时间:2017-10-20
编辑:网站制作公司
4059
1
为一个网站找到完美的颜色组合可能是一项具有挑战性的任务,特别是当你试图使一个特定的设计符合客户的要求时。我们挑选了一些很棒的颜色方案生成工具,让您轻松创建完美的调色板。
但是,在你疯狂使用这些颜色工具之前,让我们来找出你在选择合适的颜色组合时需要考虑的一些事情。
选择配色方案的重要性
选择一个网站的配色方案或者任何类型的设计都不应该是随机的。你应该密切注意寻找适合行业、文化、品牌和商业理念的合适的颜色。
无论你做什么,你都不希望最终得到这样的网站。

你能相信这实际上是一个自杀热线目录的网站吗?很明显,任何访问这样一个网站的人都可能会因为仅仅关注这个设计而感到更加沮丧。
即使你的设计并没有那么糟糕,你也需要一个外部的视角来真正看到你在为网站设计选择颜色时所犯的错误。
例如,你知道颜色对人类情感有很强的影响吗?
颜色心理学
色彩心理学是一种解释某些颜色如何影响我们的情绪或说服人们采取行动的理论。
根据研究,人们在观看的前90秒内就会做出关于产品的潜意识决定。其中90%的判断都是基于颜色的。
有没有想过为什么商店里那些大的“出售”标志总是红色的?因为红色是少数几种能够立即引起人们注意的颜色之一。
为什么环境相关的组织和房地产企业在品牌中使用绿色?当然不是因为草和树的颜色。因为绿色代表了成长、财富、和平和健康。
了解色彩心理学将在你的网站设计的成功中扮演重要的角色。因此,在选择配色方案时,学习如何使用它。
选择完美配色方案的建议
在为你的网站设计选择合适的颜色组合时,你需要记住很多其他的事情。就像选择一个长期而不是盲目跟随当前趋势的配色方案。
在选择配色方案时,请记住以下几点。
为色盲设计更友好的设计
在设计中使用颜色时,设计师几乎总是忘记了色盲,常常忽视了它对企业概念的影响。
当马克·扎克伯格(Mark Zuckerberg)设计Facebook时,他用蓝色作为用户界面的主要颜色,因为这是他眼睛所能看到的最丰富的颜色。马克·扎克伯格是色盲。
不要把少数人排除在多数人之外。让你的设计能让所有人都能使用。
考虑你的访问者
仅仅因为一个流行的网站使用了一个很好的颜色组合,并不意味着你可以用它来设计。
如果你的网站针对的是国际观众,你应该试着选择适合不同文化和种族的颜色。例如,在西方国家,黑色代表奢华和大胆。在印度文化中,同样的颜色代表邪恶、消极和缺乏能量。
寻找代表品牌的颜色
最后,你的网站设计的主要目标应该是把你的品牌或商业信息传达给访客。所以,选择你的颜色来帮助实现这个目标,通过使用颜色心理学的混合颜色来达到这个目标。
现在,正如所承诺的,这里有一些最好的工具,您可以用来为您的网站设计选择一个配色方案。

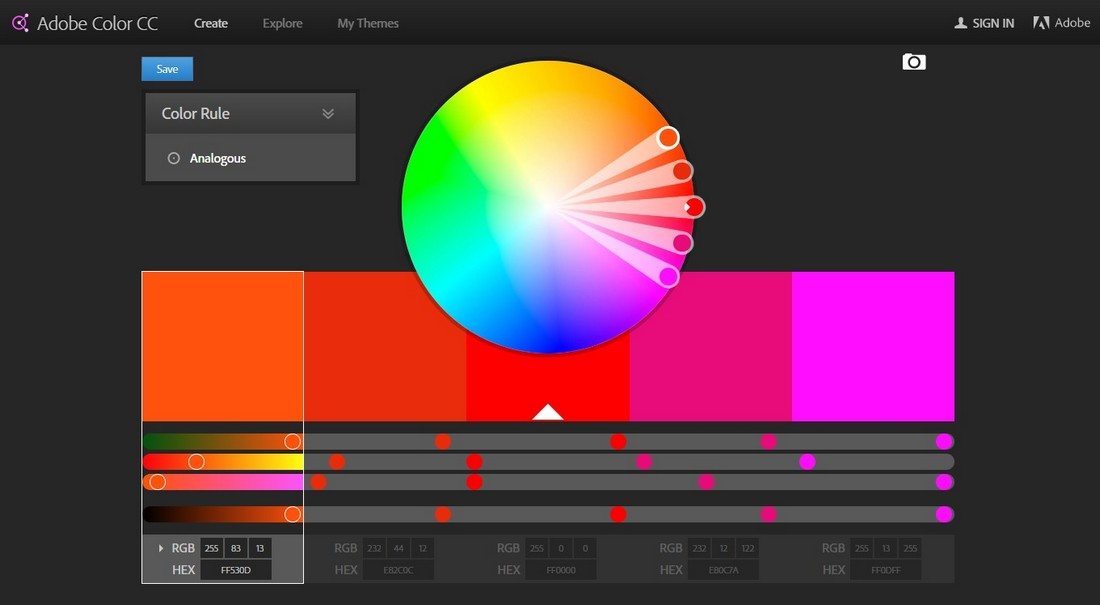
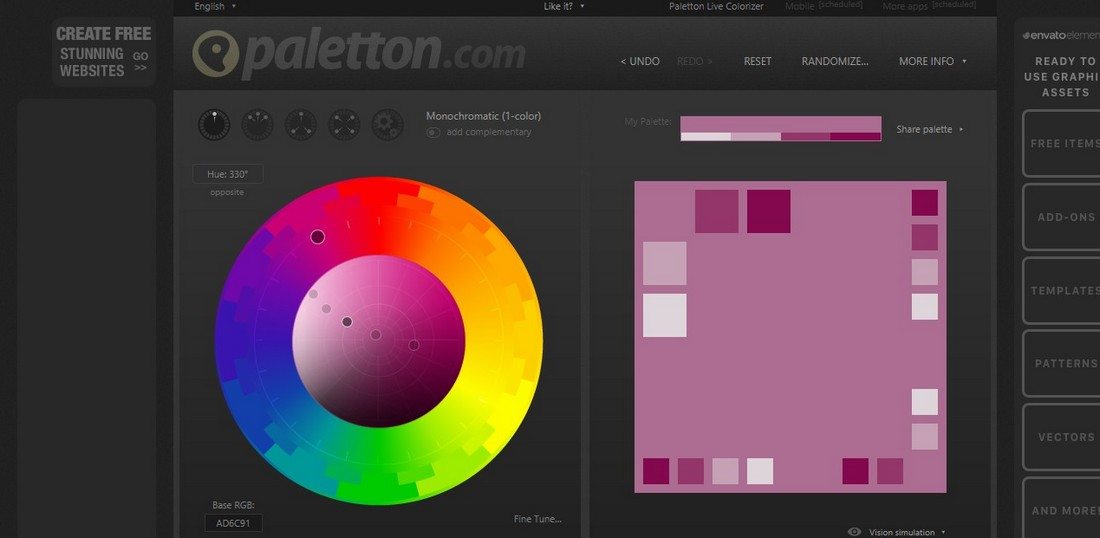
最适合:高级用户
这是许多专业人士使用的工具。由于它是由Adobe开发的,Photoshop的开发人员,颜色CC带来了高质量的选项和功能,你可以使用它来生成一个高级配色方案。
然而,它还涉及许多高级定制和颜色规则,例如单色、复合和三合,这使得它更适合高级设计人员。

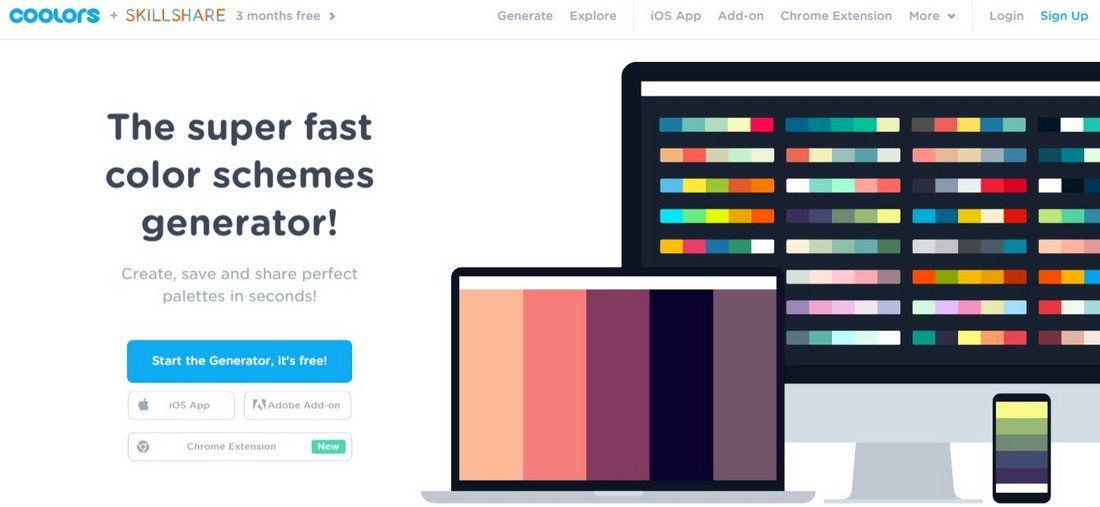
最适合:初学者
Coolers是一个快速的调色板生成器,你可以使用它立即为你的网站设计创建一个伟大的配色方案。
你可以使用该工具轻松创建漂亮的颜色组合而不需要任何经验。或者你可以探索其他设计师创造的色彩方案,并将他们的调色板复制到你自己的项目中。

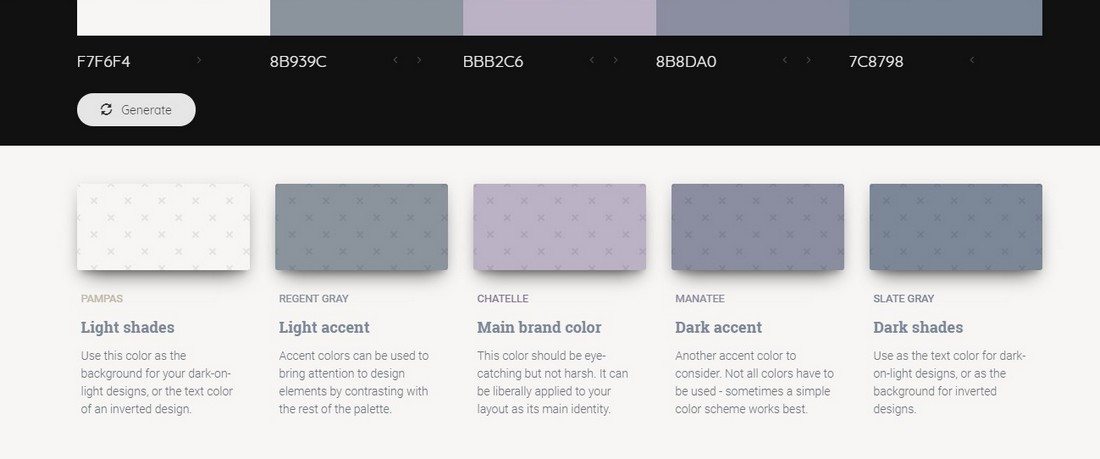
最佳选择:Web & UI设计人员
Colormind将普通的颜色方案生成器通过在基础之上的颜色调色板中探索颜色来达到下一个层次。
在生成配色方案后,无论是随机的还是手动的,该工具允许您在调色板中了解更多的颜色,同时建议在阴影、高亮和背景中使用哪些颜色。它还会让您看到一些UI组件(如按钮和制表符)的颜色是怎样的。
对于web设计人员和用户界面设计人员来说,这是一个很好的工具。

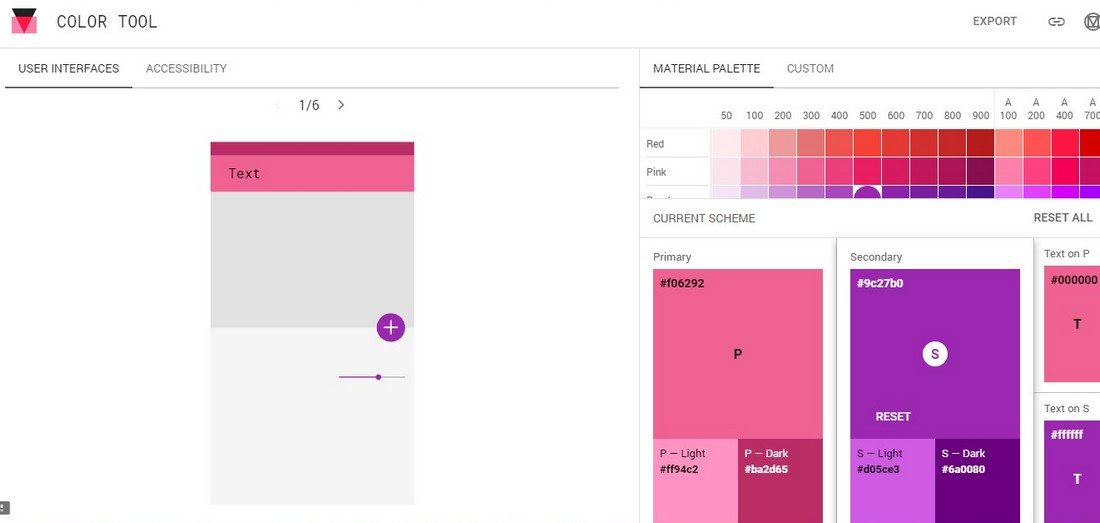
最适合:UI设计人员
这是专为为用户界面设计者寻找配色方案而设计的工具。但你也可以用它为你的网页应用或网站设计创建一个材质调色板。
这个颜色方案生成器带有一个智能预览模式,可以让你看到你选择的颜色在实际的设计中是什么样的。这将节省用于应用和预览您自己设计中的颜色的时间。

最适合:初学者
颜色安全是一种有趣的工具,它可以帮助您创建与WCAG指导方针兼容的颜色方案。
这对于想要遵循保持前景色和背景颜色的规则的设计者来说是一个很重要的工具。生成器将帮助您找到符合这些指导方针的完美颜色。

最适合:高级用户
古顿是一个高级的调色板生成器,它带有一组定制功能,对于那些喜欢尝试颜色的经验丰富的网页设计师来说是最理想的。
该工具可由单色、邻边、三和弦等定制和观看。一旦你选择了一个配色方案,你也可以运行一个模拟来看看在不同的屏幕条件下,色盲的颜色是怎样的。

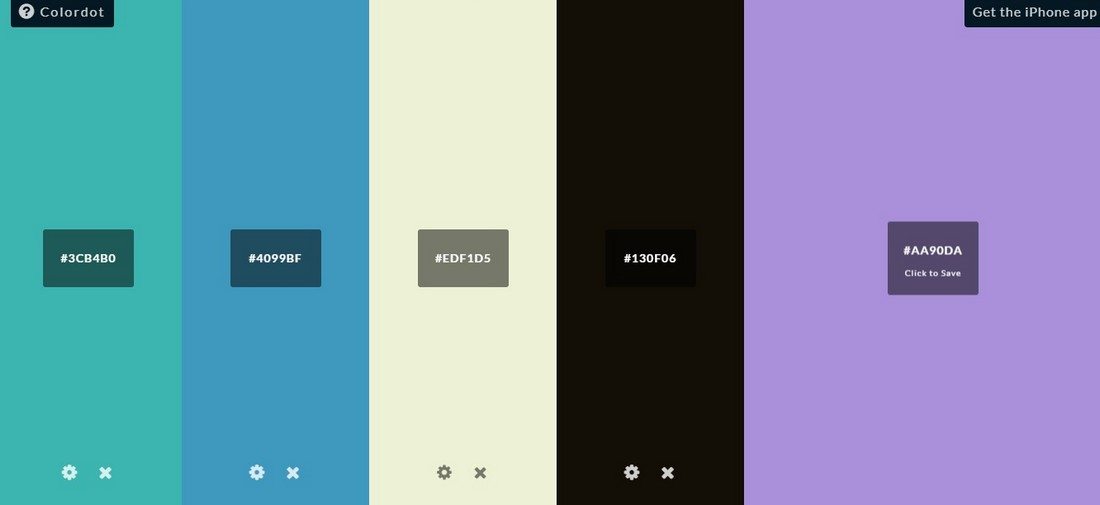
最适合:初学者
这个简单易用的颜色方案生成器对于任何想要立即生成基于他们的本能的调色板的网页设计师来说是完美的。
首先,你只需将鼠标移动到屏幕上,直到找到你喜欢的颜色,然后点击左键选择这个颜色。您可以一直单击,直到您选择任意颜色。

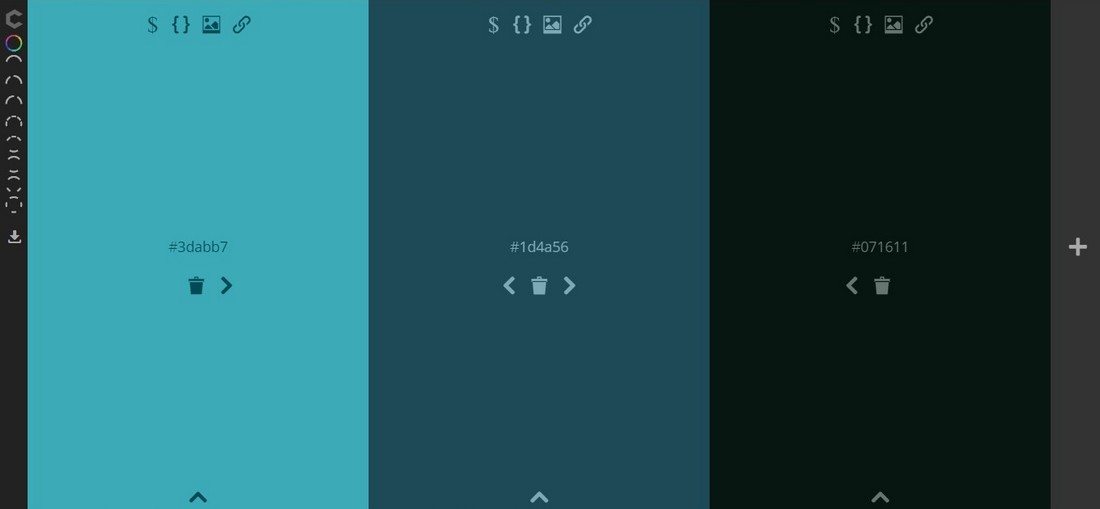
最适合:初学者
Colourcode是另一个简单的工具,迅速选择配色方案。它的工作原理类似于Colordot工具。
然而,颜色代码工具通过允许设计师通过单色、模拟、三合、四色和其他颜色的风格来快速地找到颜色组合,从而进一步的定制化。
一旦你选择了你的配色方案,你也可以下载调色板.scss,.less,甚至是PNG。

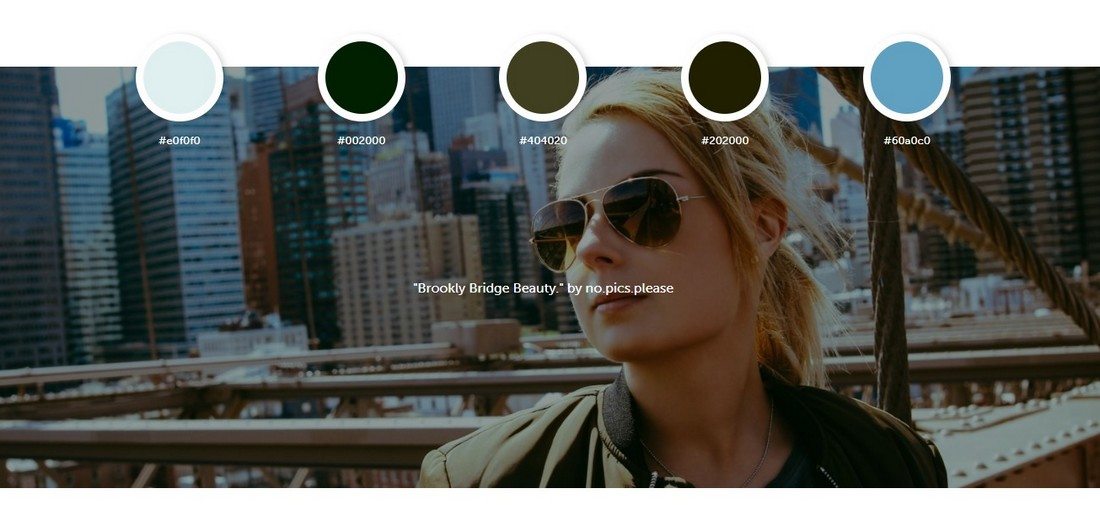
最适合:初学者
古特尔不同于其他颜色方案发生器。这个工具不是手动选择颜色,而是让你根据一个主题或者一个地方,比如纽约,巴黎,罗马,或者冬天和夏天,生成一个颜色方案。

最适合:初学者
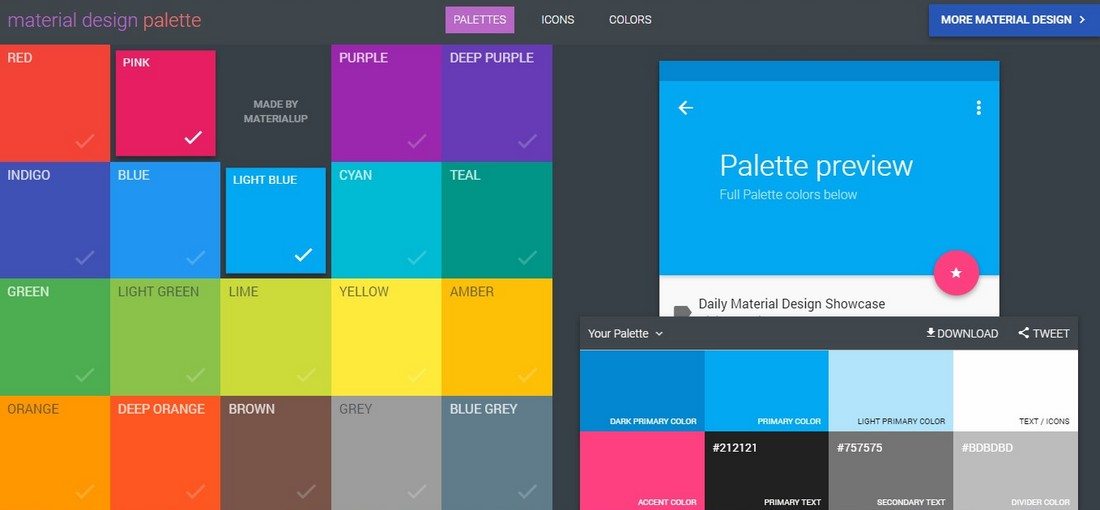
如果你打算制作一个基于材料设计的网站或应用程序设计,这个颜色调色板将派上用场。
一旦你选择了两种颜色作为你的主要和次要的,材料设计调色板将会给你一个实时预览,在真实的设计中颜色是怎样的。然后,您可以下载CSS、SVG、SASS、LESS、PNG等颜色。
结论
在遵循我们的建议和使用这些工具的时候,也要密切关注你的客户的品牌形象。重要的是你要设计网站来代表品牌和公司。
另外,试着探索一些世界上最好的网站设计。看看他们是如何使用颜色并从中学习的。并始终保持试验。
3
s后返回登录3
s后返回登录