时间:2017-10-10
编辑:网站制作公司
2724
1
选择菜单是选择日期选择器的常见选择,因为它们很容易设置。但是经过几十年的MM /DD/ YY菜单,我认为我们的用户应该得到更好的。
在表单中添加日期选择器非常简单,而且大多数date picker插件都是完全免费的。一旦你学会了基本的设置过程,你就再也不会回头,所以这真的只是找到一个好东西。我在网上搜索了最好的插件,并把它们都组织起来。
你会找到一些普通的JS插件,jQuery插件,甚至是类似于框架的插件的扩展。不管你需要什么,这里一定会有一个你需要的插件。

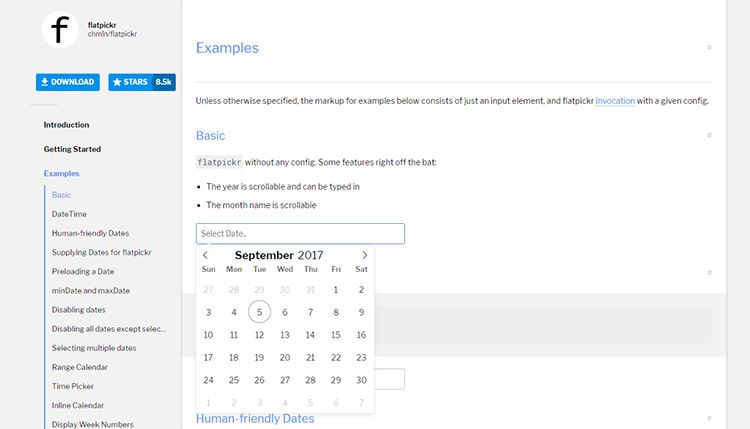
lightflatpickr插件很容易使用,甚至更容易安装。它的设计思路简单,所以默认的UI会与任何布局相融合。
如果你看一下这个例子,你会发现这个datepicker不是很复杂。但这通常是用户想要的:一个输入数据的简单接口,然后继续前进。
使用Flatpickr可以自定义初始日期、月份和年份,以及可以选择日期(s)的限制。此外,您还可以使用12H或24H时钟添加一个可选的时间参数。
毫无疑问,这是一个更好的日期选择器插件,因为它的设计,UX和特性。

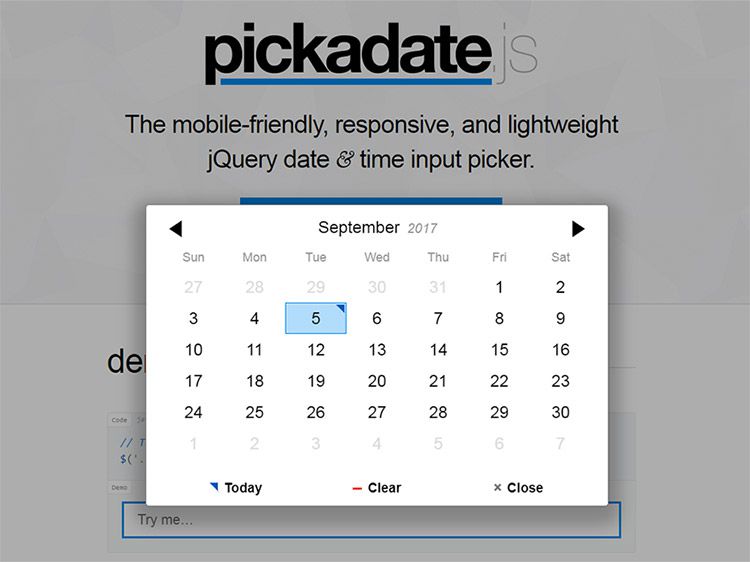
另一个我喜欢的选择是pickadate.jsplugin。这是一种可以移动且能完全响应的装置,这是所有设备的绝佳解决方案。
Pickadate在jQuery上运行,所以你需要这个库作为依赖。然而,这个文件很轻,它不需要花费太多的时间来工作,所以即使使用jQuery,你也不用注意到任何页面的滞后。
它提供了一个日期和一个时间选择菜单,所以无论你收集什么数据,它都是一个功能齐全的选项。

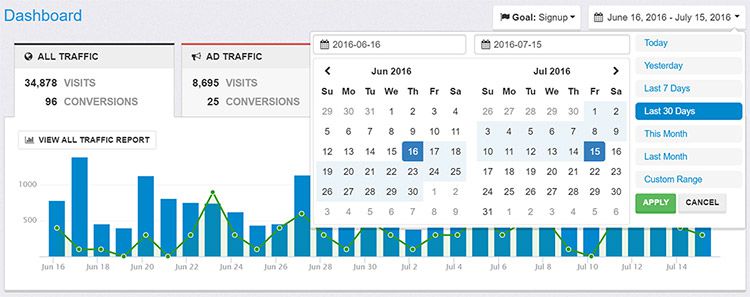
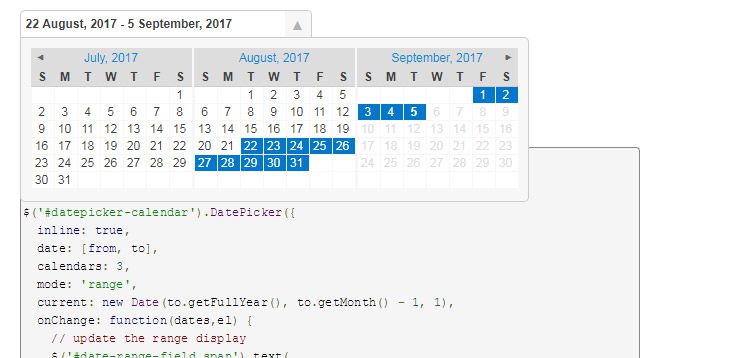
在调度程序和可视化数据应用程序中,输入范围选择器非常常见。例如,谷歌分析人员在一个特定的网站上使用他们自己的日期范围的访问者数据。
为了重现这种效果,你可以试着用它来试试这个。它的设计适合于Bootstrap的CSS样式表,但也可以单独使用。
此外,它还支持多个月的pickers、一个月的pickers和预定义的普通日期范围的值(过去一周,上个月,等等)。
到目前为止,我所见过的最精心设计的JS range选择插件。

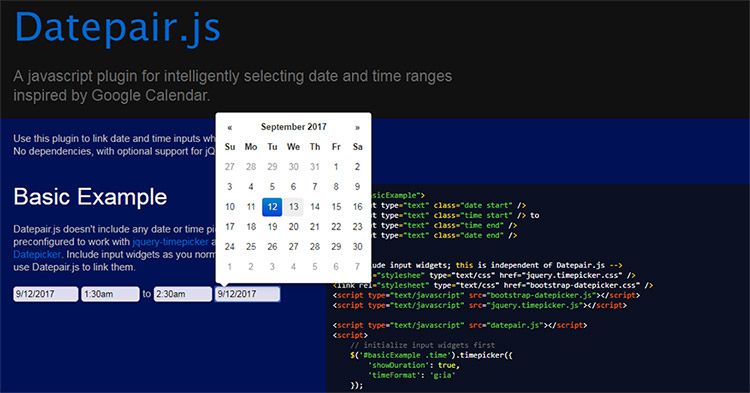
为了使用一些简单的范围选择,tryDatepair.js。
这依赖于两个输入字段来选择一个范围的起始日期和结束日期。它还可以包括时间范围基于你的设置以及你如何配置插件。
这比一个日期选择器UI更好吗?这取决于你(或者你的客户)来决定。
但这是一个简单的插件,你的访问者可能更喜欢单一的字段输入。

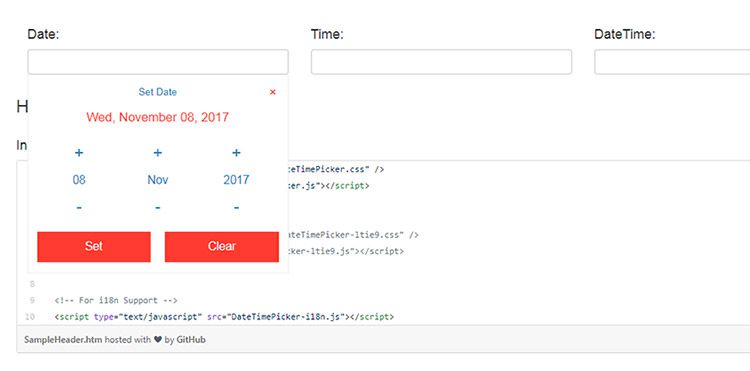
这是一个非常独特的插件,有一个很不正常的接口。
datetimepicker plugin有自己的响应式下拉菜单,它可以让用户使用正负图标来选择他们的日期/时间。
一方面,这很容易跳起来,然后用几次点击就能迅速改变这个月/年。但它也不是典型的日历UI,因此它可能需要从不熟悉这个接口的用户那里进行一些调整。
所有的东西都有好处和坏处,所以我说,看看这个插件,看看你是怎么想的。这支持单独的日期和时间输入,但您也可以将它们组合在一起,使datetime选择只需单击一次即可。

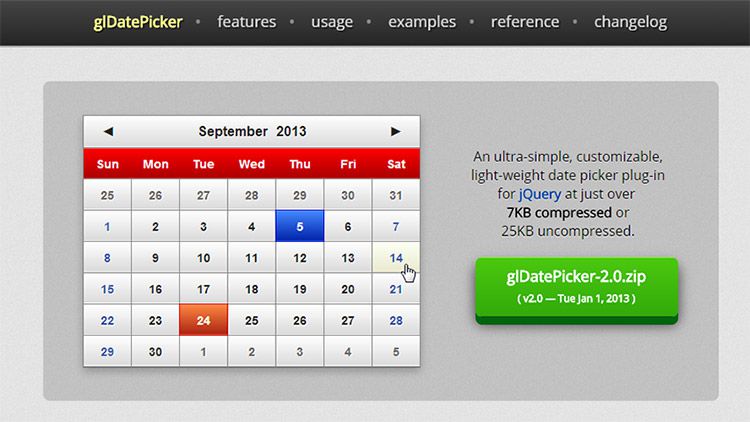
一个详细的设计和大量的可选功能,可以查看gldatepicker插件。考虑到你得到了多少,它是相当轻的,它在缩小的时候测量了7KB。
这在jQuery之上运行,所以您也需要考虑这个问题。但它是为数不多的为日历选择屏幕提供华丽主题的插件之一。
它有一些预先设计好的模板,但是它也带有CSS属性,您可以自己重新设计。更不用说所有的JS功能都有回调,所以如果你对codingyou感到满意,你可以在混合中添加你自己的功能。

虽然这不是一个技术上的数据表,但它是一个更好的时间选择器。
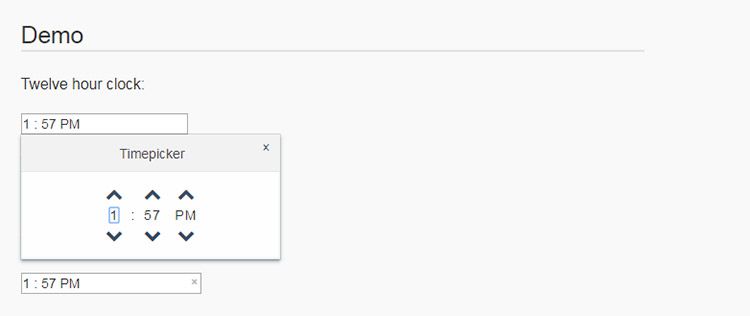
widpickeris是一个基于jquery的时间选择插件,适用于任何输入字段。它支持用户输入小时/分钟和AM / PM设置。您还可以使用一个简单的JS选项在24h时钟上运行它。
一些datepicker插件有时间选择,但它作为一个额外的特性。这个插件是为时间输入而设计的,如果你需要的话,这是一个不错的选择。

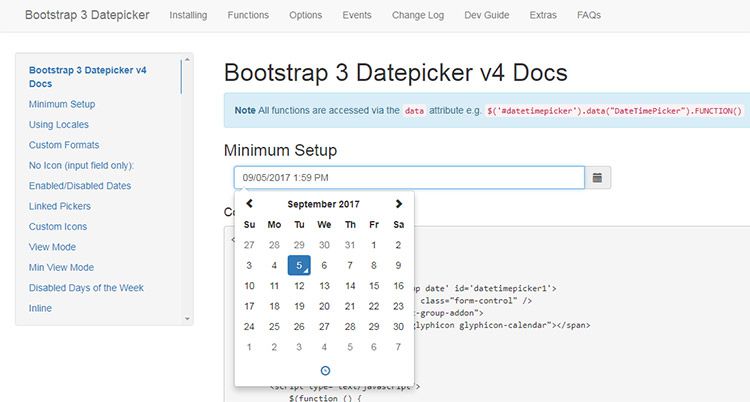
任何熟悉Bootstrap的人都知道它对于新项目有多么有用。如果您经常在Bootstrap上设计站点,那么您应该保持这个引导数据保存。
这是专为BS3设计的几个插件之一,而且它应该和即将发布的第4版的发行版兼容。
该设计包括一个用于更改月份和年份的部分,以及用于更改日期选择器中的分钟/小时的时间选择器。它完美地融入了BS GUI,因此毫无疑问,这是任何人使用Bootstrap的主要内容。

另一个流行的前端框架是基础,你应该检查这个基础数据表也100%免费。
它还提供了一个时间选择器和选项,以包括在日期选择屏幕内的时间。您甚至可以根据固定的设置来定义日期(即,只有特定的日期可用),并限制这些日期到某些时间。
你甚至可以用固定的选项,比如15分钟的间隔来重新设计时间输入。
你可以用这个插件做很多事情,所以它是一个很好的基础网站。

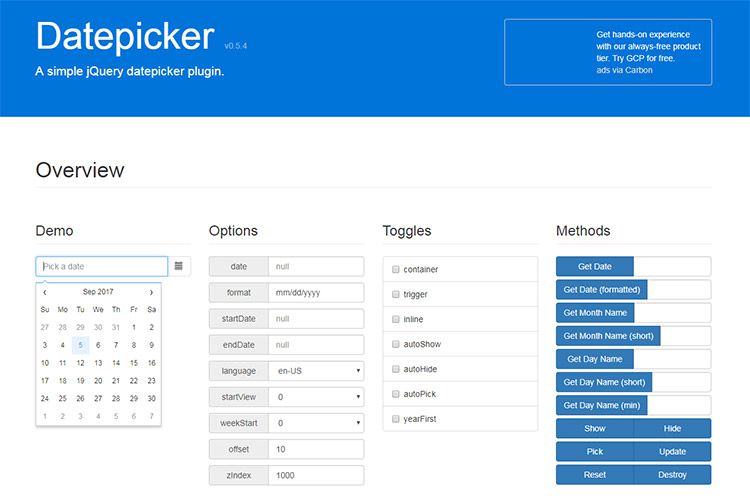
这是jQuery datepickers的GitHub上的顶级插件之一。它只是简单地命名为“DatePicker”,但要将它与其他部分区别开来,它是由FoxRunSoftware设计的插件。
它带有一个干净的接口,默认情况下,它使用一个3个月的GUI窗口进行日期选择。这感觉就像谷歌分析picker,只是它有点小。
回调非常简单,而且您对如何管理用户体验有很大的控制。当然,如果您想复制分析GUI,datepicker就值得保存。

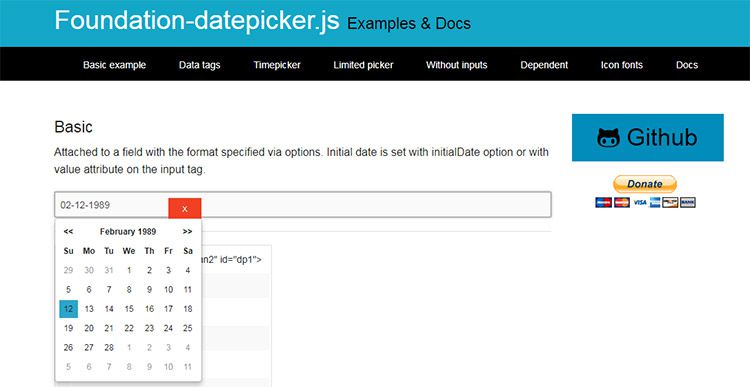
这里还有一个datepicker插件,它有一个简单的datepicker标题。它又在jQuery上运行,它是由中国开发者陈丰源设计的。
这个Datepicker插件是非凡的,它有大量的文档给更新的JS开发人员。
主要的演示页面非常适合四处浏览,但如果你想要在你的网站上安装这个插件,请查看GitHub repo。
如果你想寻找更多的datepicker插件,试试搜索GitHub。Web开发人员总是会发布新的插件,所以你永远不知道你会发现什么。
3
s后返回登录3
s后返回登录