时间:2019-08-05
编辑:网站制作公司
26773
0
设计师就像一个建筑师,它建立了一个网站的基础,并使其在美学上令用户满意。从网站概念诞生的那一刻起,设计师必须考虑用户友好性以及每个小元素如何在消费者眼中聚集在一起。有许多元素可以为最终用户提供网站的整体感觉,并且用户体验(UX)受到所有部分(大小)的影响。
大约88%的消费者表示他们在网站上的移动体验不佳,30%的用户在用户体验不佳后不会返回网站。同样,在实体店中,用户体验会影响客户对您的品牌的整体印象以及他们是否想再次访问您的商店。显然,用户体验对您的网站或商店的成功具有至关重要的影响,因此正确的做法非常重要。
长沙网站建设本文中的提示将涵盖规划网站的第一步,然后介绍一些更高级的策略以改善用户体验。

在勾勒出用户体验设计的任何想法之前,请先研究一下您的品牌。公司的主要使命和核心价值是什么?一旦理解了这一点,您就能更好地了解您的企业的典型客户。
如果您不知道自己设计的是谁,那么创建以用户为中心的设计就很困难。一旦您了解了目标受众,就可以深入挖掘内部数据并创建买方角色。查看访问者来自哪些地理位置以及其他详细信息,例如他们在访问您的网站时使用的设备类型。
同时研究内部数据并向当前客户推荐有关推动其品牌购买的详细信息。一旦您收集了典型客户的所有数据,就可以创建代表其功能的买方角色。您最终可能会遇到一个以上的买家角色。通过每个角色过滤网站更改和用户友好性。
一旦您了解了买家,请查看竞争对手及其受众。记下哪些有效,什么无效,这样你就可以重复他们的成功并从他们的失败中吸取教训。了解您的买家可以让您解决他们的痛点,并更好地满足他们在您的网站副本和设计中的需求。

一旦了解了目标受众,就要找出与该人口统计或群体相关的设计。根据最有可能访问您网站的目标受众的偏好,进行设计和布局选择。
假设您的大多数访客来自Z世代,这个集团拥有约440亿美元的零售市场支出。Z世代更喜欢流线型布局,可快速加载并在移动设备上运行良好。想想购买产品的一代人的一般偏好,包括颜色,字体,形状,布局和整体风格。
请记住,为您的设计选择的颜色也必须与品牌的调色板相匹配,并与周围的功能配合使用。挑战在于将用户偏好与您现有的品牌风格相协调。如果您的品牌仅使用柔和的颜色,但您希望与具有更亮色的年轻目标群体交谈,则需要找到一个中间地带,其中包含一些用户偏好,而不会牺牲您的品牌风格。
同时,确保设计中使用的颜色与背景之间的对比度,即使对于有视力障碍的人或在较小的屏幕上访问您的网站,也可以轻松查看。
还要注意用户对导航和布局的偏好。年轻人更有可能通过移动设备访问您的网站,因此将可点击元素放在拇指的范围内并使用响应式图形可以在较小的屏幕上轻松查看。千禧一代喜欢较少杂乱的空间和充足的空白空间,因此,如果这是您的目标受众,请仅在页面上使用重要元素。

用户可以了解导航应该在哪里,如果您超出常规范围,他们可能会变得更加恶化并从您的网站反弹。您有5到10秒的时间对网站访问者进行第一印象。
类似于大多数其他网站使用的直观布局允许访问者一目了然地查看关键功能的位置,并使您的网站更易于访问。人们习惯于在网站的布局中看到特定的订单,他们会立即在该区域查找页面上的功能,例如您的最左侧位置的主页按钮(或作为主页按钮的徽标)导航栏。
导航形成了您网站的整个架构。查看内部分析,了解访问者在您的网站上登陆时的位置。表现最佳的人可能会为您的导航结构形成类别。内容和常见问题解答等元素属于每个主要类别。
在导航栏中放置元素的位置也很重要。例如,最关键的类别应首先出现,而不太重要的类别应出现在最右边。由于访问者经常使用“主页”按钮导航回登录页面,因此它应显示在导航栏的最左侧或顶部。将您的联系按钮放在最右侧,因为这是大多数网站放置的位置。

用户体验不仅适用于您的网站。客户与您的品牌的任何互动都会影响他们对整个公司的印象。定向标牌可以通过引导他们在网站或商店中寻找他们想要的内容来帮助改善访问者的体验。
例如,店面设计应包括引导人流量的方向标牌。添加一个粗体箭头指向商店中的特殊事件。
同样,您可以通过将访问者引导到您希望的位置来改进您网站的各个部分,例如新项目或特殊优惠。定向标牌从主页吸引流量,然后按照您想要的方向将其移动到您的站点。
您可以以任何最适合您用户旅程的方式在线使用定向标牌,例如指向CTA或结帐区域。例如,添加一个指向信息视频的红色箭头到“立即购买”按钮。您可以使用任何类型的箭头,甚至可以添加单词,例如“向下滚动”以指向正确方向的人。

及时了解当前趋势是设计网站或商店的重要部分。了解目标人群的趋势可以让您了解流行文化。
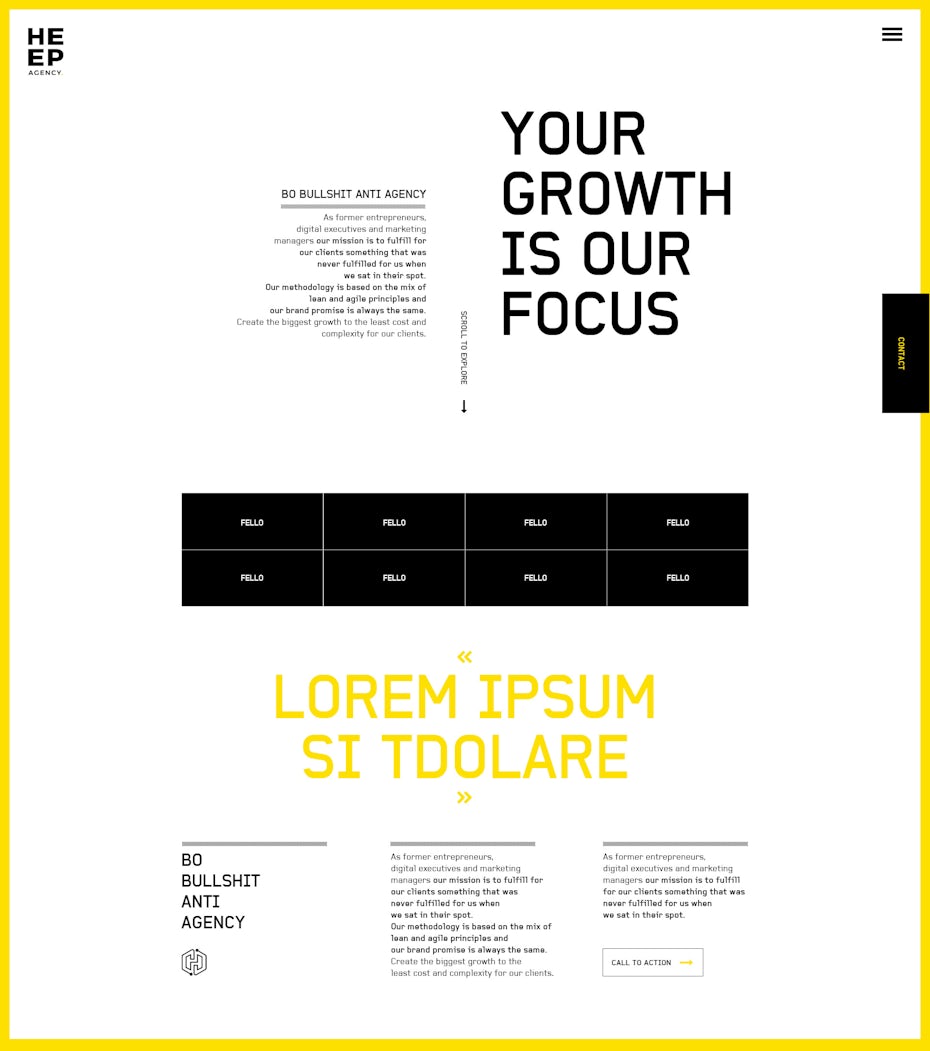
除了掌握当前网页设计趋势之外,您还可以磨练使您的品牌脱颖而出的元素,例如吸引用户的变形徽标或鬼字母,其中涉及以白色勾勒出的排版,但内部透明,所以背景显示通过。这有助于用户记住他们登陆页面的原因,并突出显示单词背后的英雄形象。
消费者希望您能从他们的品牌中了解他们的痛点和需求。根据流行文化和当前趋势,您可以看到是什么驱动您的观众并解决他们的问题。除了浏览社交媒体外,还可以阅读博客以了解趋势和痛点。

减少页面或商店中的元素,以获得更好的用户体验。用户难以浏览混乱的网站或店面。他们不知道先去哪里以及哪些元素是必不可少的。
了解负空间和正空间之间的平衡,因此有足够的空间来显示可用的空间。通过在此周围添加更多的空白区域来突出重要的产品和信息。额外的负空间也适用于您希望用户关注新产品的商店。将它放在一张大桌子上,让它周围的过道清晰。
对于网站,请将注意力集中在一个或两个元素上 - 包括设计和内容。突出您作为品牌的优势,并削减任何不符合您总体目标的东西。如果你试图成为每个人的一切,你会加剧每个人。

利用线框勾勒出网站架构或商店布局可以防止任何重大用户错误。您将立即看到任何重叠的间隙或元素。
仔细规划在线或离线商店的设计是良好用户体验的关键。测试每个元素,通过买方角色的角度运行它。考虑一下您网页的用户旅程。用户通过您的网站进入销售渠道的理想订单是什么。
当您发现一个不起作用或有问题的元素时,需要集体讨论修复该功能的方法。当您的网站上线或您的商店打开时,用户端的体验应该是无缝的。在公众第一次与之交互之前测试每个元素。
对于在线网站:
单击所有链接以确保它们正常工作并转到预期的位置。此外,根据锚文本描述的内容,考虑用户认为链接的位置,并确保链接的内容与之对齐。
填写并提交表格。
检查页面加载速度并确保所有图像正确加载。
使用各种屏幕尺寸和设备类型测试您的网站。
对于实体店:
测试销售点(POS)系统,以确保项目正确响起,并培训员工的所有软件细节。
提供软开放,邀请有限数量的人参加特殊交易,员工可以测试系统并实践客户服务政策。
观察商店的整体交通流量,看看是否需要调整布局。
满足用户需求的最佳方式是通过测试,您永远不会测试太多。

要改善网站用户体验的另一个要素是可用性。在上线之前评估这一点至关重要。了解您的网站对每个人的可用性,包括那些有视力障碍或可能需要使用语音命令的人。如果有人是色盲,您的网站如何显示给他们?对比度是让您的网站可供所有人使用的关键。您可以通过多种方式评估网站的可用性:
启发式评估:专家检查您网站的界面,并报告其与政府可用性建议的一致性。启发式扫描可识别您网站的用户界面中的问题,以便您可以在将访问者赶走之前对其进行修复。
A / B拆分测试:如果您不确定特定功能的用户友好性,请使用两个不同版本的页面进行拆分测试。改变颜色,元素的位置甚至措辞,看看哪个表现最好。
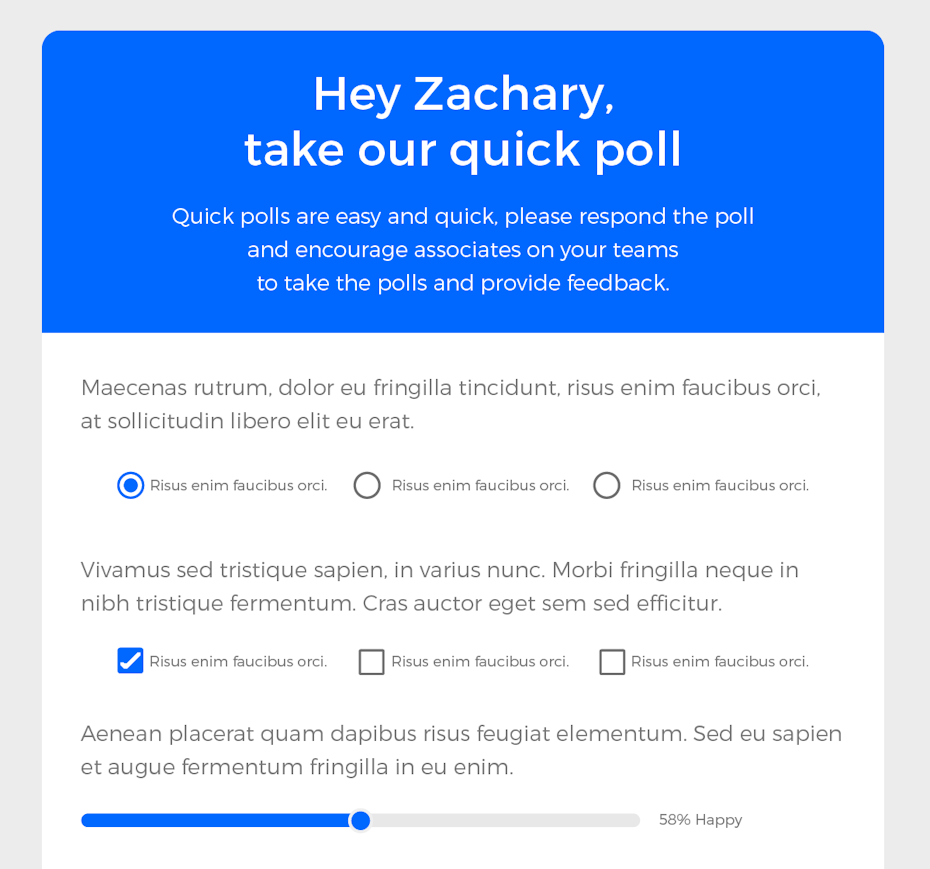
调查问卷:向客户发送有关其体验的调查。他们对您的网站有什么喜欢以及他们讨厌什么?
在上线之前对您的网站进行任何最终调整。随着观众构成的变化或新方法的出现,持续测试您的网站并进行修改也很重要。

即使在您的网站上线或您的商店打开后,也可以从网站访问者那里获得反馈,并对所有组件进行全面测试,以确保UI和UX正常运行。进行民意调查并询问客户他们对您的网站或商店的喜爱和仇恨,并根据需要进行调整。
请注意客户对您网站或商店的可用性的投诉。如果有人进入您的商店并提到由于杂乱而难以到达结账区域,请考虑如何改善这一点。注意客户的意见,并始终如一地增强您的业务使用。
当您的网站上线或您的商店开业时,测试和修复问题不应该是一次性工作,而是您经常在维护任务中执行的操作。
专注于用户体验是一种强有力的方法,可以将客户推向您的业务并保留它们。从他们踏入您的商店或登陆您的网站的那一刻起,消费者就希望获得无缝体验。他们应该知道去哪里以及如何在没有任何重大障碍的情况下完成销售。通过目标受众的眼睛看待您的业务,并根据自己的喜好进行设计。
长沙网站建设
3
s后返回登录3
s后返回登录