时间:2019-08-05
编辑:网站制作公司
1002
0

根据手机的普及程度,对客户电子商务商店的影响应该是非常明确的:如果你没有尽可能无缝,方便和无痛地使移动购物体验,你的客户将失去很多业务。
没有停止移动。至少,这是你看统计数据时的共识。营销研究公司Smart Insights报告称,移动设备在两个重要领域(桌面媒体时间和使用情况)超越桌面。简而言之,更多的人在手机或平板电脑上花时间而不是传统的台式电脑。
这也意味着比以往更多的人享受他们的在线购物体验。事实上,The Street.com的一份报告强调了今年客户对电子商务的满意度增长了5%以上。随着越来越多的人在网上购物方面积累了丰富的经验,在线购物的人数将超过实体店。
在这里,您可以充分利用您的网页设计技巧。通过设计具有出色用户体验的移动网站,您可以帮助客户的在线商店赚更多钱。反过来,这将为您带来更多的业务和客户。你是怎么做到的?
一种方法是在移动设计中使用颜色对比。这是如何做。
宁波高端网页设计
在网页设计中,层次结构被定义为用户感知的不同设计元素之间的关系,以及对所述不同元素的重要性。从本质上讲,层次结构是一种沟通网页上哪些元素比另一个元素更重要的方式,并且您的用户应该更加注意特定元素的紧迫性。
一旦您了解并了解如何利用层次结构来影响用户对页面元素的感知,您就可以设计出更有效的移动电子商务页面,以支持客户增加转化的目标。
说到电子商务中的转换,重要性的层次结构要求首先将页面上的产品或要约传达给购物者,然后他就有机会通过简单的点击就行动呼吁采取行动。
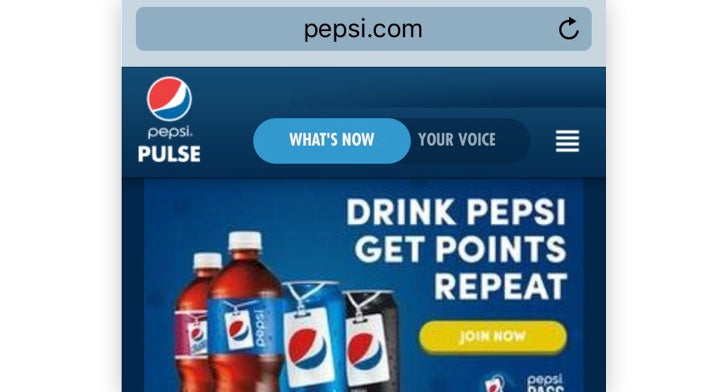
百事可乐的移动网站展示了一个很好的例子:

请注意页面顶部白色的大字体标题几乎立即引起您的注意。白色和蓝色之间的颜色对比和大字母便于阅读。此外,标题恰好在第一个水平运动的末尾,构成了网络上读者常见的典型F形阅读模式。所有这些元素共同作用,使标题成为页面层次结构中最重要的特征。
从那里开始,用户的眼睛将漂移到标题正下方的黄色号召性用语按钮,因为颜色对比度更加明显。但是,由于按钮小于标题,用户的眼睛只应在阅读标题后注意它。
在这两个页面元素之间使用对比度来显示层次结构是在移动体验中如何使用颜色来推动转换的首要示例。从这里,用户可以在下一页上简单地注册百事可乐的积分计划。
正如我在之前的博客文章中所讨论的,方向提示是页面元素,它强烈地指出购物者注意到客户站点的号召性用语按钮。如果您曾经看过有明显箭头或手指指向“购买”或“注册”按钮的页面,那么您已经看过它们。这些是明确的方向线索的例子,因为它们非常适合你!
然而,颜色对比也可以作为一种方向提示,只是以一种更微妙的方式,仍然有效地帮助您的客户推动转换。
请记住,所有方向提示都要将购物者的注意力集中在号召性用语按钮上。梅西百货的移动网站非常了解这一基本设计原则。
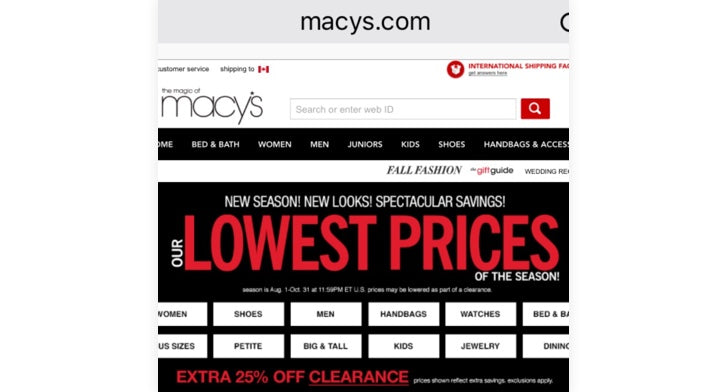
在零售商的移动主页上,您会注意到三种颜色的压倒性使用:红色,黑色和白色。当然,这不是偶然的:所有三种颜色都是清晰而有效地相互对比。
梅西百货的移动主页在不同的地方使用这种对比来吸引购物者对其网站非常重要的部分的关注。
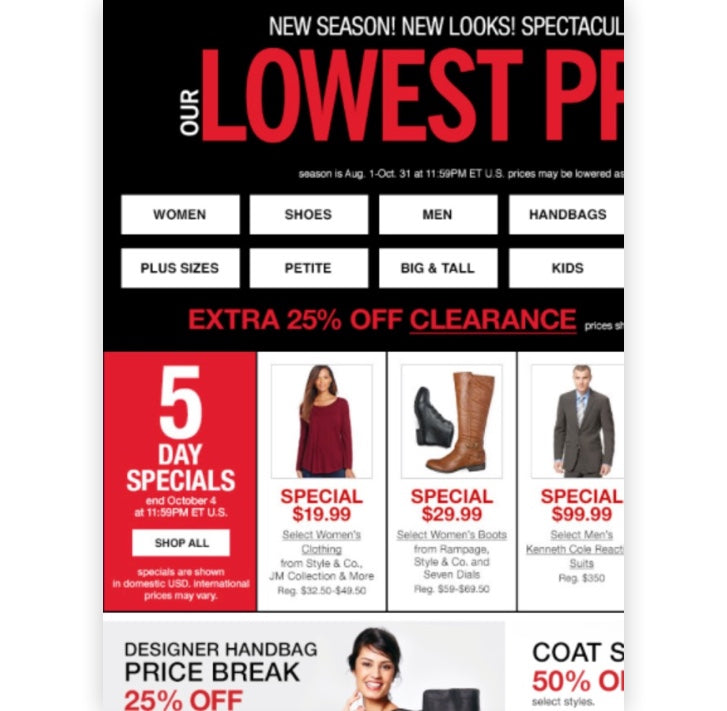
依赖于色彩对比的方向提示的最明显的例子是在屏幕左侧宣布商店的“5天特价”。

请注意此部分的背景是红色的,但“全部购买”号召性用语按钮是白色的。红色白色营造出水晶般清晰的对比,从而将购物者的眼睛指向按钮。
但那还不是全部。进一步推动这种对比是在副本的号召性用语按钮内使用黑色字体。“全部购物”与白色的号召性用语按钮完全脱颖而出,再次将购物者的注意力集中在所需的动作上!
好的,这是一个与行动号召相关的简单例子。但是,梅西百货也在页面顶部使用这种非常有效的色彩对比度作为其搜索功能。

搜索功能是每个电子商务网站中非常重要的一部分,因为它可以帮助人们快速找到他们在客户网站上寻找的内容。这就是为什么它必须易于在页面上使用,而梅西知道这一点。
搜索栏的白色区域与红色放大镜形成鲜明对比,根据设计可供性最佳实践,它可用作搜索按钮。任何人的眼睛都很容易被吸引到搜索按钮,因为它非常突出。现在,如果我们进一步采用对比度的概念,我们还会看到解释用户应该在栏中输入内容的现场描述是如何黑色的,这与酒吧的白色背景很好地相关。
两种设计决策都极大地增加了购物者理解在搜索栏中键入内容以及点击执行搜索的位置的机会。
宁波高端网页设计
图像对移动零售体验至关重要。他们是用手拍摄产品并仔细检查产品的下一个最佳选择。向购物者展示高质量和超级详细的图片,让他们可以看到和体验他们将要购买的商品。
已经进行的研究表明,在产品页面上包含图像可以提高转换率。当客户无法对客户的商店销售的产品进行实际检查时,他们可以合理地考虑购买,这是有道理的。谁想买一些他们无法彻底看到的东西?
为了在产品页面上突出显示这些非常重要的图像,网页设计师还使用颜色对比来使它们更好地向客户跳出,使他们能够更清晰地看到图像。
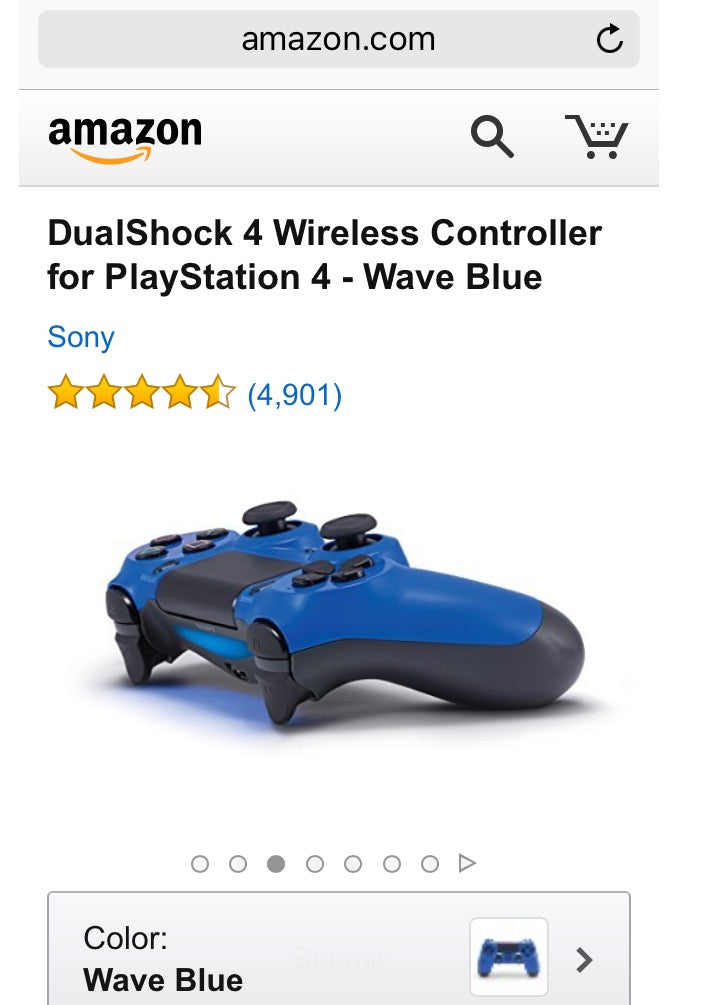
互联网上最大的在线商店亚马逊(Amazon.com)擅长以这样的方式显示图像,即使用颜色对比使客户能够非常轻松地查看他们将要购买的商品。
在适用于PlayStation 4的DualShock 4无线控制器的产品页面上,“波蓝”控制器与白色背景形成鲜明对比,使控制器对购物者更加生动。因此,他们可以欣赏它的外观,甚至在购买时感觉就像在他们手中。道具也向亚马逊展示了多个不同角度的控制器,让购物者可以轻松想象他们购买后如何与之互动。

今天电子商务市场的一大部分是移动电话。据来自Statista.com最新信息,移动电子商务支出第一季度到2015年超过$ 11十亿这个数字比以往任何时候都高,并表明消费趋势表明,今后只有更高的移动电子商务消费。这就是为什么作为设计师,您的移动布局必须从用户的角度促进平稳购买。您的客户会感谢您在移动设计中进行额外的调整和考虑。
您可以立即添加到设计库中的一种简单技术是颜色对比。它不需要高度的技术知识,只是对色彩理论的基本理解,以及对比如何将页面上的不同元素并置,效果很好。
正如您所看到的,大型零售商已经在他们的移动网站上使用了具有重要性和普遍性的色彩对比。那是因为它有效!对比度促进了每个电子商务网站的目标,即获得销售和转换。它有助于引导购物者,并在移动网站上导航时让他们的生活更轻松。
如果您可以在不同的设计项目中利用这种色彩对比知识,您可以给您的客户留下深刻印象,并提高他们的转换率。因此,下次您需要强调层次结构,包括方向提示或展示一些有用的图像时,请考虑颜色对比以获得巨大成功。
总之,色彩对比在移动电子商务设计中起作用:
等级制度
定向提示
图片
宁波高端网页设计
3
s后返回登录3
s后返回登录