时间:2019-08-16
编辑:网站制作公司
5915
0
前段时间,一家公司找我。他们希望第二次设计他们的应用程序。现在,他们希望一步一步地遵循设计流程,从过去的错误中吸取教训,让他们花费大量时间和金钱购买无效的产品。
在开始之前,在与我联系之前,他们对他们的想法非常盲目和热情,他们开始直接开发它,甚至没有工作原型 - 几个月后才发现它完全失败了。上海做网站
这种情况比你想象的更频繁地发生,主要是当我们感觉到发射某些东西的压力并且没有足够的时间经历所有必要的阶段来逐步构建产品时,在进入下一阶段之前测试一个阶段。在许多情况下,这与建造房屋的风险一样,甚至没有蓝图。
幸运的是,构建原型并不像初看起来那么困难。更重要的是,你从这个过程中学到的一切都将伴随你一路走来,所以一旦你有了第一个想法,最好尽早开始工作。
这个原型的复杂性和外观(通常称为“保真度”)将根据您要测试的内容而有所不同。例如,如果您只是想了解其他人和潜在用户如何响应您的应用程序的概念,那么只需一个基本的交互式草图即可。
相比之下,如果您已经对该概念进行了测试并对此充满信心,那么您将需要一个更“先进”的原型来测试交互,视觉设计或动画等。

有些工具允许您在设计原型的过程中让团队的其他成员参与进来。
原型对于交流想法也很有用,这在您在团队中工作时非常重要。通过使用单词来解释你的想法是非常困难的,并且视觉原型将帮助每个人在前进之前在同一页面上,避免在此过程中可能的误解。
制作原型也对您有所帮助,因为它可以让您更好地可视化您的想法,并为您提供在构建“真实的东西”之前尝试不同布局和方法的方法。幸运的是,在一开始一些基本工具,如笔和纸,足以让你有个好的开始。
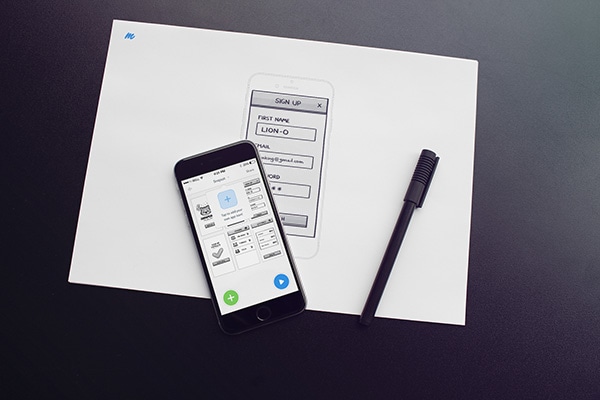
有时,最基本的工具,即我们在办公桌上每天使用的工具,足以开始草拟想法。谁没有在餐巾纸上画过界面?即使这里描述的技术比这更专业,但目标始终如一:快速浏览界面,并将您的想法带到更切实的平面。

在纸上设计线框相对容易,然后使用像Marvel这样的应用程序拍照来添加交互。
在这一点上,你不应该担心达到完美,纸上的草图很容易制作和丢弃,如果你把它们丢弃,你不必感到内疚。
一旦你有了可能的屏幕布局,有一些工具可以让你更进一步,并构建一个原型,其中还包括屏幕,手势和过渡之间的链接 - 就像一个真正的应用程序,但由纸制成代替!要实现此目的,请从其中一个应用商店获取POP或Marvel。拍摄一些您的设计照片,使用其中一种工具,您可以在不到5分钟的时间内准备好原型。
这是向朋友和同事展示您的想法的好方法,并开始验证您的概念,以发现您是否正在实施它。
一旦您清楚地了解到您的初始纸张原型可能成为赢家,就应该采取下一步措施了。最后,纸张是一种有限的工具,即使它在过程的第一部分完成了你的目标,它也不允许你走得更远。
迁移到计算机应该是下一个合乎逻辑的步骤,但这是许多人(主要是非设计师)挣扎的地方。你应该使用什么工具?
Photoshop历史上一直害怕那些不熟悉设计工具的人 - 有时也是设计师 - 因为它的面板和功能数量太多。如果你想进行照片修饰,这些工作非常好,但如果你想做一些简单的事情,可能会妨碍你。

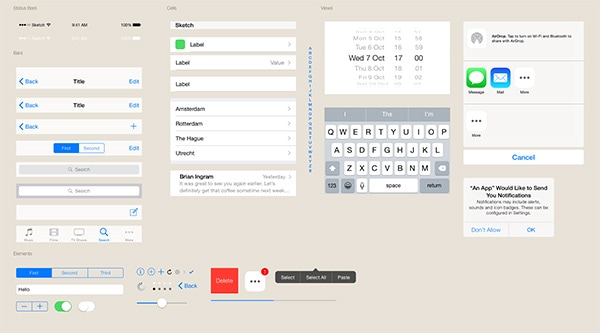
Sketch提供了一组易于重用以构建应用程序的UI元素。
最近出现了一些易于使用的设计工具,即使您觉得自己没有这个步骤所需的功能。素描是最受认可的,但还有更多。当使用这些工具之一时,我通常做的是使用软件已经附带的界面元素 - 对话框,列表和按钮等来开始构建线框。像这样,只需通过复制和粘贴,您就可以获得类似“真实”的应用界面。
这里的危险是在这个阶段比你真正需要的更进一步。例如,如果您只需要测试基本的交互或导航,请尽量不要花费过多的时间来选择颜色,排版或微调您的设计。请记住,魔鬼在细节中!

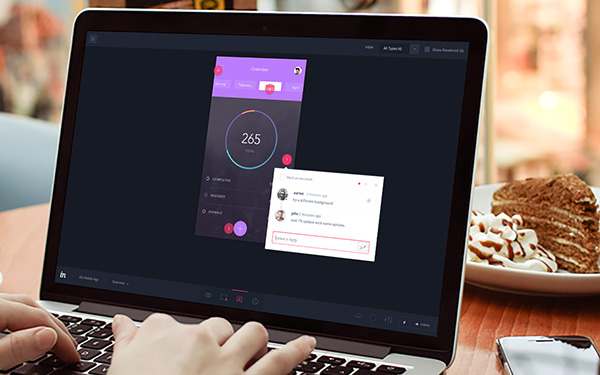
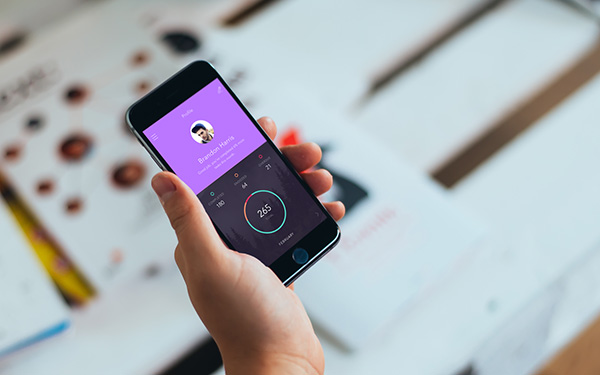
使用InVision和其他工具,您可以在手机上预览您的设计,获得接近使用“真实”应用的体验。
然后,当您感到满意时,利用其他一些工具(例如InVision或Flinto),您可以重用您的设计并添加交互。之后,您还可以与您的同事共享此原型,他们将能够在他们的设备上进行测试。
其中许多工具也适用于团队,因此很容易邀请您的同事加入项目。他们可以在您工作时以评论的形式向您展示他们的印象,甚至可以将他们自己的提案上传到云端。
最后,还有其他更传统的选项来帮助您构建线框 - 例如Axure,Balsamiq和OnmiGraffle,仅举几例 - 一旦您对设计工具更有经验,它们就会派上用场。
接下来是动画。在这里,您以前的工具可能不足以构建一个需要静态屏幕的原型。没有一种工具可以做任何事情; 就像一个机械师在车间中有一套用于不同用途的工具一样,在制作动画原型时,你需要找到一个适合你需要的工具。
最后,请记住,设计一些东西总是更好,而不是浪费时间试图向团队的其他成员解释你想要“飞行”,“移动”或“展示”的东西。
如果您想快速了解动画的外观,那么您可以使用Keynote。即使它最初旨在设计演示文稿,它也允许您相对容易地构建动画。如果您想尝试一下,有很多资源可以指导您了解它的工作原理。

动画每天都更重要,因此,已经推出了更多的原型制作工具。
最近,还出现了许多其他选项 - 这可能是因为Android给予材料设计的冲动,动画是主角。在任何情况下,如果您需要制作更多“高级”动画,那么您可以选择具有与其他设计工具类似的界面的各种选项,例如Pixate(最近由Google购买),Flinto for Mac或Principle 。
所有这些都允许您制作动画,主要基于您的设计,而无需学习如何编码。
另一方面,如果您想将动画转换为代码,您可以使用Framer,Form (也由Google收购)或Origami (Facebook用于构建其Paper应用程序)等工具。这些使用起来有点复杂,并且比以前的学习曲线有更高的学习曲线,但是可以让您更好地控制界面的不同元素并获得更真实的输出。
几年前,当我在巴塞罗那的一家创业公司工作时,我们曾经花费大量时间在一个房间里讨论解决我们产品问题的可能方法。我们会在黑板上反复绘制和擦除,试图找出解决方案。在某些时候,我,设计师,对此有点厌倦,会说“我们应该雇用一名设计师来构建它并看看它是如何工作的”。
除了笑话,除了你是谁以及你拥有什么样的技能之外,建立原型而不是在会议上花费时间总是更好。这是唯一 - 或者至少是最好的 - 可视化有形方法的方式,可以引导您找到您正在寻找的答案。
正如您所见,有足够的工具可以做到这一点。只需选择让您感觉最舒适并达到您所寻求的复杂程度的那个。但请记住要一步一步地制作出适合当下需求的原型,而不一定要更多。
上海做网站
3
s后返回登录3
s后返回登录