时间:2017-10-12
编辑:网站制作公司
2385
1
表单是每个网站的基本组成部分——然而,我们并不总是过多地关注它们的细节。可以做一些事情来改进它们,比如添加验证、输入掩码和其他可视化向导。而这仅仅是皮毛而已。最终目标是使它们既美观又易于使用。
这里有10个免费的工具,你可以用它们来让你的表单成为最好的:
formbase是一个使用CSS / SASS来为表单元素带来改进的默认样式的包。这些样式是跨浏览器兼容的,并使用户体验更好。

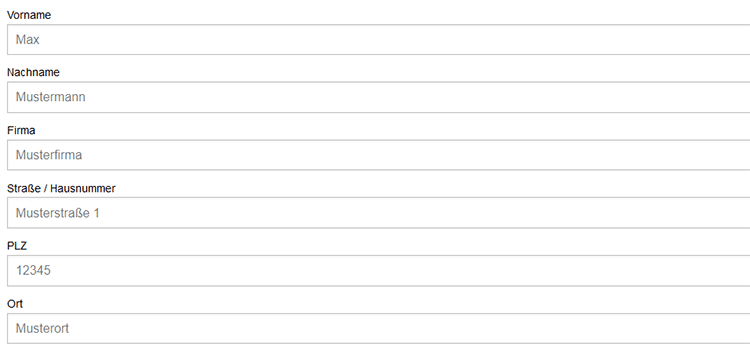
Foxholder是一个由15个不同的占位符动画组成的集合,以增强你的表单。当用户与输入交互时,会触发一个动画。这是确保用户准确知道自己在表单上的位置的一种简洁的方法。

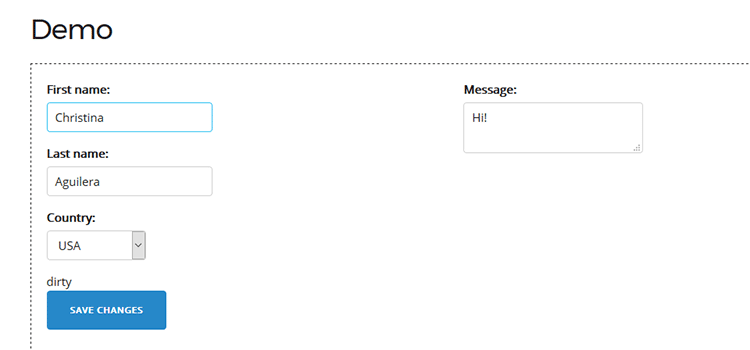
dirrty是一个jQuery插件,可以在表单字段被修改时检测。当检测到更改时,将提示用户保存对表单的更改。

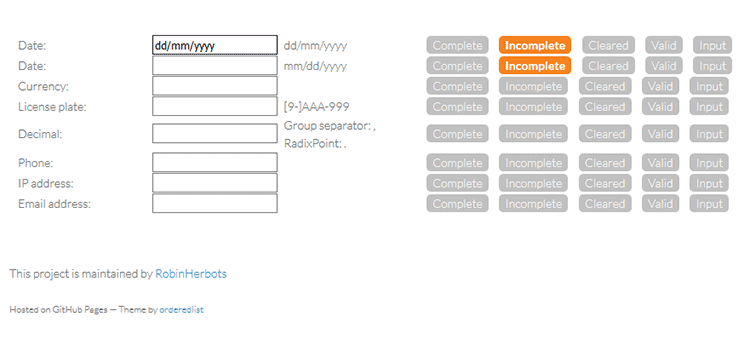
输入数据,如日期,电话号码和货币超级容易的用户使用Inputmask。当用户与已定义的输入交互时,将在字段中放置一个掩码,显示所需的格式。它不仅向用户显示所需的格式,还确保输入数据是有效的。

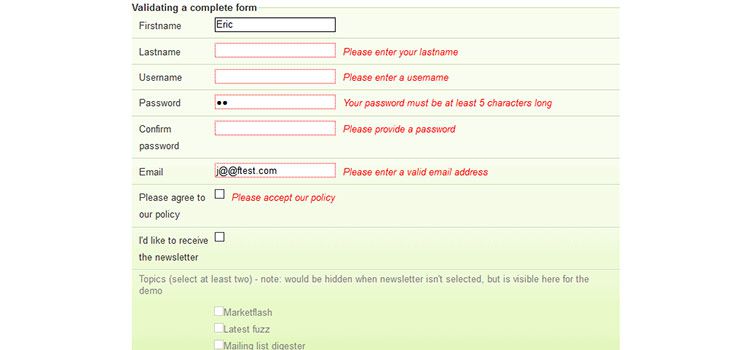
jQuery验证插件是一个高度可定制的工具,可以帮助验证表单数据。它同时支持URL和邮件验证。它甚至还附带了一个API,允许开发人员添加自己的自旋。

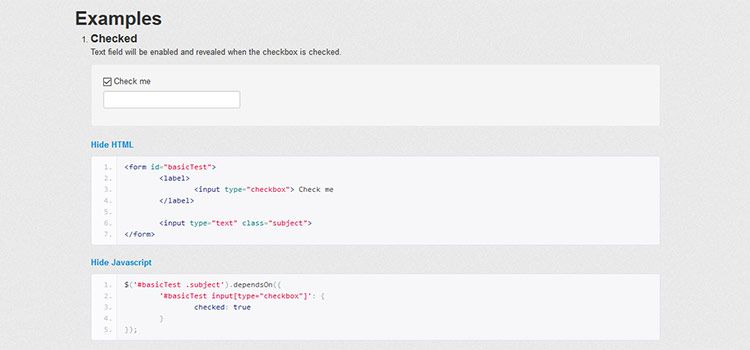
字段依赖性对任务非常重要,比如确保用户只看到与它们相关的字段,也可以是验证的方法。依赖性是一个jQuery插件,它允许您添加对任何形式的依赖关系。

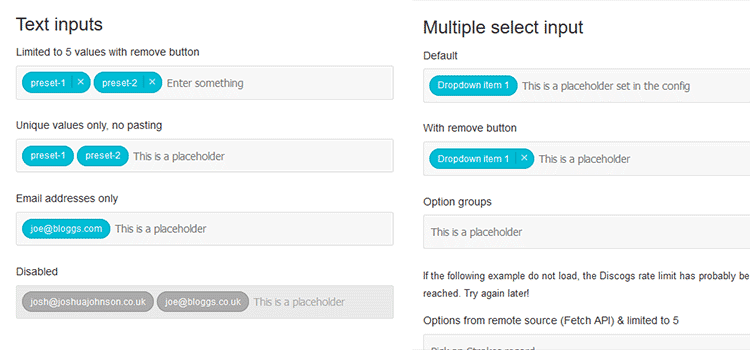
使用choices.js,你可以添加一些非常有吸引力的选择框和文本输入功能到你的形式。这个轻量级的、普通的JavaScript可以让你创建你自己的自定义输入模板。

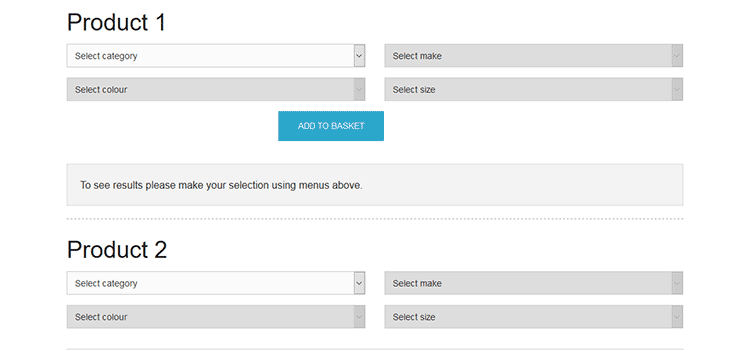
层叠式下拉菜单是一个很好的解决方案,当您需要一个表单时,需要用户选择几个步骤。例如,考虑选择一辆汽车。你可以选择make,然后是模型,然后是年份,等等。

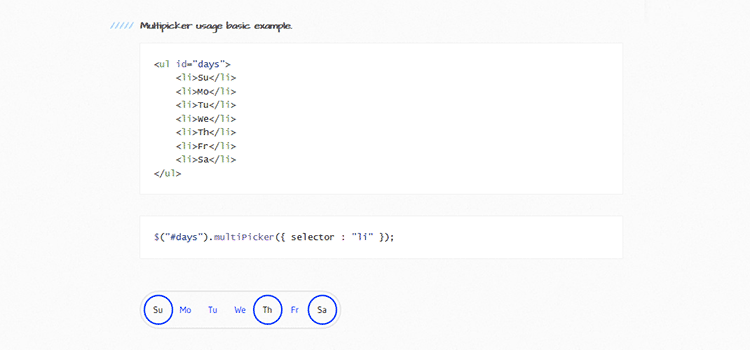
Multipicker为用户提供了一种可视化的方式,可以选择多个条目(类似于复选框)或单个项目(类似于单选按钮)。它可以与前面提到的表单元素,甚至HTML元素一起使用,比如无序列表。

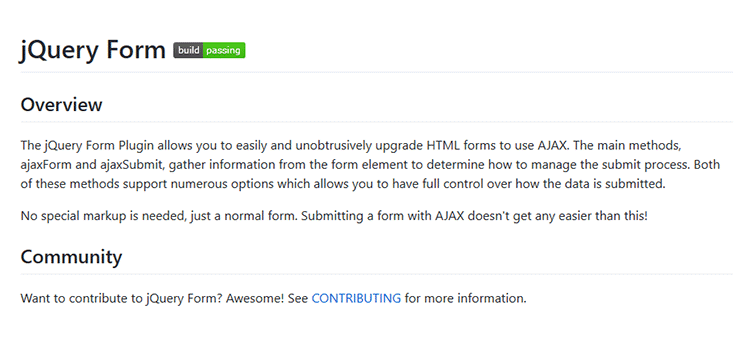
升级您的标准HTML表单,使用jQuery表单插件使用AJAX。这个插件有很多选项,可以让你完全控制表单数据是如何提交的。

一个看起来很棒的表单的组合,很容易使用,并帮助用户输入数据,这将会导致更好的转化率。添加一个或多个以上的工具为您的工作流可以帮助你正常的形式。
3
s后返回登录3
s后返回登录