时间:2019-08-05
编辑:网站制作公司
932
0
4月21日,Google发布了一种更新的搜索算法,该算法将显示来自移动设备的Google搜索的移动设备友好结果。根据IBM的网络星期一报告,智能手机占所有在线流量的28.5%。因此,这个名为Mobilegeddon的算法更新,它不会影响桌面搜索,甚至平板电脑,仍然是一个大问题。
在完美的场景中,所有网站都应该适合移动设备。但是,在现实世界中,有遗留构建,业务需求和开发时间表需要处理。因此,对于所有早些错过船的人来说,这是一个机会。在这篇文章中,我们将讨论在构建易于移动设备的响应式设计时要考虑的一些技巧。
如果您的网站(产品)不适合移动设备,您有两种选择:
移动改造:

此方法要求您为桌面站点创建新的视口元标记和一些新的CSS规则。虽然,并不总是那么容易,但移动改造可以快速(如果只是暂时)使您的品牌适合移动设备。
移动优先构建:

移动首次构建是耗时的,但对于您的网站来说是一个相当持久的选择。您可以在一直到大屏幕的同时开始使用移动体验。这可能是一项艰巨的任务,但通过合适的工具,数据和可靠的规划,适合移动设备的版本可能比您想象的更有价值。
这些方法提供了不同的好处,但无论您选择哪种方式,您都需要考虑以下3个提示。

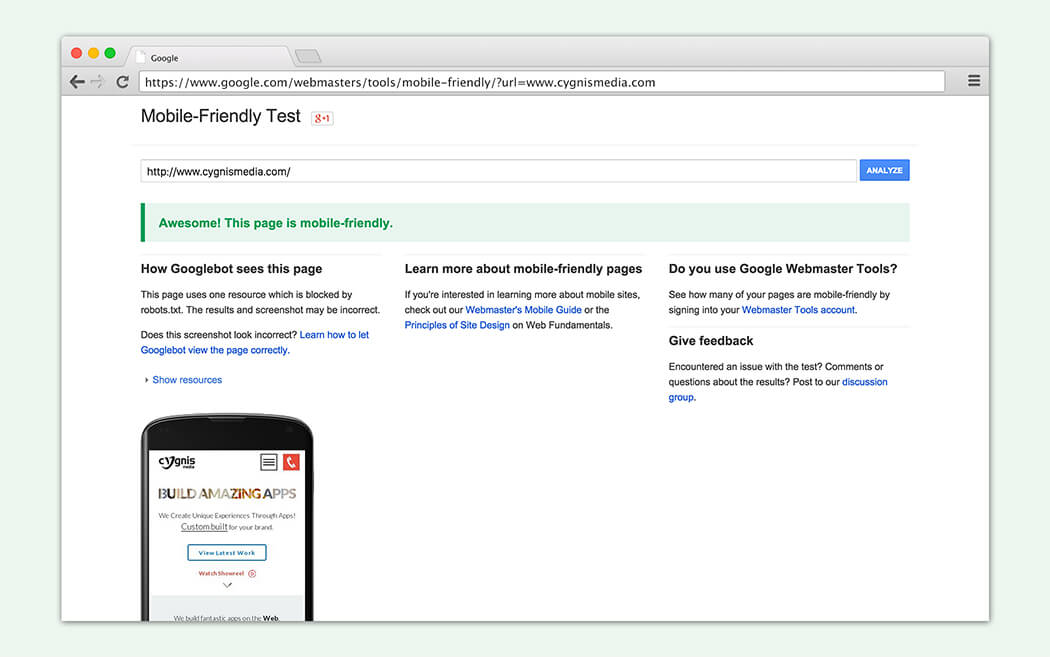
很多事情都指向Google的“移动友好”,从视口元标记到触摸功能和设备检测。虽然网站管理员不会透露确切的公式,但您可以通过其移动友好测试工具查看您对网站的看法。
此外,有趣的是,谷歌在逐页的基础上阅读移动友好性。因此,建议检查您的分析,并开始重新设计您的流量最多的页面。例如,如果您的大部分流量都在您的主页上,请先重新设计。
Google会快速重新设计您重新设计的网页,因为Mobilegeddon只是对其实时算法的更新。一旦您的页面被标记为“适合移动设备”,它就会在搜索结果页面中显示灰色的“适合移动设备”的标注。上海网站建设

很明显,仅仅在移动设备上加载内容是不够的。用户体验很重要,所以避免在太小的屏幕上塞满太多东西。
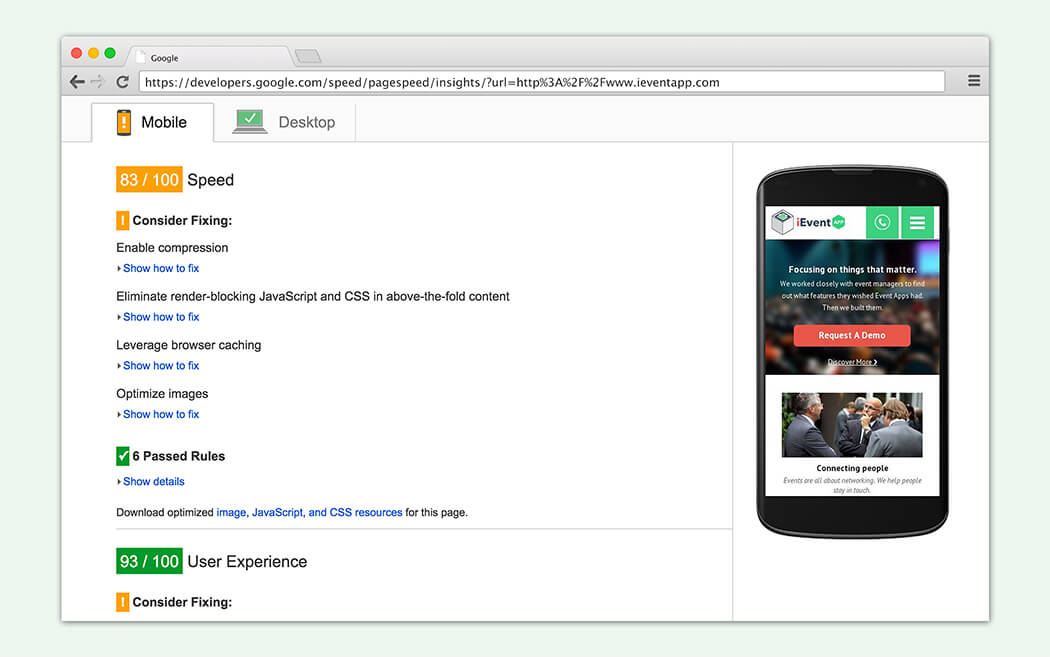
根据一项研究,如果加载时间超过3秒,40%的在线购物者将放弃网站。这意味着,在移动设备上,每一秒都会因为加载而丢失了贵重用户的网站。
在规划响应式设计时,请密切关注资产的文件大小。保持较小的文件大小有助于您的网站加载更快。它还可以帮助您创建简单,清晰和面向转换的设计。除文件大小外,请确保您的网站易于浏览且文本易于阅读。

这很明显,但很多人忽略了它。我们通常在桌面环境中进行设计和原型设计,因此在移动设备上测试适合移动设备的版本非常重要。
自4月成立以来,我们已经看到移动友好型网站增加了5%。我们不确定这种变化将如何影响仅限桌面的网站,但有些人已经在质疑Google是否突然对内容进行了特权设计。您可能已经有了响应式设计,但是,对于Mobilegeddon再次进行审核将是一个很好的做法。
上海网站建设
3
s后返回登录3
s后返回登录