时间:2019-08-08
编辑:网站制作公司
6137
0
很多时候,设计师会依靠其他伟大的设计来获取灵感,趋势或“ 交易技巧 ”。然而,学习基本设计原则并了解它们如何应用于网页设计对于任何设计师的职业生涯都至关重要。在这篇文章中,我们将仔细研究其中一个基本设计原则,以及它如何特别适用于网页设计。郑州高端网站制作

层次结构是使用户看到他们在何处以及何时进行操作的元素。网页上的顶级层次结构元素将是用户看到的第一个元素,最低的元素将是最后一个元素。很容易理解为什么层次结构会对网页设计产生如此深远的影响 - 这完全取决于用户体验以及任何网站对用户的呈现。在这篇文章中,我们将介绍使用正确层次结构的一些基础知识,以及它如何特别适用于网页设计。
层次结构是排名的划分; 事物的顺序从最重要到最不重要。虽然等级可以应用于设计领域中的许多情况 - 社会阶级,成绩,宗教 - 但它适用于用户体验。它是设计中最重要的等级,以及最不重要的等级。使用正确的层次结构也知道如何创建设计,其中排名最高的项目最突出。
就像所有其他形式的设计一样,层次结构是网页设计和整个用户体验的基本特征。层次结构对我们来说是一种方式,因为网页设计师通过向用户展示去向何处以及何时做某些事情来创建用户的体验。它是用户体验难题的一个主要部分。

通过规划层次结构和用户流程,无论是客户端Web设计还是个人项目,Web访问者都会更高兴,因为他们将更容易找到事物。此外,转换可能会增加,这当然会让客户更快乐。层次结构是那些设计元素之一,可以使设计从美学上令人愉悦,到功能性和实用性。
在开始设计阶段之前,规划阶段至关重要。规划线框或线框集是整个设计过程中的重要一步。线框设置导航结构,确定用户将如何使用网站,并计划最佳视觉层次结构以获得所需结果。
请记住:所有网站都有一个主要目标。实现这一目标是您作为设计师的工作。
对于在线商店,可能会增加销售额。对于信息类网站,可能是创建联系人。或者,对于在线应用程序,可能是创建更多注册 - 免费或付费。知道网站的主要目标是什么,并且可以很容易地创建具有优秀层次结构的正确线框。
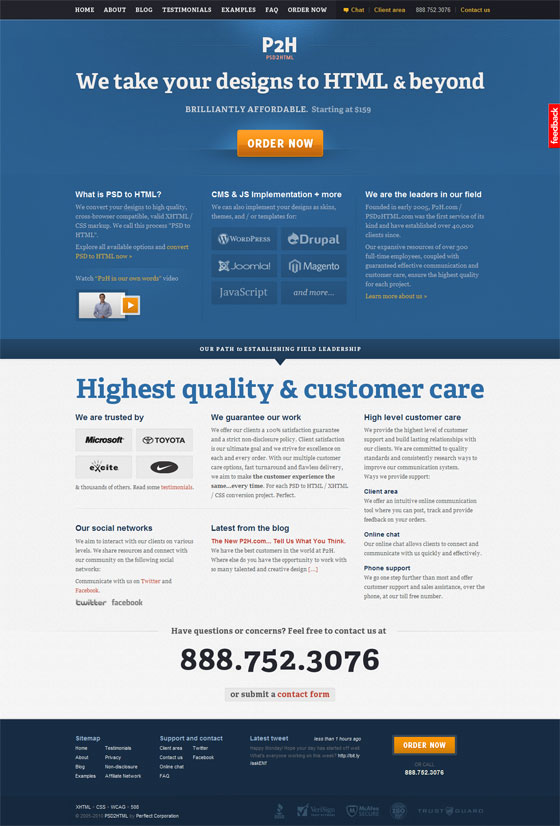
除了主要网站之外,网站还有其他目标。例如,psd2html (下面)显然有一个主要目标是获得更多的服务销售。然而,psd2html还有一些其他的“子”目标:获得回头客,令人难忘,并作为优质服务获得吸引力。所有这些目标都有助于业务增长。

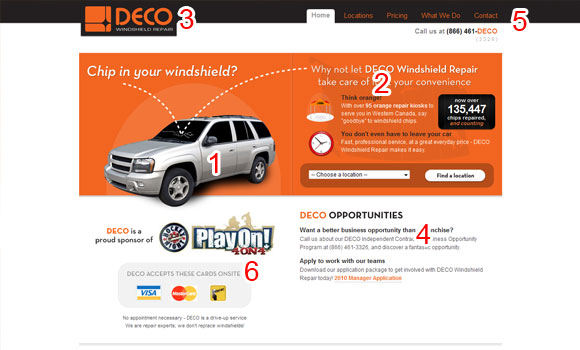
在上面的新重新设计中,我们可以看到这些目标通过视觉层次结构被激活。我们眼前的第一个位置是“立即订购”按钮。由于它的大小,对比度和周围的空白(排除其他所有内容),我们可以看出它很重要。按钮周围还有一些额外的抛光图像,可以提供更出色的效果。请记住,该网站的首要目标是增加销售额,因此相关的号召性用语按钮在网站视觉层次结构中排名最高。毕竟,这是他们在商业世界中生存的方式。
访问者立即知道这是一种服务类型的网站,只需要略微看一下徽标和标语,看看哪种类型的服务。根据位置,大小和周围的空白,这是排名第二的分层点。
此外,我们还非常关注客户服务以及他们对可识别品牌的工作。通过提供顶级品牌并将重点放在公司电话号码上,我们开始看到我们的一个子目标正在形成:能够将psd2html识别为高级服务。这直接影响他们的价格,并可以获得重复访客。与信誉良好的公司合作始终感觉更安全。
在我们进入如何使事物脱颖而出的最佳实践之前,用简单的英语组织设计的目标是什么,以及它们的重要性。然后,计划“行动呼吁”将是什么。例如,上述获取更多客户的号召性用语是“立即订购”按钮。然后,我们最终可以专注于围绕这些网页元素的设计元素,以突出他们想要的排名。
所以我们已经列出了我们需要强调的内容,但我们仍然需要定义用户需要以什么顺序查看此信息。其中一半已经为我们完成了:我们应该遵循目标的重要性来确定哪些应该被赋予最重要,哪些应该给予最少。但是,还有其他元素发挥作用吗?
例如,向不那么信服的客户进行销售的最佳方式是什么?答案:创建流量,布局,信息来说服他们。

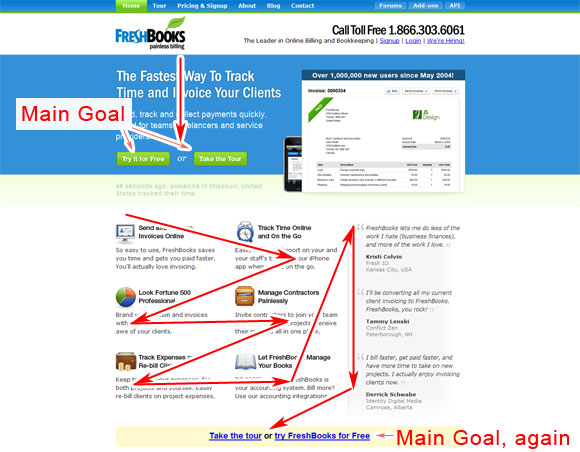
请注意Freshbooks如何做到这一点。上面我们已经为用户列出了预期的信息流。最重要的是主要的注意力集中,以及主要的号召性用语。对于那些不相信的人,可以进一步列出功能和推荐,以便用户快速扫描并获取最多信息。在对这些内容进行更有说服力之后,将应用相同的号召性用语链接。
因此,我们已经提到了一些方法,可以在上面的示例中使事情更加明显。现在让我们更详细地了解如何实现正确的层次结构。在规划了网页设计的用户体验之后,使用这些设计技术来创建正确的效果。
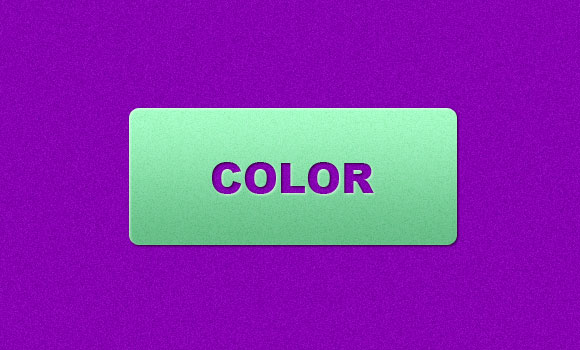
颜色的使用是最强大的视觉元素之一。它立即吸引注意力,并且通常是将注意力集中在排名最高的等级元素上的主要做法。尝试使用对比度(如下所示),或者只是在其他均匀色调的网页设计上使用一种颜色。

我们生活在一个3D世界中,自然会被视觉设计中更深入的元素所吸引。要添加深度,请使用渐变,阴影,高光,凸版等。

较大等于更重要,较小等于较不重要。我们的眼睛首先会自然地挑出大块,然后使用它们来指导我们以后的小块。网页设计中最常用的一个例子是排版和尺寸。较大的标头标签较大,而较小的标头标签较小。然后,段落,块引用等是下一个尺寸,字幕或脚注是最小的。这将创建一个排名系统,允许用户以正确的顺序查看内容,并根据重要点(标题)对其进行组织。

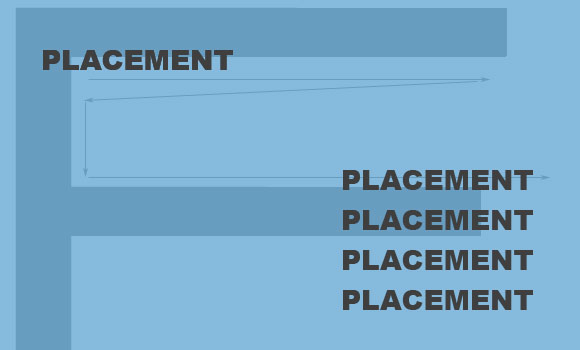
放置东西会对何时会引起注意,以及事情的重要性产生巨大影响。通常,层次结构使用F模式。(想象一下屏幕上有一个大的“F”。)左上角,然后是右边,然后再往下一点,然后再往右边。通过遵循此放置模式,我们可以估计用户将看到的第一个和最后一个位置。

这在上面简要提到了颜色,但同样也可以应用于超越颜色对立的其他形式的对比。想想黑白,黑暗和光明。对比度越高,元素的关注度越高; 对比度越低,注意力越少。

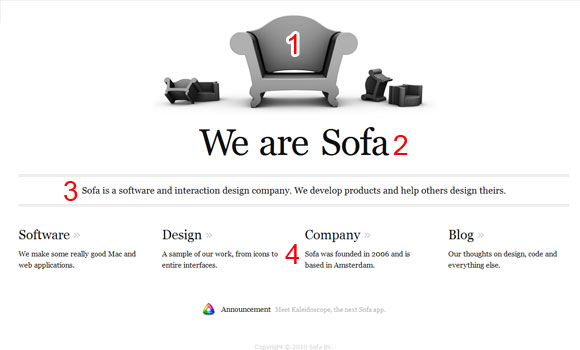
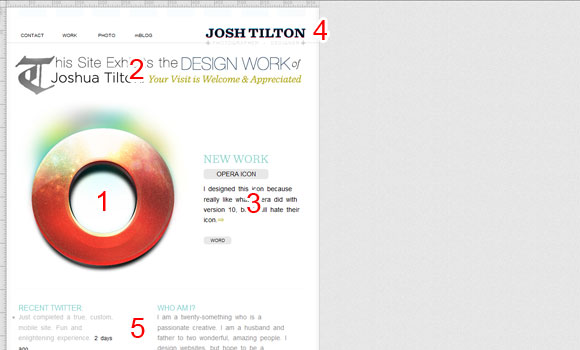
以下是我们设计社区内的一些很好的例子。请注意,我们已在图像右侧标记了层次标签。每个标签表示网页的排名区域,按用户看到的顺序,以及其重要性的顺序。看看你能否告诉我们如何提出这些等级; 它的颜色,图像,对比度,空白或其他东西?
沙发制造
乔希蒂尔顿
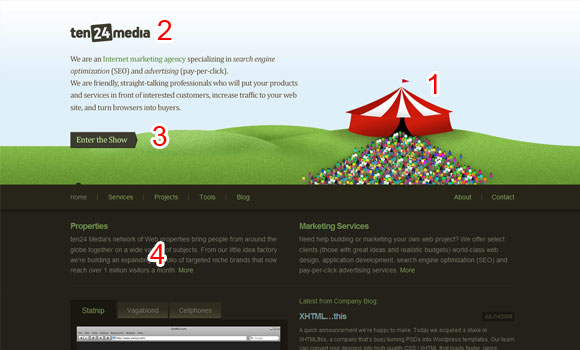
Ten24Media
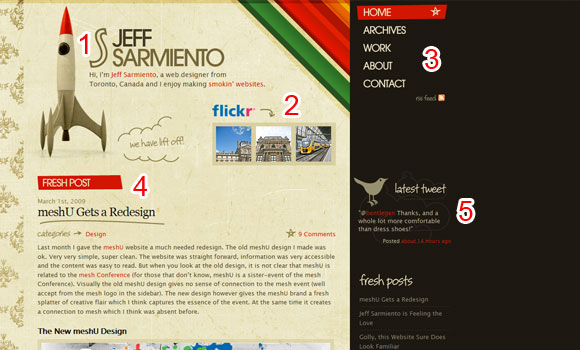
杰夫萨米恩托
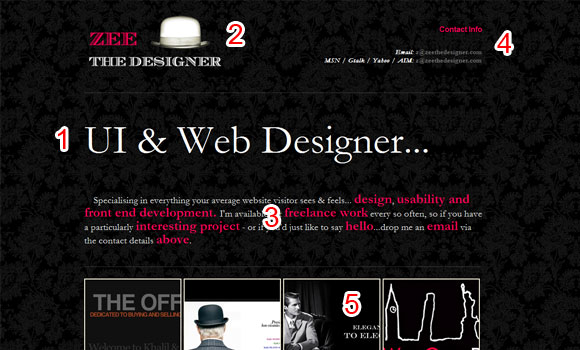
Zee设计师
希望这本快速指南可以帮助那些刚接触设计的人,或者那些可以在日常设计中改进基本原理应用的人。请务必查看上述设计以便更好地理解,并在其他示例中查看网页设计中的其他内容。要真正理解等级,研究其他伟大的设计,甚至可能是一些糟糕的设计。考虑到层次结构设计自己的模型,并获得反馈或找到另一种方法来改进其元素的顺序。
层次结构可以成为用户体验和整体设计的强大工具。很多时候,它可能是让设计“流行”的一件事。对于您的客户或您自己而言,它也可以是设计有效的一件事。通过将层次结构理解为设计者,可以更好地理解如何将内容放置在网页上或任何设计中。永远不要只把事情放在哪里 - 有一个能够专注于最佳结果的计划。
郑州高端网站制作
3
s后返回登录3
s后返回登录