时间:2019-08-05
编辑:网站制作公司
1066
0

每个优秀的设计师都知道精心设计的用户体验(UX)将提高电子商务网站的效率。当客户将他们的网站设计放在代理商或自由职业者手中时,他们期望获得吸引访问者并转换他们的用户体验。并且网站上没有比产品页面更重要的部分。
以下九个概念将向您展示如何设计电子商务产品页面,不仅看起来很棒,而且有助于提高客户在线商店的销售额。
在我的职业生涯中,我为AO.com,eBay,Wiggle,Mothercare和Clarks鞋等品牌研发并设计了产品页面。
我相信用户体验最重要的方面是进行研究,以帮助我们了解商店用户的需求。对于我上面提到的每个项目,我与6个用户进行了交谈,有时甚至是更多的用户,并观看他们与我的客户商店以及他们的竞争对手的商店进行交互。该研究过程提供了有价值的见解,帮助我的团队了解客户用户的页面元素的重要性和构成。
开始设计任何页面的好方法是按重要性顺序列出其元素。基于可靠的用户研究对页面元素进行排序可确保页面不仅满足用户的需求,而且还使设计过程更加简化。
根据我之前做过的用户研究,我建议在产品页面上对UX元素采用以下重要顺序:
产品图片
产品名称
购买/添加到购物篮按钮
价钱
产品标题
交付选项
评测
更多照片/图库
规格/全产品模糊
我的心理学背景以及研究表明,在做出购买决策时,用户在情感和理性的基础上评估产品。因此,客户网站上的产品页面需要与两者进行对话。页面应该激发并让用户放心 - 如果没有这两个页面,页面将无法执行。
在本文中,我将讨论上面列出的九个页面元素中的每一个,评估他们的情感和理性方面,以及突出一些做什么和不做。为了巩固这些概念,我将使用在线鞋零售商的实际案例。
宁波网站开发
产品图片销售该商品。无论您的产品,无论是洗衣机还是鞋子,它都是页面上最重要的元素。通过产品形象,我们与大脑的情感部分交谈。
产品形象有助于我们对产品本身产生兴奋。它传达了产品如何让您感受到它以及它将如何让您的生活更美好。所有产品都是如此 - 无论表面看起来多么无聊。该图像用于以产品描述永远不可能的方式感受产品。
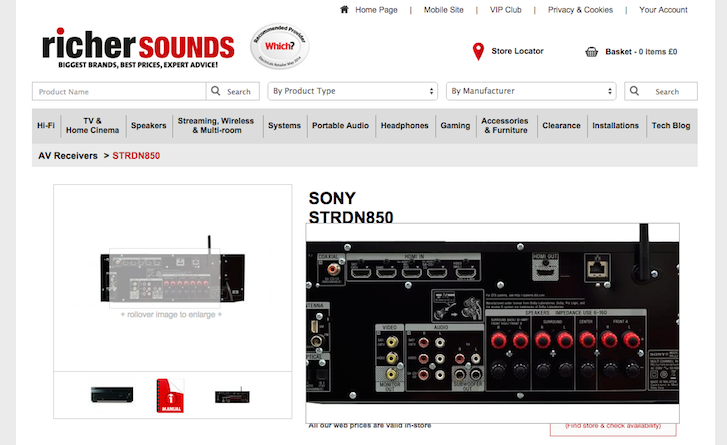
我见过用户依赖产品图片来评估功能。例如,查看洗衣机上的表盘,看看它有哪些洗涤类型,放大自行车的轮胎,看看他们在哪个地方工作,或者看看洗衣机如何通过快速简化生活洗。这些实例代表了由图像传达的两种截然不同的诉求 - 产品的情感“感觉”和理性“效用”。
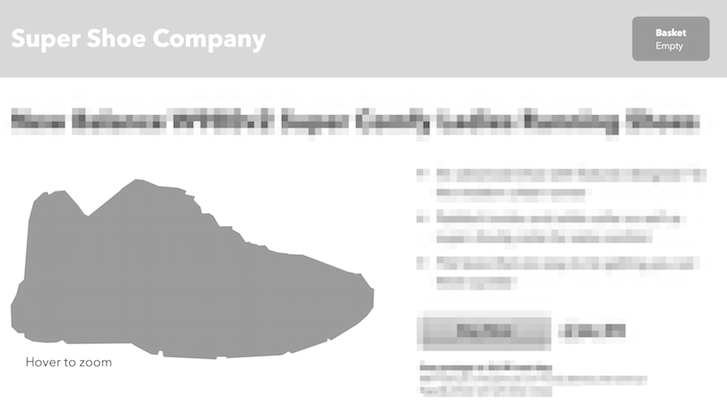
良好的产品形象为您完成所有艰苦的工作。为了使图像有效,它需要很大,尽可能大。然后,当您最大化图像大小时,可以集成用户放大产品特定细节的功能。这对于消费者更关注细节的服装店尤为重要。在研究期间,我看到用户放大了看看,拉链类型和按钮,这些都影响了他们的购买决策。

好的产品摄影也需要工作。AO.com,Wiggle和其他人都有专门的摄影师,以确保他们的产品图像看起来独特,并在竞争中脱颖而出。想想让自己,或建议你的客户,他们得到一个良好的相机和白色背景,以获得高质量的照片,而无需聘请专业人士。
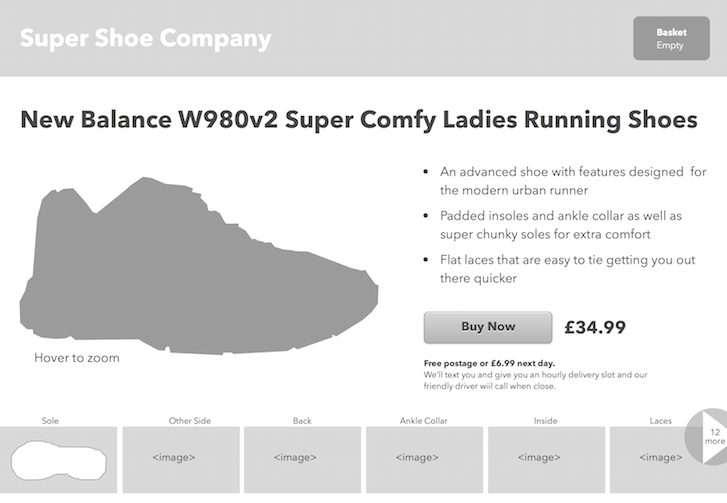
下图说明了此概念如何应用于我们的鞋类产品页面。正如您将注意到的,我已经包含了一个带有缩放控件的产品图像,该控件足够大以吸引用户的注意力:

产品名称必须实现两件事。考虑到用户需要检查它是否是他们想要的项目,它当然起到了理性的作用。但它还需要做更多的事情。
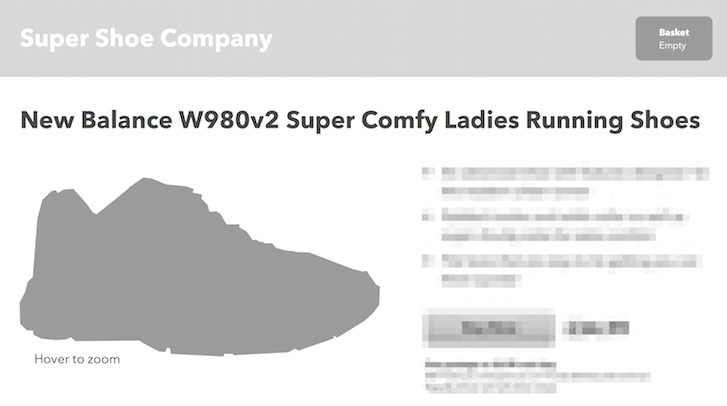
考虑在名称本身中添加产品的简短描述。如果您正在销售鞋子,在我们的案例中,请尝试添加描述符以触及用户的情感按钮:

在产品名称中包含描述符也可以提供另一个好处。我在用户研究中看到的主要行为之一是用户复制产品名称并将其用作Google中的查询,看看他们是否可以在其他地方降低价格。如果他们使用您的唯一产品名称进行搜索,您应该首先出现在搜索结果中,即使您不是最便宜的选项,也会让您对用户更有信心。
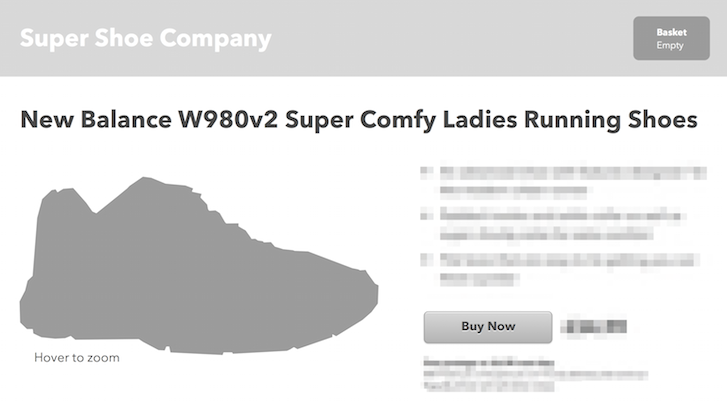
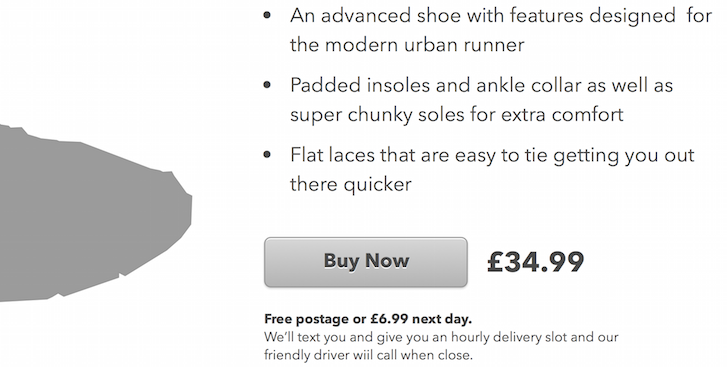
购买按钮需要在页面上很容易看到 - 毕竟它是您希望用户下一步做的。
一个快速的胜利是使用斜视测试来看看按钮有多突出。这很简单 - 只需用眼睛眯眼并模糊页面。按钮是否比任何其他元素更突出?如果答案是否定的,那么通过给它一个在页面上任何其他地方都没有使用的独特颜色或使其更大并且文本更大胆来使其脱颖而出。
考虑按钮上使用的副本也很重要。如果您是预计每笔交易销售一件商品的零售商,则应使用“立即购买”。点击此按钮可直接带您添加项目的篮子。现在不要贪心,我们都希望在一次交易中出售多件商品。但是,如果它真的不会发生(我不会在一次会议中购买两辆自行车!)然后坚持购买,因为它将比其他替代品表现更好。
如果您在一个翻译中出售多个项目,请使用“添加到购物篮”作为副本。
对于我们的美国表兄弟,考虑使用“推车”而不是“篮子”,因为这是一个英国术语,可能不会引起观众的共鸣。请不要使用像Bag或Tote这样的任何东西,因为你只会产生不必要的混淆。购物车和购物篮是很容易识别的常用术语。
一旦点击添加到购物篮按钮,提供选择以将用户带到购物篮或继续购物。

宁波网站开发
有两种方法可以接近价格。如果您在价格上竞争,那就是您销售与许多其他供应商相同的产品,那么就可以赚更多的价格。

如果您正在以其他方式参与竞争,例如您销售的是独特的产品或具有相关服务的产品(如快速交付或个性化),那么您希望降低显示器对价格的重视程度。基本上你希望你的产品在价格以外的其他东西上被选中 - 毕竟价格是非常理性的。通过情感销售您的产品将给您的用户带来的好处,因为在特定情况下,情感诉求将胜过理性诉求。
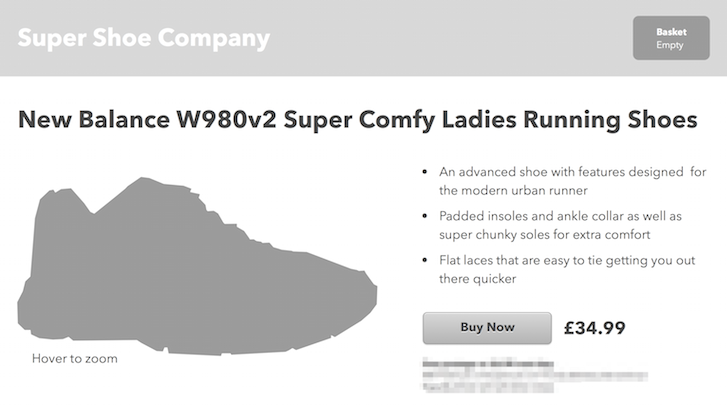
产品标题需要与用户的情感和理性决策过程对话。他们需要涵盖产品的功能,如何让用户感受到它以及如何让用户的生活更美好。
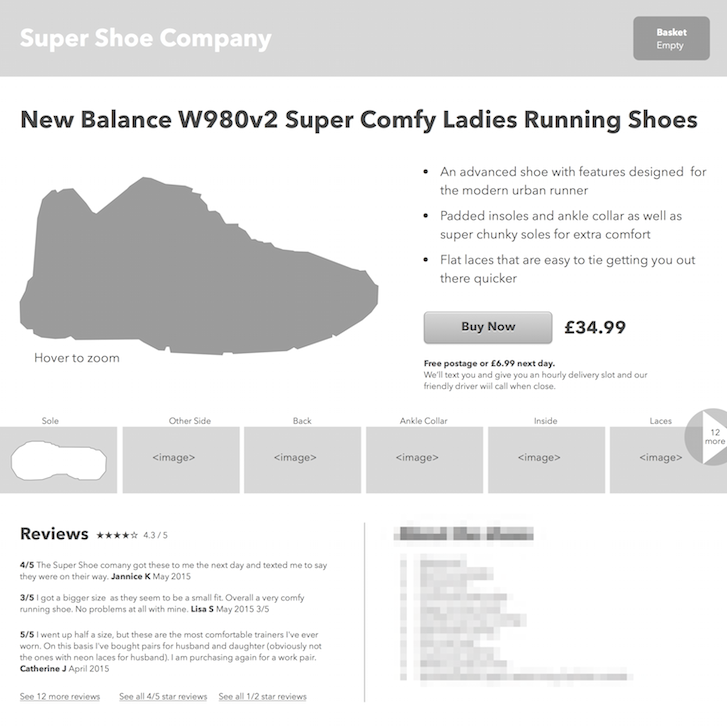
让我们把它放到我们的鞋子产品页面的上下文中:
讨人喜欢 - 一种高级鞋,具有为现代都市跑步者设计的功能
理性和情感 - 带衬垫的鞋垫和脚踝领以及超级厚实的鞋底带来额外的舒适感
我的生活会如何变得更好 - 平坦的鞋带很容易打结,让你更快地在那里

您需要为每个产品编写这些功能,而不是依赖于制造商提供的默认文本。为这些元素起草您自己的文本将提供改进您的页面搜索引擎优化的额外好处,因为您将能够将关键字集成到每个项目的唯一副本中。
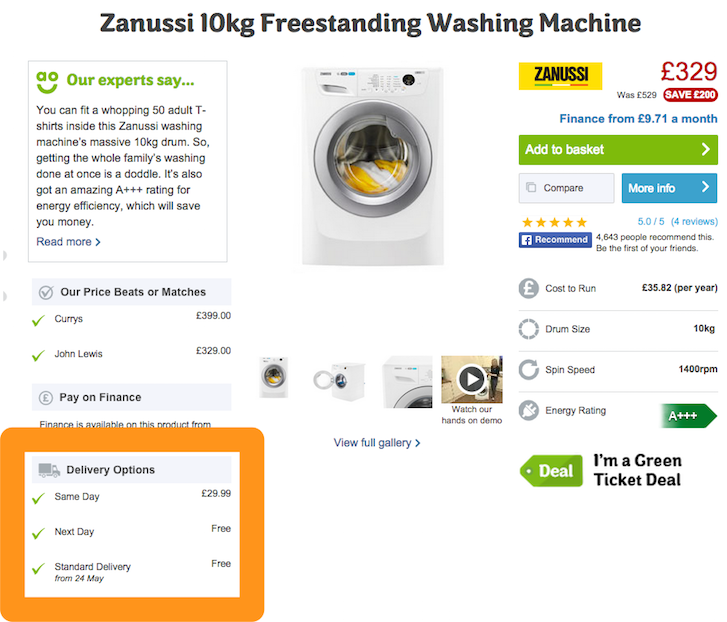
放弃篮子的最大原因之一是许多产品页面没有列出交付选项和成本。理想情况下,您将提供免费送货和高级快速入门选项。请务必在产品页面的设计中列出相关成本。

通过在页面上包含这些选项,我们已经吸引了理性 - 现在认为情绪化。如果您使用的是提供跟踪,文本更新以及通常是优质服务的快递,那么让买家知道这一点非常重要。对于许多用户而言,运输是一个真正的痛点,如果您提供优质的运输服务,他们可能会选择您的网站而不是竞争对手。

产品页面布局中的产品图像越多越好。展示产品的各个方面至关重要,不要忘记产品图像用于向用户的情感和理性两方销售。
显示展示细节和功能的实用照片。例如,如果您正在销售电视节目背面的输入端口,以帮助用户了解它可以使用的内容。对于洗衣机,请显示控制转盘,以便用户可以查看其具有的设置。

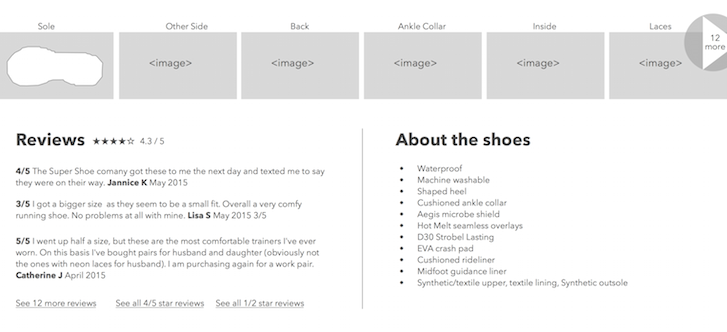
对于我们的鞋子示例,我们包括鞋底的图像,以帮助用户了解这种特定鞋子的抓地力水平。要优化您对图库照片的使用,请使用与产品标题中突出显示的产品详细信息相关联的图像,例如我们上面谈到的舒适元素。最后,使用相关文本标记图像以强调产品质量。

用户以两种不同的方式使用客户评论。首先,它们用于评估产品和服务的质量。买家希望能够放心,你在页面的其余部分所说的是真实的。

其次,买家经常使用评论来了解可能未在页面上列出的功能。
如果我们以鞋子为例,用户可以阅读评论以检查鞋子的尺寸是否准确 - 例如,如果鞋子的尺寸5大于或小于正常尺寸。如果您在产品页面上销售自行车,则可以详细介绍马鞍的感觉。如果它是洗衣机,审查可能会突出显示快速洗涤需要多长时间。
如果您可以建立一套良好的评论,他们将为您的产品页面增加可信度,并帮助您代表您销售产品。
最后,重要的是不要隐瞒任何负面评论。如果所有评论都过于积极,则会导致用户质疑其准确性和有效性。请务必提供负面评论的链接,因为这些通常突出了适合性等方面,从长远来看可能有助于减少退货和退款 - 我们将在未来的帖子中讨论这个主题。
将产品模糊和规格放在我们列表的末尾可能会令人惊讶。一大堆功能可能令人生畏,让我们面对它,对用户来说有点无聊。我们不希望让大多数用户觉得这些东西很重要,因为事实并非如此。正是出于这个原因,我们将产品模糊和规格推向产品页面设计的较低点。
确切的规范在理性上起着重要的作用。如果我们尚未提及产品的功能,可能是因为此特定功能仅适用于利基用户组。在我们的鞋子例子中,可能是材料是防水的或者鞋子带有另外一组彩色鞋带。这些项目对于说服用户购买并不重要,可以在我们的列表和我们的用户体验设计中进一步移动。

您可能已经注意到我没有提到产品页面设计中应包含的所有元素,因为这些元素的包含因产品类型而异。
例如,退货和退款是非常重要的因素 - 尤其是服装。此外,根据所显示的产品,页面上可能还需要SKU,产品型号,备用物品,相关物品,附件和许多其他元素。我参与了许多电子商务项目,其中不同的产品页面设计用于同一商店内的不同产品。考虑针对所销售的各种产品优化页面的用户体验。
当您完成自己的排名练习时,请确保将这些选项放在符合用户需求的位置,而不是您认为应该去的位置。
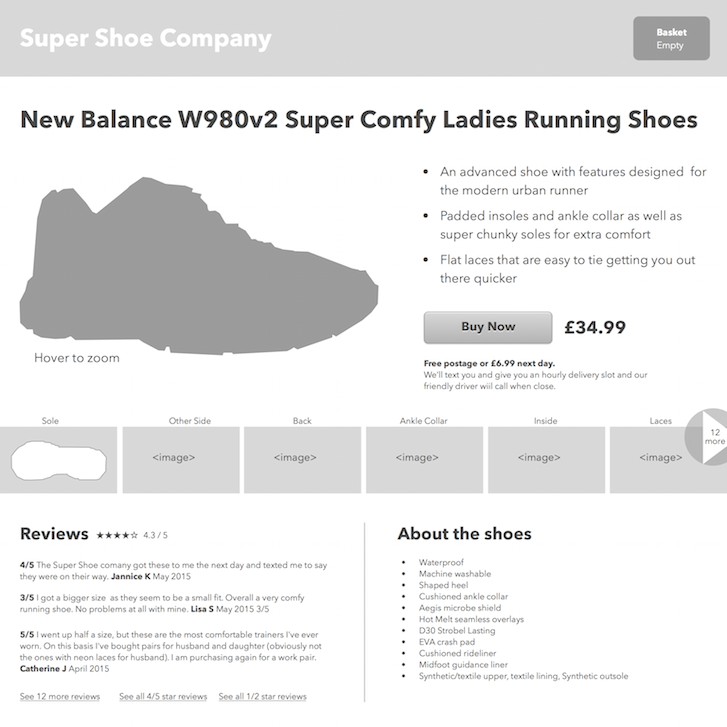
这是我们完成的设计,每个元素都有一个位置和基于我们开始的重要性列表的视觉强调。

使用此方法设计产品页面不仅有助于简化您的设计流程,还将最终改善您的客户电子商务商店中的用户体验。考虑到经过深思熟虑的产品页面对访问者转化和销售的影响,您和您的客户都会很高兴您将时间花在优化产品页面上。
宁波网站开发
3
s后返回登录3
s后返回登录