时间:2019-08-06
编辑:网站制作公司
906
0
作为Web开发人员,您希望提供高质量的内容,同时保持效率和权宜之计。
问题?结合这三个品质并非易事。您将不可避免地遇到这样的情况:您认为必须牺牲质量才能实现项目的更大利益。
我在这里告诉你,并非必须如此。有数百种流行的工具可供您使用,可以极大地帮助您保持质量和效率。
抓到了吗?有时最流行的工具不是你真正需要的工具。
通过使用一系列浏览器分析您的网站性能,以及创建交互式360°图像旋转器,这四个鲜为人知的工具肯定会提高您的Web开发效率,而不会做出任何牺牲。

从这个列表开始是WebPagetest,这是一个开源工具,用于测量和分析网页的速度和性能。
让我们面对现实,页面加载所需的时间越长,用户停留的可能性就越小。等待页面加载是令人沮丧的,并且对于使用闪电般快速结果的移动用户而言,这种挫败感会增加。
不仅如此,页面速度是谷歌的一个主要排名因素(特别是自他们的移动优先索引公告); 较高的跳出率加上缓慢的站点速度导致排名不佳。谷歌和其他搜索引擎将重点放在用户的体验(UX)上,因此任何减少它的东西都会伤害你的网站。
如果您有一个电子商务网站,这一点尤其令人不安,其中页面响应时间延迟一秒可以使转化率降低7%。这意味着每天1000美元的企业每年将损失25,000美元,而每天损失10万美元的企业将损失高达250万美元。
输入WebPagetest。使用此工具,您可以测量和跟踪影响站点上用户行为的站点速度和其他性能因素。更好的是,您可以从世界各地的众多浏览器测试您网站的性能,从而可以根据您的网站所提供的内容来优化结果。
第一步是选择要测试的页面。从主页开始,然后完成剩下的工作,优先处理流量最高的那些。输入URL,如下所示:

接下来,选择一个位置。这些机器位于世界各地,因此请根据用户的可能位置进行选择。
如果您有美国的电子商务网站,请选择遍布美国的地点。如果您迎合国际客户,请根据您获得最多流量的位置选择人口密集的地点。
从下拉菜单中选择,或点击“从地图中选择”并从地图中选择一个位置:

接下来选择一个简单的浏览器。请注意,浏览器选项(包括移动浏览器)取决于您选择的位置,因此,当一个位置支持Chrome和Firefox时,另一个位置可能同时支持IE 8-11。
Dulles,VA位置支持WebPagetest提供的所有浏览器,他们建议使用IE8作为入门浏览器,因为它更容易识别它的问题。

单击“开始测试”按钮提交测试。
正如您在下面所看到的,这可能需要一段时间,具体取决于您前面有多少人(某些地方,如纽约通常有更长的等待时间)。每次测试都需要一到五分钟。

现在是时候解释结果了。如下所示,结果页面的顶部包含涵盖基本优化的等级。如果等级是A或B,那么你很好。如果不是,则需要进行一些优化。

您将能够访问性能结果摘要,完整优化核对表的性能评估,MIME类型(CSS,字体,html,图像,js等)的内容细分,按域分类的内容,a处理细分,以及所选网页的屏幕截图。
请注意,“第一个视图”注释指的是在浏览器上运行的测试,其中包含cookie和缓存。换句话说,第一次访问者会遇到什么。
宁波高端网页设计

正如其创建者Lea Verou所描述的,Dabblet是一个开源的“交互式CSS游乐场”,您可以在其中编写代码,并在同一窗口中即时查看结果(您可以在水平,垂直或单独的窗口中查看结果)。
它类似于JSFiddle和CodePen,因为您可以快速测试代码片段并获得实时预览,因此如果您想要调整代码或学习新内容,请务必使用它。
在您编写时,代码将在每次击键后发送到结果框架,代码编辑器通过检查按下了哪个键来监视键盘事件。因为它们可以修改代码,所以也会监视“粘贴”和“剪切”事件,并且由于这种持续监视和代码覆盖,“重做”和“撤消”浏览器功能不可用(除非从头开始实现)。

Dabblet最大的优点之一是它使用-prefix-free进行更快速的测试,有效地消除了在CSS代码中添加前缀的需要。
并不是说前缀不好,但手动添加前缀的重复可能容易出错且繁琐。-Prefix-free的工作原理如下:输入定期编写的没有前缀的CSS代码(Dabblet保留前缀代码),只添加当前环境所需的前缀。请看下面使用前缀与-prefix-free 进行代码比较:
之前
后
正如您所看到的,当您需要速度和方便时,后者更短,更有益。这是一个真正的游戏改变者。
Dabblet支持Safari,Chrome和Firefox的现代版本,您可以将代码保存在GitHub gists中,它使用(GitHub)作为后端结构和数据存储的第三方API,因为它没有自己的数据库。所有这些都有助于提高可扩展性和最低成本。
Dabblet还具有CSS(或较小程度上的HTML)值的内联预览,例如颜色,渐变,绝对长度,持续时间,角度和缓动函数。您可以通过悬停效果使用此功能,以便在键入时理解和可视化代码,如下所示:


让我们从基础开始。Haml代表HTML抽象标记语言。它是一种标记语言,擅长于在不使用内联代码的情况下描述任何Web文档的HTML。您可能已经猜到,它取代了内联模板系统,如PHP,ASP和ERB。
因为它已经是HTML的描述,所以不需要将它显式地编码到模板中(这个功能可以为您节省很多时间)。Haml实现在MIT许可证下提供,这是一种许可的免费软件许可证,可以以三种不同的方式使用:
Haml作为命令行工具
Haml作为Ruby on Rails的插件
Haml是一个独立的Ruby模块
Haml有点类似于CSS,因为它遵循一些CSS标记约定。例如,它对类使用相同的点和#标签表示,与CSS类似,您可以通过将类名与句点链接在一起来指定多个类名。
它还与Ruby集成,并使用.haml扩展名实现Rails模板。Liquid是一种用Ruby编写的模板语言,也是Shopify主题的支柱,因为Haml评估Ruby,如果你在工作流程中也使用Ruby或Rails,你可以使用Haml来加速你的开发工作流程。
您也可以在Haml本地开发,然后将其部署到Shopify商店,或者查看这个为Haml文件提供Jekyll转换器的GitHub存储库(这也方便地帮助您使用带有Haml干净标记的Liquid)。
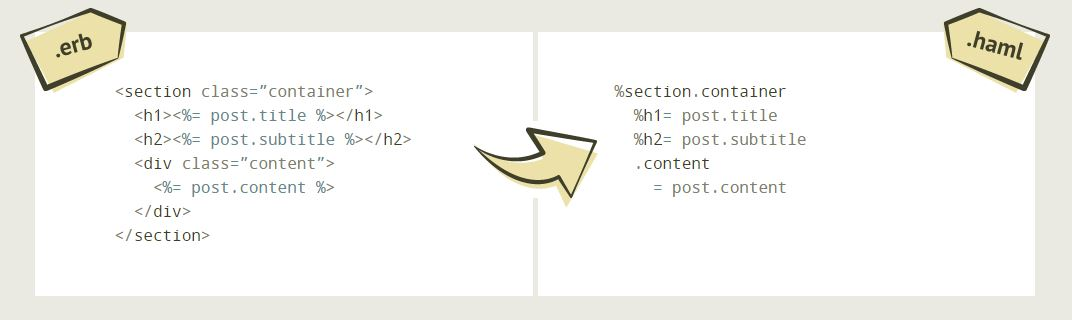
看一下下面的截图,看看Ruby和Haml之间的比较:

好奇Haml是怎么来的?没问题,共同产生它的四个原则是:
标记应该很漂亮:不幸的是,许多人已经开始将标记视为一种简单(且有限)的工具,以使浏览器根据需要呈现页面。实际上,标记应该是用户友好的,令人愉快的,并且值得骄傲。
标记应该是干的: HTML本质上涉及重复; 你根本无法避免它。元素被命名两次,一次在竞争之前,一次之后。因为Haml依靠缩进来确定元素和代码块的开始和结束位置,所以它避免了重复,创建了更小更清晰的模板。
标记应该很好地缩进:这个很简单,因为缩进的代码反映了文档的底层结构。
HTML结构应该是清楚的: Haml的逻辑基于子元素的缩进,其中结构自然保留,使文档更容易理解。

你最有可能信任谁,一个相对较新的干净商店,或者是一家在九十年代后期风格失控的家具店?外观在Web开发中至关重要,特别是在处理需要具有视觉吸引力的电子商务网站时。这就是为什么你去Shopify主题和IcoMoon的图标。毕竟,他们是第一个引入自定义图标字体构建器的人。
除了通过颜色和风格传达品牌个性之外,图标必须首先在图形用户界面中传达意义。根据定义,图标是对象,动作或想法的直观表示。
正如上面引用的那样,图标传达了信息。它们很容易被识别,并且通常具有跨越语言障碍的跨文化相似性。更重要的是,它们是鼠标光标和手指的完美目标。
IcoMoon拥有超过4,000个免费和开源图标,擅长传达您想要的任何和所有信息,特别是使用他们的IcoMoon应用程序,可以让您以SVG,Polymer,PDF,XAML等多种格式构建和使用自己的图标集, 和更多。更好的是,您可以使用他们的Chrome应用程序进行离线(并且更安全)的使用。
IcoMoon提供了三个主要服务:矢量图标包,我们之前提到的IcoMoon应用程序,以及将图标作为SVG或字体托管的功能。第一个矢量图标包包括三个单独的选项。一个是免费的开源图标包,下一个是名为Linearicons的付费线图标集,最后一个是Ultimate / Essential图标包,正如其名称所示,包含适合所有情况的图标。
基于我们上面介绍的IcoMoon应用程序,它是一个HTML5应用程序,您可以使用它来下载和编辑图标,导入您自己的自定义图标,制作图标字体和我最喜欢的,在SVG中生成图标等等。为什么这是我最喜欢的?简单:您可以将自己喜欢的图标下载为SVG,然后将它们用作HTML中的内联SVG。
让我们专注于使用内联SVG。当您开始下载图标包时,您还会收到一个带有图标定义的demo.html文件,可以将其引用并用作内联SVG,例如在HTML中嵌入符号定义的示例:
另一种选择是链接已经具有定义的外部SVG,如下所示,尽管此选项仅限于现代浏览器(IE9 +除外):
看到IcoMoon很难说出来,我们将赞扬这一部分。IcoMoon的高质量图标就是这样的,因为它们是在像素网格上设计的,具有极高的精度。这意味着它们具有极高的灵活性和可扩展性,因为它们在移动和桌面设备上具有独立于分辨率的矢量特性。如果您喜欢“知情”,那么看看他们的博客会让您了解所有最新的IcoMoon新闻吗?
宁波高端网页设计
也许你只能使用一个工具,也许你可以找到所有这些工具。无论哪种方式,尝试它们,因为通过至少一个将无疑会导致Web开发生产力的提高。
以下是每个工具可以帮助您完成的快速提醒:
WebPagetest将帮助您针对其所处的快节奏环境优化您的网站。确保在选择网站主题时使用它,因为一些图像繁多或请求和页面元素太多会使您的网站变慢。
Dabblet可以让您快速测试代码片段,因此在开发网站或编辑主题时,这将是一个很大的帮助和节省大量时间。
Haml无需内联代码即可实现HTML描述,因此您可以使用它来清理和简化开发过程。
IcoMoon为您提供可扩展的图标和图标字体,适用于任何场合。可扩展,可以增加其大小,同时保持较小的文件大小,从而加快网站加载速度并降低托管成本。
宁波高端网页设计
3
s后返回登录3
s后返回登录