时间:2019-08-17
编辑:网站制作公司
5840
0
曾经的网站设计禁忌已经成为近年来最受欢迎的技术之一,因为用户正在寻找对滚动是必要的网站的新的喜爱和欣赏。滚动它的旧耻辱,滚动重塑自己作为核心交互设计元素 - 这也意味着设计师需要学习新的规则。上海网站建设

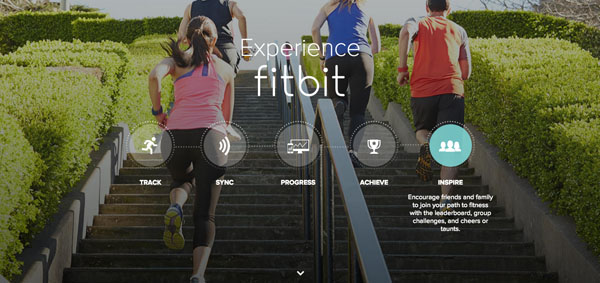
照片来源: Fitbit
在这篇文章中,我们将探讨滚动的重生,讨论一些优点和缺点,并列出一些技巧的快速提示。
简单的答案是移动设备。
自从移动用户超越桌面用户以来,各地的UI设计师都进行了相应的调整。在小屏幕上有这么多用户,滚动变得越来越必要:屏幕越小,滚动越长。
但还有其他因素。在更多地方可以访问高速互联网,使滚动更快捷地访问信息,而不是从页面到页面点击。社交媒体网站不断增长的优势也助长了这项技术:滚动自然地适应了他们丰富的用户生成内容。
长卷轴与基于卡片的设计一起发展。结合使用时,这些技术可以让您为用户提供源源不断的一口大小的内容(非常适合网络,特别是移动体验)。
此外,持有滚动的上述原则现在被认为是真实的神话。根据实际研究,真相是用户真的不介意滚动。干扰折叠上方所有东西的做法正在失去,以便在均匀和平滑的卷轴上将所有东西隔开。
当然,神话变得流行的部分原因是,在Javascript和CSS的进步之后,滚动只被认为是一种有意的设计模式。在此之前,通过视觉叙事使滚动“性感”变得更加困难。正如您可能想象的那样,一个充满文本的长页面(被偶尔的图像打断)并不是一个非常吸引人的UI布局。

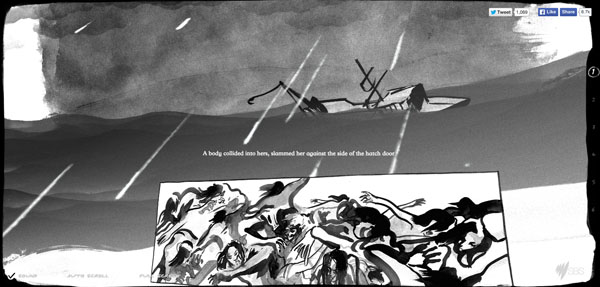
照片来源:The Boat
但是一旦你开始接近长卷轴作为画布来展示开头,中间和结尾(通过图形,动画,图标等),那么你就会开始看到它在吸引用户注意力方面的电影般的力量。
事实上,一些混合模式正在成为滚动的最新趋势。例如,我们在自己的UXPin 游览页面上使用的“就地固定滚动” 创建了传统长滚动站点的相同交互式体验,而不会垂直拉伸站点。
每一种设计技巧和工具,都有喜欢这个概念的人和那些讨厌它的人。在大多数情况下,任何一方都不是本质上对错的; 这就是在处理这样一个项目之前权衡所有考虑因素的重要性。
鼓励互动 - 随着对不断变化的元素的不断刺激,它可以成为一种有趣的故事叙述方法,鼓励用户互动 - 特别是通过高雅执行的视差滚动。
更快 - 长滚动比单击复杂导航路径更快,并且不会减慢或限制用户体验。如交互设计最佳实践中所述,对 时间的感知通常比实际的时间流逝更重要。
诱饵用户 -易用性可提高交互性并增加现场时间。对于无限滚动网站尤其如此,您可以在其中帮助用户发现他们甚至没有想到的相关内容。
响应式设计 -页面设计可能会因具有不同屏幕尺寸和功能的设备而变得复杂,但滚动有助于简化差异。
手势控制 -滚动似乎与触摸有机地联系在一起,因为向下滑动比在屏幕的不同区域重复点击更容易。用户(尤其是移动用户)通常接受这种方式来显示信息。
令人愉快的设计 -几乎没有点击可以更快地进行交互,从而获得更具应用性或游戏性的用户体验。

照片来源: 鲍尔
顽固的用户 -没关系为什么,一些用户总是抵制变化。尽管如此,该技术现在如此广泛(特别是在移动体验期间),可以肯定地说大多数用户习惯于该技术。
SEO缺点 - 只有一个页面可能会对网站的SEO产生负面影响。(要了解如何最大限度地减少这些SEO的缺点,请查看这个用于视差滚动的Moz片 以及用于无限滚动的Quicksprout片。)
Disorienting - 滚动和内容之间的断开可能会使用户感到困惑或脱节。
导航困难 - “返回”页面上的先前内容可能很尴尬。要解决此问题,您可以创建一个持久的顶部导航,其中每个项目都锚定到页面部分
网站速度 -视频或图片库等大量内容可能会降低网站速度,尤其是对于依赖Javascript和jQuery的视差滚动网站(请查看本教程 以了解如何在不降低网站速度的情况下创建视差网站) 。
没有页脚 -通过无限滚动的网站,我们建议使用精简的“粘性”页脚,这样您就不会牺牲导航性。否则,用户可能会因页面底部缺少进一步导航而感到困惑。
除了优点和缺点之外,长卷轴是一种比其他类型更适合某些类型的网站的技术。更长的滚动网站,最适合内容和设计计划......
......将包括大部分移动流量(大多数用户)
...包括频繁更新或新内容(如博客)
...有很多信息以单一的方式呈现以便理解(例如信息图)
...不包含富媒体,因为这可能会导致负载时间的消耗
具有持续且广泛的用户生成内容的社交媒体网站可以很好地进行长时间滚动(实际上,Facebook和Twitter多年前帮助推广了该技术)。另一方面,像电子商务这样需要连贯导航的目标导向网站更倾向于保守的页面长度。

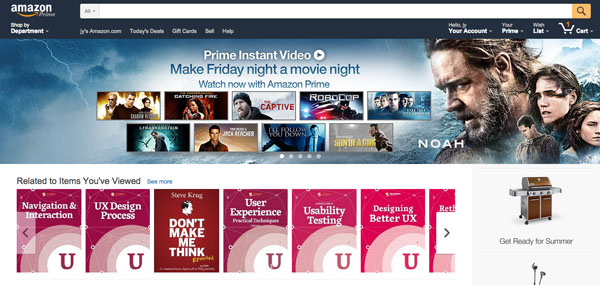
照片来源: 亚马逊
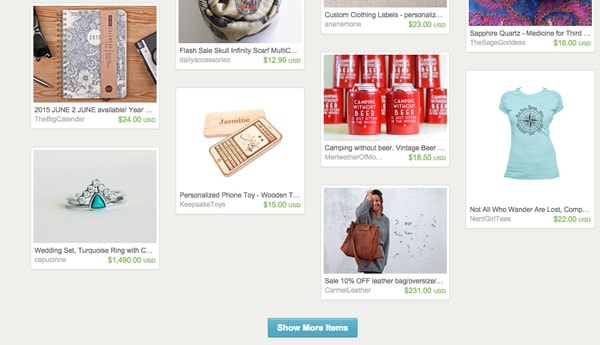
中间地带将是像Etsy这样的网站,这是一个用户生成产品的在线商店,它使用混合解决方案:几页所谓的“无限”滚动,最后是“Show Me More”的号召性用语。 ”

照片来源: Etsy
与所有网页设计趋势一样,不要仅仅因为您看到其他网站遵循该模式而使用更长的卷轴。确保您的网站符合我们讨论过的标准,否则您可能会遇到性能下降的情况。
长卷轴,视差效应和类似机制对于设计领域(约4年)仍然相对较新,但仍有一些基本的试错法产生了一些基本的最佳实践。
这里有一些成功实现长滚动的日常技巧。
不要害怕与短卷轴交替长。让内容决定滚动长度,而不是相反。使用短滚动主页和长滚动着陆页(如产品,旅游等)非常好(并且非常受欢迎)。
考虑粘性导航,例如自由范围设计所使用的粘性导航,以便用户可以始终快速“返回”或在滚动中从元素跳转到元素。

照片来源:自由范围设计
建议使用设计元素或工具滚动,以便每个用户都可以快速查看网站的工作方式。箭头,动画按钮或类似的用户界面工具是帮助用户确定下一步操作的有趣且简单的方法。有些网站甚至还包含一个小按钮,其中包含“Scroll for More”或“Get Started”等说明,以帮助您使用非常规技术浏览网站。
在滚动点击或点按以及其他号召性用语之间做出明确区分,以便您的网站获得所需的互动。
做一些研究,看看用户如何与滚动进行交互。例如,在Google Analytics中,您可以打开“在页面分析”标签中查看有多少人点击下方。根据数据,您可以根据需要调整设计。
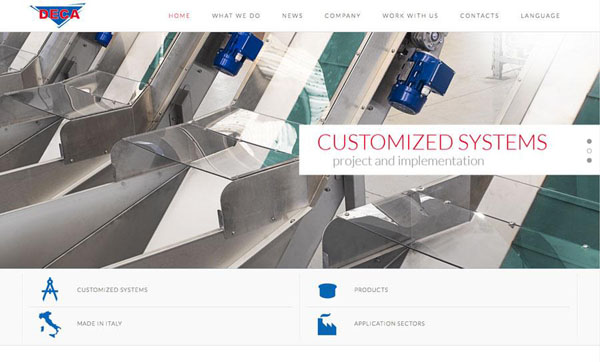
不要过火。长滚动并不意味着500页连续内容 - 长滚动也可以很简单。讲述你的故事,然后停下来。不要强迫它。下面的Deca使用的卷轴只有几页长。

照片来源: Decasrl
专注于您的用户目标,并接受即使是无限滚动网站也不是真正无穷无尽的。创建长滚动网站时,要了解用户仍需要方向感(当前位置)和导航(其他可能的路径)。
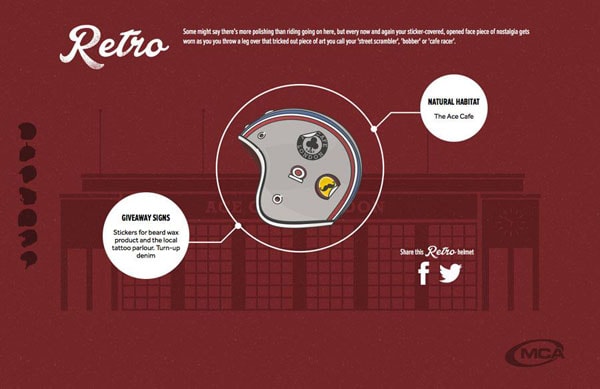
包括有助于在滚动中定位用户的视觉提示,例如左下方用于“ 七种类型的摩托车骑手 ”站点的头盔图标。

照片来源: MCaleicester
滚动可能是一把双刃剑,所以坚持使用它的建议用法,以避免它弊大于利。
长卷轴网站不会去任何地方。虽然我们已经看到流行设备屏幕尺寸的涨落和流量(或增加和减少),但在可预见的未来,这里有小幅度。小屏幕需要更多滚动。
实际上,从长卷轴到“无页面”设计的过渡已经开始,一些设计师(比如数字心灵感应设计师)甚至认为它是网络的未来。随着网站继续摆脱用户如何思考和使用信息的一些限制,设计师必须更加彻底地思考在不同环境中创建内容的最佳方式。

照片来源: Photohigh
交互设计是长滚动网站设计的基础。如果用户喜欢这个界面并且发现它直观且有趣,那么他们就不会真正关注滚动的长度(只要它不是很长)。
你并不总是需要缩短线路 - 你可以让等待更有趣。
上海网站建设
3
s后返回登录3
s后返回登录