时间:2017-09-21
编辑:网站制作公司
5039
1

为什么颜色这么重要?有很多原因,颜色不仅会对浏览者产生情感上的影响,它还能与你网站的意图信息相契合,或者与你的网站相冲突。此外,它还对网站所有者(包括他的品味)进行了大量的介绍,并宣布了所有者或设计师是否意识到色彩理论和应用它的基本原则。记住最重要的事情是你的读者的舒适,你应该考虑色盲的人的需要。你为什么要这么做?很明显,超过8%的男性客户可能是色弱,而女性则不太可能,不过也有可能。因此,让我们仔细研究一下哪些颜色组合可以避免在任何网站的颜色输出中,而不是仅仅从美学的角度来看,而是考虑到你的实际商业需求。
红色和绿色冲突

俗话说“红绿不应见,除非是爱尔兰女王”。这不仅是因为一种色盲的形式,使它很难区分这两种颜色。当你把红色的文字放在绿色背景上的时候,它真的会伤害到任何人的眼睛,这很难读懂。此外,颜色有相反的心理效应:红色表示“不”,绿色表示“是”,所以看到两种颜色在一起会产生一种冲突。

但是,如果把它们与白色、灰色和黑色混合,或者添加纹理,你就可以从绿色和红色中创造出真正有趣和引人注目的设计。另一种避免丑陋的方法是使用色彩和色调。
浅绿色和淡黄色

这两种颜色太接近了,如果用在文字或标题上,这样的颜色组合太难读了。把这些颜色放在一起,颜色并没有足够的对比来提高你的网站颜色输出的兴趣,看起来会很无聊。如果你需要创建易读的设计,就不要把这两种颜色组合在一起,不要把它们当作背景。避免这种组合的另一个原因是,它对色盲的人特别难,对他们来说,仅仅是单色的灰色,这并不特别吸引人。处理这种情况的方法是使用两种颜色从色轮的两端添加一些对比。
红色和黄色

按照传统的说法,“红黄相间”。的确,这两种颜色的确引人注目,而且充满活力。单独使用,这些主色可以为网页设计的情感和情绪做出贡献。虽然说两种颜色都来自温暖的调色板,而且很相配,当你把它们结合在一起时,它们一定会让你的读者感到疲劳和不适,也可能显得咄咄逼人和大胆,引起了太多的兴奋,尤其是当他们是霓虹灯和密集的时候。因此,不要过度使用明亮的颜色会让访问者感到头疼。当然,有一种方法可以平息这种组合的影响。你可以降低亮度,也可以添加色调。另一种方法是将它们与中性色分开——黑色、白色、灰色、棕色和米色。然而,在网站布局中,最恰当的使用红色和黄色的是动作按钮或警报信息。
蓝色和红色

在许多情况下,蓝色和红色组合在一起工作很好,但不适合文本和背景。两种颜色都很强烈,它们的碰撞非常强烈,而且让人感到不安。混合明亮的蓝色和红色是一种可怕的做法,每次你在温暖/凉爽的边界上混合颜色。问题是颜色波长之间的差异和相互作用可能导致疲劳和不适。如果把logo放在白色背景上,效果会更好。
蓝色和绿色

蓝色和绿色之间的冲突“永远不应该被看到,除非在洗衣机里”。尽管这些颜色在另一种环境下可以很好地配合,但这种组合又带来了色盲的问题。对于有这个问题的人来说,他们看起来完全一样。而且,大多数人会接受这样的标题:使用蓝色和绿色的标题看起来不太好。但如果这些是你品牌的颜色呢?在本例中,您可以使用纹理添加颜色,或用中性颜色将他们分割开。
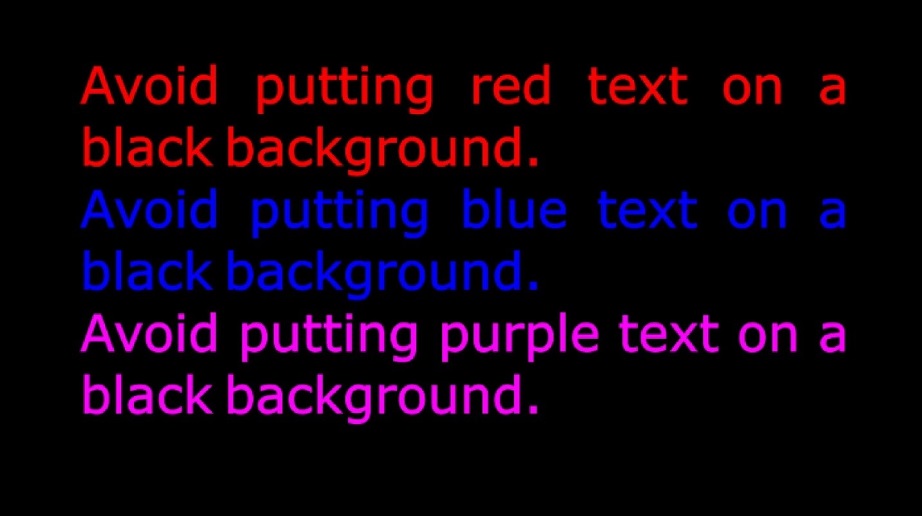
黑色背景会伤害明亮的色调

黑色通常过于强烈,使其他色调看起来太亮。即使文字颜色不那么生动,在电脑和手机屏幕上,它看起来也会有不同的颜色,设计也会显得异常糟糕。你应该避免明亮的色调(红色、蓝色、绿色、粉红色和紫色)在一个黑色背景的网站颜色输出。看起来很有攻击性,大大降低了你文章的可读性。
令人不安的蓝紫色

在设计过程中,考虑这一针对色盲用户的高错误组合,特别是在处理用户界面、地图、图形、可视化等时。红绿色差使人看到这些特别的两种颜色,如同深浅的蓝色。而且,这种组合对没有感知问题的人来说并不是特别有吸引力。正如你所看到的,你应该仔细选择颜色来达到目的。当然,有很多大胆的方式来宣布你的网站,但在网站颜色输出的情况下,最好不要走极端。最有利的方法是考虑到最低限度、易读性和潜在用户。确保你没有给盲人提供令人沮丧的经验,并试图避免我们在这里提到的陷阱。正确使用颜色,你的网站会觉得更自然,更有吸引力,更友好!
3
s后返回登录3
s后返回登录