时间:2019-08-17
编辑:网站制作公司
7981
0
无论您是否意识到,空白区域都是至关重要的设计工具。许多设计师调整页面元素直到它们“看起来很好”。大多数情况下,这会导致页面部分之间的空白自然平衡,这只是来自直觉。北京网站制作
但是当你进入响应式设计时,这个主题会变得有点棘手。需要在不同的断点处调整空白区域,以便为所有用户创建无缝体验。
这可以通过许多不同的技术来完成,我想在这里介绍最好的技术。所有现代网站都应该完全响应,因此毫无疑问,响应式设计非常重要。唯一的问题是如何处理空白区域,以便所有用户都有一个很棒的体验。
当然,每个设计师都会考虑如何处理导航菜单。
如果一个网站有几十个链接你真的没有很多选择。您可以使用选择输入字段或带有三栏汉堡包图标的隐藏菜单。

这是顶部导航甚至不调整大小的示例。一旦您的浏览器窗口遇到某个断点,链接就会自动隐藏到菜单中,并被汉堡包图标取代。
但要注意每个链接之间添加的额外空格。这是一种常见的技术,通常是一个很好的想法,可以在移动设备上分离手指点击的链接。

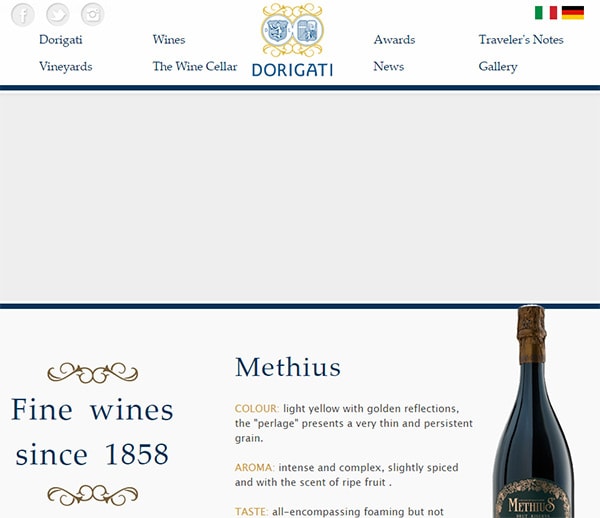
大多数网站在最终确定三栏图标之前重新排列了几次导航。例如,Dorigati使用全宽导航菜单,最终分解为网格系统。
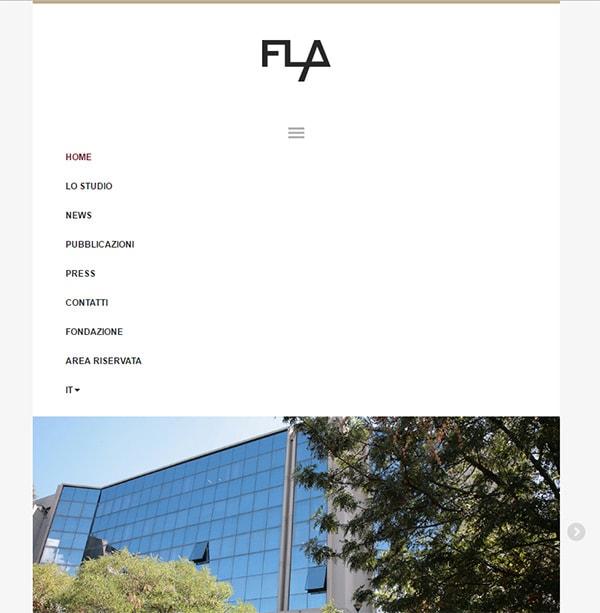
然后在960px断点处,整个布局从顶部标题转移到侧边栏导航。徽标和链接都重新排列到新的侧边栏中。
一旦你走得更小,导航链接最终会带着一个隐藏的汉堡包菜单回到顶部。这是一个非常复杂的解决方案,但它为不同的浏览器分辨率提供了更自然的体验。
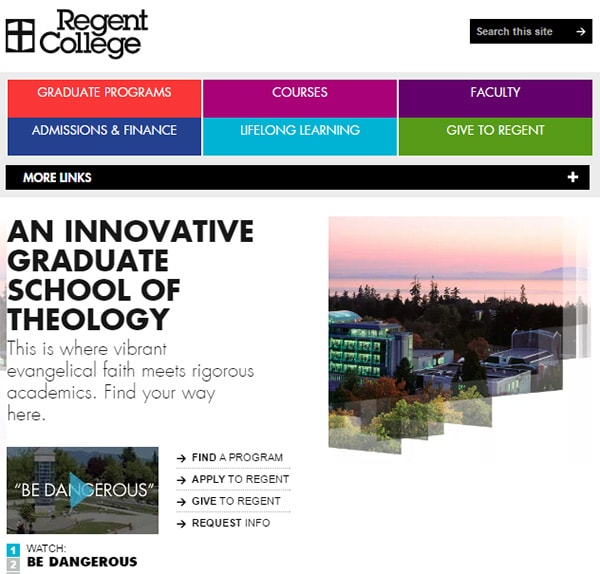
请记住,如果导航足够小,那么你甚至不需要汉堡包。在可能的情况下避免隐藏菜单通常是个好主意,因此像Regent College这样的解决方案对于菜单较小的网站来说是完美的。

所有链接仍然可见,但它们重新排列为不同的宽度。字体大小减少,最终链接被挤在一起。
只要访问者仍然可以浏览网站并点击右侧链接,您就可以根据需要将它们挤在一起。
桌面布局上的空白区域在页面上下移动。
但是当你处理较小的设备时,你应该更关心垂直空间。这定义了内容的速度,它是智能手机和平板电脑的自然“流程”,其分辨率超过更宽。

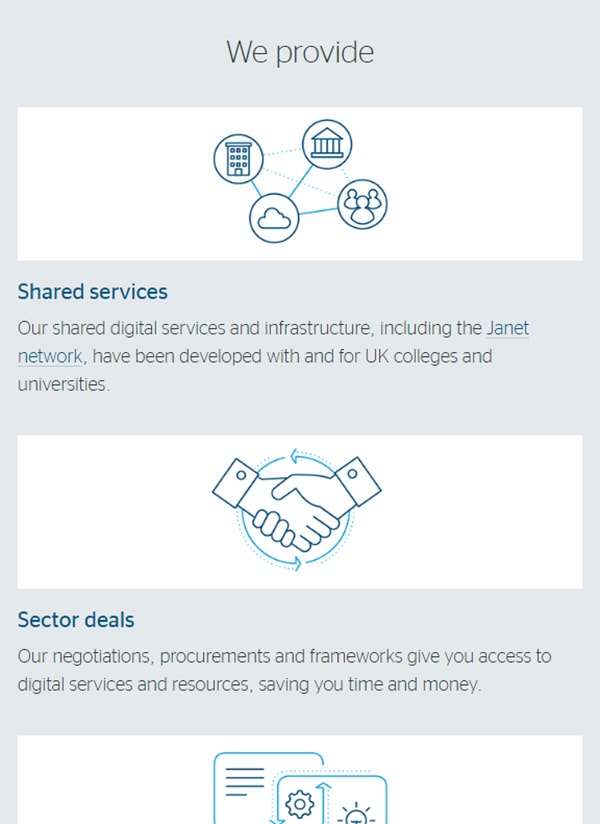
在Jisc上,您会注意到有许多面向水平的页面部分。一旦调整页面大小,所有这些小块元素就会相互下降。
理想情况下,一页面部分将跨越320px智能手机屏幕的整个宽度。但响应式布局需要元素之间更多的垂直负空间来创建垂直流。
负空间的想法在网页设计中是强大的。您需要该空间来分解页面的各个部分并让文本块呼吸。没人喜欢读一面文字。
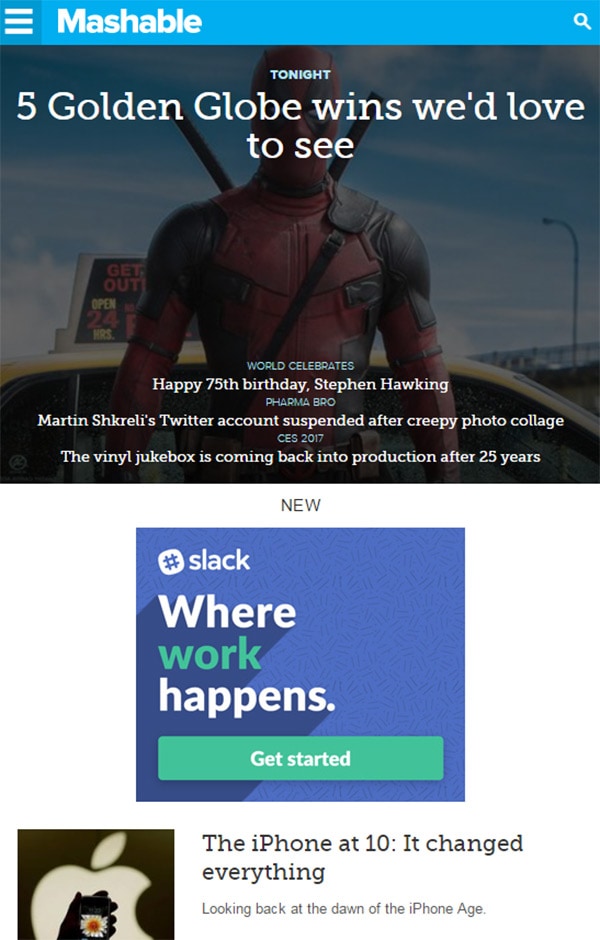
企业网站和Mashable等博客也是如此。当您在桌面上时,整个主页跨越3-4列内容。
但响应式用户需要获得一个非常长的专栏的简化版本。

所有其他列可以放在主列下面,也可以从响应页面隐藏。每个站点都有不同的解决方案。
但是,当您将移动空间移动到移动设备时,您总是需要垂直思考。
水平应该一次由一个元素控制。您应该专注于元素之间以及页面其他部分之间需要的空间。
有些设计可以使用相同的传统字体大小。但是如果你有超大标题或小段落文本,那么你需要在特定断点处调整大小。
除了典型的尺寸属性之外,您还可以使用响应式排版。您还可以调整行高,字母间距,颜色以及两个文本块之间的边距。

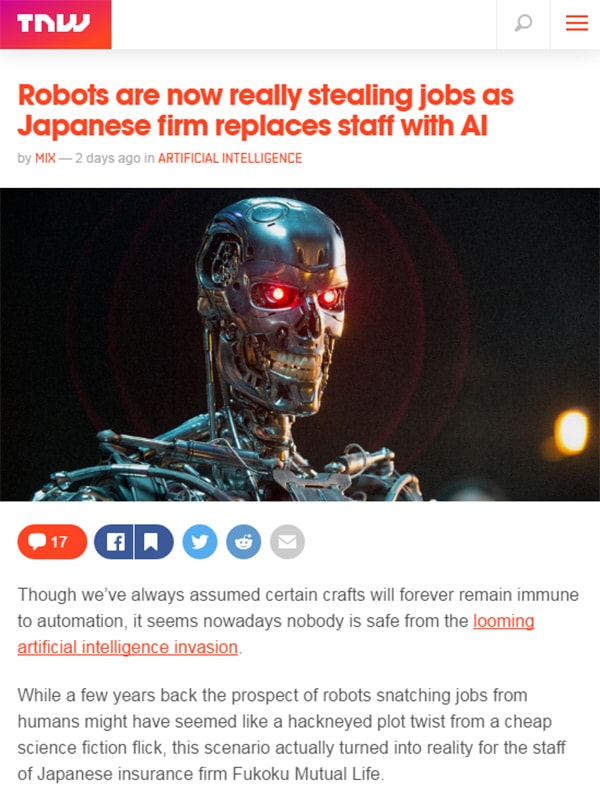
Next Web的桌面布局在标题和顶部导航之间有很多空白区域。但他们的移动响应式布局大大缩短了这一空间。
同时标题文本的大小也减小了,同时将段落间隔开了。
在移动排版方面,你必须相信自己的直觉。试着想出什么看起来最好,并尝试实现这一目标。
页面上的所有其他图像都会重新排列为单个列,并添加了空白区域。但由于轮播不会增加用户体验,因此可以为移动用户隐藏。
页面部分之间的空白区域增加,给人一种狡猾的内容区域的错觉。
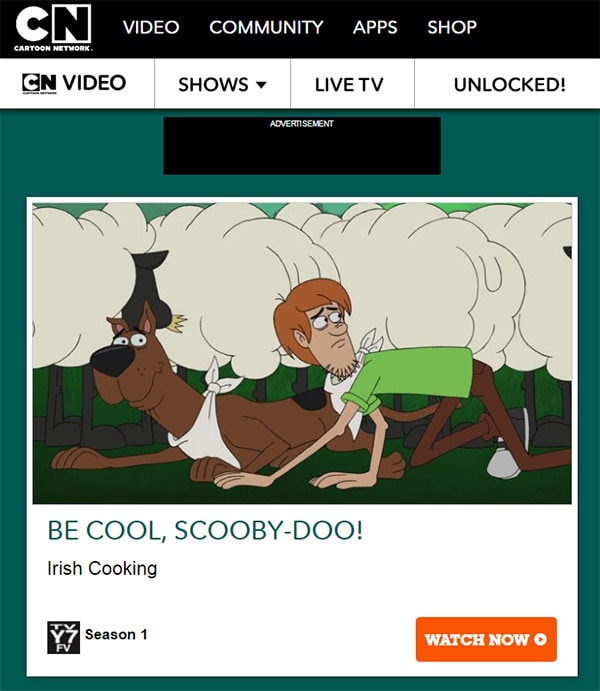
同样的效果可以在卡通网络的页面上看到,他们有一个带图标的顶部导航。

在某个断点处,CN徽标与主链接一起缩小。您会注意到有图标的链接会缩小并完全丢失较小屏幕上的图标。
确实,图形可以改善导航。但是移动设备上只有这么多空间,你必须要明智。
重定名类型时始终考虑水平和垂直空间问题。移动用户应该得到一个可行的解决方案,即使页面必须大大延长以保存所有内容。
另一个考虑因素是使用宽屏图像。由于大多数监视器是宽屏的,因此网络适合于包括通常比较高的图像。
移动响应式网站要么必须缩小这些图像,要么重新排列它们以使其适合。

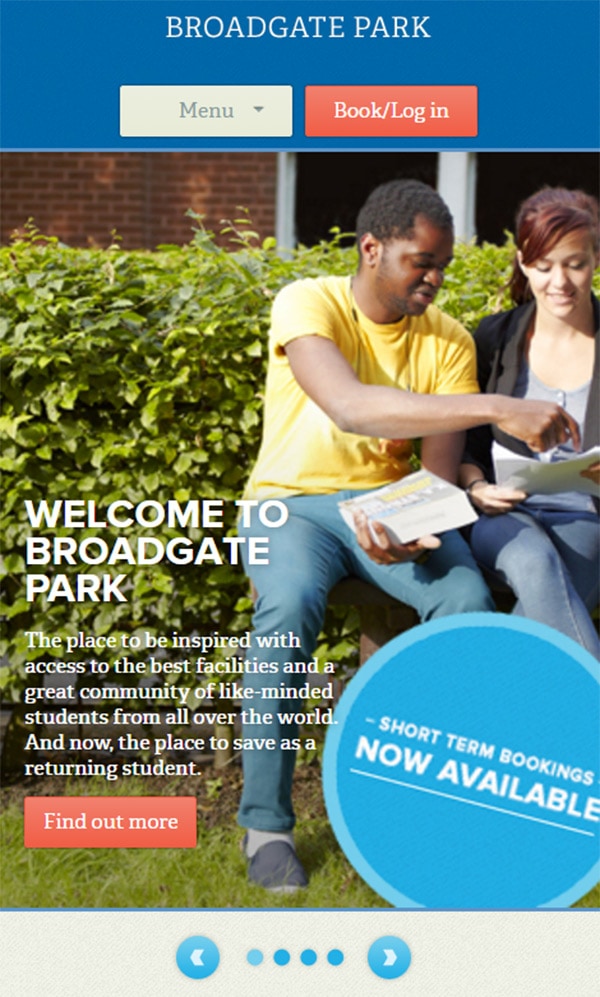
UPP布罗德盖特公园有一个有趣的解决方案,顶部标题图像调整大小垂直。图像幻灯片显示适合屏幕的整个宽度,但任何小于500px的屏幕都会获得加长的图像。
这会在页面中添加大量的垂直空间,如果您正在寻找它,这可能会很好。
我承认这是一个艰难的战略。您需要知道图像大小和每个图像的焦点,以正确调整它们的大小。
但如果你愿意付出努力,最终会带来更好的体验。
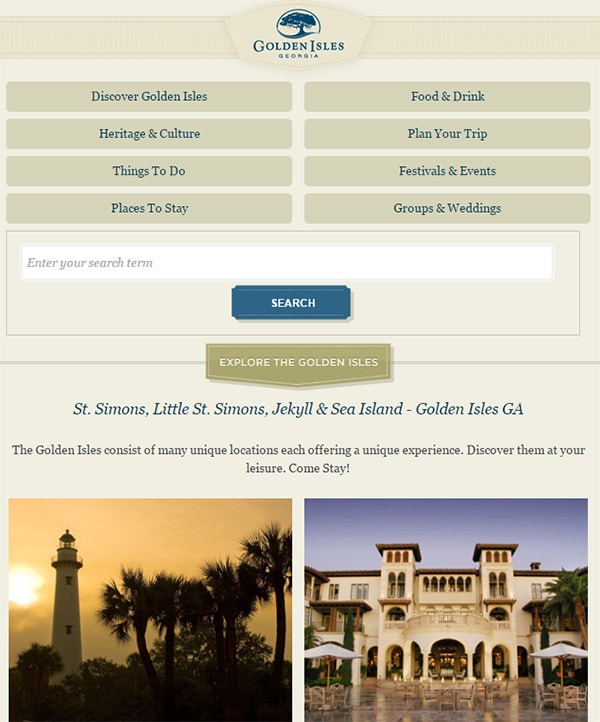
在其他情况下,您可能会选择隐藏更长的图像并将其从移动体验中完全删除。在黄金群岛网站使用的顶端标题幻灯片这种技术。

页面上的所有其他图像都会重新排列为单个列,并添加了空白区域。但由于轮播不会增加用户体验,因此可以为移动用户隐藏。
考虑如何处理图像以及它们之间需要多少空间。缩略图库可能比幻灯片或精选照片更接近。
每个场景都不同,所以愿意尝试不同的策略来看看什么效果最好。
空白区域是网页设计的一个重要方面,它在响应式网站的内容流程中发挥着重要作用。大多数设计师可以通过眼睛估计白色空间值,但它有助于理解为什么要在设计中添加空白。
北京网站制作
3
s后返回登录3
s后返回登录