,因此比典型的作业页面更容易扫描和更直观。

Trippeo是一款用于跟踪费用的新移动应用程序。当您第一次登陆页面时,您会看到一条简单的消息,向您解释Trippeo和指示您滚动的箭头。这个登陆页面上的内容非常少,但是当您滚动注意到所有不同的元素间隔很好时 - 特别是如果您在不同的部分中查看它们。

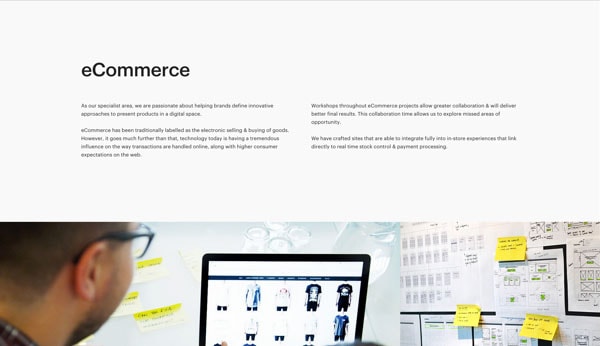
We Are Adaptable是一家专注于用户体验或电子商务等各个领域的创意机构。当你滚动时,你可以看到他们给了他们四个专业中的每一个足够的空间。每种方法都有一个简短的文字说明,然后是团队工作的精彩照片。

Gogoro是新型环保踏板车的登陆页面。登陆页面非常引人注目,因为它很容易吸引注意力 - 踏板车是前部和中部。这张图片几乎没有什么可以带走这样的盛大介绍。以这种方式使用空白肯定会引起对演示的关注。

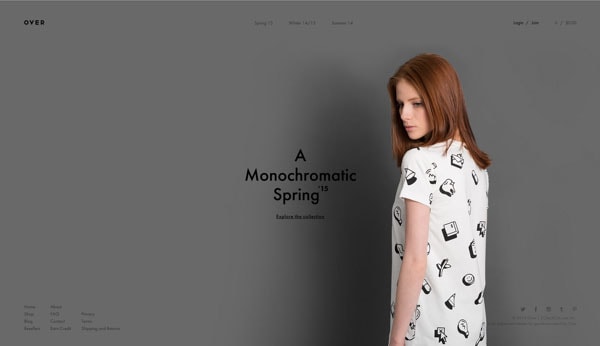
服装系列采用简约外观,但效果很好。你会看到一张能吸引你注意力的模特照片。当然有一个标志,导航和一些其他有用的链接,但你的注意力转向模型化的服装,因为没有别的东西可以分散它。

Mathais Sterner的投资组合非常重要。他没有在灌木丛中殴打; 他的关于页面是直接的。有三个主要的文本部分和大量的空白区域,以帮助您阅读一些信息。

在这里,我们有一个数字代理商的另一个组合,它有一个简单的主页,但它的间隔很好。白色空间的使用允许访问者在滚动时容易地接收一些信息。更不用说整体设计去这个网站是杀手锏!

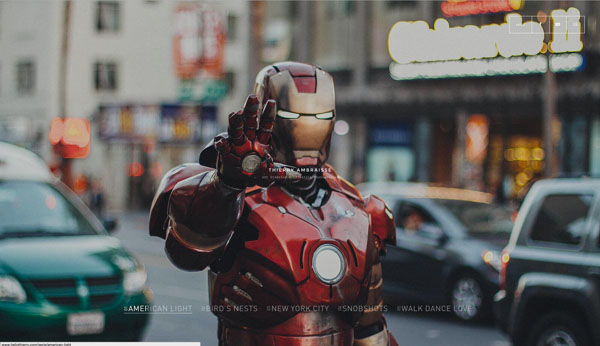
Thierry Ambraisse是一位知道如何在进入他的网站时留下印象的摄影师。你会看到幻灯片背景,展示他的作品。没有任何东西可以分散你的注意力。主页上有一些元素,如导航或中心的小徽标,但它很好地隐藏起来。

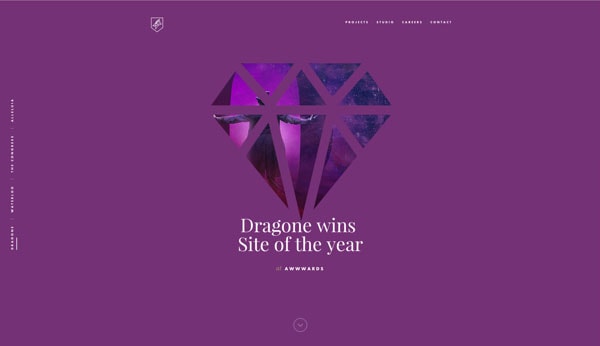
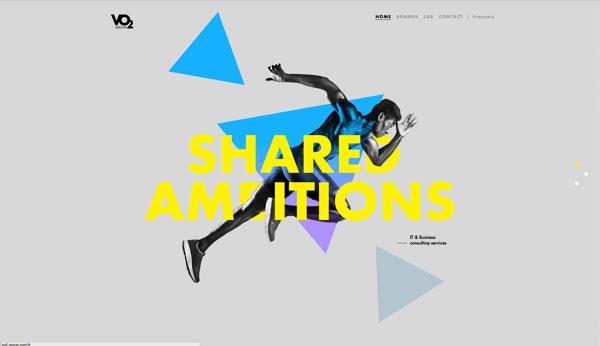
另一个大艺术标题的例子,这次是VO2集团。它们在主页标题部分有一些元素,颜色和大小都很大。因为那个部分没有太多东西所以它不会感到混乱,因为很少有很好的间隔。谢谢白色空间!

Noah Baumbach的新电影网站有一个可爱的介绍。它有一个很大的标题,有一个演员姓名列表,就是这样。标题确实很大,但并不是杂乱无章。

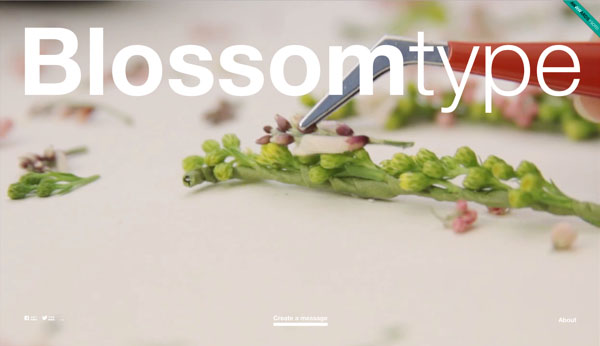
在这里,我们有一个简短的程序登陆页面 - 春天极地的女性致命。整个页面中有一些元素。每个位置和大小各不相同,因此白色空间在使页面易于查看方面起着重要作用。

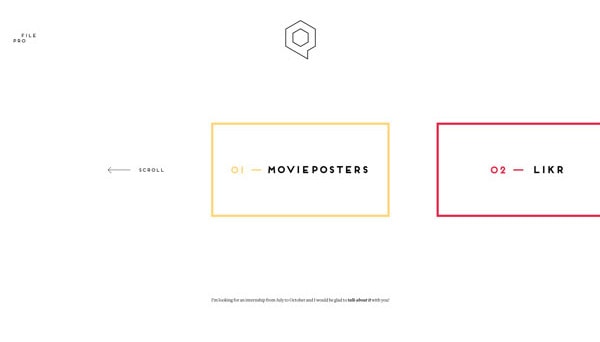
这是一个有趣的网站,有一个巨大的标志。这是有效的,因为登陆页面没有太多其他内容。底部还有一些小连杆,间距也很大。

图形设计极简主义组合是白色空间使用的一个很好的例子。不同的项目可以相互堆叠,但它们间隔开来,创造了截然不同的体验。

Stupid Studio的标题部分是我在这个画廊中的最爱。他们肯定创造了一种独特而富有创意的方法来解决标题问题。请注意描述部分如何定位很好,周围很少。这是白色空间,这使得标题在视觉上如此容易消化。

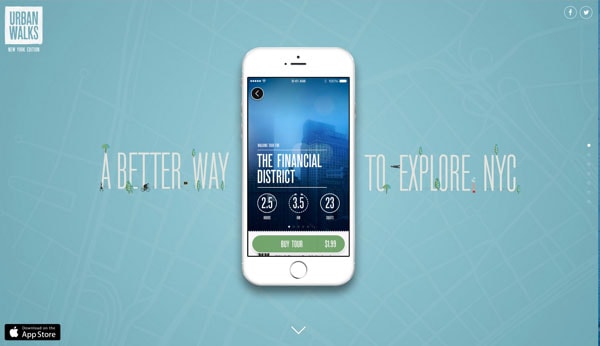
当您滚动浏览此网站设计时,有大量元素来来往往,但它们围绕中心iPhone的放置方式使滚动体验更加愉快。当元素较少时,它们会更大,更少分开,而如果iPhone周围有更多元素则相反。

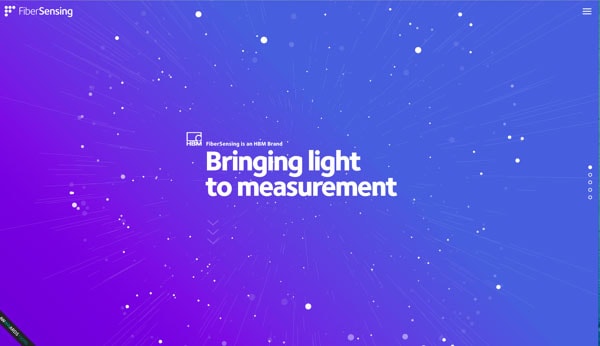
这样一个惊人的惊人网站; 第一印象是哇你。我可以保证,如果有更多的元素狭窄进入该介绍部分,它将不会有任何接近令人印象深刻。杂乱是一件非常糟糕的事情。

如果你骑自行车,你会喜欢这个在线节目。在主页上,您可以看到一个特色自行车的大视图,周围没有什么可以让您分散注意力。当然,侧面有导航,但它很小而且不碍事。自行车是关注的焦点。

创意总监Alexander Engzell的个人作品集以令人惊叹的印刷报价迎接您。如果周围还有其他元素,那就不会有同样的印象。相反,它就是一个人,其他信息在下面等着你。白色空间是一种让访客留下印象的巧妙方式。
白色空间不是我们容易忘记的东西。用它来创建宏伟的设计并做出陈述。这19个网站设计中的每一个都是以白色空间为优先考虑的方式创建的。你如何在你的项目中使用空白?在评论中与我们分享您的想法。
杭州企业网站开发
3
s后返回登录3
s后返回登录