时间:2019-08-16
编辑:网站制作公司
1713
0
正如谷歌所说,材料设计图标是网络和应用UI中使用的视觉语言不可或缺的一部分; 图标必须清晰。为了与任何用户交谈,这些微小的插图不仅应该直观而且简单,还需要避免杂乱和压倒性的外观,以及追求色彩,排版,空白和 细节的和谐与平衡。
它们应该在各种平台和屏幕设备上保持一致,提供舒适的体验。他们应该引起注意并将重点放在加强信息层次的重要事项上。具有明显结构和直观语言的大胆和图形界面是这个学说的每个追随者的目标。
北京网站开发今天,我们将从图标的角度审视设计师对材料设计原则的看法。由于Material Design以平面样式演奏,并且通常伴随着各种颜色的匹配,下面列出的大多数示例都坚持这两种方法。但是,总有一个例外的空间,我们还提供了一些原创概念,这些概念是Google设计指南的新概念。

该套装包括六个各种图标,尽管尺寸相对较小,但能够巧妙地平衡细节。每个项目都反映了意义,并拥有相应的,充满活力的调色板和美丽的3D维度。

Khuram Jameel的Web Analytics Material Icon使用简单的几何形状来概述这个想法。虽然没有什么复杂的,但它们看起来很精致。每个雕文都经过精心设计,并以华丽的色调为基础,将所有东西粘在一起。白色空间起着重要作用。

作者演示了两个经过改进的流行图标版本,这些版本的动画效果更好。它们采用六色调制作,包括所有品牌颜色,并通过微妙的阴影丰富。
![]()
这套严肃和正式的辐射。艺术家巧妙地选择了六种以上不同色调的主要调色板。该项目看起来和谐,一致和相互关联。大量的白色空间增添了开放的感觉。
![]()
Khuram Jameel的平面服务图标明亮而原始。他们以非标准的背景形状和整齐的角度感从人群中脱颖而出。平面风格搭配充满活力的材料灵感色彩,令人印象深刻。

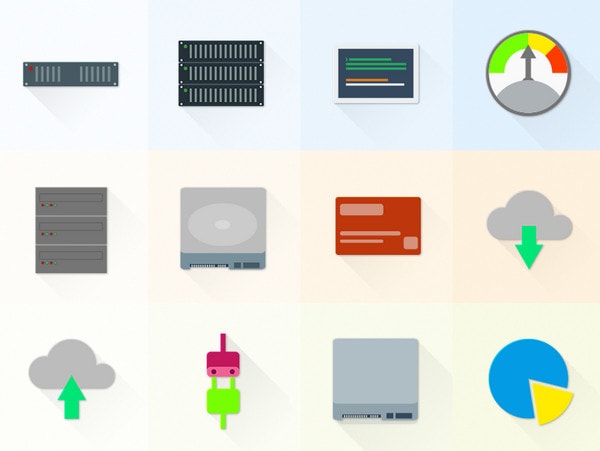
由于柔和的色彩和更多的原理图向外,Oxygenna的材料设计托管/服务器图标集看起来不像前面的例子。尽管如此,他们仍然能够传达信息并建立一种务实的氛围。
![]()
Diego Barrionuevo的图标明亮,矢量和光滑。但是,如果你仔细看一下,你就不会看到任何彻底的分离,因为作者设法接受极简主义并创造出一套精彩的字形。他们自然会从内容流程中脱颖而出,并将注意力引向所需的领域。
![]()
Merissa Acosta的Angular Material Icons看起来有些阴沉而黑暗,但仍然引人注目且引人入胜。设计师通过选择略微沉闷的配色方案而不是习惯性的充满活力,展示了利用材料设计原则的全新解决方案。
![]()
Ramy Wafaa的图标响应材料设计调色板充满魅力和积极情绪。每个图标都充满个性和脆弱的人性化。和谐的色调为项目带来了极大的吸引力,平面风格有助于避免杂乱的外观。
![]()
如果你急于想要制作这样的图形,那么你应该下载这个小而实用的免费赠品。模板创建为线框原型,在此过程中引导。它在PSD中可用。
![]()
Denys Nevozhai的Alcatel Launcher应用程序图标以巧妙的方式结合了八种颜色,创造出看起来自然而大胆的套装。没有阴影或角度吸引力; 一切都是扁平而直截了当的。每个图标都是功能的精确反映。
![]()
材料设计并不总是意味着平坦; 您可以根据等长材料图标第3卷的原理创建3D图形。作者实现了等轴测图的规则,将平面图转换为原始和酷炫的3D组件。主要颜色基于灰色和暖橙色调。
![]()
图标震撼的1,000平面和材料设计头像具有强烈的角度氛围,使每个项目向前突出一点。整洁而光滑的五点阴影加强了效果。每个雕文都表达了由于明亮的色彩渗透魅力的个性。(注意,这是一个高级套餐;但是,团队提供150套免费项目。)
![]()
艺术家通过使用鲜艳的调色板,假阴影和相当大的空白空间,为传统的平面风格图标注入新的活力。每个字形都说明了这一点,有一个节奏,看起来有点时髦。

Samira的蔬菜和水果套装以华丽的柔和色彩为特色,充满金色,泥土和蓝色色调。坚固的形状与单调的背景相得益彰。

设计师通过实施材料指南改进了经典的Facebook图标。因此,符号呼吸新鲜和清爽。下载免费赠品并进行更彻底的探索。
![]()
作者显示项目的一部分,其中图标有益于用户体验。每个项目都是一个部分的巧妙可视化。它们不仅使UI变得明亮,而且使它更具本能。
![]()
Michael Cook的周期表产品图标是一个雄心勃勃的项目的一部分,该项目包含十几个专业创建的图标。我们以描绘周期表的字形为特色; 还有“爆米花时间”,“Reddit幻灯片”和其他一些。所有这些都具有基于花哨色彩的精致和原始外观。

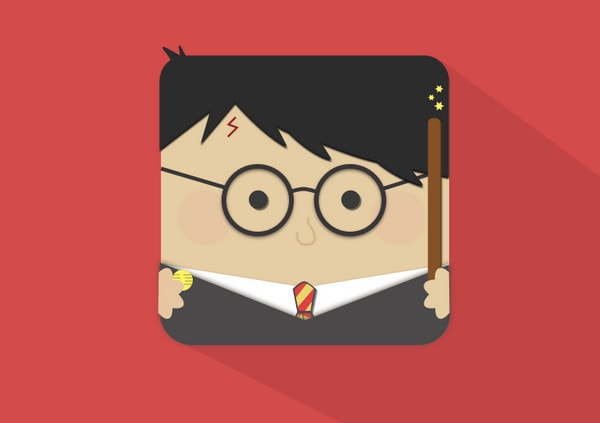
材料设计Harry by Hannah Atkin可以看到传统的iOS应用程序图标,具有构图和谐感和俏皮感。它包含大量细节,但仍然保持平衡和整洁。
![]()
这是另一个免费赠品,旨在简化创建适当的产品图标或系统图标的过程。它有AI格式,并有指南和一般形状,不显眼地让你留在框架内。
结论
北京网站开发事实证明,受Material Design启发的图标在实现和颜色选择方面各不相同。设计师使用深色和亮色调试验各种调色板,但老实说,后一种选择更为可取。它们可以是平面或3D,细节或原始,但它们总是看起来精致,大胆和时尚。
3
s后返回登录3
s后返回登录