时间:2019-08-16
编辑:网站制作公司
2341
0
网页设计中最热门的技术之一是高清背景,这是由高清显示器的日益普及所促成的。但是当你创建一个商标视觉复杂的模式时,这并不容易。

在本文中,我们将了解网页设计的未来。这不是一个问题,如果高清网络设计将主导网络,而是在高清晰度显示器变得足够广泛,以提高必要的视觉设计。
北京高端建站让我们先行一步。我们将探索如何使用图像,视频或动画构建高清背景,并将所有内容分层。
超大。英雄。全屏。
在背景图像方面,这些是现代网页设计中最具描述性的词语。设计师不仅在考虑高清,而且他们正在将高清视频占据整个屏幕的背景。

这种设计技术很有效,因为用户天生就是视觉。
视觉主导了我们对周围世界的潜意识解释。最重要的是,令人愉悦的图像创造了更好的用户体验,部分原因是我们认为有吸引力的对象更好地工作。它似乎非常肤浅,但在设计方面,感知才是现实。

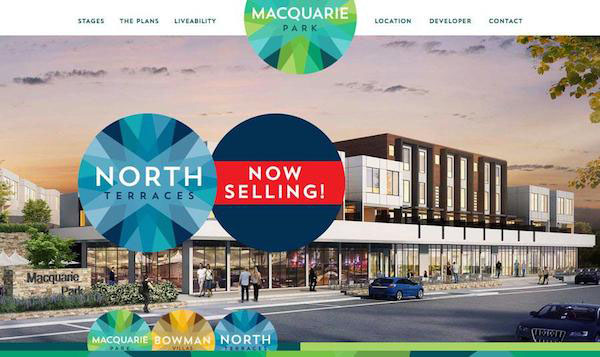
高清屏幕分辨率为用户提供了一个绝佳的机会,可以看到具有以前无法提供的详细程度的图像。小图像细节 - 例如Junction Moama用于麦格理公园不同色调的纹理(均显示在上面) - 增加了界面的视觉效果,为人们创造了至关重要的第一印象。

以下是使用高清图像的五种方法:
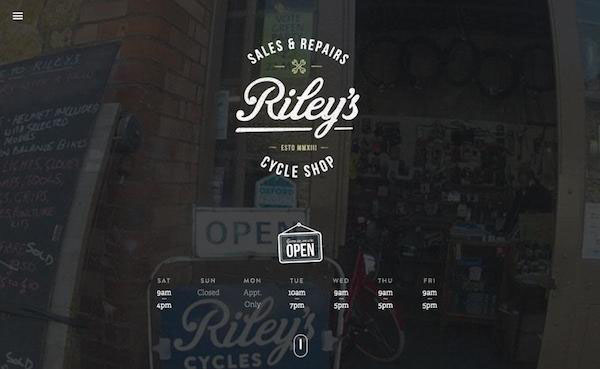
让恒星形象成为焦点 - 仅仅因为照片是背景,并不意味着它不能占据中心舞台。强大的照片会与用户产生情感联系,因此请了解图像如何影响设计的视觉层次结构的细微差别。
考虑多个图像 - 使用我们在Web UI模式中描述的滑块或卡式框架来处理内容繁重或投资组合的网站。
对图像使用效果 - 模糊或颜色叠加可以添加或改变对图像的强调(例如,全局红色调将更有活力)。这在HD中效果很好,因为由于其高分辨率,底层图像仍然可以辨别。
考虑图像在不同屏幕尺寸上的外观 - 规划各种尺寸的背景图像,以便背景图像适合任何断点处的场地,而不会停留在纯色框的顶部(这反过来成为实际的背景) )。
在框架外思考 - 照片背景不应符合相机的标准1到1.5宽高比,并且可以包括从各自背景中剪切的图像。
背景照片可以创建简单的视觉兴趣。当您开始使用强调您的品牌,产品或信息的精美照片时,该技术效果最佳。请记住,使用背景照片也可以包含多个图像,只需确保设计框架和周围元素单独支持每个图像。
高清视频背景可能是今年最受欢迎的技术之一 - 特别是将快节奏的动作与大量动作相结合,以寻找几乎疯狂的感觉。从AirBnB等巨头到几乎所有类型的小型网站,流媒体视频正迅速成为网页设计领域的重要组成部分。

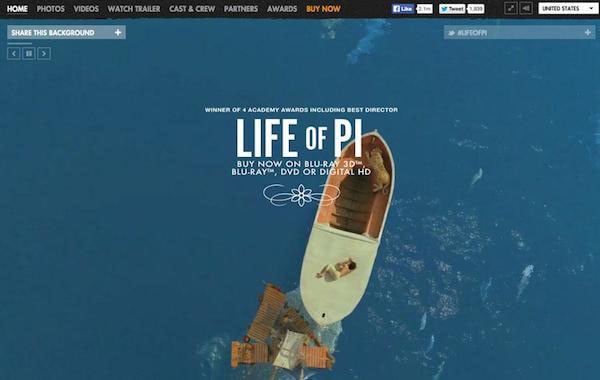
一些利用背景视频的第一批网站本身就是真正的电影。例如,“Life of Pi”的网站使用电影的实际预览作为背景(也可以下载格式)。

视频作为一种设计技术的出现与其新颖性有一点关系。在推出HTML5(以及具有高清视频功能的智能手机)之前,全屏视频背景并不是许多浏览器和互联网连接所能处理的。
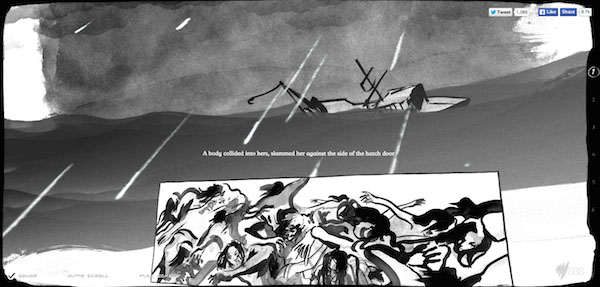
任何有关高清视频的讨论都必须考虑到生产。无论是像一个超现实主义的多处理Dunckelfeld的黑色和白色背景视频或更现实的目标蒙太奇一样的Airbnb,你需要与饱和度和帧速率,因此影片没有分心搞玩。
仅仅拥有视频片段是不够的。所有用于制作精彩电影的电影技术 - 框架,缩放和平移等等 - 对于网络视频来说同样重要,即使用作背景也是如此。

Brindisa Tapas Kitchens在将大量短片拼凑在一起以展示其美食和氛围方面做得非常出色。视频以各种角度拍摄,一些剪辑以延时方式加速,而其他剪辑则以较慢的速度设置正确的音调。
同样,我们将在您的设计框架中提供五个使用高清视频的指南:
注意视频长度和持续时间 - 背景视频应该告诉用户可以在几秒钟内感受到的视觉故事。在10到30秒之间的某个时间是循环时间的一个很好的目标。
关闭声音 - 声音仍然是大多数用户的极化自动播放元素。如果您要使用声音,请将默认值设置为静音。
专注于加载时间 - 虽然高清视频很有趣,但它不应该让您的网站陷入困境。如果用户在缓慢的加载时间内离开,视频的效果并不重要
考虑替代方案 - 某些设备无法呈现HD。检查Google Analytics以显示您最受欢迎的设备,然后进行相应的设计。通常,您会发现您将要使用静态图像作为备份选项。
坚持高质量的视频 - 无论您是自己拍摄,雇用某人来制作还是使用股票视频,它都必须在视觉质量方面一流。它不仅必须在高清框架中工作,而且必须实际上是高清质量。就像照片一样,视频在高于最初拍摄的分辨率时会分崩离析。
网站设计,特别是背景视频,正在成为一种电影体验。网站中的高清视频通过移动背景传达的信息层创建了完整的多媒体体验。
高清背景动画生活在静止图像和设计之间的空间中,因为这些动画通常包含静止和移动元素。
对于像装载动画一样时髦,几十年来原则几乎没有变化。然而,改变的是高清显示器提供的质量水平。

成功高清动画的关键是时机。动画应该具有流畅,无缝的效果。任何循环都应该是用户看不到的。

我们建议记住这五个提示:
坚持一个简单的动画 -过于复杂的故事或动作最终可能会增加认知压力,因此在编织任何复杂的叙述之前,要完美地执行基本面。
使用明亮的颜色和屏幕提示连接到用户界面 -例如,从简单的悬停动画开始,例如链接更改颜色。考虑悬浮状态的调色板中最亮的色调,以引起对动画的注意。另一种视觉提示,例如在悬停状态期间扩展彩色字母会增加额外的重点。这些简单的工具可以帮助阐明所需的用户操作。
利用高清屏幕功能 -为了获得最佳视觉质量,请使用可缩放的图像格式,如矢量。
像视频一样接近动画 -同样的细微差别也适用于动画。例如,避免震动运动或诸如可能使用户烦恼的声音等元素。
为适当的受众规划动画 -虽然许多设计师同时考虑动画和插图,但这可能不适合每个网站。
一如既往,注重细节。根据您的网站和用户,动画可以是卡通,视频风格的显示,或简单的图解框架中的动作触摸。动画可以通过用户交互触发 - 点击,滚动或鼠标点击 - 或者它可以以简单的自动播放格式工作。
高清背景仅在被视为另一层信息时才有效。非凡的图像,视频或动画无法单独完成-您必须考虑其与其他屏幕内容的关系。
以下是来自成功将所有内容整合在一起的网站的三个简短案例研究。
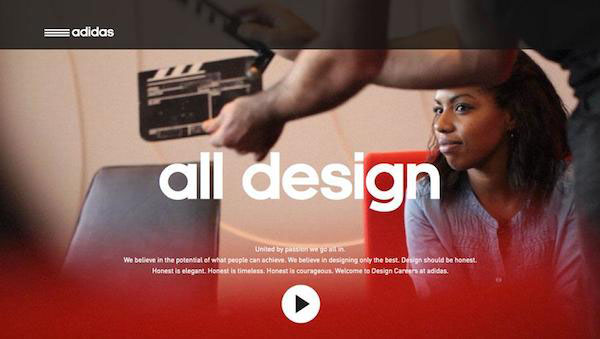
阿迪达斯设计工作室使用各种技术和大胆,大胆的图像来吸引人们加入他们的员工队伍。

全屏幕背景实际上链接到视频,滚动动作使用视差效果来引导用户浏览产品线和信息。锐利的图像与同样清晰的图像配对。颜色以一种不会过于强大的方式建立视觉层次结构。
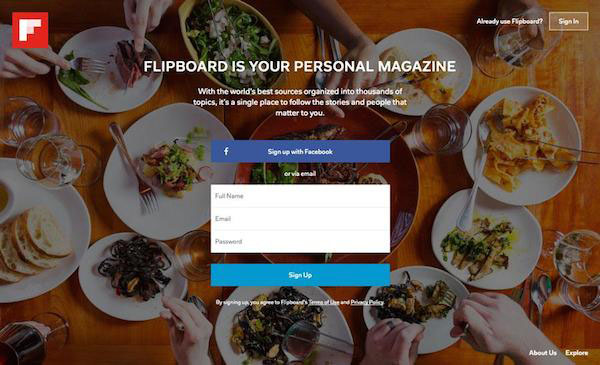
Flipboard完善了静止背景图像的艺术,这在很大程度上依赖于传统的美术摄影原理。

高清图像包含许多细节,但并不是一件容易的事。图像也以一种可以想象从两侧延伸的桌子的方式延伸出屏幕,实际上它以不同的屏幕分辨率进行。色调还将图像建立为背景元素,将焦点保持在更明亮和重叠的号召性用语信息上。
5 Eme Gauche具有大型图像背景,具有多个分层元素,包括页面导航,社交媒体图标,品牌标题和屏幕中央的主要链接。

每一层内容都与背景图像相互作用,并以一种允许您一次几乎看到屏幕上所有图层的方式与它分开。该站点保持良好的内部一致性,因为整个站点的页面使用相同的分层格式而不是图像和滚动动画。
虽然高清背景最近大受欢迎,但将它们视为一种趋势并不完全公平。相反,它们是最终与技术进步相匹配的有用产物。
北京高端建站这意味着人们不会简单地对高清设计感到厌倦并转向下一件大事。作为视觉丰富行业中不断增长的一部分,这使得创建这种技术绝对值得学习。
3
s后返回登录3
s后返回登录