时间:2017-10-13
编辑:网站制作公司
1986
0
一个“滑动条”,就像在一个行中,你可以在一个行之间进行导航。你知道滑动条是什么。在滑块中有很多你想要的功能。就像一个例子,你可能想要滑动条或滚动条。或者,您可能不希望这样,并且只让滑块响应点击或可切换按钮,导航到幻灯片。或者两者都需要。或者你可能想把所有的都与自动播放结合起来。
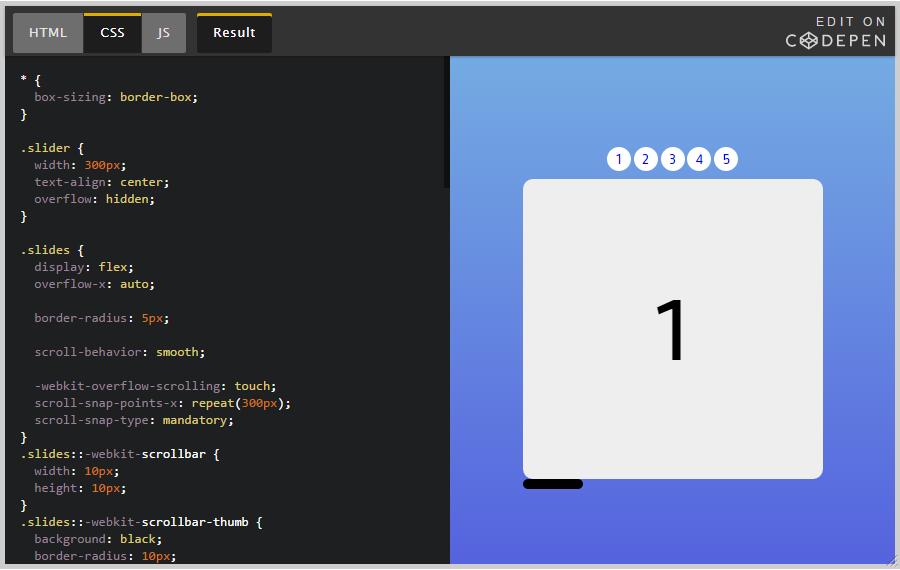
我要继续说,sliders很复杂它使用JavaScript区域。闪烁是一个很好的例子。我还说,你可以用一个漂亮的功能滑块,只使用HTML和CSS。从这种方式开始,JavaScript就更容易了,我敢说,这是一个进步增强的很好的例子。
#让我们先考虑语义标记。
一堆盒子可能很简单:

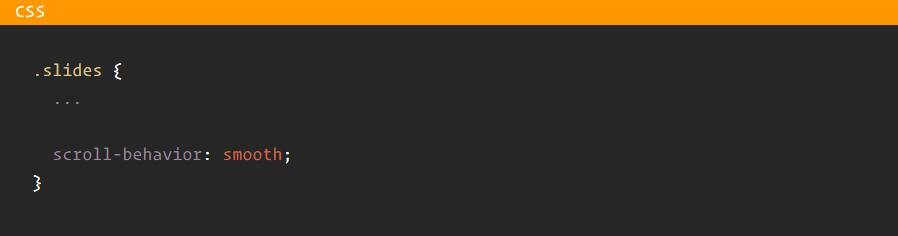
有了几行CSS代码,我们就可以把它们设置在一起,让它们滚动。

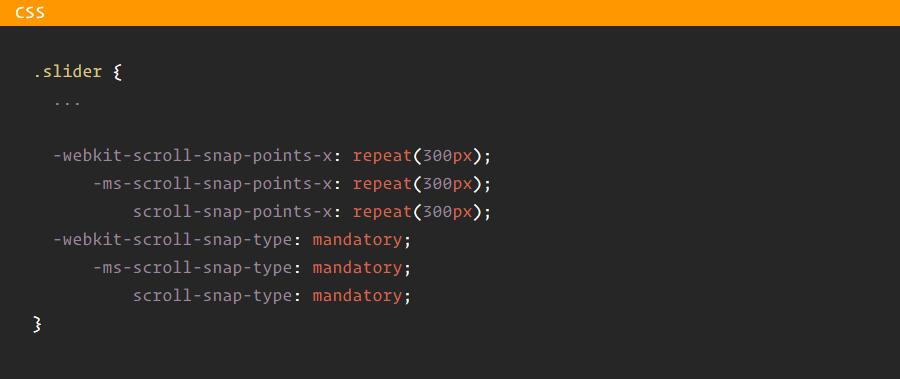
不妨让它在基于WebKit的移动浏览器上顺畅滑动。


让我们把每一张幻灯片都拍成快照。

看看现在有多好了:

跳转链接
一个滑动条可能有一个小的用户界面跳转到一个特定的幻灯片,所以让我们在语义上也这样做,锚链接跳转到正确的幻灯片:

锚链接实际上是链接到相关内容和语义的链接,所以没有问题(如果我错了,请随时纠正我)。
让我们把事情搞得更时髦一点……我们有一些按钮来完成他们的工作:
在桌面端和移动端,我们仍然可以确保我们的滑动动作也流畅。

也许我们只有在没有漂亮的快速移动的情况下才会在情况下显示按钮?
如果浏览器支持滚动-快照类型,它就会有漂亮的快速滑动。如果我们想要的话,我们可以把按钮隐藏起来:

#需要对“活动”幻灯片做些特别的事情吗?
我们可以用:target for that。当单击导航幻灯片的一个按钮时,URL将更改为# #哈希,这时:target生效。所以:

有一种方法可以用复选框hack来构建这张幻灯片,还可以用:勾选“主动滑动”的东西:检查,但你可能会说这有点不那么语义和可访问性。
这是我们目前的情况。

这就是事情分解的地方。
使用:target是一个很好的技巧,但是它不起作用,例如,当页面加载时没有散列。或者如果用户在不使用按钮的情况下滚动或自动滚动。我两个人都不认为只有HTML和CSS可以解决这个问题,我也不认为这完全是HTML和CSS的失败。这就是Javascript的用途。
JavaScript可以计算出活动幻灯片的内容。JavaScript可以设置活动幻灯片。很可能值得研究交叉观察者API。
3
s后返回登录3
s后返回登录