时间:2019-08-06
编辑:网站制作公司
1277
0
很久以前,网络设计师在完全无辜的尝试中产生了对其产品或服务更多的兴趣,将动画编织成营销创意,并且(无意)中断了网站的整个用户体验。宁波网站定制
摇晃横幅广告,swooshing主页收购,闪烁图像。Cringeworthy,对吧?
正因为如此,动画在设计界已经有点......嗯......臭名昭着。这一点,以及创建动画所需的额外开发时间,使得难以向客户销售。但是,当以有意义的方式使用时,动画和移动是强大的工具,可以改善用户交互和与客户的网站的互动。
当以有意义的方式使用时,动画和移动是强大的工具,可以改善用户交互和与客户的网站的互动。
执行良好的动画并不像简化和增强的用户体验那样引人注目。您只需要知道如何以设计为中心的方式与它对话。
如果动画真的很擅长,它会显示事物的位置以及它们与网站其他部分的关系。如果您的客户希望创建一种从移动设备到桌面的响应体验 - 跨越许多不同的视口 - 动画解决了用户尚未看到的通信导航或页面元素的常见设计问题。
看一下过渡动画 - 它使用动作来展示一个物体如何与另一物体相关。在下面的示例中,Val的CodePen使用导航栏上的过渡动画让用户知道,当他们想要访问导航中特定项目的更多信息时,它隐藏在图标的悬停状态下。
谷歌提供了一个类似的例子,使用动画方向和上下文。如果用户想要更改其Google字体页面的颜色,则只需单击颜料桶图标即可。

但为什么这个动作对用户来说是直观的?
这是因为它们具有油漆桶代表颜色的预先存在的艺术环境。此外,在许多平台上一致地使用油漆桶图标来描绘颜色选择器,或者用预先选择的颜色填充区域的能力。
在此上下文中,用户知道颜色选择器位于油漆桶图标内。他们知道点击油漆桶图标,因为方向动画向他们展示了菜单中存在的菜单。
因此,如果您提议的项目有许多模态层或隐藏的页面元素,请向您的客户解释使用动画定位和上下文可以使用户的体验受益,并使他们的网站更容易理解和导航。
通常,您将设计提供比单击简单网页或宣传页面更多功能的页面。您的客户的用户实际上想要对您的客户的产品做一些事情,比如搬东西,保存文档,访问可编辑的信息。
这是使用动画来解决引导用户完成更复杂任务或显示因果关系的设计问题的地方,这对于创建出色的用户界面至关重要。
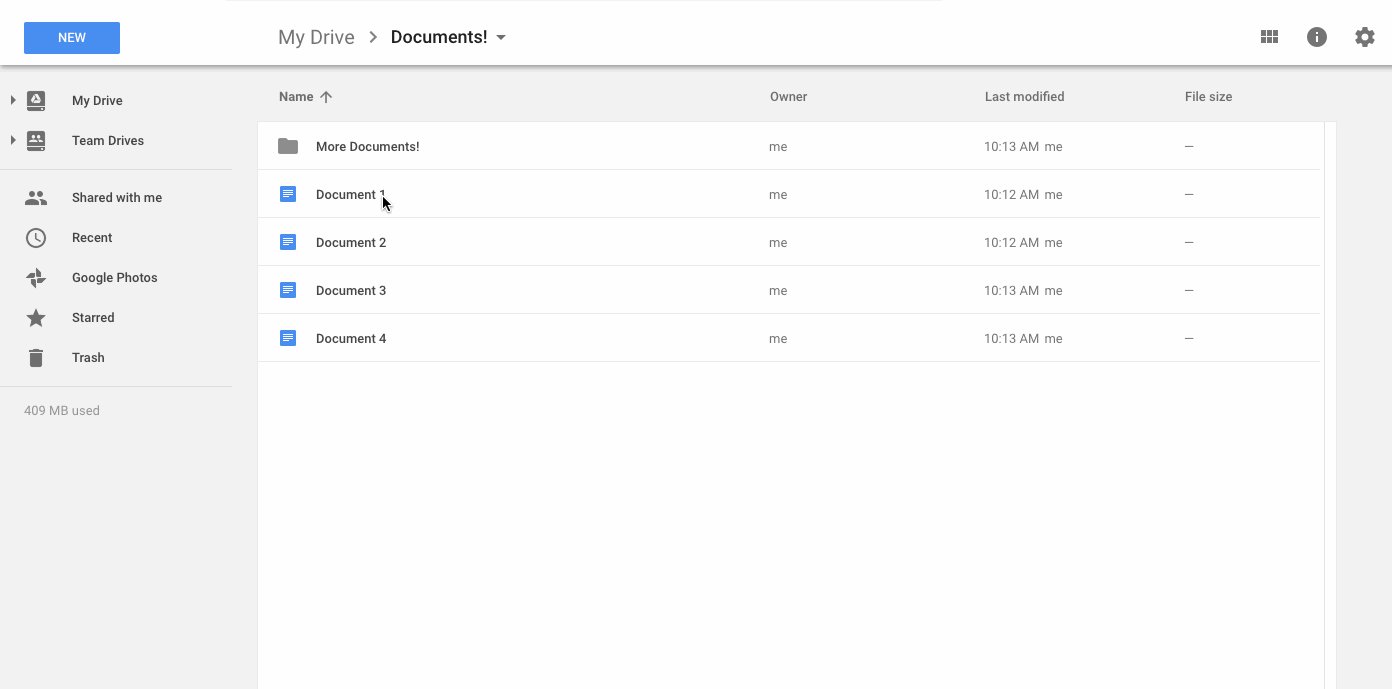
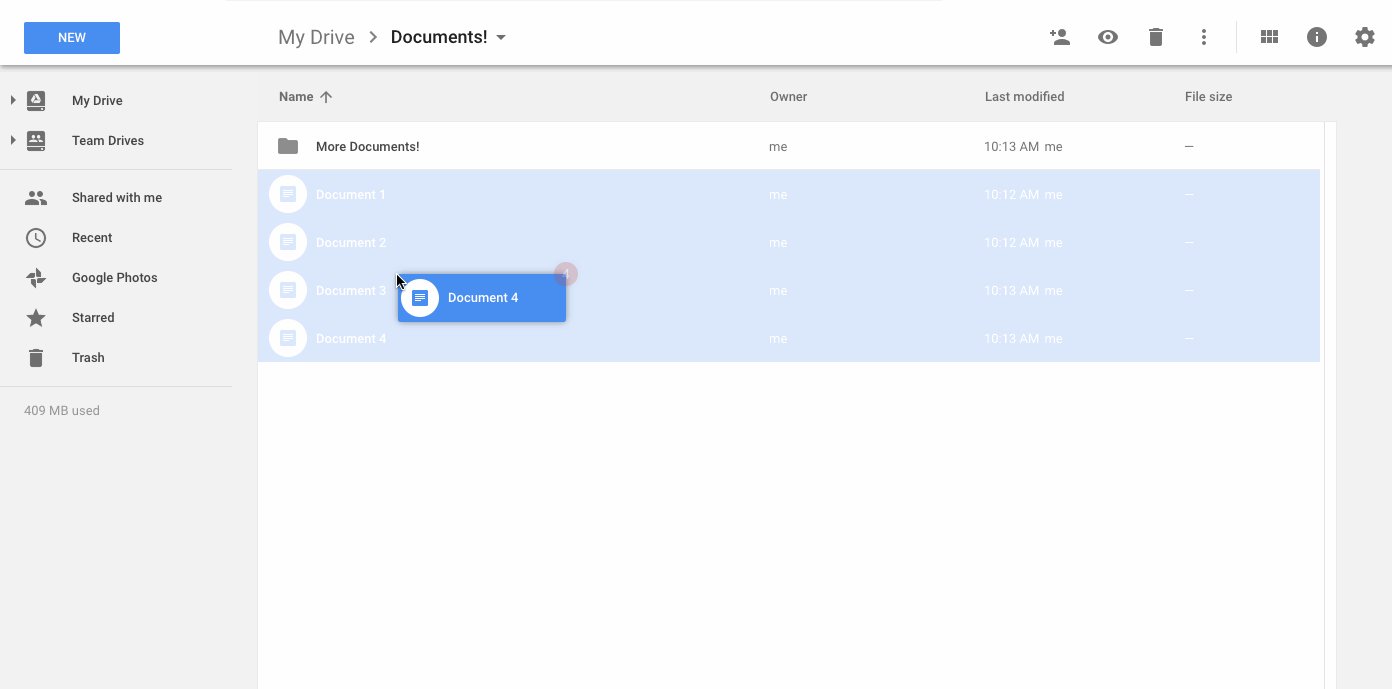
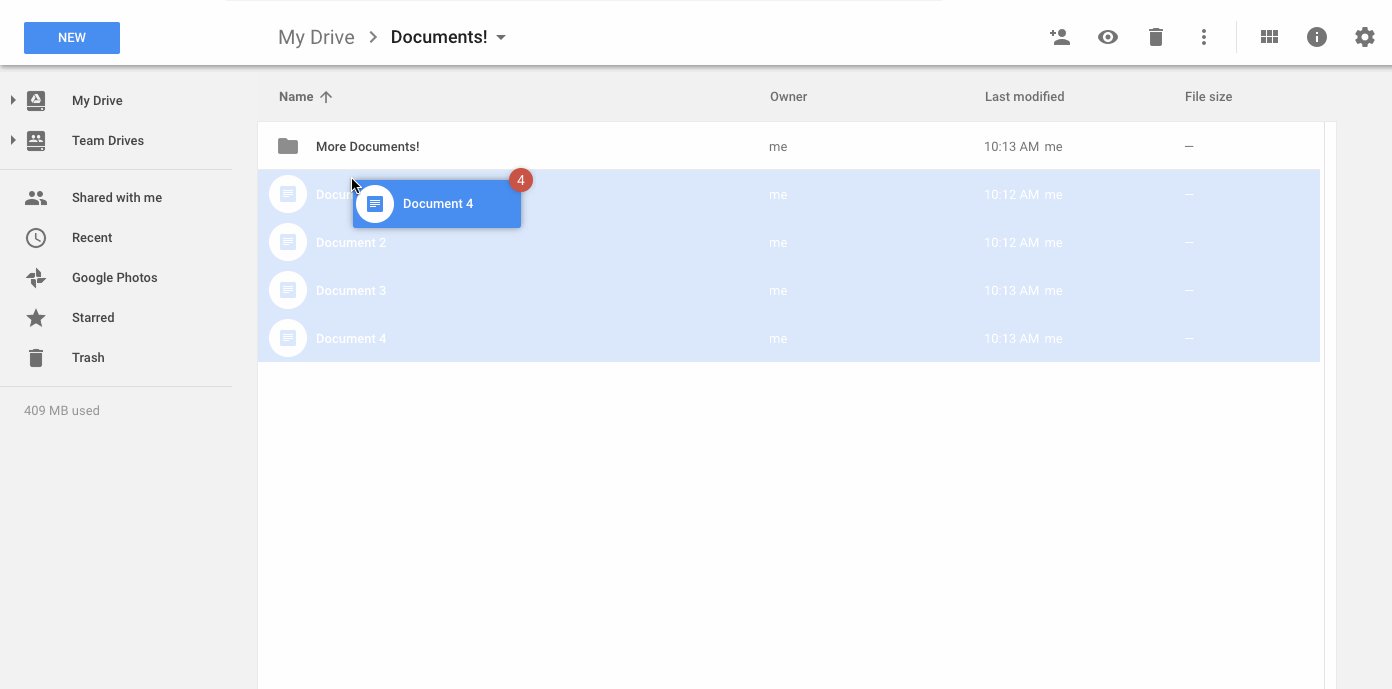
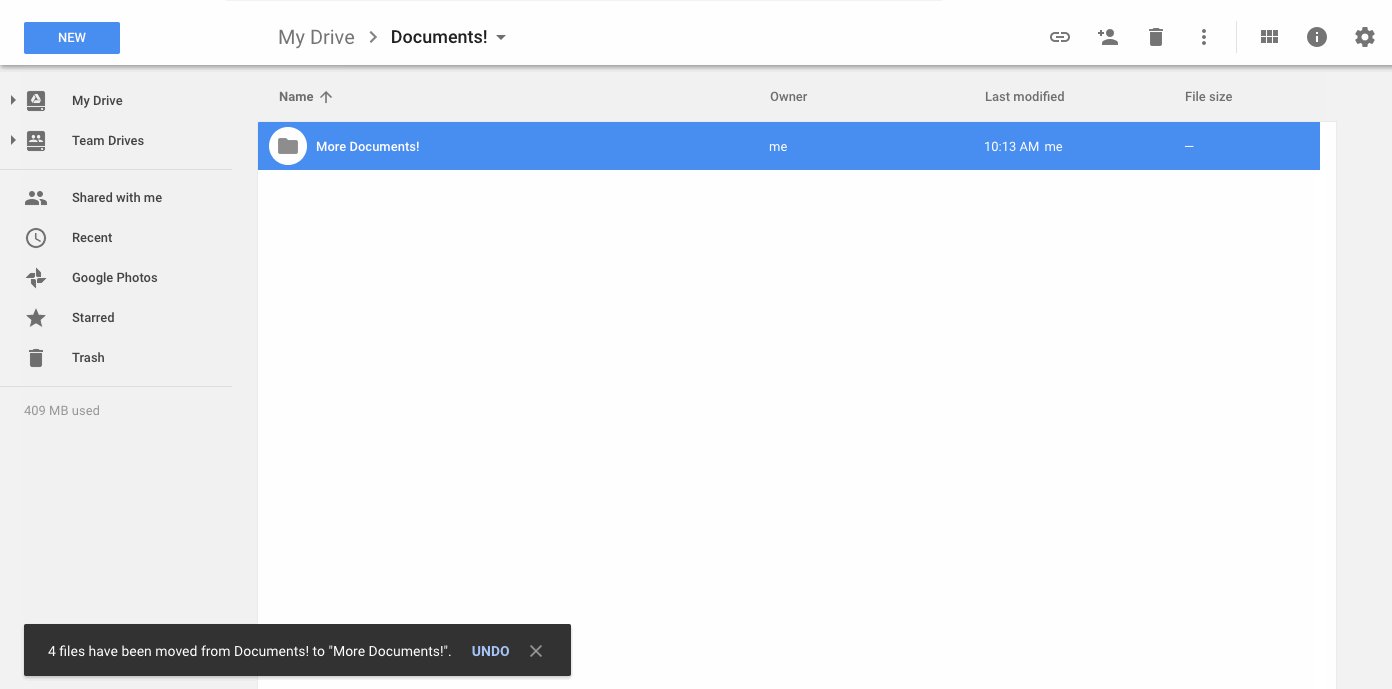
以下是Google的另一个例子:你有没有注意到Google Docs如何使用简单的动画来引导用户完成移动或重新排列文档的任务?
如果选择了多个文档,它们将一起滑动到一个堆中,准确显示有多少文件。此外,如果用户在文件夹上拖动此堆,则该特定文件夹的背景将更改 - 向用户指示他们已找到将文档移动到的适当位置。

这有助于用户了解其动作的原因和影响或潜在影响。上面提到的拖放体验非常细微,但动画创建的动作使得任务对用户更直观。
正如我们在本文开头提到的那样,优秀的动画不如增强的用户体验明显。如果您提议的客户项目希望用户与网页的传统范围之外的特定界面进行交互,请考虑投放动画来指导任务。
如果您的客户需要更多的说服力,请提供Google Docs示例 - 它是许多企业每天使用的工具,您可以通过实际操作了解动画如何与产品交互获得更愉快的体验。
宁波网站定制
这种好处可能已经为您的客户所知,但能够说明动画以设计为中心的方式引导用户注意力的能力,使其成为客户项目更具吸引力的选择。
此外,这是动画作为设计工具最强大的功能之一; 这是引起注意的能力。
动画可以帮助引导用户关注页面上的重要元素,或者引起对可能正在改变的对象的注意。将其与真正优秀的内容相结合 - 人们真正想要阅读的信息 - 用户更有可能获得愉快的体验。
以Chris Coyier的CodePen为例。当用户点击其特定回复时,会在下方直接显示后续问题。动画可以帮助用户理解表单上有一个新元素并将注意力引导到它,但是在用户选择一个选项之前隐藏它的事实使得表单简单且与用户的交互相关。
此外,作为设计师,您经常遇到直观地指示用户在表单上出错的设计问题?在上面的示例中,如果用户在提交表单时将字段留空,则会显示错误消息以显示并震动它们 - 让用户确切地知道错误发生的位置。
使用动画引导用户注意的另一个例子是你可能已经熟悉的。使用CodePen时,如果你有一段时间没有保存你的工作,保存按钮会震动你 - 提醒你,如果你不按下那个按钮,如果发生某些事情,你可能会失去你的工作(例如,您的浏览器遇到错误,必须重新启动)。
Jed Trow在他的CodePen中重现了这种效果,如下所示。
因此,如果您提议的项目包含用户需要了解的重要元素,或者在整个用户体验中包含元素的变化,请考虑投放动画以帮助控制对这些区域的注意。
在网页设计方面,性能是一个大问题 - 它是用户留在页面上的区别,或者是在等待加载之后反弹。作为Web设计人员和开发人员,我们在创建客户端项目和用户体验时尽可能提高性能。
但是,在某些情况下,等待是不可避免的。
这是动画可以用来让用户觉得事情发生得比实际更快的地方。在她的演讲中,Val提到了由Viget进行的一项研究,他们比较了用户等待基本加载动画与完全定制动画的时间。Viget得出结论,如果用户接触到自定义加载动画,他们更有可能等待更长时间。
当用户创建新商店时,Shopify使用此技术。设置仪表板的所有元素,在数据库中创建新用户帐户以及创建商店所需的所有其他部分都需要时间。为了创造感知性能,Shopify使用动画和上下文使事物看起来比实际发生得更快。

虽然这些项目可能不是按照他们提到的特定顺序发生的,但它仍然让用户感觉他们“在循环中”关于他们等待时发生的事情。Shopify创造了感知性能,这有利于创建Shopify商店的整体用户体验。
创建框架内容是另一种可以使用动画来解决使用户等待的常见设计问题的方法。您可能已经在Facebook和Twitter等社交媒体网站上看到过这种策略,用户只能在内容加载之前看到形状和线条 - 让他们觉得完整的内容很快就会出现。

Shopify在加载商店的管理员时使用此技术。在上面的示例中,您会注意到,在仪表板内容完全加载之前,用户只能看到骨架线和形状。这个骨架内容使Shopify能够立即加载商家仪表板的所有元素 - 向用户表明,虽然他们正在等待,但他们的仪表板将在一瞬间完全加载。
下次您正在处理包含会增加用户等待时间的元素的客户端项目时,请考虑投放动画以提高感知性能。这不仅有利于用户体验,而且还会增加用户完成需要更长时间加载的操作的可能性。
宁波网站定制
无论您是否拥有丰富的动画经验,或者您希望将其融入客户项目中,您可能需要一些灵感。
要查找显示客户端的精彩示例,请查看capptivate.co - 跨不同应用程序的动画集合。在这里,您将了解事物如何协同工作,并确定如何通过使用多个动画创建体验。
别忘了!在向客户寻求动画时,使用我们在本文中提到的一些以设计为中心的分析更具说服力。
宁波网站定制
3
s后返回登录3
s后返回登录