时间:2017-10-10
编辑:网站制作公司
2148
1
代码生成器可能是web设计人员最好的朋友,原因有几个。首先,他们可以帮助你学习新技术,或者复习你可能错过的新技术。其次,他们会快速完成一个重复的过程。
我们在网络上搜索代码生成器,它涵盖了各种语言和领域。以下是我们最喜欢的10个:
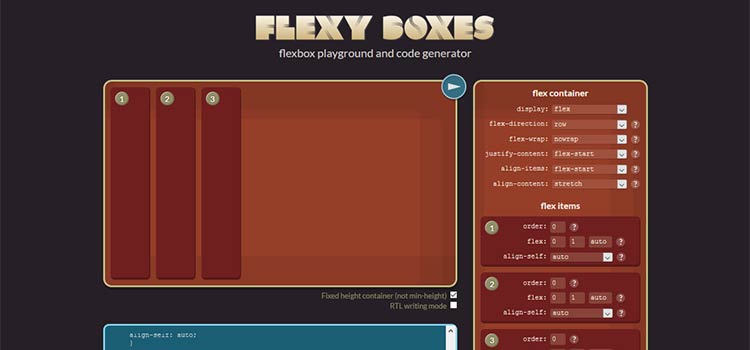
使用CSS Flexbox可以很困难(也很容易混淆)。因此,有一些生成器工具在那里。Flexy盒提供了一种易于使用的方法来创建复杂的布局。
您将控制flex项的数量,以及方向和对齐属性。从那里,只需复制并粘贴提供的代码到您的样式表中。那就简单多了!

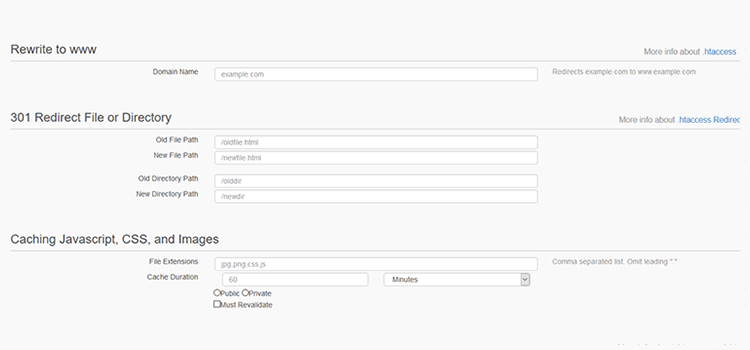
.htaccess文件驻留在服务器上,可以执行许多有用的功能。像重定向、重写url和各种安全措施之类的东西都可以通过这个重要文件来设置。问题是我们很多人都不懂语法,从头开始写是一件很痛苦的事。
.htaccess生成器将为您完成所有繁重的工作,并具有生成多个函数的能力。在重写现有的内容之前要小心。你的服务器上的htaccess文件,可能会破坏你的网站。

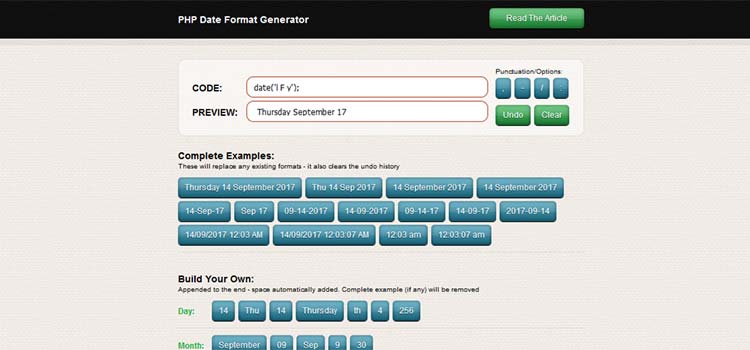
你有没有发现每次你需要格式化日期时你都要引用官方的PHP文件?
PHP日期格式生成器已经记住了所有的复杂性,并允许您从预先设置的格式选择或创建你自己的格式。

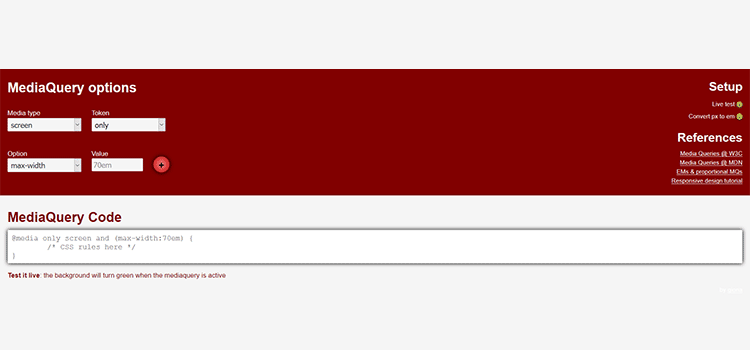
媒体查询是响应web设计的关键之一。CSS3媒体查询生成器使您能够快速创建详细的查询到您的具体规范。当你调整你的浏览器窗口时,你甚至可以选择实时测试。

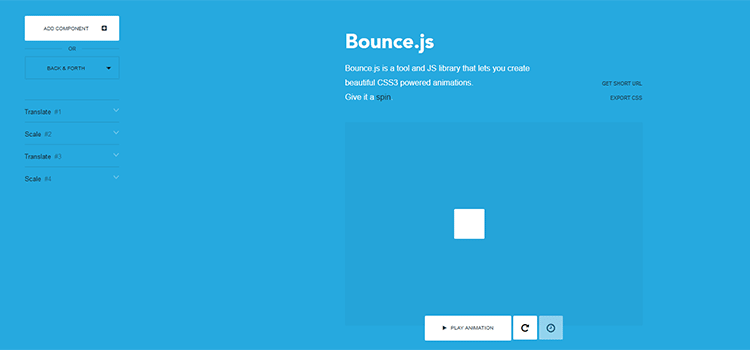
Bounce.js是一个可以用来创建CSS3动画的JavaScript库。使用他们的在线工具是为了让你的动画达到你预想的效果。
你可以在页面上测试动画并导出CSS。还有一些很酷的预置都供你选择。动画通常是乏味的,所以这个可能会让你节省时间。

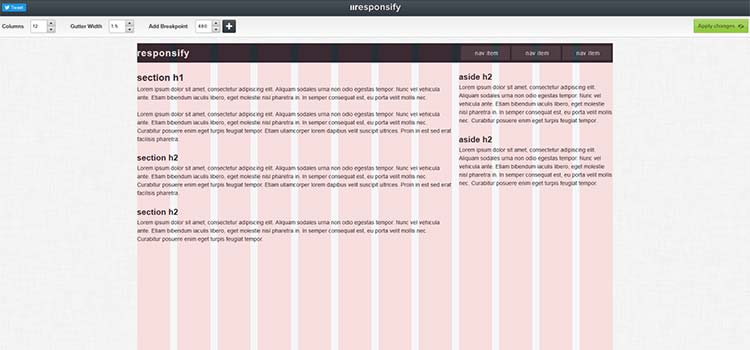
它允许你在短时间内构建一个响应式布局。在布局中输入您想要的列数和排水沟宽度。添加您自己的自定义断点来满足您的需要。一旦您满意了,就会提供一个压缩的模板供下载。

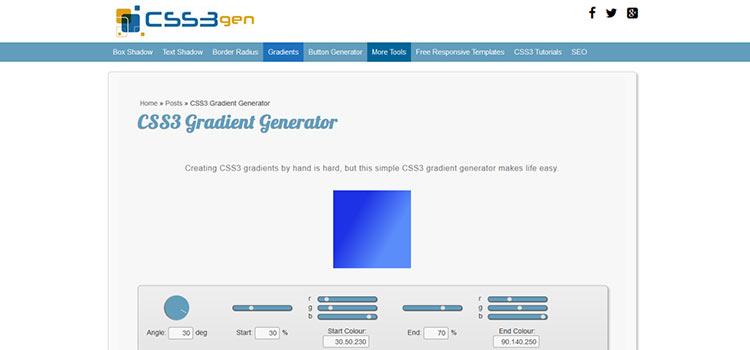
编写某些类型的CSS3增强功能(包括特定于浏览器的回调)可能有点枯燥,更不必说记住所有语法的困难了。
CSS3生成器在创建按钮、渐变、边框半径、框和文本阴影时为您做所有的脏工作。它还处理CSS转换、动画和后台代码。

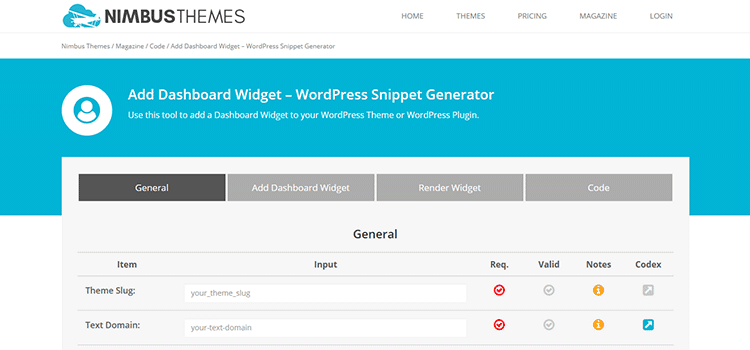
WordPress代码生成器是一套20种填空风格的工具,可以帮助你做各种很棒的事情。您将能够创建仪表板小部件、查询日志、构建短代码和创建自定义菜单区域和侧栏。
有关每个生成器的详细信息显示,以及与WordPress Codex的任何相关链接。对于主题开发人员来说,这是一个很好的资源。

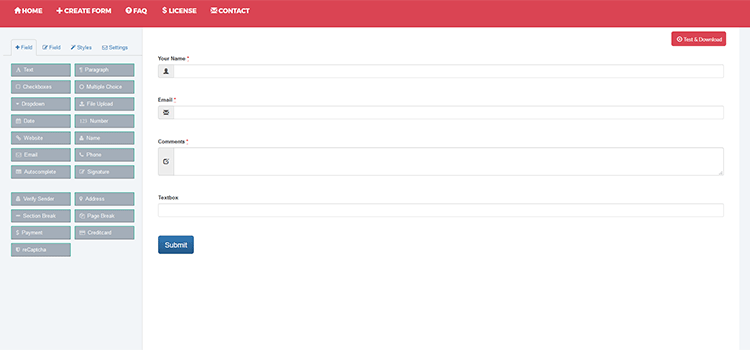
jQuery表单构建器通过拖放接口创建了一个功能完整的功能丰富的表单。您将能够添加各种有用的字段,包括date pickers、文件上传甚至支付字段,这些字段使用PayPal和Stripe等服务。
还包括添加自动回复邮件、短信通知(通过twilio账户)和条件逻辑的能力。完成的产品是一个jQuery / Bootstrap表单,可以上传到你的网站。

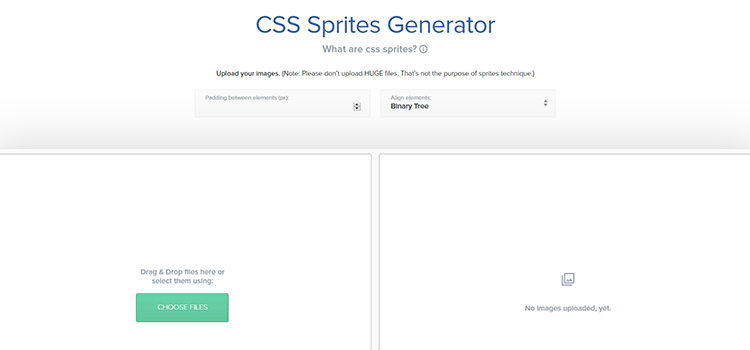
CSS Sprites一组图像–都放置在一个图像文件内。你经常会看到他们用“开/关”状态的图标或其他的小的图形。CSS定位是用来召唤精灵的特定位置。所以你看到的是一个显示的图像中包含的精灵。
这是减少载入时间,在这个过程中节省带宽的一个好方法。CSS Sprites生成器允许你上传一些图片放置到一个精灵。结果是一个可下载的图像和自定义的CSS,你可以粘贴到你的样式表。

代码生成的放松
由于web上有这么多的创新者,几乎所有的任务设计者都觉得单调乏味。所有的人都遵循着“d.r.y”的教义缩略词:不要重复自己。
当有这么多的免费工具(查看我们的50个小,节省时间,和自由网页设计师的工具),愿意为你做肮脏的工作,利用和节省一些时间!
3
s后返回登录3
s后返回登录