趋势视差滚动在现代网站中,没有停止的迹象。作为一种技术,游戏设计者和其他艺术家已经使用了很多年,直到最近两年,它才开始成为web开发者展示自己技能和获得创造性的一种流行方式。
到底是什么?简而言之,视差滚动通过以不同的速度同时移动两个或多个物体,在二维环境中产生深度的错觉。偶尔会出现混淆,当博客标签滚动触发动画为‘视差’,但这可以提供类似的经验,但技术上是不一样的。

有许多伟大的网站使用视差滚动在那里。从玛德威尔(Madwell)等数字机构利用这一效应让咖啡豆看起来像是从上面掉下来的,再到服装公司冯·荷兰语(Von Dutch),他们使用视差滚动来让游客了解他们的历史。视差滚动已经成为一种令人兴奋的方式,在网站上显示内容的复杂性和风格各不相同。

关于如何创建视差效果的视频教程
您还可以找到许多视频教程和网页设计课程,如何创建视差滚动效果在网上。例如,Skilfeed网站为您提供专业的教学视频,帮助您学习大量的新技能。他们的“如何建立视差网站”课程是一个很酷的一步的关于视差设计的手册。
此外,有一个很棒的视频教程,题为“初学者的网络运动:创建视差效果”。Lynda.com.
订阅我们的通讯,并获得一本酷电子书“初学者的HTML指南”免费。我们每两周只发送一次有用的邮件和免费赠品:
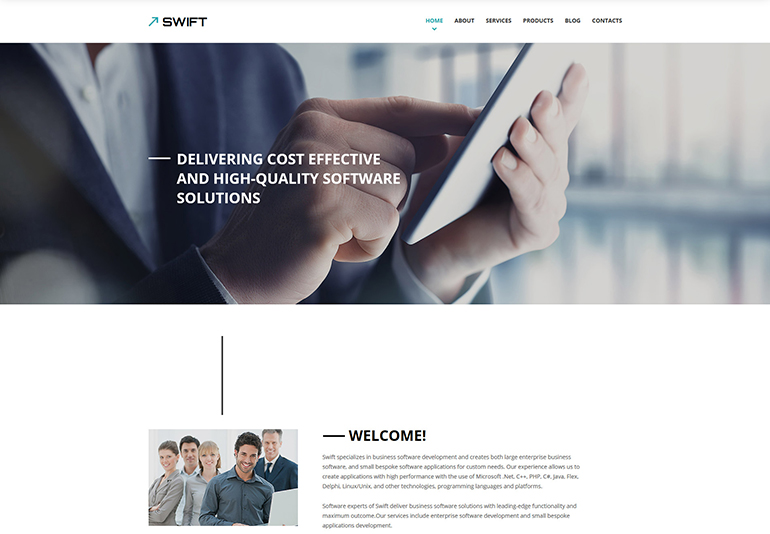
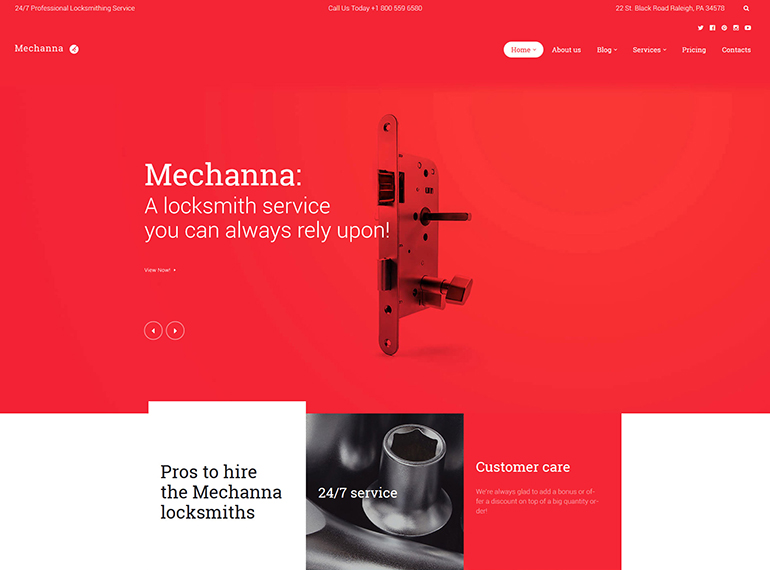
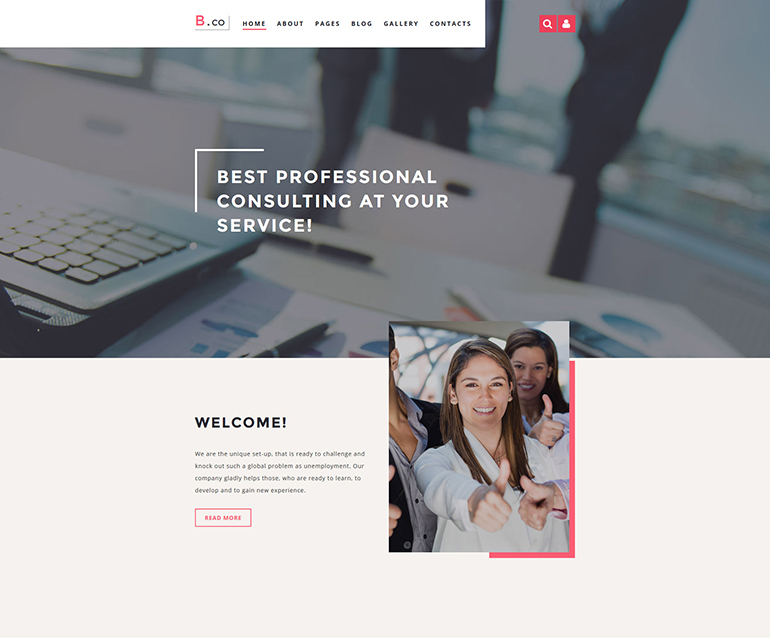
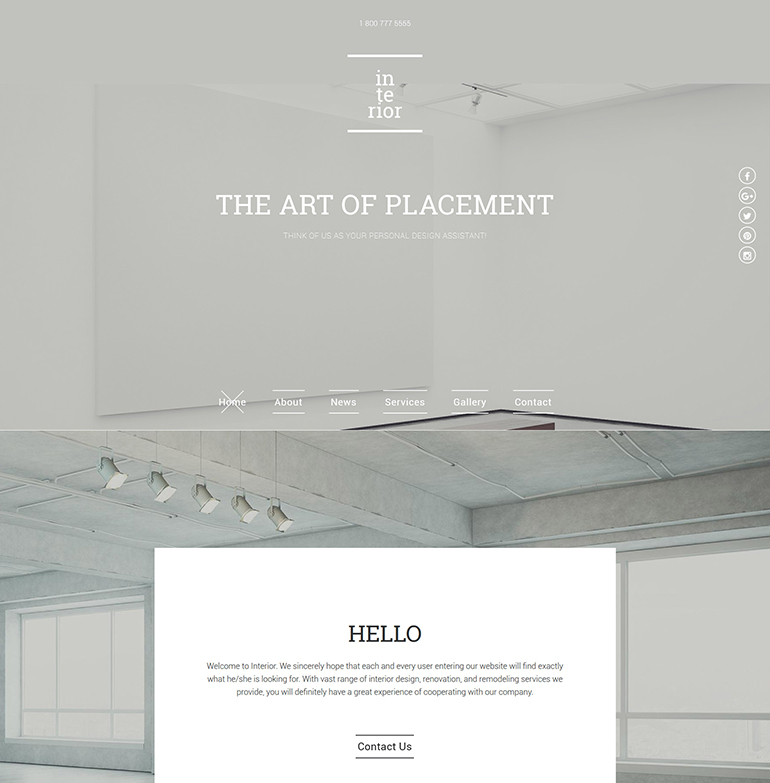
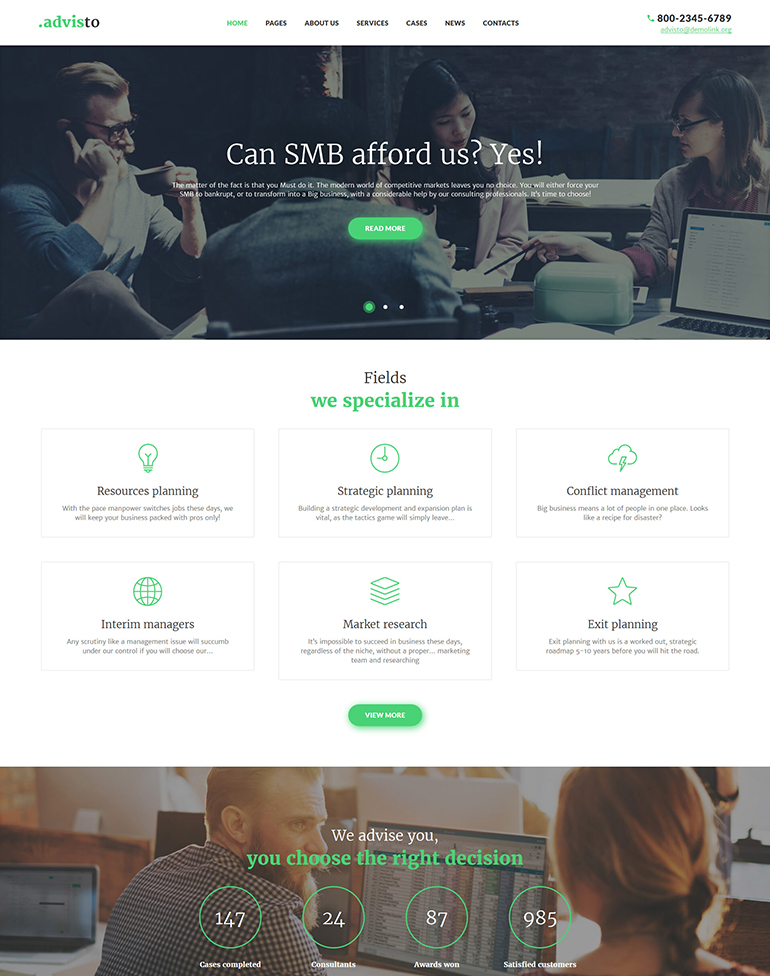
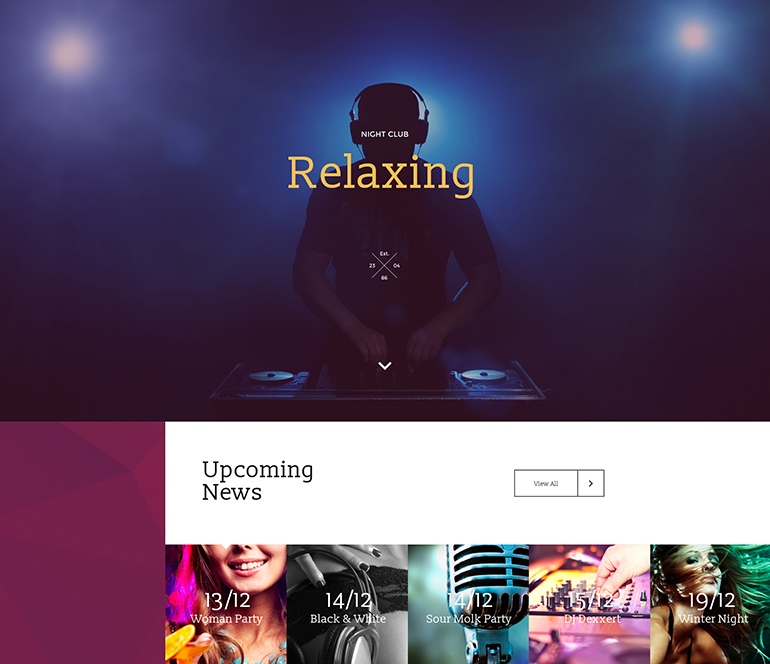
具有视差滚动效果的网页设计:
B.co Joomla模板

室内与家具响应式网站模板

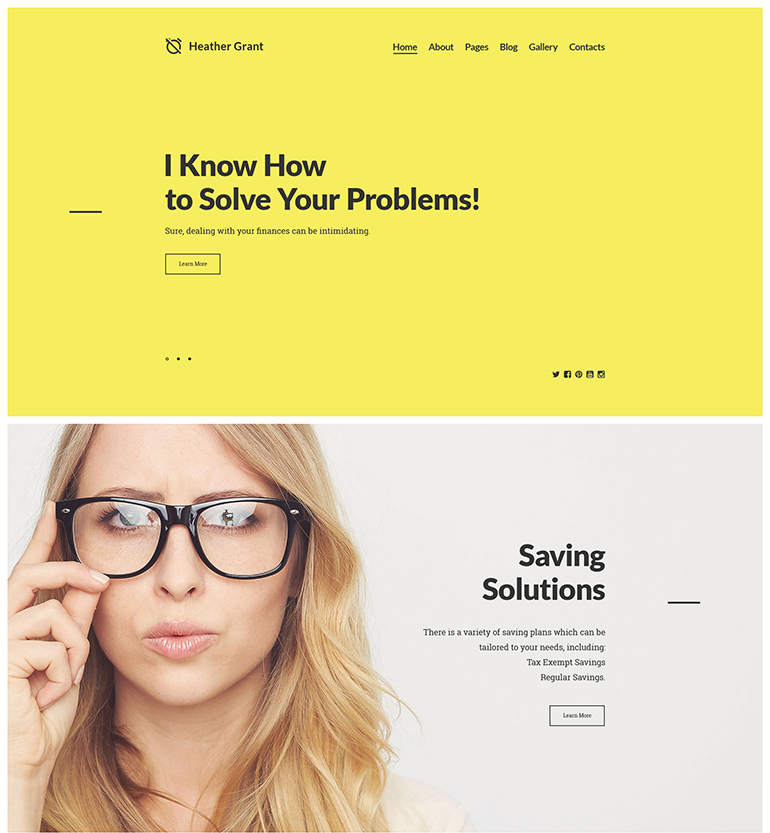
HeatherGrant-财务顾问Joomla模板

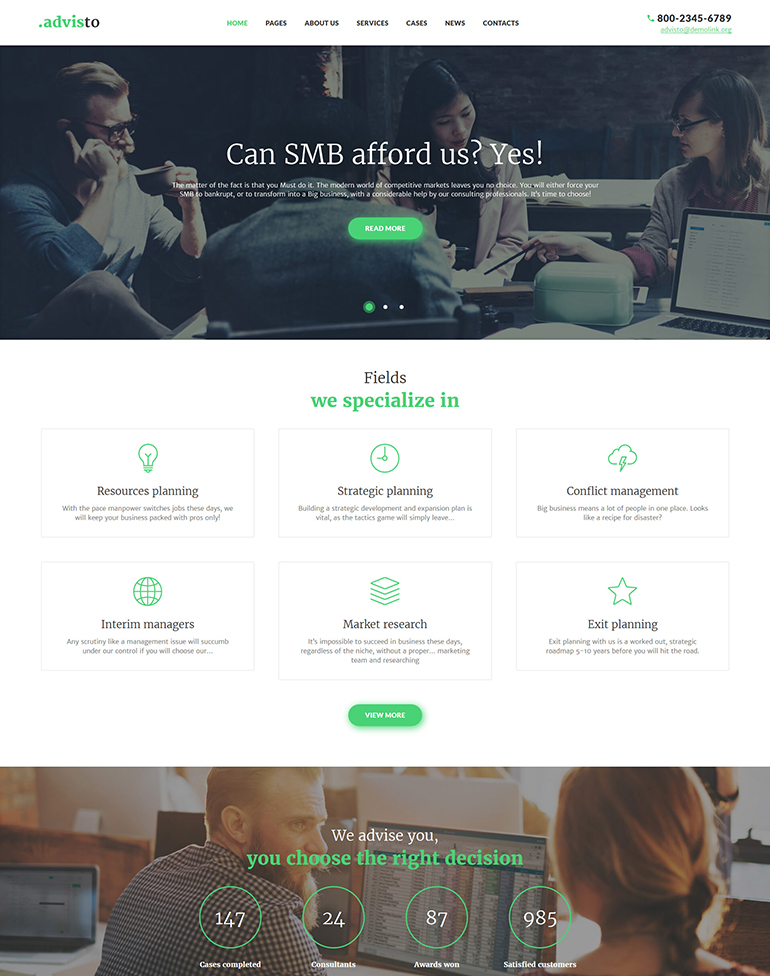
理财顾问WordPress主题

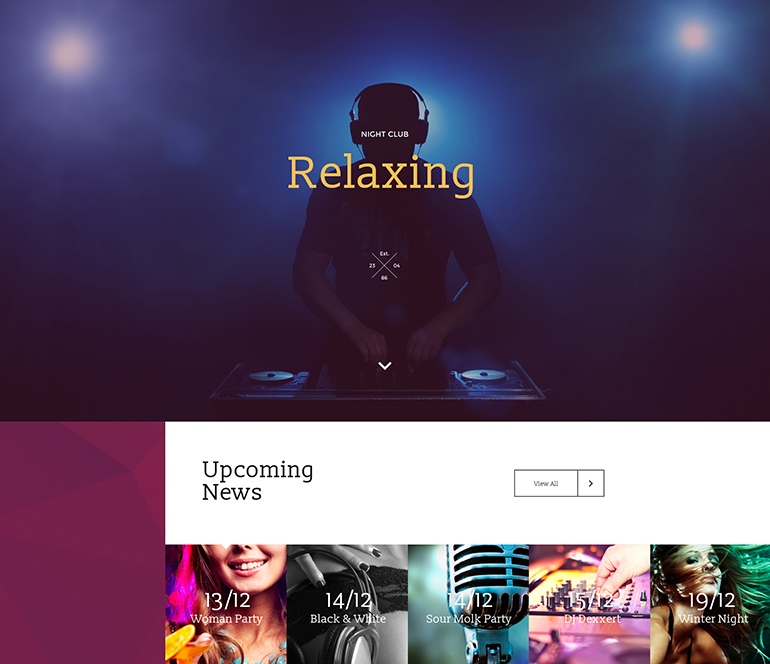
放松登陆页面模板

- 更多模板:
带有可怕的英雄标题的15个模板
50激发运动主题
Web设计库中的材料样式Web模板
容易的路线
如果你想从零开始学习如何创造你自己的视差效果,就继续阅读吧。但是,如果您没有时间,或者只是不喜欢,下面的库将为您做很多工作:
在你开始之前要考虑的事情
视差效应的实现可以从微妙到复杂,创造这种效果所需的技术技能从简单到困难。除了时间成本之外,高复杂性的另一个后果可能是性能下降。
在规划视差功能时,一定要记住这些要点,并尽量避免影响可用性和性能。根据项目的不同,您究竟如何做到这一点会有很大的不同;例如,考虑一下交互式信息图与新闻网站。

创造效果
现在是有趣的部分!我将向你们展示一种创造视差效应的方法。这个基本的例子涉及动画的两个背景图像的位置与页面滚动。我用背景图像作为例子,但是你可以把技术理论应用到任何其他类型的元素中。
南京高度建站