时间:2019-08-05
编辑:网站制作公司
1060
0
设计网站对于设计师和企业主来说都是一项艰巨的任务。但无论您是在构建新网站还是重新设计现有网站,基于数据而非直觉决策都至关重要。您在设计过程中做出的决定可以决定客户和设计师的创造力和财务繁荣或失败。
西安高端建站为了避免在下一次构建中出现任何潜在的缺陷,您应该开始将A / B测试作为设计包中的标准化服务。在客户的网站上进行简单的A / B测试,可以让您在交付缰绳之前解决设计,导航和功能方面的任何缺点。通过这种方式,您将能够为他们提供最终产品,不仅在视觉上令人惊叹,而且还针对转换进行了优化 - 他们会爱上你。
听起来很有趣?继续阅读并了解A / B测试将如何使您成为更好的网页设计师。
A / B测试(也称为分割测试)允许您比较网站上设计元素的两种变体,目的是确定哪个元素在实现特定目标方面最有效。
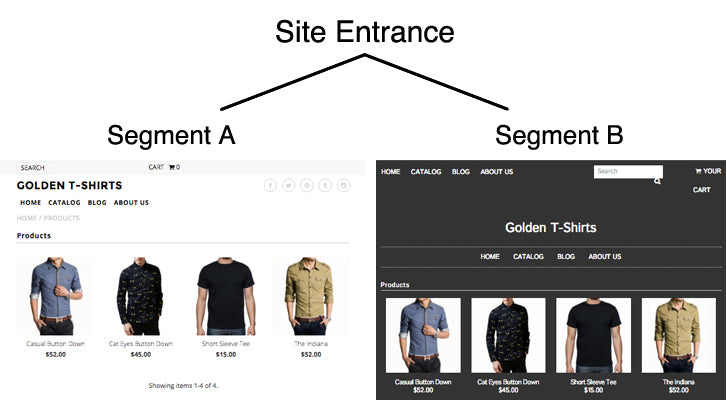
在A / B测试中,访客在进入网站时被随机分为两个部分:一半放在“A段”中,另一半放入“B段”。然后,每个细分都会显示您选择的特定设计元素的变体 - 例如,着陆页,商店主题,号召性用语按钮或结帐流程。

通过与真实用户实时测试两种变体,您可以收集有意义的数据,以确定每个元素版本如何影响访问者的行为。反过来,这使您能够深入了解如何创建能够为客户的在线业务带来最佳结果的设计。
从本质上讲,A / B测试允许您为每个项目设计最佳网站。
创建最好的网站应该足以让您开始在设计项目中提供A / B测试作为标准服务。但如果你仍然不相信,这里还有一些你可以期待看到的其他好处:
1.增加收入- 通过将A / B测试作为您作为自由职业者提供的服务包括在内,您将能够为项目带来更多收入。您可以将其作为标准化服务包含在Web设计包中,也可以将网站优化的优势作为追加销售功能。您的客户花费大量资金专业地建立他们的网站 - 使用A / B测试作为发布后服务,进行智能设计更改,帮助他们获得最好的收益(并自己赚取更多) 。
2.减少客户争议- 在决定网站设计时,房间里的每个人似乎都对网站应该是什么样子有意见 - 尤其是那些为此付费的客户。幸运的是,A / B测试为您提供了具体的数据来指导决策并解决不必要的辩论而不会冒犯客户。
3.满意的客户- 很容易将所有精力集中在网站的视觉设计上,忽视其功能目的。虽然大多数客户确实想要一个漂亮的最终产品,但每个客户都更关心拥有一个可转换的网站。运行A / B测试向您的客户表明您真正关心他们的业务的在线目标,并愿意做任何事情以确保他们完成。
如果您以前从未进行过网络优化实验,那么A / B测试最初会显得非常艰巨。但不要担心,创建简单的A / B测试很简单。下面我将概述一个战略方法,您可以开始使用它来运行您的第一个A / B测试。
在开始测试任何内容之前,您需要了解您网站的用途。通过了解网站的目的,您可以根据可量化的指标确定成功对客户的意义。这些指标(称为转化)表示您希望访问者在您的网站上执行的所需操作。通过尽早定义您的目标和成功指标,您将设置您的A / B测试将在其中运行的框架。
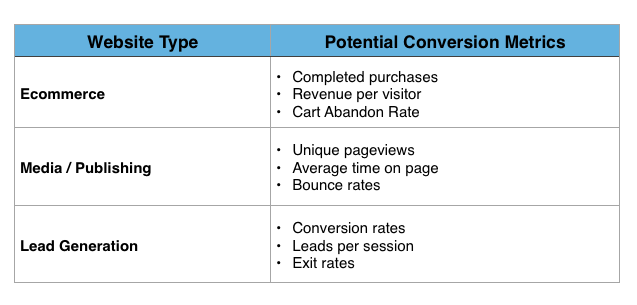
您的转化指标会因您设计的网站类型而异。这是一个表格,概述了各种网站类型的一些常见转换指标:

西安高端建站
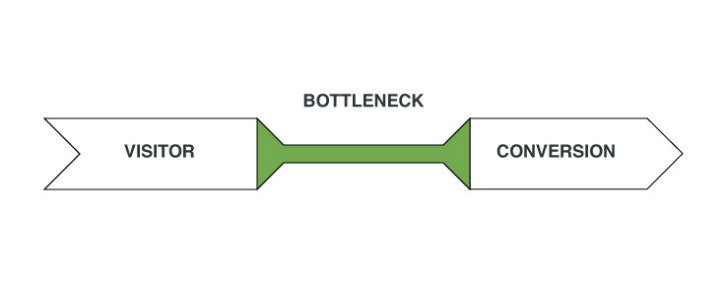
为了使您的测试获得最佳效果,您需要确定漏斗区域,用户在转换过程中失去动力或下降。用户流中的这些障碍被称为瓶颈。正是这些瓶颈会对您网站的性能以及您希望运行A / B测试的位置产生负面影响。

如果您在客户的商店中设置了Google Analytics,则其内置的转化跟踪功能可以提供一种相对简单的方法来识别用户体验中的潜在瓶颈。在分析管理中设置转化目标时,只需定义用户在转化途中必须与之交互的一系列事件或页面,即可创建转化渠道。
常见于电子商务网站转化渠道中的一个简单的例子是:“加入购物车”,到“查看购物车”,“检出”,到“付款方式”,最后“订单确认”这是一个伟大的指导,以开始使用Google Analytics上的转化跟踪,另一个用于设置更高级的渠道转化跟踪。
设置转化目标和渠道后,您就可以使用Google Analytics的“目标”部分中的“目标流量”报告来识别瓶颈。通过突出显示导致退出和退出最多的页面和事件,此报告可以帮助您将精力集中在将从测试中受益最多的领域。

一旦确定了目标并确定了瓶颈,就应该创建一个关于您认为您的站点更改将如何改变访问者行为的假设。这使您的测试更有价值,因为它为流程增加了一层目的,并确保您在整个实施过程中保持正常运行。
例如,假设您的客户的最终目标是降低其网站的购物车放弃率。您已完成研究并确定影响现有费率的瓶颈是“结算信息页面”之后和“确认”页面之前显示的“交付信息”页面。在这种情况下,您的假设可能如下所示:
“如果我们通过将结算和交付信息页面合并到一个页面来缩短结账流程,那么我们的整体购物车放弃率将会降低。”
如果您尝试在不创建假设的情况下运行测试,则仍会收集有关访问者的有价值数据。不幸的是,您将错过更深层次的分析和验证,以确定结果的显示方式。即使您的测试失败,您仍然可以从实验中得出结论。实验的美妙之处在于,在将其实施到整个站点之前,您将能够废弃任何不起作用的想法。
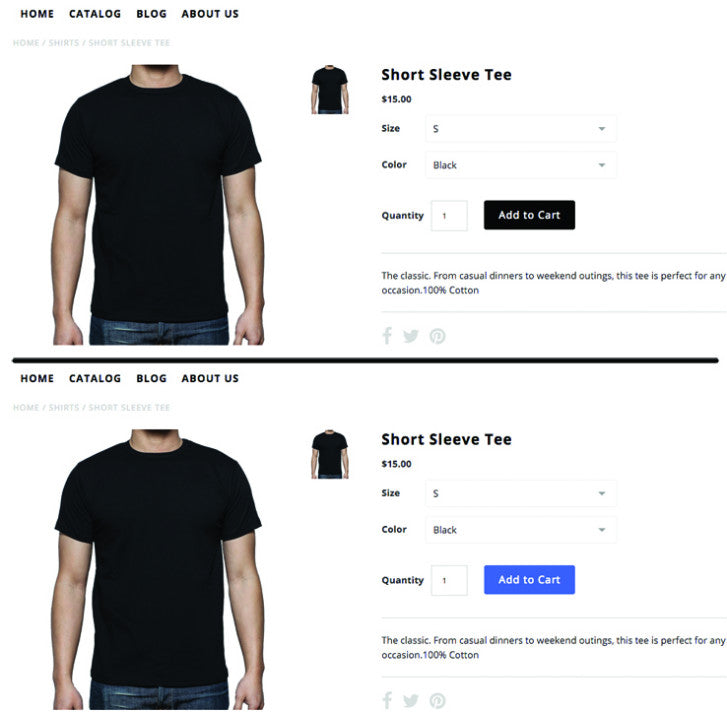
在开始实施实验之前,您需要为要测试的特定设计元素创建变体。您的原始版本的元素将充当控件,而您的新版本将是该控件的变体。

为了开发最准确和无偏的A / B测试,请确保在新版本中仅更改控件变体的一个方面。例如,您可以测试号召性用语按钮的颜色(如上所示)或其在网页上的位置,但不能同时测试两者。将测试简化为单个变体更改可确保您可以放心地将行为的任何更改归因于您在变体中进行的设计更改。
确定您的瓶颈并构建您的设计变体后,您几乎已准备好开始运行A / B测试。为确保您的测试提供最准确的结果,您需要确保在实施过程中发生以下两件事:
1.同时向随机选择的网站访问者组显示您的变体和控制元素。
2.运行足够长的测试,使其显示尽可能大的样本量。
遵循这两个指南将有助于保证实验提供尽可能最具统计意义的结果。这样,您可以放心,您用作最终设计决策基础的数据是可靠和准确的。
无论是否在Shopify上,初学者开始在他们的网站上开始实施A / B测试的最简单方法之一就是使用A / B实验工具。您可以使用各种工具在您的网站上执行A / B测试,但我建议您从Optimizely,unbounce或Google Analytics内容实验开始。
如果您正在寻找一些额外的资源来开始,请查看以下综合指南:
初学者简单A / B测试指南
A / B测试和网站重新设计
A / B测试的71件事
最成功的网页设计师知道网站的移交只是一个开始。每个项目都带来了无穷无尽的实验和优化机会。通过在标准设计包中提供A / B测试作为服务,您将能够增加收入,帮助您的客户获得更好的业务成果,并建立一个您真正引以为荣的网站。
3
s后返回登录3
s后返回登录