时间:2019-08-07
编辑:网站制作公司
5541
0
您网站导航的结构或您使用的导航样式通常起着关键作用。它决定了您的网站的用户友好性。遵循导航设计最佳实践,以获得最佳效果。因此,您可以确保访问者能够轻松浏览您的网站。郑州网页设计
大型复杂网站仍然可能带来导航挑战。然而,通过遵循这5个最佳实践,您可以放松。您的网站用户应该发现他们的体验令人愉悦并且有利可图。
您需要记住的5个最佳实践:
最佳实践1:结合导航功能,帮助访客达到她的主要目标
您的访问者是否想要查看新内容,特殊内容或更改内容?预先显示最新新闻和更新,并突出显示它们。
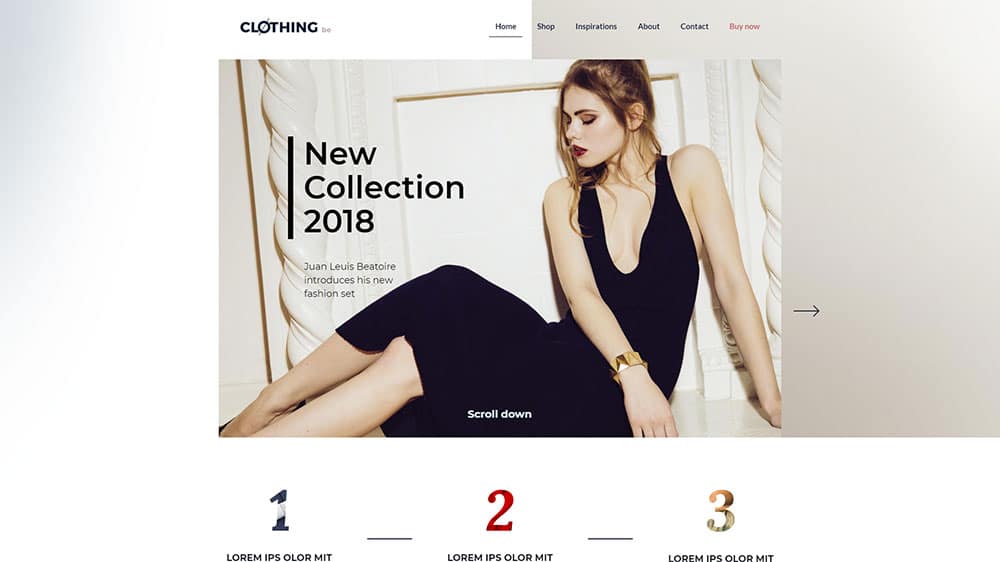
例如,您的服装店可能会推出一系列季节性服装。在这种情况下,页面顶部的搜索栏或位于战略位置的CTA将有所帮助。这些可以指导她寻求的信息。
BeClothing

访问者将查找有关他们感兴趣的主题的特定信息。您需要做的是确保他们在获取该信息之前不会迷失在您的网站上。
在页面的左上角放置一个搜索栏,或在页面上洒上水晶般清晰的CTA。他们应该引导访问者获取他们正在寻找的信息。
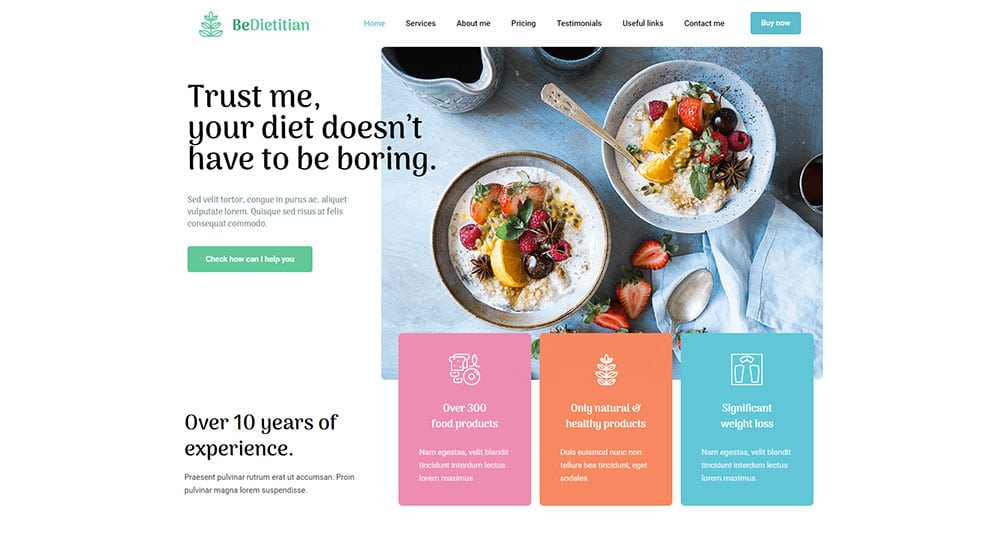
BeDietitian2

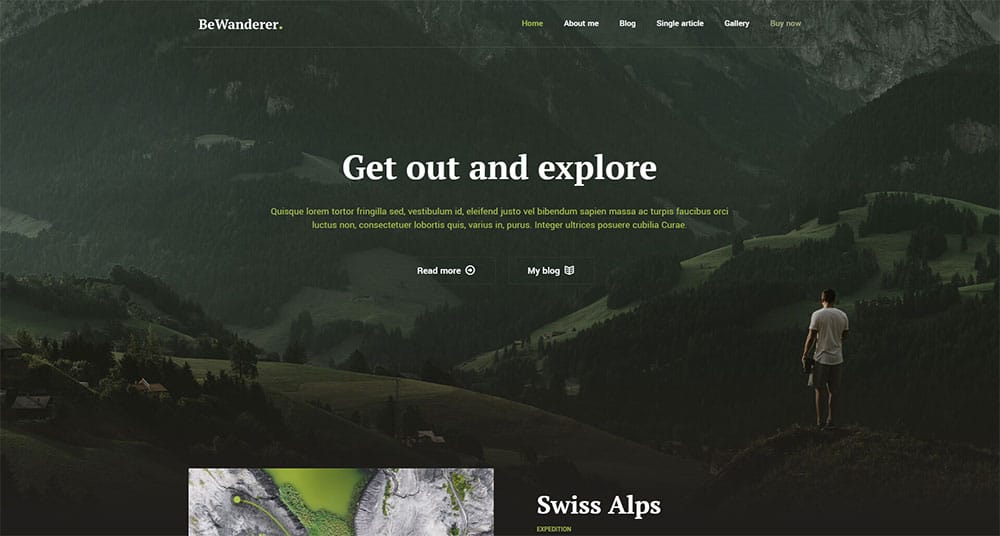
BeWanderer

最佳实践2:做这3件事以防止访客迷失方向
当前定位器多年来一直是网站导航黄金标准。复杂的电子商务网站往往具有迷宫的特征。当导航基于megamenus时尤其如此。它们指向了数十种不同的产品或产品类别。
修复很简单。
这是向用户展示的问题
他或她现在在哪里
以前他或她在哪里
他或她可以去哪里
使用对比色突出显示用户在网站上的当前位置可能会有所帮助。当您不知道自己的位置时,地图的用途有限。
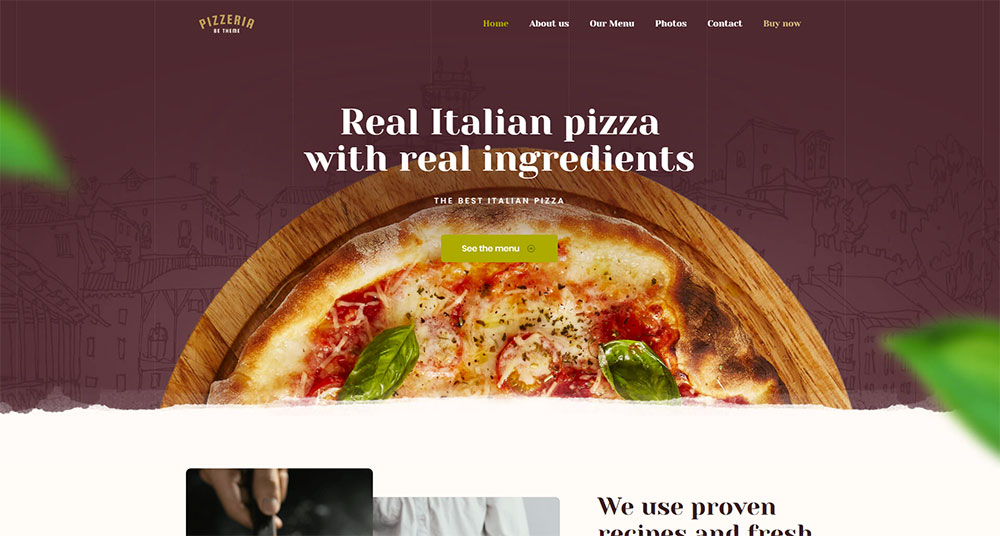
BePizza3

在页面上制作用户旅程的迷你地图是另一种好方法。
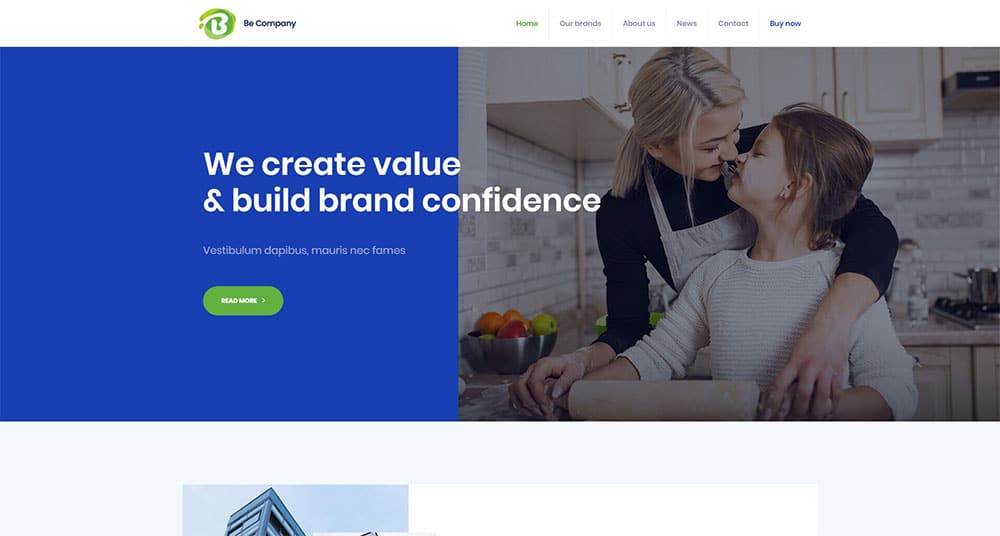
BeCompany

而且,在页面顶部保留固定菜单总是一个明智的想法; 一个突出显示正在访问的部分。
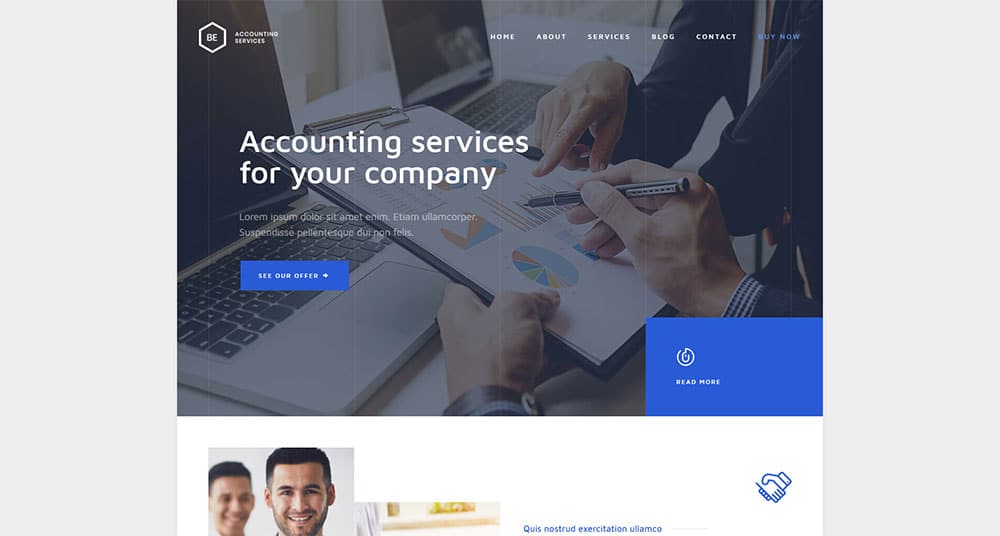
BeAccountant2

最佳实践3:坚持使用标准图标和术语
在导航方面,人们更喜欢熟悉的物品。因此,他们不必停下来思考如何到达他们想要去的地方。
汉堡菜单?大部分时间非常适合。
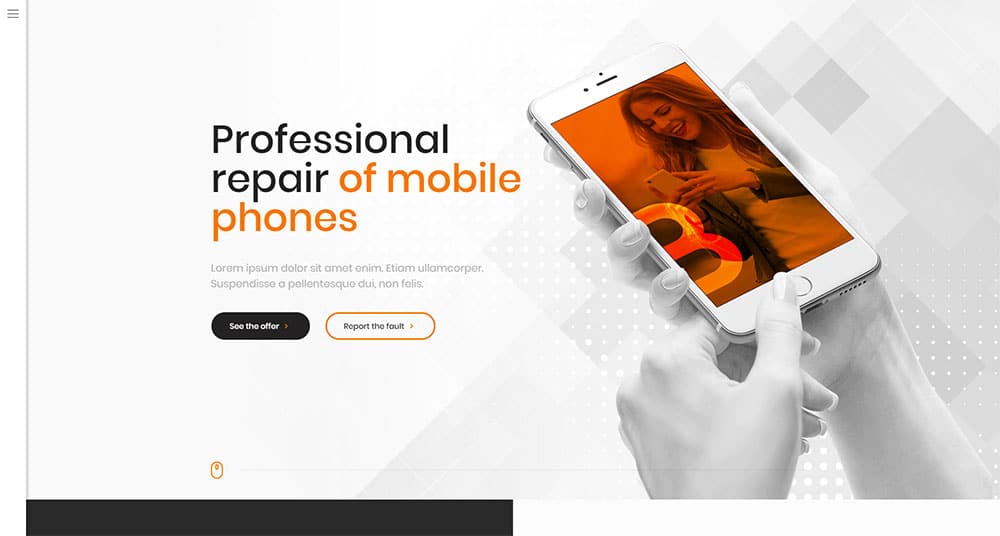
BeGSMServices

如果有一个类似于Rubik立方体的彩色菜单,随机可点击区域怎么样?没有!让游客迷路的可靠方法!
一个大胆的标志,您可以到首页当你点击它?是。
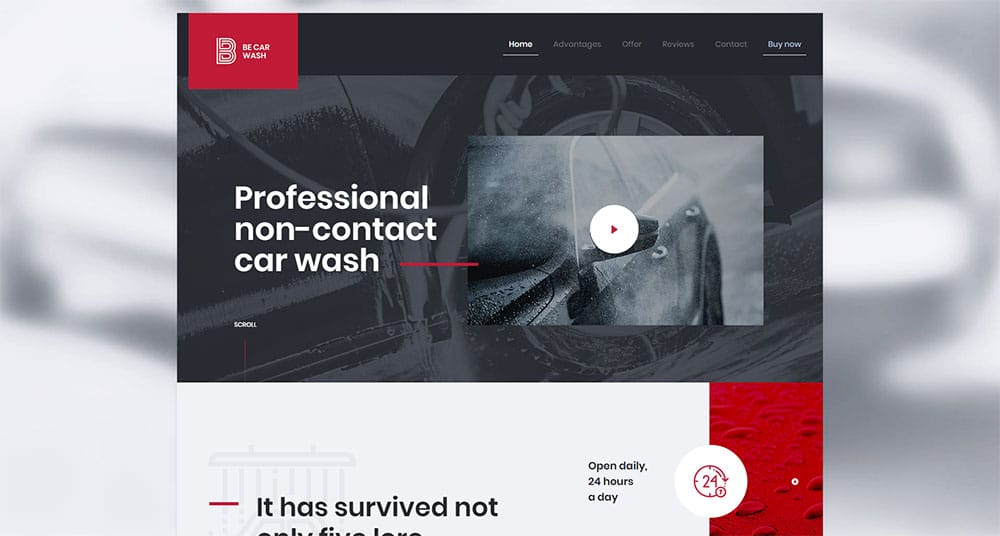
BeCarWash

一个动画徽标,可以将你变成另一个维度?没有!除了没有任何帮助外,游客通常会发现它很烦人。保存其他地方的乐趣和游戏(也许是你的娱乐和游戏部分)。
最佳实践4:将菜单项数保持为7或更少
无数的研究表明,7有点神奇。这尤其适用于需要记住事物的情况。越少越好,越多越不好。保持菜单的美观和干净(以及重点)不仅使用户友好,而且对排名也有好处。
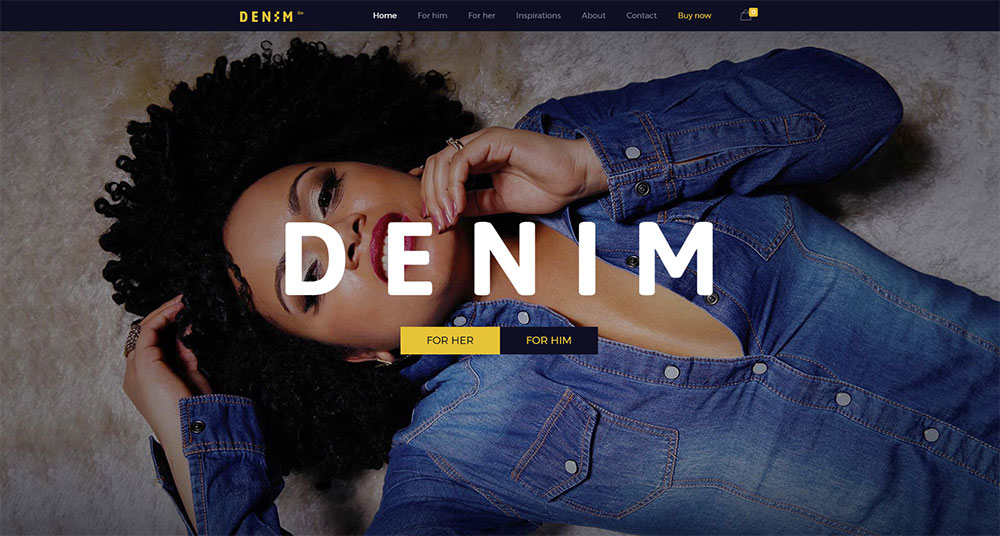
BeDenim

将列表限制为用户最重要的事情。将最重要的东西放在顶部,第二个最重要的放在底部。
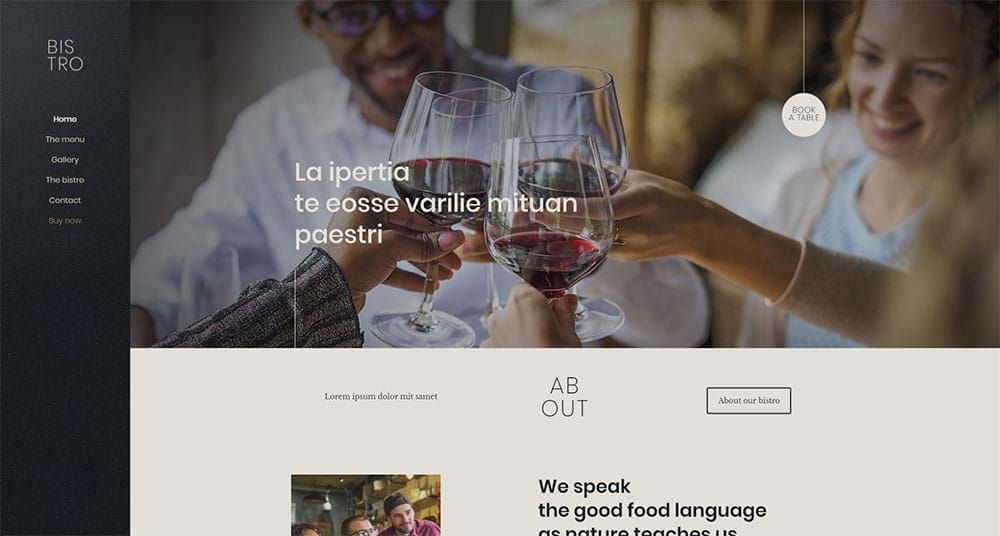
BeBistro 2

最佳实践5:根据网站上的内容选择菜单类型
如果其他网页设计师使用菜单类型X,并且您认为它看起来很酷,请不要盲目地将X类型用于您自己的网站。只有当您的网站在结构上是一个密切的副本时,它才能保证有效
最有可能的是,您网站上的内容与其他网站的内容明显不同。使用菜单类型Y可以更好地满足您的需求。
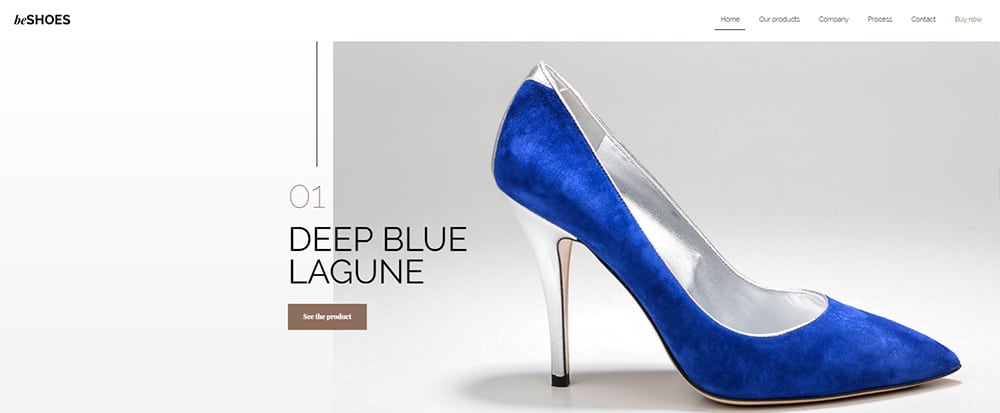
内容量是选择适当菜单结构的关键驱动因素之一。如果您的鞋店有一两个品牌或款式的鞋子,单个导航栏通常效果最佳。
BeShoes

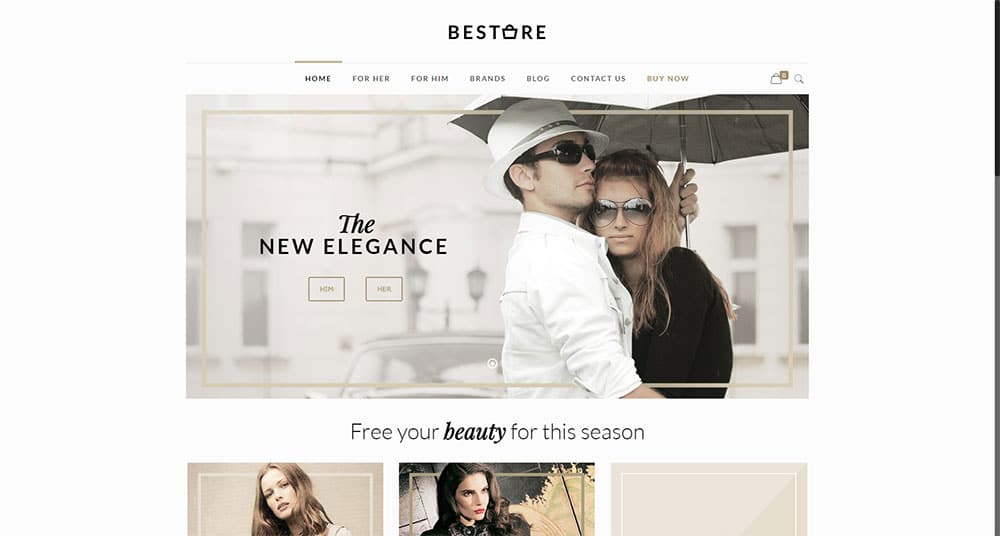
您的商店可能会出售各种年龄段的男女各种品牌,服装类型和配件。在这种情况下,您可以通过垂直可折叠菜单或精心设计的megamenu获得最佳服务。
BeStore

试试这个简单的主题解决方案 - BeTheme
五个最佳实践不应该是难以记住和遵循的。但是,如果您对快捷方式感兴趣,使用预建网站是一个很好的选择。使用它们也可以节省大量的时间和精力。
BeTheme选择的320多个预制WordPress网站按行业分类。每个设计都符合特定的用户期望和导航模式。
BeMusic 2

BeHerbal

摘要
我们所涵盖的最佳做法涉及:
将访问者引导到他们在每个页面上寻找的主要目标
始终让访客知道他们在哪里,他们去过哪里,以及他们应该去哪里
使用标准图标和术语,用户会发现熟悉且易于理解
将菜单项限制为七个,以免压倒访问者
选择菜单类型时,请考虑网站上的内容量
使用预先构建的网站,使网站导航尽可能简单。
郑州网页设计
3
s后返回登录3
s后返回登录