时间:2017-10-20
编辑:网站制作公司
2005
1
在设计网站、海报或任何其他类型的图片时,你选择的颜色会对整体设计是否成功产生巨大影响。毕竟,人们喜欢的颜色背后有很多心理学,设计师需要把它融入他们所做的每一件事。
色彩对比起着非常重要的作用,但它经常被忽视,被低估和被误解。为了避免这个问题,您必须了解更多的颜色对比,包括如何以及为什么应该使用它。一旦你超越了知道红色和橙色并不是好的颜色来创造对比的基础,你就可以开始开发一种增强的美感来取悦客户和观众。
为什么颜色对比很有用?
简而言之,色彩对比提供了视觉上的兴趣,让观众感兴趣。考虑一下,如果整个海报是用一种颜色做的,或者只包括来自同一颜色家族的阴影,那将会多么无聊。虽然从艺术的角度来看,这确实有一些例子,但这并不是一种方法,当他们在浏览商店的书架、看电影海报或浏览网页时,可能会吸引到他们的注意力。因此,在适当的时候使用对比色是明智的。
想想经典的可口可乐罐。如果整件东西都是红色的,它就不会像它那样引人注目。白色的文字真正的出现在红色背景上,这引起了人们的注意,并且很快就能被认出来。这种对比在视觉上是惊人的,它从它的竞争对手那里脱颖而出。

如何最好地使用颜色对比
您做出的颜色选择很大程度上取决于您使用的格式。可口可乐可以提供一个很好的解释这个过程的方法。在像苏打水这样的物理产品中,红色的背景是有效的。它在平面广告、电视广告等方面也表现不俗。但如果你想设计一个具有相同颜色的网站呢?
要尽可能地把它说得直白一点,一个带有白色文字的坚实的红色网站页面背景将会非常糟糕。如果你在上面放上一个文本框,颜色比较浅,比如白色或棕褐色,那么红色的背景就会起作用。在这里,您很可能想在文本框中使用黑色文本来创建另一层对比。这种方法不仅更加引人注目,而且还能让人们真正阅读文本。记住:红色的黑色文字很难读懂。
其他颜色对比的例子在网络上效果不佳,在其他格式上也几乎无法辨认,比如中绿色的浅绿色、红色和蓝色的绿色。相反,考虑在绿色和黄色或白色上使用白色。如果你必须把文字放在坚实的红色背景上,最好是像可口可乐一样使用白色。
当然,颜色对比并不总是用来提醒人们注意文字。如果你想把两种不同的颜色组合在一起,以吸引你的眼睛,你可以在不同的颜色和更微妙的对比中做出选择,这是由阴影、色调和饱和度变化造成的。
色彩对比在让你的CTA或按钮脱颖而出方面起着巨大的作用。这应该不用说,但是当用户浏览页面或文章时,带有不同颜色的CTA会吸引他们的注意力。
这一切听起来都很好,但为了看到它的实际效果,我们应该看看一些使用颜色对比的公司。
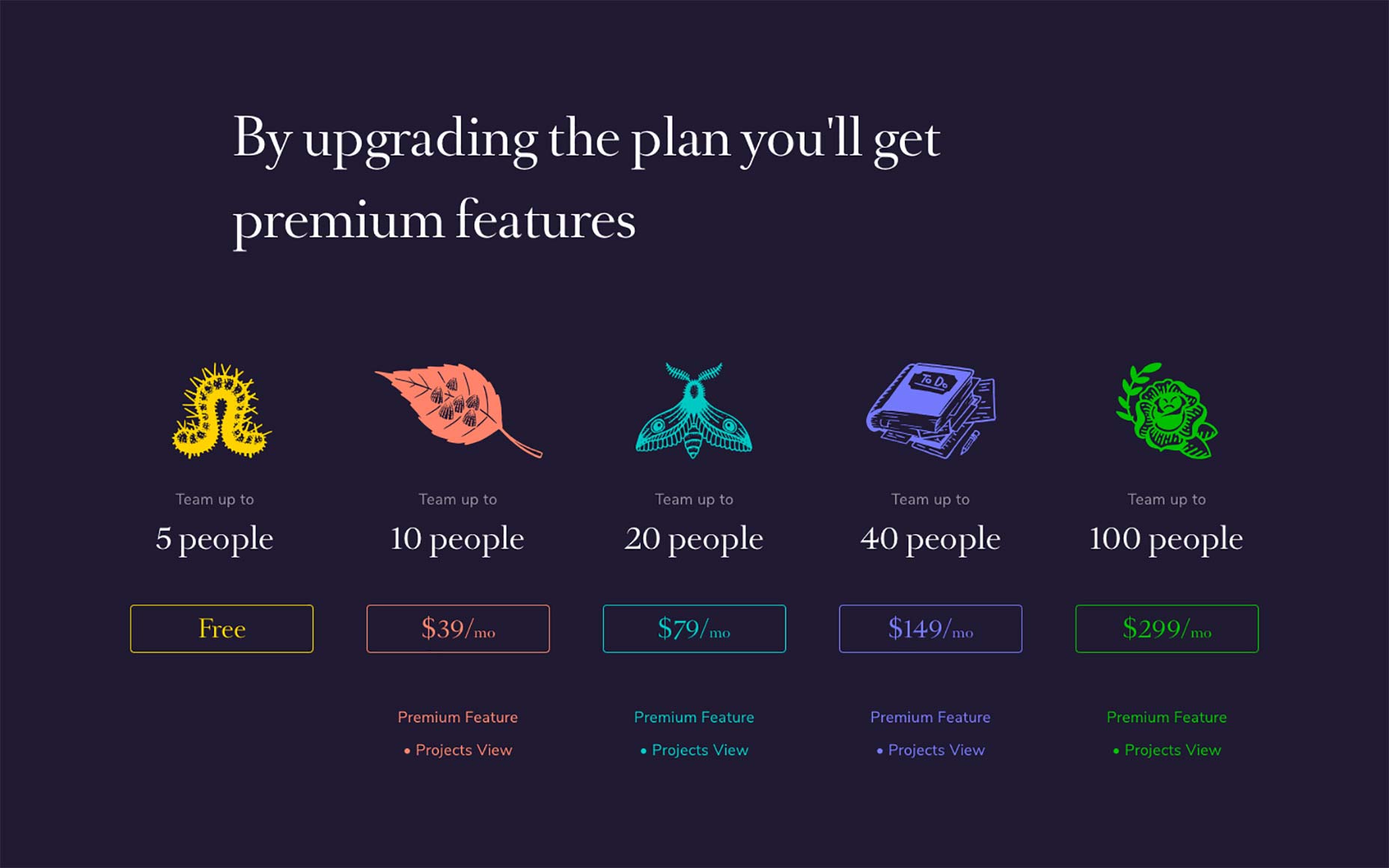
Teamweek是我能给你的最好的例子之一。正如您在上面的图像中看到的,尽管这些计划都是不同的颜色,但是绿松石按钮和页面其余部分的对比度仍然很好地吸引了您对CTA的关注。

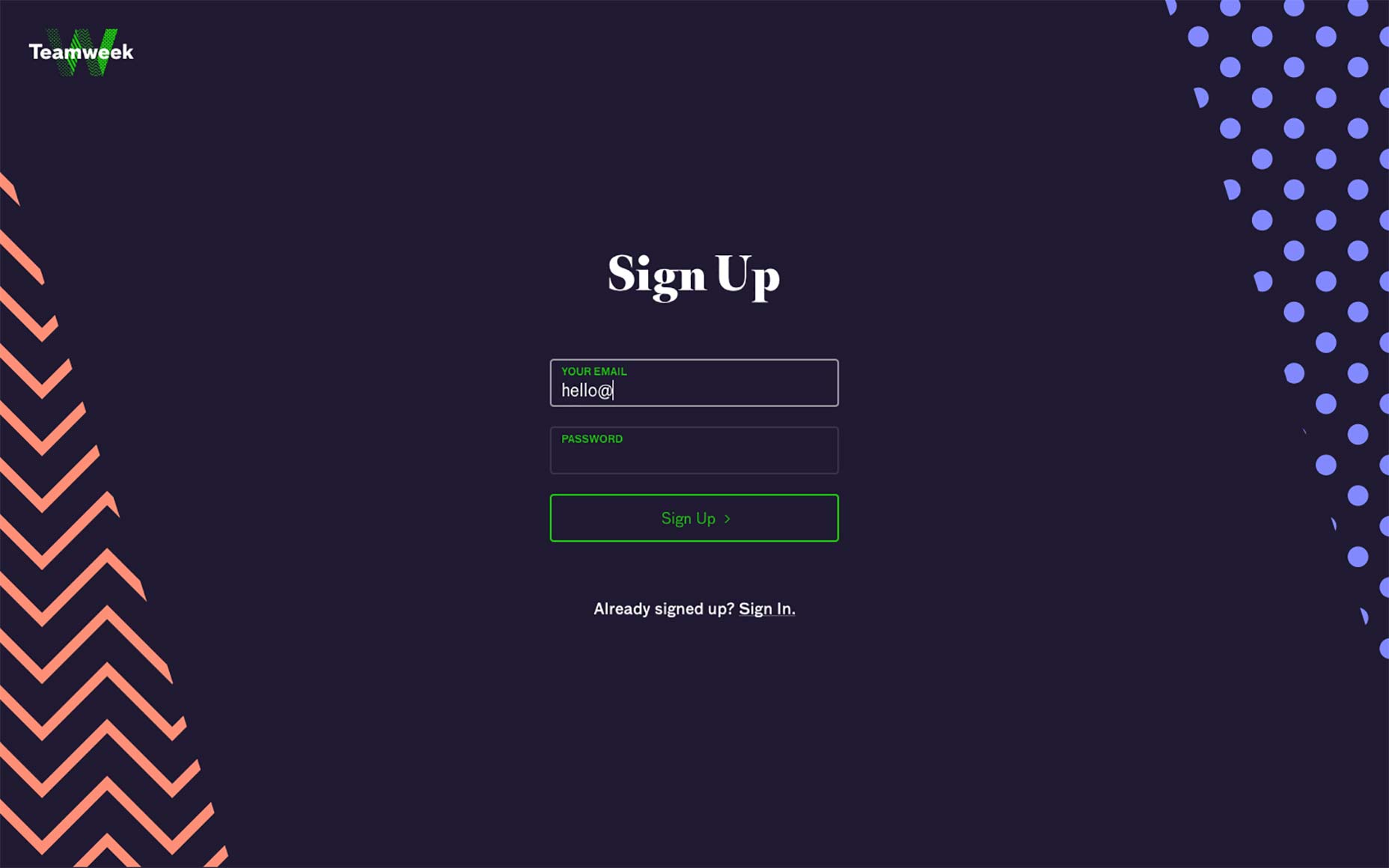
同样的事情发生在他们的注册页面上。虽然页面的颜色和模式很丰富,但用户的注意力被重定向到页面的中心。

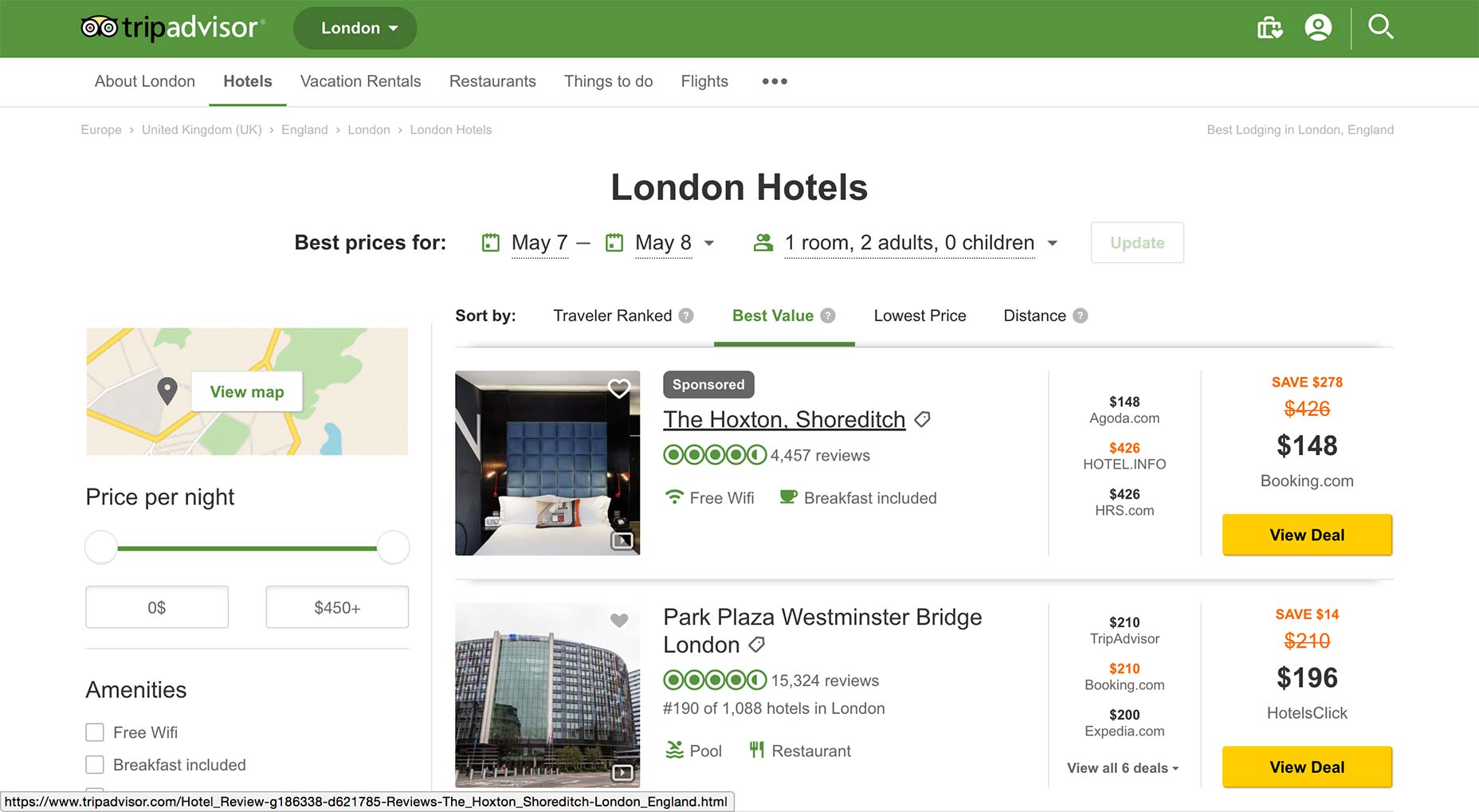
Trip Advisor做了一个很好的工作,使用对比色和白色的空间来指导每个用户的眼睛到他们搜索结果的最重要的方面。绿色和黄色的混合是令人愉悦的,他们保留了经典的蓝色超链接的颜色,让人们更容易知道在哪里可以点击学习更多。更妙的是,他们选择了一种醒目的黄色和黑色文字,以显示“显示价格”按钮,这一按钮非常突出,以至于人们几乎肯定会参与到这一行动中来。

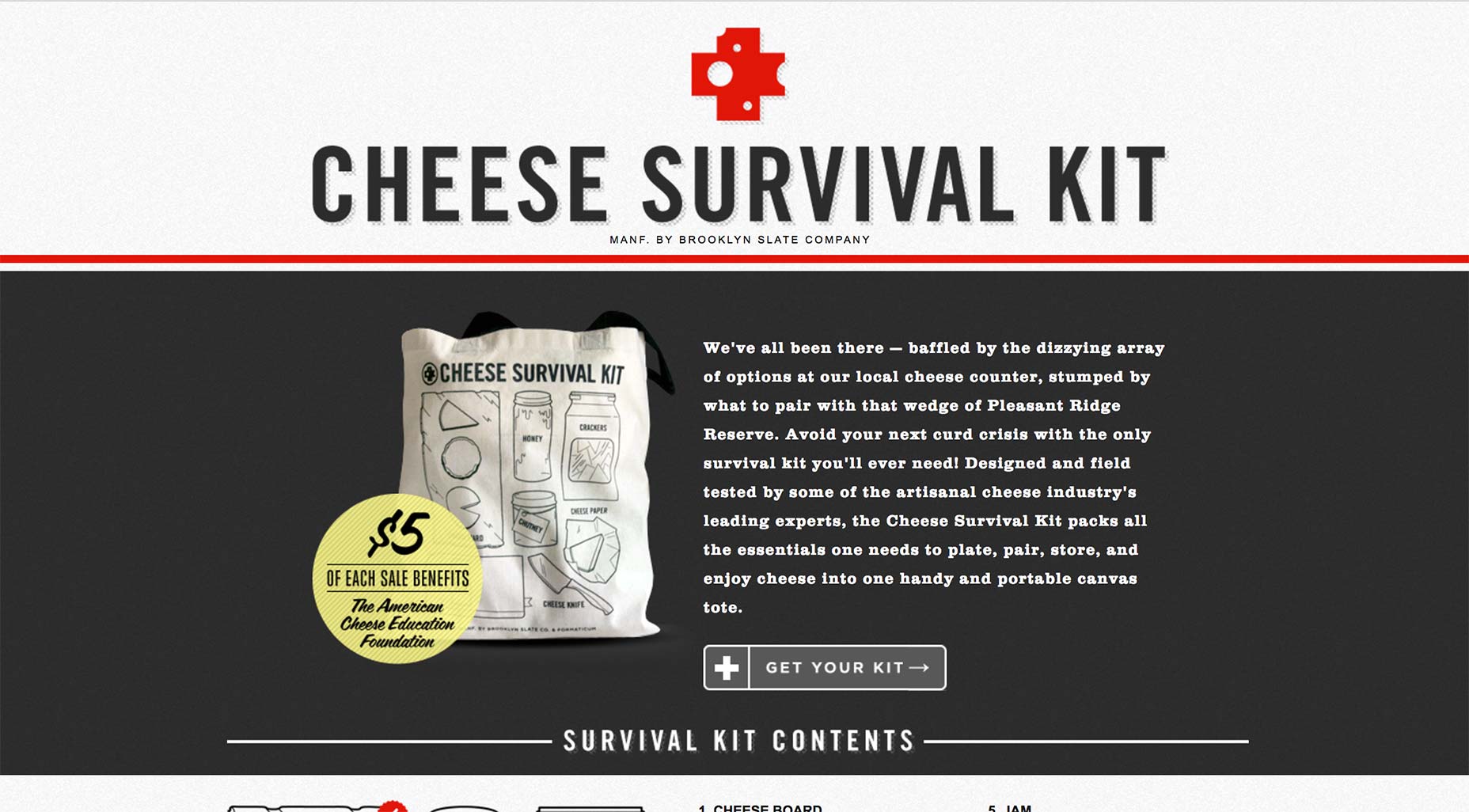
在CheeseSurvivalKit.com网站上可以找到另一个使用对比色的最佳例子。在开放和负空间之间交替使用他们选择的白色和灰色吸引眼球。在这一组合中,加上一抹红色,可以确保网站访问者能在视觉上吸引到足够的兴趣。

每个设计师都需要知道的
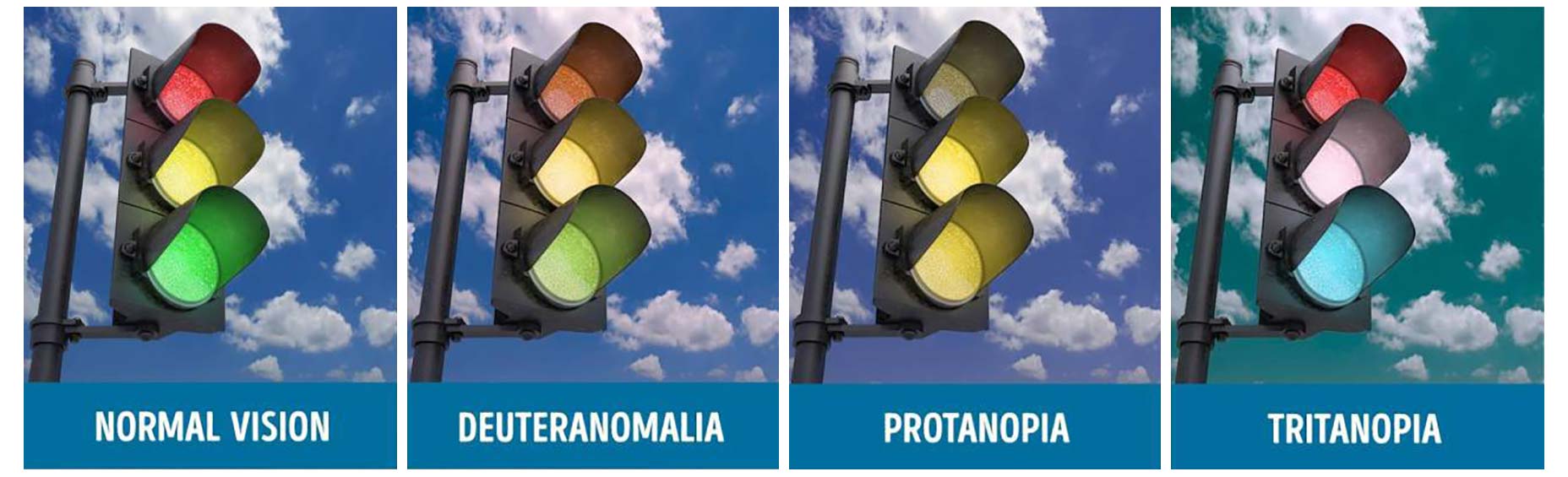
全世界大约8%的男性患有某种形式的色盲。这种情况在女性中更为罕见,但每17人中就有1人是女性。总的来说,世界上4.5%的人口没有看到世界上其他国家的所有颜色。
这似乎是一个很小的比例,你不会满足他们的需求。然而,现实情况是,仅在英国,就有270万人是色盲。这是设计师们真正需要考虑的,特别是当他们创造出针对男性的东西时。
红/绿色盲是色盲最常见的版本。这意味着任何颜色的红色和绿色元素都不会出现在这些人身上。例如,一个有红绿色盲的人会认为紫色是蓝色。这种情况发生是因为他们看不到红色的色调来区分紫色和蓝色。

你可以想象,这使得选择完美色彩对比的过程更加困难。如果你选择绿色作为你的主要背景颜色,甚至是一种字体颜色,4.5%的你预期的观众可能无法准确地看到所有的东西。他们甚至可能无法很好地阅读这些单词,这取决于你选择的颜色,以及他们的色盲有多严重。
最终,颜色对比应该使这两个元素脱颖而出,尤其是最重要的元素。换句话说,如果你把文字放在一个彩色的背景或图片上,一定要确保文字容易阅读和阅读。记住你的访问者,试着避开色彩组合,这将使色盲的人很难得到最终的结果。
3
s后返回登录3
s后返回登录