时间:2019-08-17
编辑:网站制作公司
5907
0
大多数网页设计师都了解移动优先设计以及它如何显着影响响应式设计。但另一种技术可能不那么流行,但可以更清晰的方式解决问题。
使用桌面优先方法,您可以构建所需的所有功能,并根据最高规格创建它们。然后,当您在较小的设备上进行测试时,您将专注于保持界面轻便,同时支持尽可能多的“高端”功能。上海网站开发
此工作流程完全不同,但从桌面开始对于创建功能丰富的设计的Web设计人员来说可能更好。
从技术上讲,“桌面优先”是传统的方式,每个人都建立网站直到响应时代。
如今很多人首先谈论移动,但有充分的理由坚持使用桌面方法。当我知道我的网站在大屏幕上有大量的详细功能时,我通常更喜欢从桌面设计开始。
以下是桌面优先意识形态的一些好处。
您可以立即查看所有主要功能
它可以让您首先想象您设计的所有最大可能性
如果您的受众大多使用台式机/笔记本电脑,这是最好的策略
当你想到像Twitter这样的现代网站时,你会想到移动。但它们确实具有许多与桌面体验相关的额外功能。这些桌面用户显然获得了更高的用户体验,这与任何其他设备一样重要。

毫无疑问,移动设备非常重要。就在最近,移动设备的使用超过了台式机,因此它绝对值得留在这里。
但功能丰富的网站通常依赖于强大的桌面设计。
这可能是桌面优先布局的最大好处。您可以看到该网站应该看到所有的铃声和口哨。在测试时,可以(并且应该)删除这些额外的小屏幕,并发现某些功能只是不能很好地进行。

另一种看待这种情况的方法是通过移动优先设计的简单性。首先使用移动设备创建时,您本身就是从最简单的功能开始,然后为更大的屏幕添加额外功能。但是真的很容易忘记功能,或者只是缺乏适当的计划来决定它们应该去哪里或它们应该如何运作。
使用移动优先方法,很容易将动态功能视为事后想法。但是,使用桌面优先方法,您将这些功能视为主要显示方法,然后根据需要选择删除它们。
没有完美的选择所以我建议你们两个都看看你喜欢什么。如果你像我一样并且非常喜欢丰富的桌面体验,那么你可能更喜欢从那里开始工作并且做得更小。
桌面优先设计中最棘手的部分是处理浏览器支持。
仅仅十年或两年前,唯一的市场是台式机和笔记本电脑。智能手机革命改变了所有这一切,包括大量适用于iOS,Android和其他专有设备(如Blackberry)的移动浏览器。
大多数旧版浏览器缺乏对现代桌面元素的支持,如画布,音频/视频和动态输入。但近年来发生了很多变化。
如今,所有移动浏览器基本上都支持与桌面浏览器相同的功能是合理的。现代浏览器也以相同的方式呈现大多数元素,因此您不会处理过去的渲染问题。
最大的区别不在于HTML / CSS支持,而在于基于触摸的支持。

移动屏幕要小得多,也需要用手指敲击。与人的手指相比,计算机鼠标更精确,更不用说桌面屏幕更宽敞,更容易看。
从桌面移动到移动时,考虑不同浏览器的工作方式,支持的内容以及如何处理用户的基于触摸的输入至关重要。
缩小桌面优先设计时需要考虑的一些好规则:
使可触发元素更大
增加正文文本大小,以便更轻松地点击链接
添加支持滑动动作的JavaScript库
您可以随时检查所有浏览器的HTML5规范,以查看哪些浏览器支持哪些元素。但是在大多数情况下,触摸输入是一种普遍的选择,因此如果您也关注移动体验,那么桌面优先是一个很好的解决方案。
您可以找到大量免费资源,如TouchSwipe,为所有网站添加对触摸和滑动手势的支持。
您可以使用JavaScript来检查浏览器的尺寸或操作系统,如iOS或Win Mobile。通过此信息,您可以加载额外的样式表,并通过仅适用于移动用户的触摸/滑动事件创建完全不同的体验。
从您在网站上知道的功能列表开始。组织所有较新的CSS3属性,较新的HTML5元素,以及任何可能与浏览器支持相关的内容。
然后查找您想要支持的所有浏览器,以考虑如何处理回退和polyfill。随着时间的推移,旧的浏览器将逐步淘汰,浏 这使得桌面优先设计更加强大,因为渲染引擎将全面接近相同。
优雅降级的过程首先考虑更高级别的技术。这意味着您可以使用网站上的所有内容构建所有网站的主要功能,然后如果其他浏览器无法支持它们,则还原为后备方法。
这种策略的一个常见示例是删除移动设备的下拉滑动菜单。由于智能手机用户无法悬停菜单链接,因此隐藏可浏览菜单是有意义的,而是创建切换开关或隐藏的汉堡菜单。
然而,这不是严格的优雅降级,而是用户体验的改变。相反,您正在寻找在某个浏览器中实际上无法支持的 JS函数或CSS3属性。
对于这些,你需要找到一个polyfill或fallback,创造一个不那么迷人的体验,但仍然适用于用户。

查看W3C创建的示例列表。它涵盖了细节上的优雅降级,它可以帮助您在正确的轨道上移动。
值得庆幸的是,因为大多数现代浏览器都支持JavaScript,HTML5视频和画布元素,因此您没有任何限制。最棘手的部分是对过时浏览器的遗留支持。然而,这个市场正在迅速萎缩,您可以通过研究市场份额来衡量这一点。
如果您运行Google Analytics,则可以从受众群体中学习所有浏览器和操作系统,以查看哪些最受欢迎。如果没有人使用IE7浏览您的网站,为什么支持它?
你解决的每一个问题都会有所不同,所以一次只能拿一个。依靠可以使用的网站来衡量您需要处理的支持类型。
您可能想知道何时桌面优先是合适的。这应该是每个项目的默认策略吗?
也许。但我认为,当您设计一个桌面优先于移动设备的网站时,它最终会效果最佳。
如果移动体验非常简单,但桌面体验需要细节和动态,我说从桌面开始,工作量更小。
如果您总是喜欢在桌面上工作并且移动较小,那么您将获得该过程的诀窍,它可能会成为您的默认设置。这完全没问题,因为它仍然会带来很好的结果。
只要确保你有一个移动网站的计划,至少有一个模糊的想法,考虑它的外观。为两个视图起草一些线框只是为了给自己一个起点。
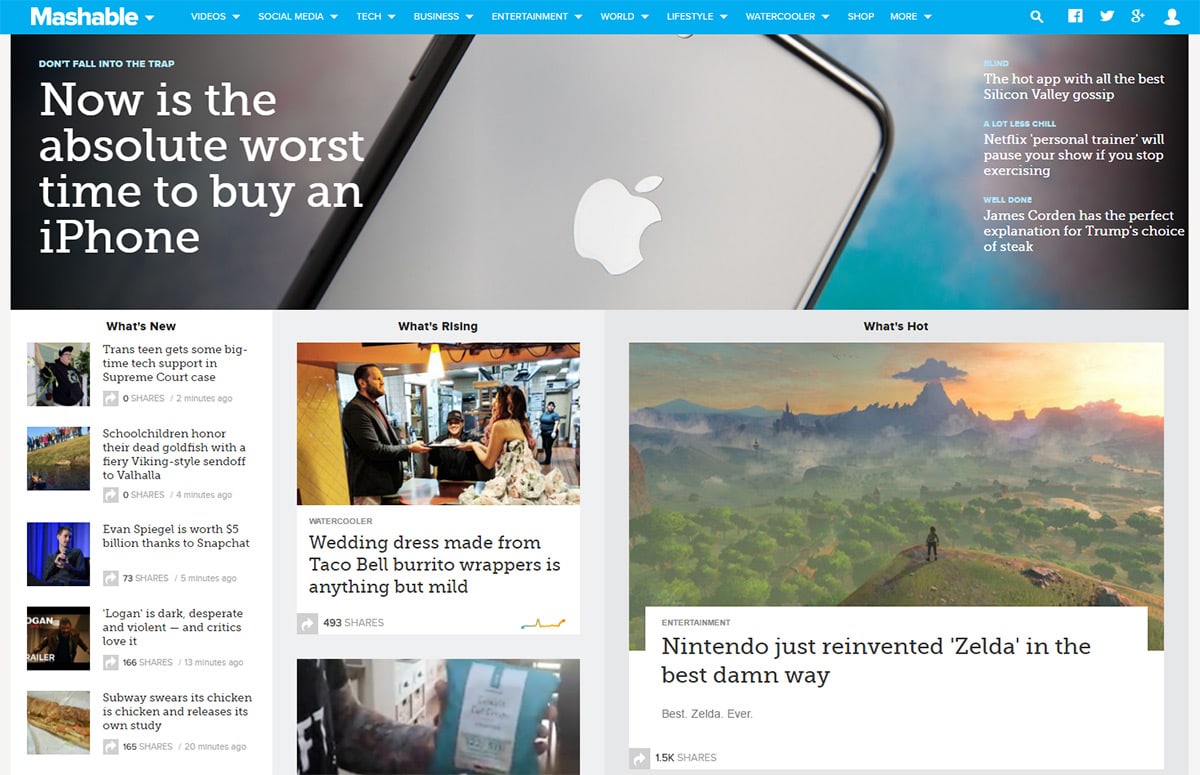
强大的桌面方法的一个很好的例子是Mashable。他们的全尺寸网站横跨1440px宽,包含3列新闻和巨大的大型导航菜单。

Mashable在移动设备上看起来也很棒,但你可以告诉桌面版本不是事后的想法。
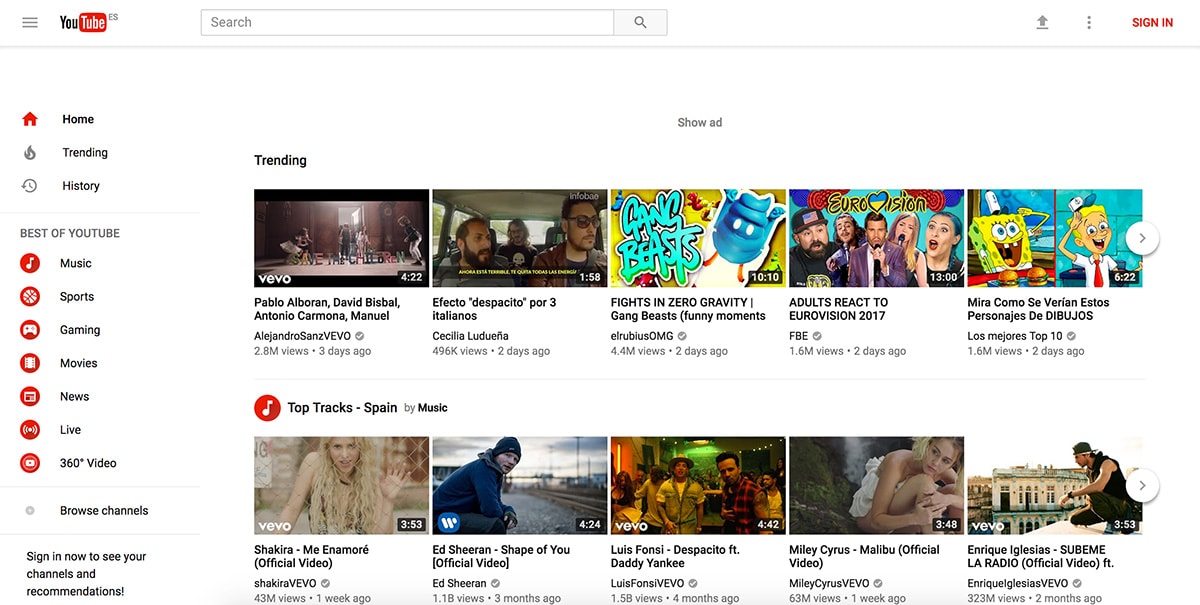
对于像YouTube这样的主要网站也是如此,用户体验需要为两个受众群体提供服务。在响应时代,它不仅仅是“桌面”或“智能手机”。

您还需要考虑所有屏幕尺寸各不相同的平板电脑,小型上网本和笔记本电脑。桌面优先通过关注每个可能的功能,帮助您构建适用于大屏幕的体验。
然后,您可以减少细节以优化您的界面,以便它可以在任何地方使用。
我通常从桌面优先的角度构建我的项目,因为它有助于定义限制。您可以选择制作网站的宽度,使用何种网格系统以及您需要哪种功能。
但是,如果您更喜欢移动优先方法,那么它也是完全有效的。
辩论一种方法的想法很难,因为每个人都有不同的工作流程,他们都有利弊。找到适合自己的感觉,让它对你有利。
上海网站开发
3
s后返回登录3
s后返回登录