时间:2019-08-17
编辑:网站制作公司
7724
0
每个电子商务网站都有自己的 结帐流程, 将用户从购物车转移到最终购买。这取决于用户购买的内容和他们的意图,但最终确定付款始终是最艰难的部分。
您的结算字段需要真正吸引访问者,并鼓励他们完成结帐流程。我想分享一些可用性提示,您可以遵循这些提示来改进结算表单设计并增加用户结帐转化次数。北京网站制作
您的目标是设计鼓励用户购买的表单。因此,您希望尽可能简化此过程,尤其是在资金到位的结算阶段。
没有一种方法可以澄清整个结算表单。您只需要保持每个字段清晰简洁,不要让用户感到困惑或不确定他们决定退房。
以下是一些你应该记住的技巧:
更大的排版
标签而不是占位符(或两者)
字段之间的额外填充
自定义 tabindex ,便于导航
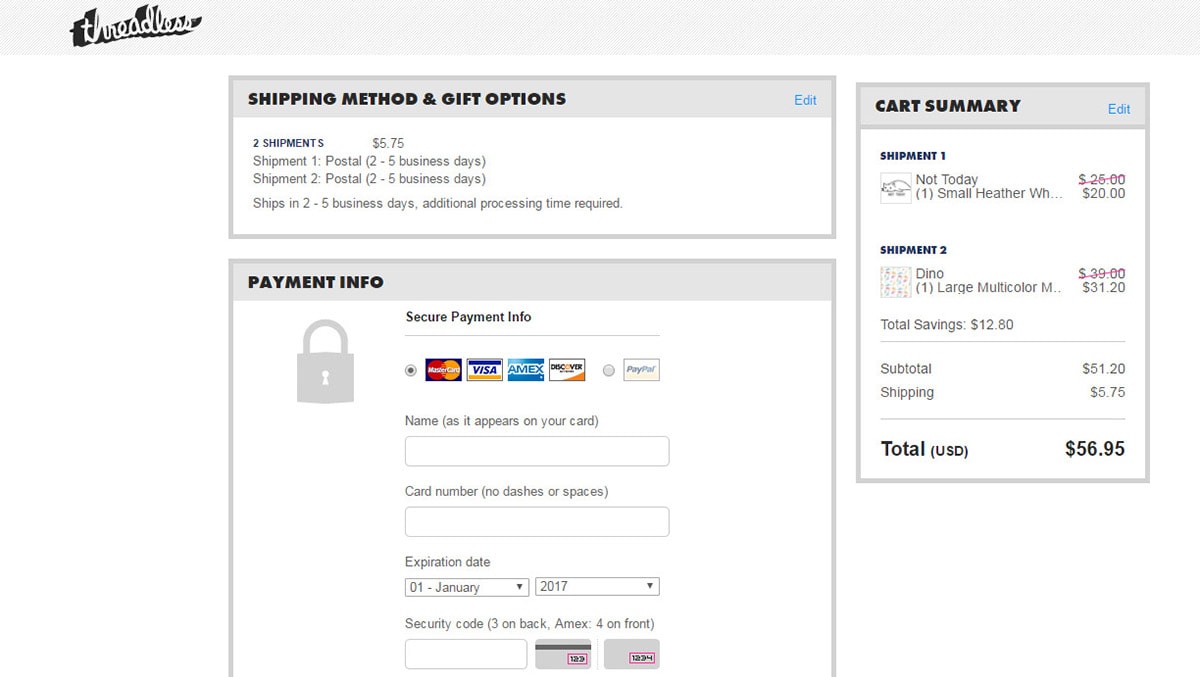
还可以添加大量图标以在需要的地方演示视觉效果。在 Threadless的结账页面 提供了一个很好的例子。

信用卡图标清楚地表明了用户选择的付款方式。对于明确CVV号码位置的字段中较低的图标也是如此。
尽一切力量让用户准确了解他们在结算表单的每个阶段所做的工作。应该没有含糊不清的术语,没有不明确的方向,以及大量的工具提示/图标来回答任何问题。
某些数据需要某种文本格式,如电话号码和信用卡。可以使用JavaScript动态生成此间距,这是您可以添加到网站的最佳技术之一。
填写表单字段时,自定义间距可让用户知道他们在正确的轨道上。
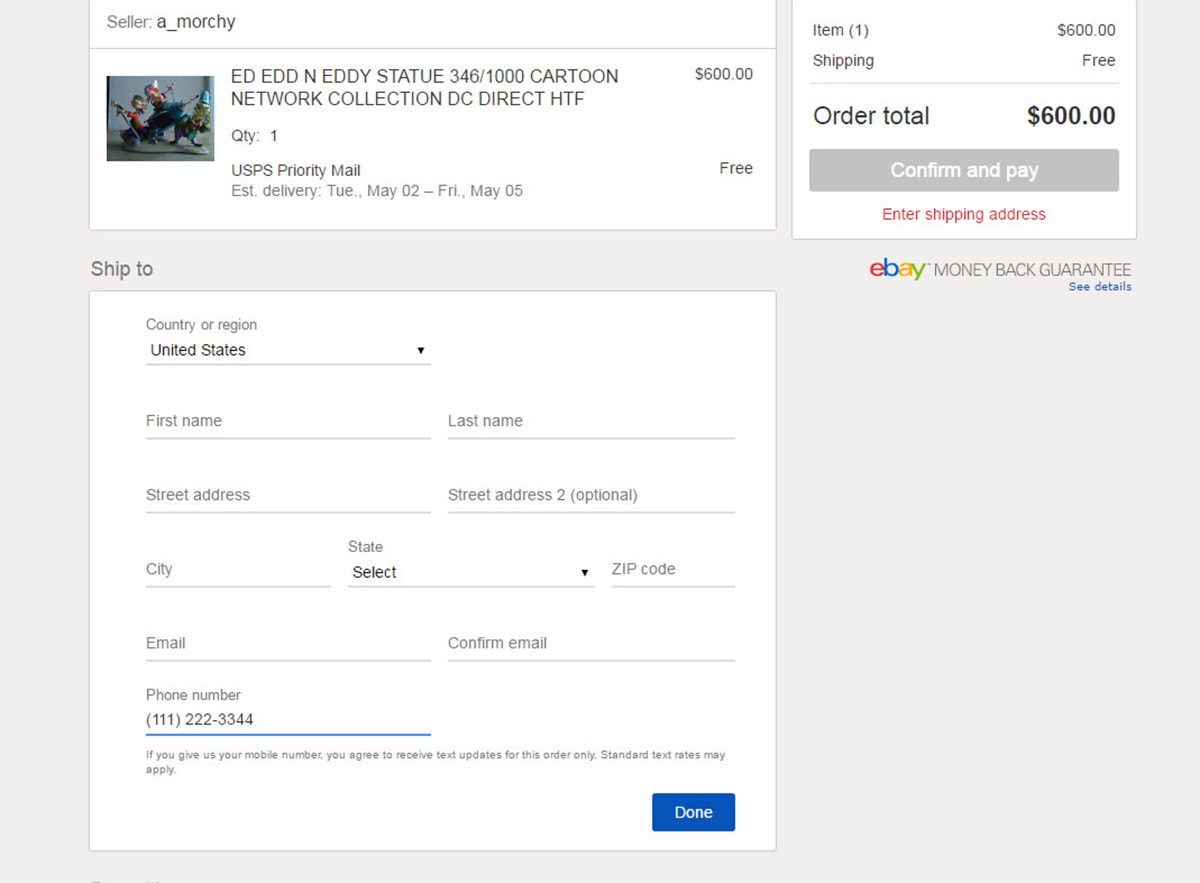
您可以使用邮政编码执行此操作,一旦用户输入邮政编码的正确数字,表单就会自动标记到下一个字段。与电话号码相同,您可以在其中自动设置数字以匹配电话号码。你可以在eBay的结账表上看到这个。

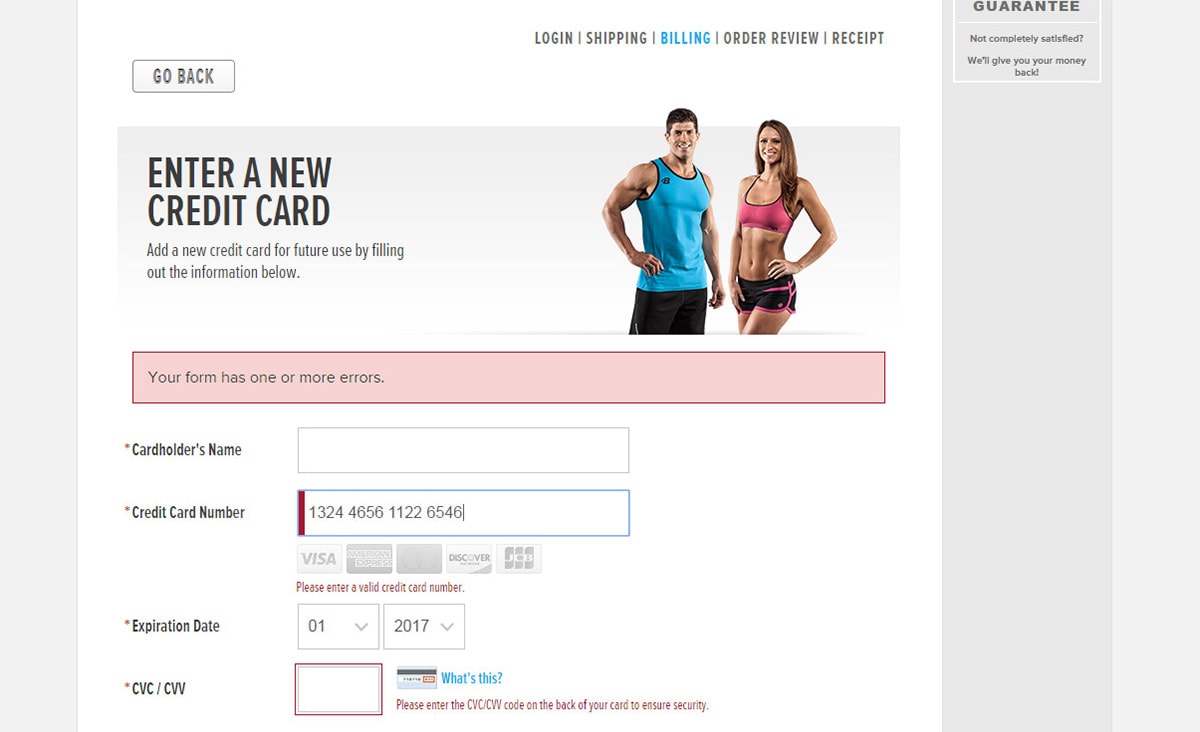
但最有用的是信用卡4位数间距格式。信用卡号码很长,很容易搞砸。不正确的CC编号也意味着订单将完全适得其反。
结算字段中的此自定义CC间距使客户更容易输入数字并仔细检查它们是否正确。您可以在BodyBuilding结帐屏幕上找到一个很好的示例, 当您输入无效时,该 屏幕还会包含错误消息。

您可以使用大量免费插件来创建自动格式化文本。大多数运行在jQuery上,但你也可以找到一些vanilla JS解决方案。
一些结账表单比其他表单更长,因此每个网站的流程总是不同。对于许多访问者来说,这可能会让人感到困惑,这也是电子商务在21世纪初停滞不前的原因之一。
但无论你的表单长度如何,有两种设计方法:
较小的表单应尽量将所有内容保存在一页上以简化操作
较大的结算表单应该与面包屑分开
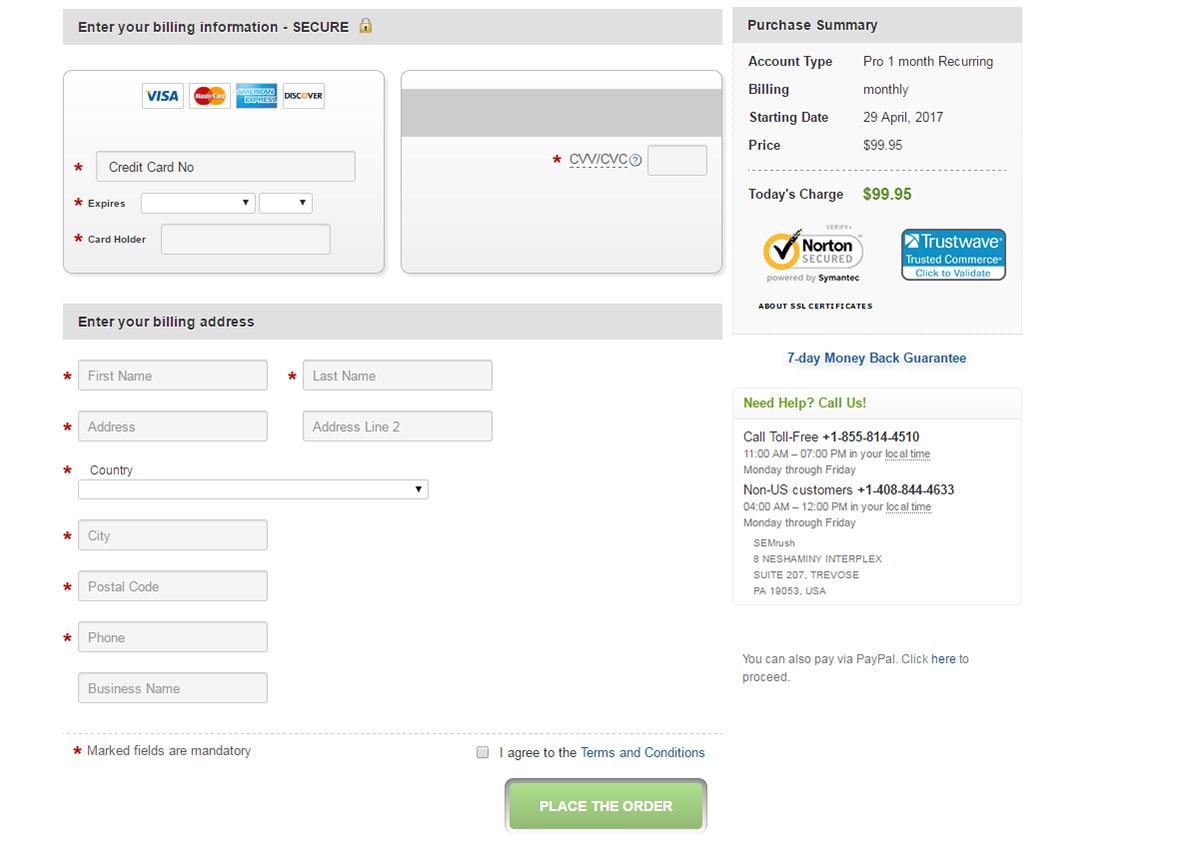
例如,SEMrush上较小的计费表格非常棒。使用非常快捷,易于阅读,您需要知道的所有内容都清晰可见。

但是我不介意延长结账流程,只要它有 面包屑。这些提供了一个明确的指标,表明用户在结账过程中走了多远,以及他们在完成之前需要多长时间。
这种信心使得每个人都可以更轻松地提交计费表单。如果他们不知道结账过程何时结束,他们可能会感到困惑,焦虑,或者只是生气并离开。
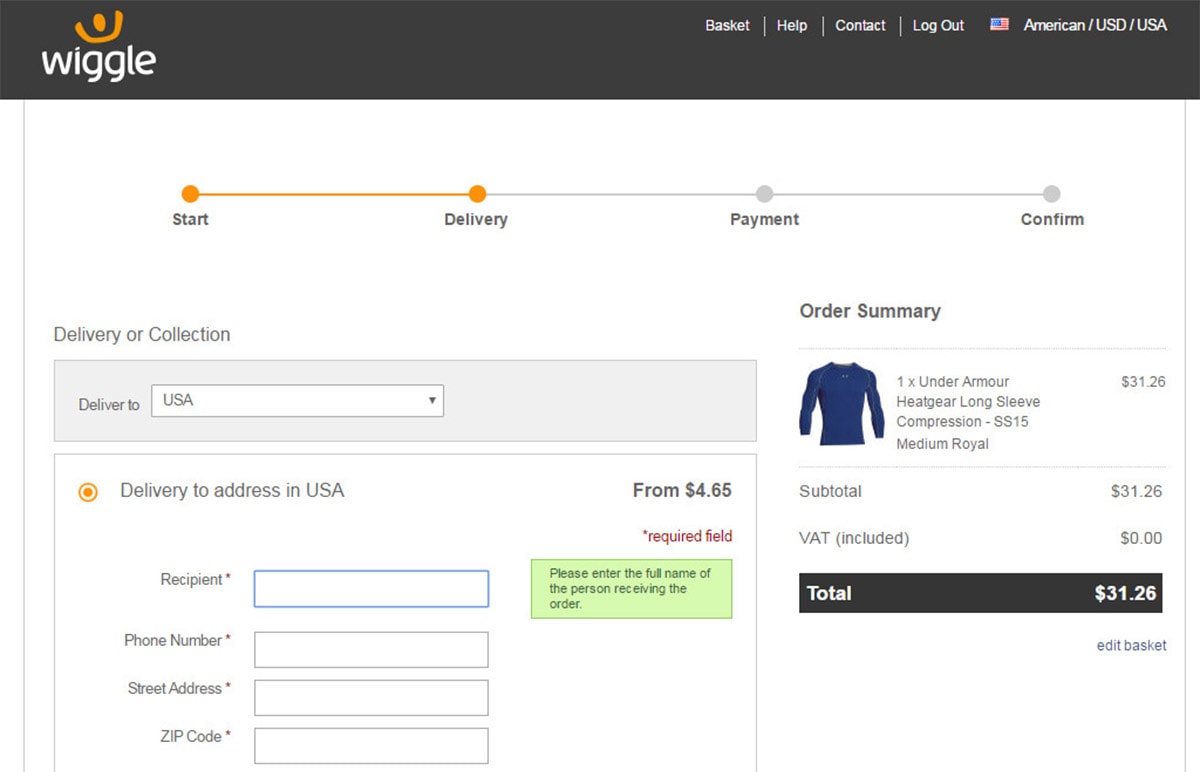
面包屑很大,我绝对建议将它们添加到更大的计费表格中。该 摆动 结账每个表单页面的顶部使用了清晰的面包屑。

较小和较大的计费表单可以很好地适用于不同的技术。愿意尝试两者!
运行一些 A / B拆分测试 ,看看哪种风格表现更好。你可能会对结果感到惊讶。
一旦用户输入他们的账单信息,就很难找到最终的“提交”按钮。犹豫是转变的死亡。
通过重新订购采购订单,您可以让客户最终放心。他们可以从他们购买的商品中一次看到所有商品的总费用(加上处理),甚至是交货日期(如果适用)。
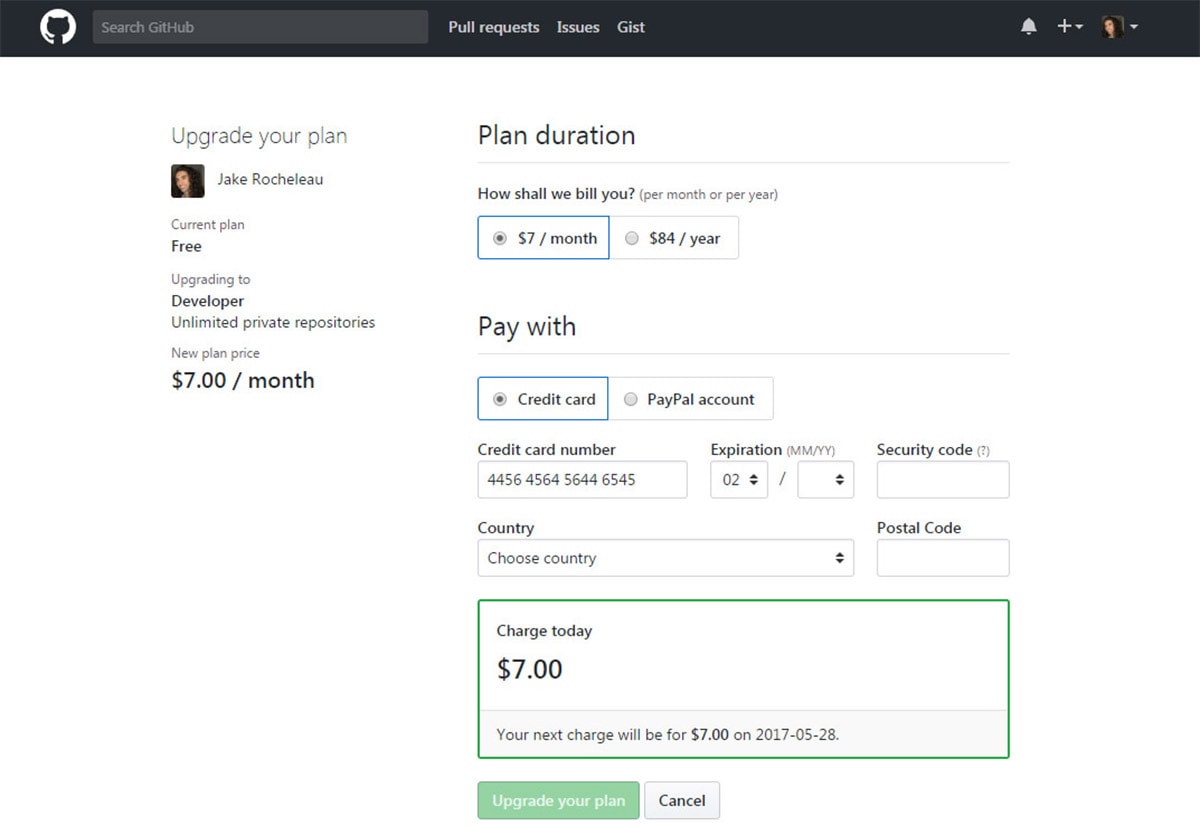
GitHub的专业升级计费字段在一页上重新统一购买。它澄清了您收取费用的频率,最终费用是多少,以及何时可以支付下一笔费用。大多数字段都是从您的个人资料中填写的,因此如果您有帐户,此过程非常快。

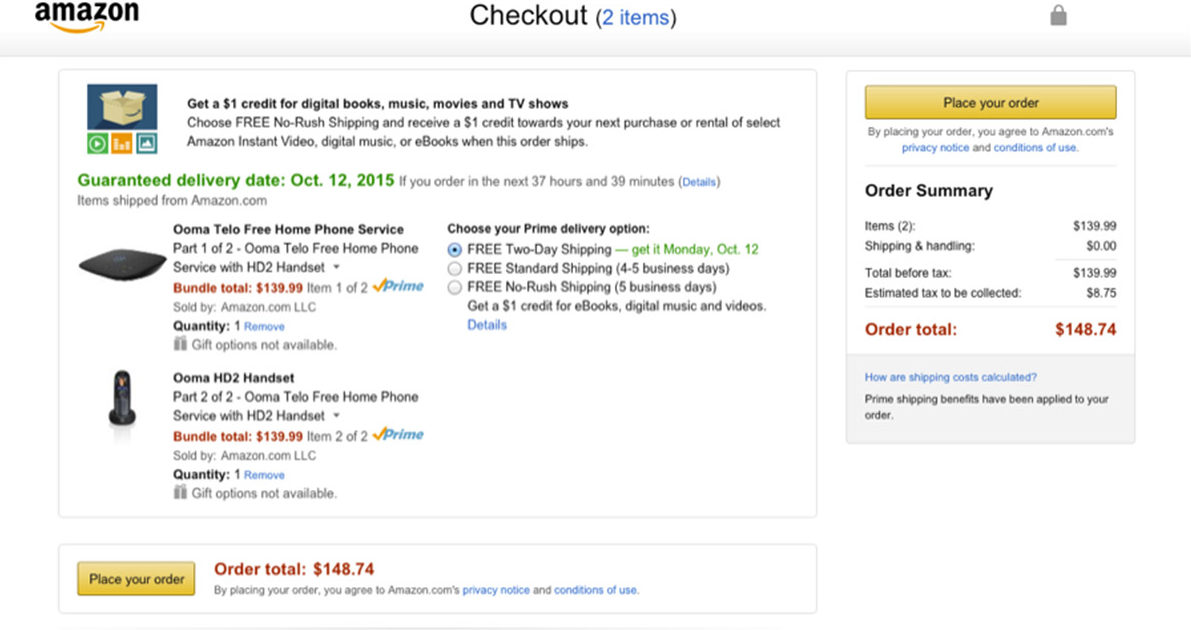
另一个例子是亚马逊,所有电子商务商店的母亲。
输入所有详细信息(如送货地址和付款信息)后,最后一个屏幕会重新显示整个订单,以确保您真正了解您的购买信息。
这样可以减少错误商品的退货,并帮助客户在按下“购买”按钮时感到自信。

在较小的结算表单上重新下订单可能会很困难。但只需 与客户公开透明,尽可能多地分享细节。
包起来
您网站的结算表单是潜在客户和付费客户之间的唯一内容。这就是表单优化 如此重要的原因 。
我希望这些趋势可以帮助您制作可用且鼓励的结算表单,从而为您的商店和所有客户带来更多收入。优化是一个持续的过程,但如果你不断测试新的想法,你将永远领先于竞争对手。
北京网站制作
3
s后返回登录3
s后返回登录