时间:2019-08-07
编辑:网站制作公司
5563
0
响应式设计使设计人员能够使用多种屏幕尺寸。在数字设计方面,响应式设计很容易探索。郑州做网站
然而,在印刷品方面工作更加困难。打印具有固定的页面大小,边距,模板和其他物理约束。
然而,对于数字设计师来说,桌面或移动设备的设计是有限的,因为越来越多的小工具一直在发明。可穿戴设备,平板电脑和多种屏幕尺寸使响应式设计至关重要。
让我们探讨一下响应式设计的一些原理,以及它如何使设计人员适应市场中不断变化的屏幕尺寸。

虽然移动电话或设备与设计师强调响应式设计的原因有很大关系。
但是,响应式设计并不仅限于移动用户。相反,它是关于能够从几乎任何设备访问伟大的网页设计。
这意味着,如果您要为移动设备和桌面设备制作一些很酷的CSS文字效果,那么它们在宽屏电视上也应该看起来不错。
不要专注于手机,而应考虑您的设计如何影响任何屏幕尺寸。
您希望您的图像能够在任何设备上提供清晰的信息,并使您的内容清晰易读。无论访问方式如何,这都将为您的网站带来视觉冲击。

无论用户使用哪些设备访问您的网站,响应式设计都是为了创造出色的用户体验。
当您使用响应式设计时,请记住,这不仅仅是为移动或桌面设备创建不同版本的站点。
移动设备不断发展,并具有不同的屏幕尺寸。为移动设备创建标准设计将是一项不可能实现的任务。
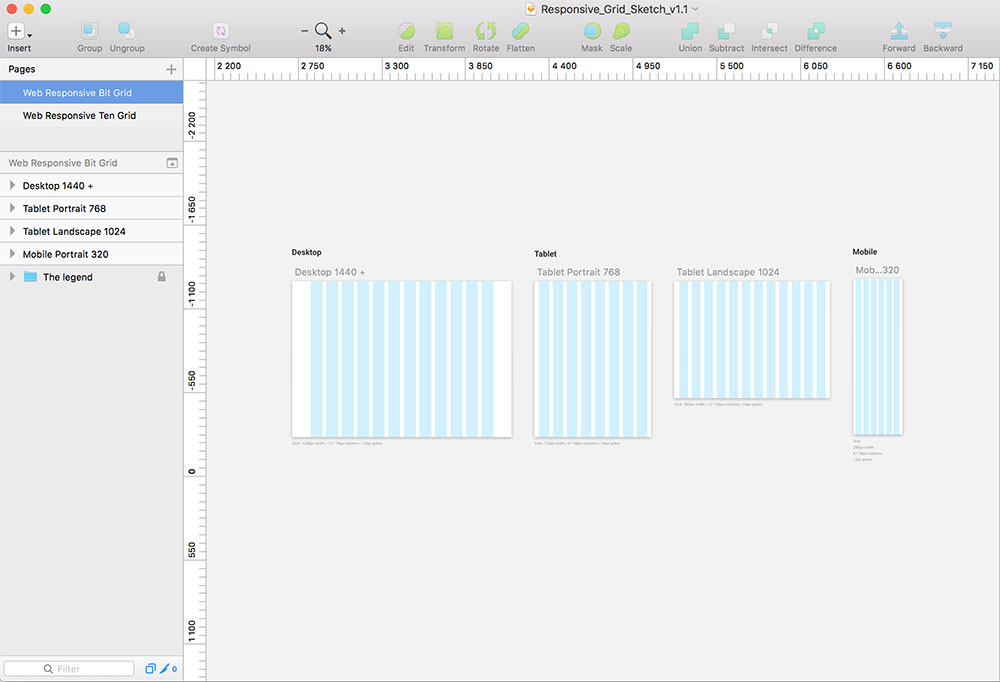
当您使用响应式设计时,基础围绕着使用流体网格系统。

如果不使用流体网格,则每次加载网站时都必须调整屏幕。
这将意味着在某些地方放大屏幕,以便您可以在其他地方缩小时查看内容的各个方面,以获得完整的视角。

但是,当您使用流体网格进行设计时,网格的每一列都将根据不同的设备和随附的各种屏幕尺寸进行调整。
如果您在桌面屏幕的网站设计上使用三列,您可能会发现这三个列在移动屏幕上变得狭窄和压扁。
对于移动设备,这些列可以放置在彼此之上,而不是痉挛。然后,您的用户就可以滚动页面来阅读您的内容。
该设计附带了大量术语。您之前可能听说过“自适应设计”这个术语。它通常与响应式设计互换使用。但是,这两个原则并不相同。
自适应设计探索根据每个不同的设备定义设计中断的位置。每个设备都使用CSS进行定位。
桌面屏幕,平板电脑或手机可能有不同的屏幕分辨率。这将被纳入您的设计中。
自适应和响应式设计都将不同的元素添加到设计中。您使用的不同方法取决于您网站的内容。

但是,在设计网站时,考虑到有多个大小的屏幕也很重要。手机,平板电脑甚至桌面屏幕都没有单一尺寸。
使设计适应特定类型的屏幕的任务非常复杂。这就是设计师使用响应式设计的原因
渐进式增强涉及将基础结构放在网站上。设计师然后从基础开发网站。
重点是从简单性转向设计的复杂性。随着功能的推出,越来越多的功能被添加到网站中。从Mobile First的角度来看,这种方法很棒。
优雅降级从复杂变为简单。设计人员在为各种不同的浏览器构建网页时使用此策略。

设计人员使用一系列功能构建网站,这些功能可以在现代浏览器中观察到。但是,如果旧版浏览器查看某个站点,它仍然可以正常运行。
但是,将使用更少的功能或不同的显示器。作为设计师,重要的是要记住积极增强和优雅降级。
两者都力求能够尽最大努力展示您的内容。无论使用哪种设备访问您的内容,都是如此。
Web会随时移动和更改,这两个功能可帮助设计人员处理这些更改。根据Progressive Enhancement,这意味着布局本身就是一种增强。
您可以简化网站,而不是以模仿旧浏览器上的媒体查询的方式进行设计。单个列允许查看者向下滚动并阅读该站点。
过时的浏览器和移动设备都可以通过这种方式查看网站。这个网站布局将是无黑客的。
它也是免费的JavaScript,因此依赖于最低的共同点来建立一个伟大的网站。
使用渐进增强功能构建时,重要的是要记住浏览器一直在变化和发展。Internet Explorer有多个版本,包括两个移动版本。
Chrome可以让浏览器认为它是Firefox。Android已向市场发布了1000多种不同的移动设备。因此,使用一系列不同的浏览器来查看用户是否可以访问您的网站是无益的。
相反,使用名为Modernizr的工具通常更有帮助。该工具能够进行检测。您可以找到每个浏览器必须提供的HTML,CSS和JavaScript功能。
在设计网站时,请确保您的用户能够使用您的网站内容,无论他们使用何种浏览器。
流程意味着网站的设计使得在小屏幕上显示的所有信息都被压低。
这可以防止压缩内容并使网站更易于阅读。用户只需向下滚动即可访问更多信息。

如果你习惯用像素设计,这可能没有意义。但是,当您使用它时,这个想法会很快变得熟悉。
使用流体网格意味着您将使用百分比而不是像素。这将使您的网站保持整洁,有序且易于阅读。
包含图像时,您希望用户看到您尝试通信的消息。
因此,重要的是图像和视频应调整或缩放以发送相同的可视消息,而不管它们被观看的屏幕如何。
媒体查询使用CSS以根据屏幕大小更改可视布局。这意味着为一个设备设计为3列的站点将是另一个设备的单个列。这有助于提高易读性。
在设计响应式网站时,请删除所有剩余内容。保持您的网站简单易用将吸引您的观众。
在小屏幕上,过多的内容往往看起来势不可挡。把事情简单化。然后可以轻松访问核心内容。
自适应导航意味着观众可以轻松访问并找到您的网站。并非所有网站都需要响应式导航 但是,这对于那些菜单较大的人来说非常有用。
使用移动设备搜索网络正在迅速增加。但是,当网站未针对移动设备进行优化时,它们会变得笨拙并且难以使用。
屏幕尺寸可能会受到限制,这会影响屏幕上内容的感知方式。
目前存在各种各样的屏幕尺寸。从可穿戴技术到各种手机和平板电脑,多种显示尺寸需要创新的网页设计方法。
现在,所有网站(包括设计组合网站)都设计为适应各种屏幕尺寸变得越来越重要。
响应式设计使站点能够适应用户的设备,无论他们使用何种选项。布局根据屏幕大小和设备功能进行调整。
郑州做网站
3
s后返回登录3
s后返回登录