时间:2019-08-02
编辑:网站制作公司
1028
0

“在过去的15年中,我们的注意力从12秒减少到8秒,甚至比9秒钟金鱼的注意力范围还短。” - 福布斯
但是为什么它会在这么短的时间里减少这么多?答案在于过去15年的技术进步,这些技术已经重新塑造了我们的大脑。今天,我们可以提供更多选择和选择。研究人员甚至预测,未来几年我们的注意力范围将进一步减少。上海企业网站建设
最大的问题:
目前,在技术进步和集中度动荡的情况下,基于用户体验心理学的设计师和开发人员的最终问题是:“如何长期保留用户对其产品的关注度?”
但也有一个问题。根据一些指标,注意力范围实际上并未全面下降。例如:
“权力的游戏”系列是史上最受瞩目的电视连续剧,本系列的一集约一小时。观看所有七个赛季需要60多个小时(来源)。

权力的游戏电视节目
所以,基本的问题是,为什么人们还在看这部电视剧?
答案在于其有趣的内容,引人入胜的故事,巧妙制作的场景和沉浸式视觉效果。
还有一个大问题:“你怎么能以同样的方式让你的产品吸引人?”
我们提供了一些提示,可以帮助您设计迷人的用户体验,让用户了解您的产品。上海企业网站建设
我们大多数人都喜欢旅行。我们一直在寻找新的地方为我们提供独特的体验,因为再次访问同一个地方是枯燥乏味的。同样,重复且没有任何新颖性的设计也是枯燥乏味的。这就是为什么我们大多数人不关注谷歌搜索上显示的四个广告的原因之一。
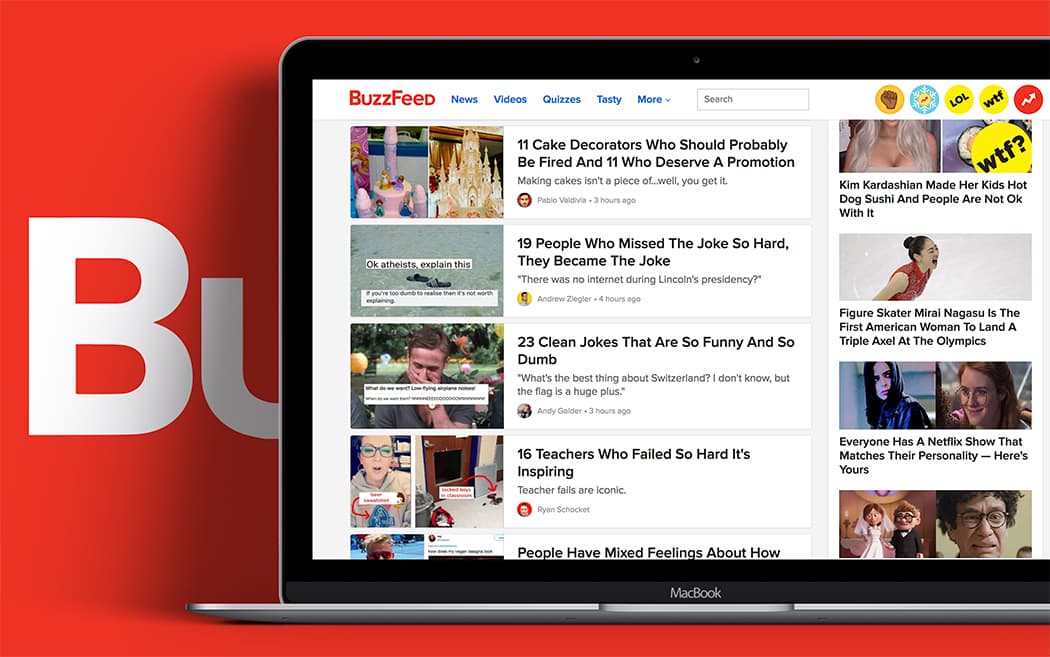
在制作产品时,尽量使它们与市场上已有的产品略有不同。Buzzfeed是我们面前的一个很好的例子。该网站因其独特的“列表”风格而每天获得数百万的页面浏览量。图像和网站的内容是独一无二的,这就是人们对它的喜爱。

关于Buzzfeed的典型文章是什么样的
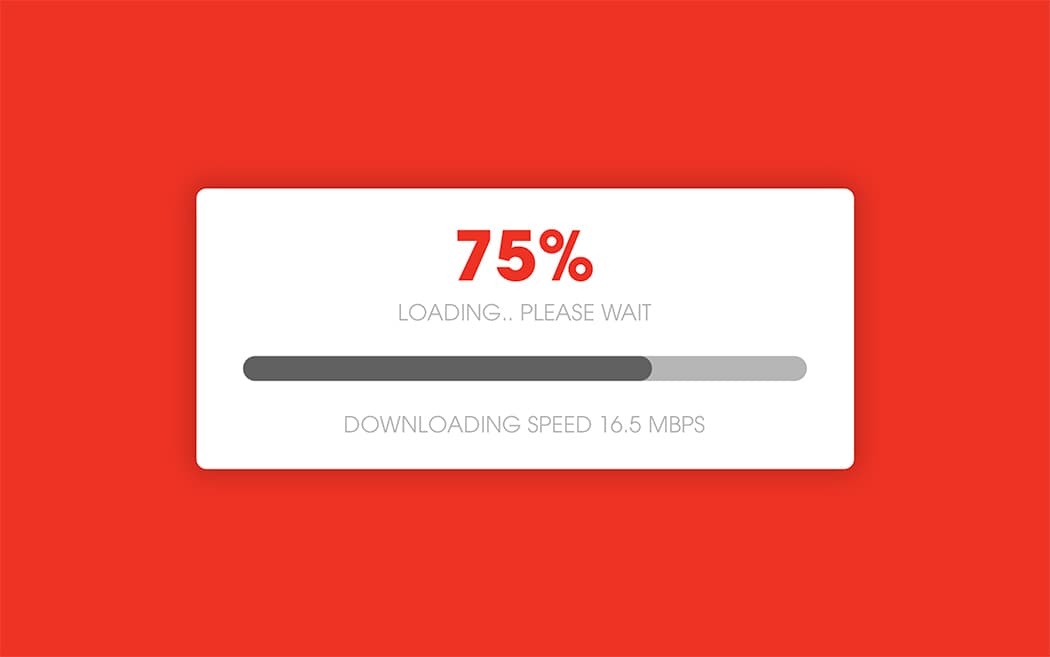
谷歌现在专注于以极快的速度加载的网站。这是因为当用户长时间没有看到网站加载时,他们将关闭它并继续前进。保持注意力的更好方法是向他们展示进度条,以便他们知道他们需要等待多长时间才能开始浏览网站。

根据一项调查,75%的人希望在网页加载时有某种迹象 - Kissmetrics
利用后台加载
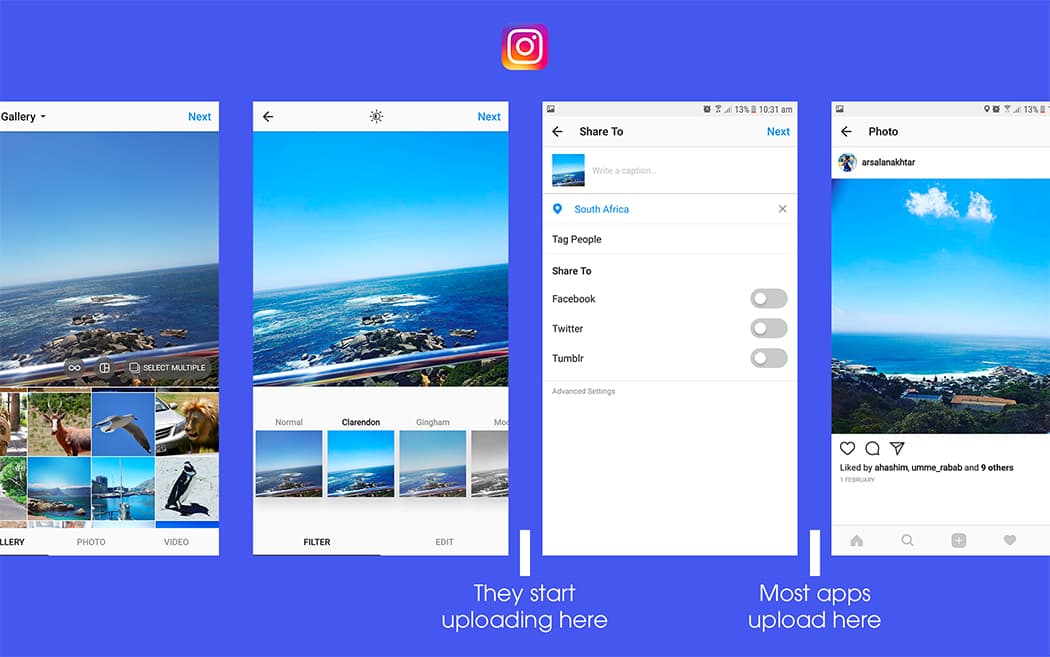
Instagram是众多采用后台加载技术在后台透明加载内容并在需要时无缝地为用户提供服务的应用程序之一。这样,当用户开始浏览他们的Instagram Feed时,他们可以在已经预加载的情况下立即查看内容,并且当他们正在浏览由于预加载而已经可用的内容时,下一组内容在后台预先加载,循环继续。
这可以提高客户保留率和应用程序的性能。
让用户参与Instagram的另一个原因是它的超快速图片上传功能。该应用程序发送两个请求而不是一个请求。当用户将图片上传到他们的Instagram帐户时,当他们选择过滤器时,图片会自动上传到服务器。并且,当用户最终点击上传按钮时,它会立即显示在他们的照片上。它注重这样的细节,使Instagram获得了忠实用户和大量用户保留率的巨大追随者。

我们的用户体验设计师团队可以将项目简介转变为可视化原型,并在每一步都与您协作。
联系我们
人们从网站上反弹的最大原因是因为它上面的信息并不是他们想要的。最近,Google对其算法进行了更改,以删除没有与其关联的查询相关信息的网站。而且,为了在搜索上排名很好,开发人员和内容创建者需要首先关注于展示有价值的信息。

倒金字塔
展示有价值信息的好方法是使用倒金字塔式的写作方式。该风格在新闻频道和论文中被广泛使用,以首先显示相关信息。该战略侧重于5W和1H。营销人员,开发人员和内容创建者可以使用相同的策略来销售他们的产品,并通知用户。
使用长篇内容
无论您是开发应用程序,网站还是任何其他产品,都需要内容。内容可以是文本,音频甚至视频。保留用户产品的一个好方法是发布带有视觉效果和视频的长篇内容,以便用户在网站上花一些时间。我们的大脑是以某种方式连接的,当我们看到一个网站上有很多信息完美表达时,我们认为它是一个值得信赖的来源。作为设计师,请将此用于您的利益。
使用音频和视频内容吸引用户
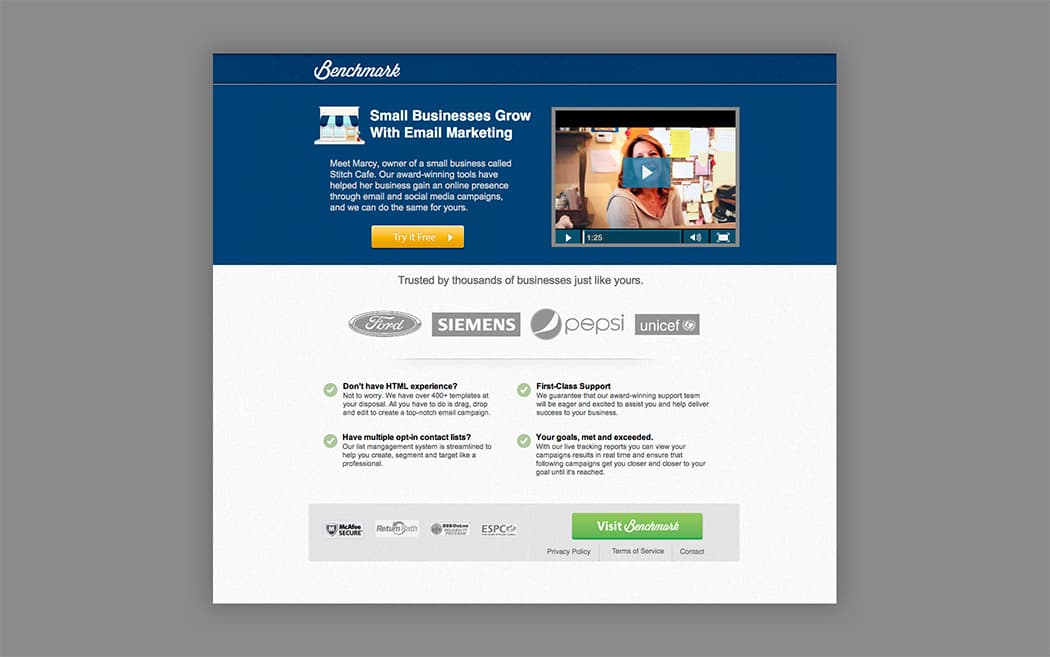
网站现在使用混合的音频和视频内容,因为它降低了跳出率。当视频嵌入网站时,即使基于文本的信息对用户不感兴趣,他观看视频的可能性也更高。大多数基于产品的网站现在专注于案例研究和信息图表以保留用户,因为带有图像的文章被他们阅读的可能性高94%。资源
大多数设计师的一大优势是网站的结构。该结构包括信息的组合,网站的设计,颜色的使用,对比和对立。
如果它是一个门户网站,请专注于在顶部添加最重要的部分。例如,添加要让用户查看的重要服务,登录选项和页面应放在网站的首页上。
布局优化
在保留用户方面,布局最重要。但是,我们如何优化布局以及用于监控用户注意力的技术?我们来看看。
在设计文本丰富的网站或应用程序的布局时,遵循三种常见模式。这些是:
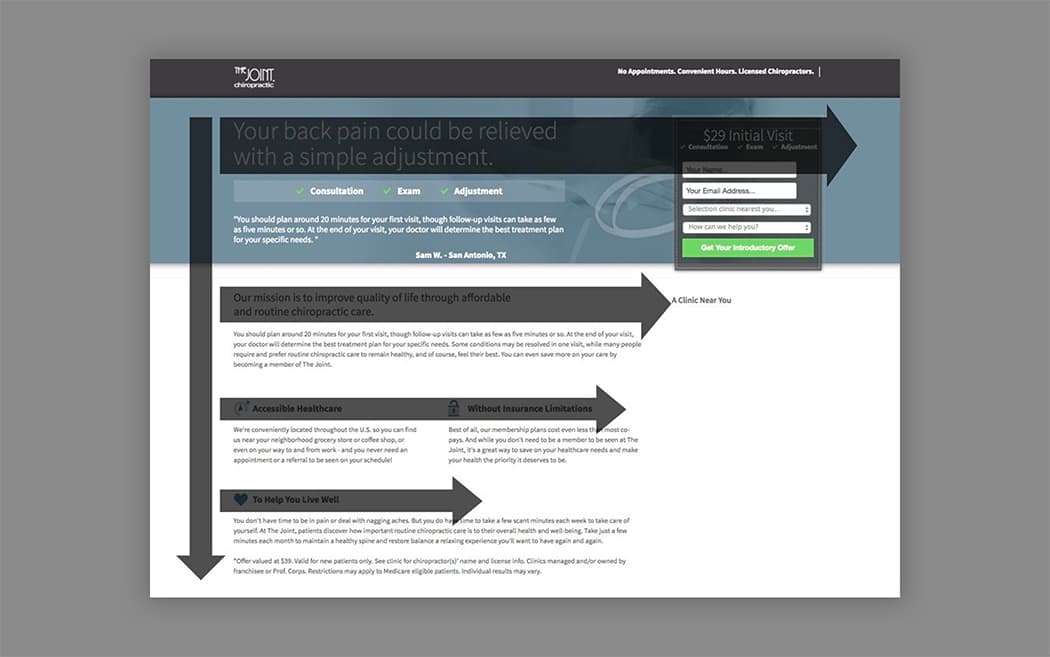
F模式

图案从左上角开始,然后是在左下角结束的F图案。
这意味着应该在网页的右侧显示较少的信息。
当用户垂直浏览页面内容时,用户的保留会开始减少。
底部可用的内容不应该更重要。
这带回了倒金字塔内容风格的价值。
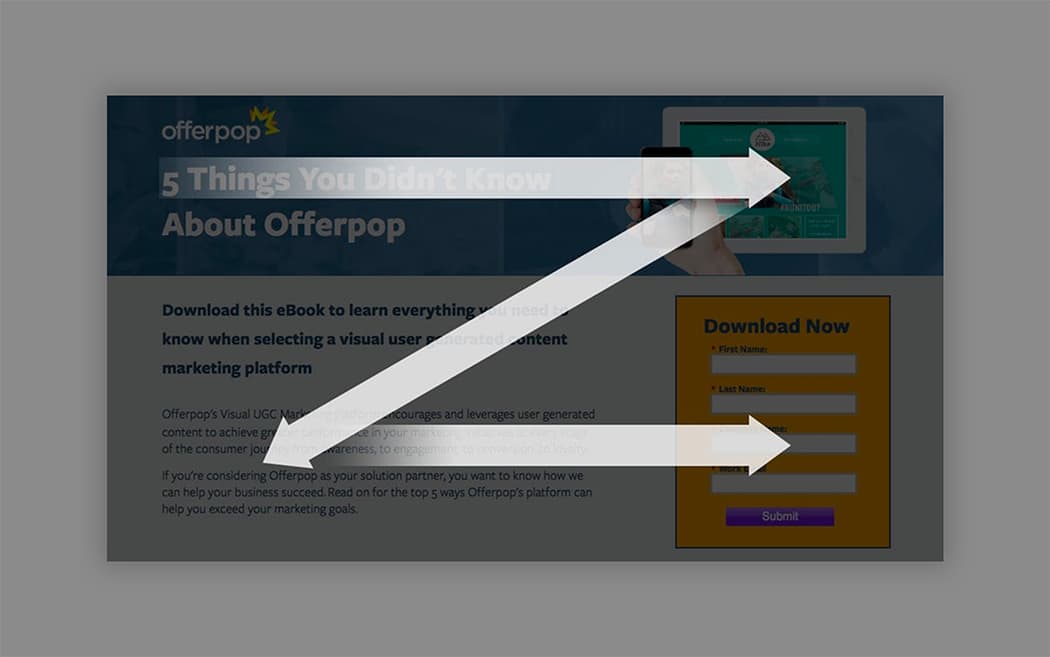
Z模式

第二种模式假设用户的眼睛在浏览网站文本时以“Z”模式移动。Z模式也称为带有边缘的“倒置S”。
重要信息应放在顶部。
用户实际上并不专注于中间部分,因此,它应该具有不太重要的信息,例如图像,视频等。
在模式的路径上放置信息可以带来更多的参与。
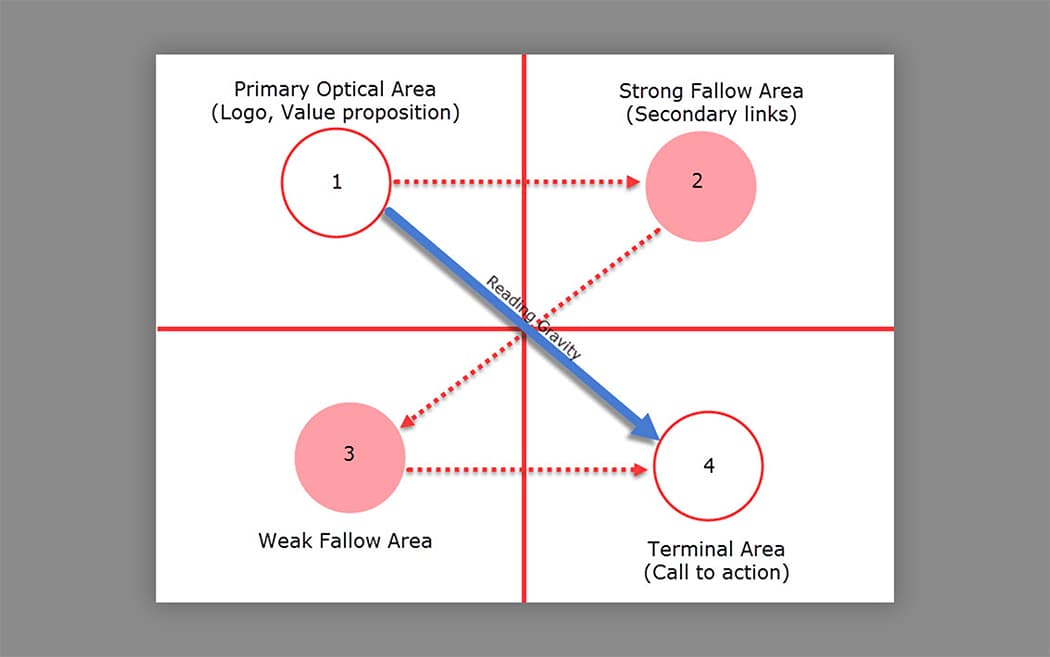
古腾堡图

Gutenberg图提示了用户眼睛在屏幕上浏览内容时所遵循的独特模式。它将屏幕分配到四个象限。
主要光学区域 - 左上部分
强休区 - 右上部分
休耕区较弱 - 左下方
终端区域 - 右下角
上海企业网站建设
3
s后返回登录3
s后返回登录