时间:2017-09-23
编辑:网站制作公司
4272
1
一个简单、整洁、视觉一致的网站会给网络用户一种舒适的感觉。因此,许多设计师在设计一个用户友好的网站时,会考虑视觉元素。

但是,在进入这个主题之前,我们需要了解视觉一致性网站的含义?为什么它对于创建一个好的UI设计很重要呢?
在网站的所有页面中,通过视觉设计元素,例如颜色、文本、大小、样式和布局等视觉设计元素的和谐使用,是一个非常一致的网站。这一点很重要,因为一致性使网站更容易使用,访客在访问你的网站时需要学习新的技巧。
在这篇文章中,我们将了解为什么视觉一致性在获取新的Web用户以及最大限度地吸引目标用户方面起着重要的作用。
网站应该有一个熟悉的设计
毫无疑问,我们的决策能力受到视觉感官的高度影响,我们所看到的一切都会对我们的潜意识产生真实的影响。所以,如果我们熟悉管理良好的结构,就会喜欢它们。现在,作为一名设计师,只需要研究您的目标用户并根据现有信息开发页面。
事实上,谷歌发现更简单、专业和熟悉的网站会影响访问者停留在某个站点上。它被认为是一个简单的和用户友好的设计总诱导用户,较复杂的设计。
观众的决定受视觉设计的影响,如:对称性、层次结构、字体和行间距。在网站中,对设计元素的熟悉至关重要,因为不同页面之间的布局、版式、颜色和图标极不相同,会使访问者感到迷惑。
另一方面,与好听的声音,视觉一致性的字体,颜色和视觉效果,在不同的网页创建一个意义上的可靠性和稳定性,还可以帮助用户浏览你的网站的自由。
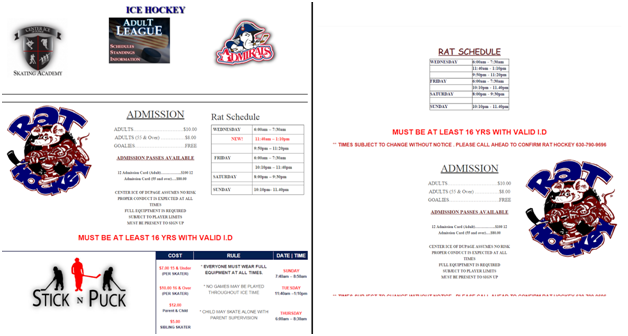
来自同一网站的两个不同网页的例子:

本能的学习能力
有时候,当你看到新的东西时,它会产生一种错觉,你会觉得以前用过它。快捷方式创建新用户的直接连接,所以不要忽视它,尤其是在网页设计。视觉的一致性,起到了至关重要的作用。与外部网站的一致性,特别是用户界面模式的使用,显示了用户已经知道如何从其他网站使用的元素,即使他们以前从未在网站上使用过。事实上,您可以评价模式,如“搜索”按钮,一个面向右三角“播放”按钮。这些详细阐述了如何在不需要澄清的情况下使用这些特性,或者用户需要学习新的东西。
同时,内部一致性限制用户不得不学习新功能。另外,当用户看到站点上的不同元素在站点不同页面上使用不同的元素时,用户会感到沮丧。
搜索栏:

停顿,快进和音量Buttons:

保持视觉流
一个简单的,用户友好和直观一致的网站允许用户浏览网站的自由,没有任何的挫折。一些Web设计者应用这些原则来开发一个设计合理的可视化流程。
事实上,有经验的网页设计师知道如何通过眼图策略、不同颜色、不同大小和其他技术影响用户的视觉流。可视化流的目标是与所有屏幕上的UI元素建立和谐一致性。
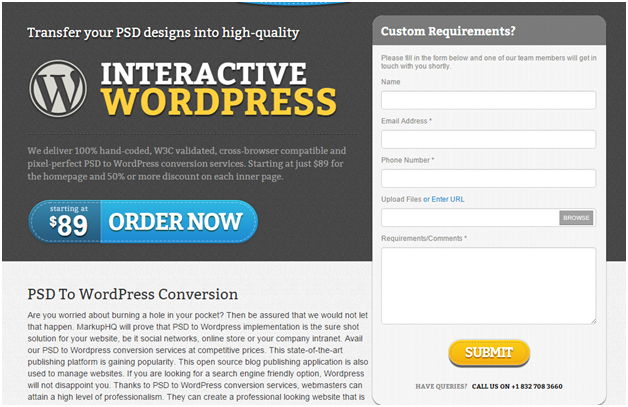
一般来说,白色文本看起来有吸引力的黑色背景和颜色的动画。这种内部一致性的突破充分地向目标用户传递信息,因为这在眼睛中是显而易见的。类似地,在屏幕右侧使用窗体或其他用户参与元素,这两个元素在折叠上的作用是要坚持用户在页面上一开始就参与进来。

第一印象也是最后印象。
据谷歌调查,访问者需要50毫秒来判断你的网站。他们认为视觉交互是最强的交互,因为它在网络用户中建立了决策能力。有很多因素,包括视觉设计,影响用户对你的站点做出决定。您还可以使用不同的设计技术使您的站点用户友好,但最终视觉一致性是最重要的方面,因为它可以在访问者的脑海中留下第一印象和最后印象。
结论
在设计一个网站的时候,应该收集关于你的用户的信息,和他们的行为模式来获得一个很好的理解他们的口味。根据您的研究定义您的设计元素、字体、页面结构和动作元素。确保你开发了一个独一无二的设计,但是给你的用户一个熟悉的氛围。始终在所有页面上使用相同的设计结构、字体、空间和图像模式。在没有特定目的的登陆页面之前,不要试图改变视觉方面的流程,并严格保持一致性。这篇文章的目的是概述网页设计的一些基本的心理学事实,同时讨论结构和视觉元素的一致性,我当然希望我能触及到所有重要的方面,并以某种方式有所帮助。
3
s后返回登录3
s后返回登录