时间:2019-08-06
编辑:网站制作公司
1290
0
在他们旅程的某个阶段,几乎每个在线企业家都需要使用登陆页面来宣传他们的产品,捕捉营销线索或启动营销活动。当需要时,开发人员有一个独特的机会来支持他们的客户在设计方面的专业知识。长沙网站制作
正如我们在最近的Web设计和开发博客文章中所了解的那样,“以用户为中心的设计”在制作针对特定目标受众的目标网页时至关重要,开发人员应该考虑客户的客户创建布局和页面功能。
值得庆幸的是,通过周密地使用静态部分,可以在Shopify上构建可自定义的登录页面,可以由客户填充内容。这意味着开发人员可以专注于页面的设计,同时您的客户有权决定哪些产品和副本将出现在目标网页上。
在Shopify上构建登录页面对于需要投资组合网站展示其工作并吸引新客户的任何开发人员也很有用。可以将自定义部分添加到显示案例研究的着陆页,演示过去的项目,并概述您的技能。
在本文中,我将演示如何自定义现有主题并构建客户端可以使用商店内容填充的登录页面模板。我还将向您展示如何使用Liquid标签和部分设置确保目标网页的灵活性,以及在运行广告系列时为您的客户提供最多选项。
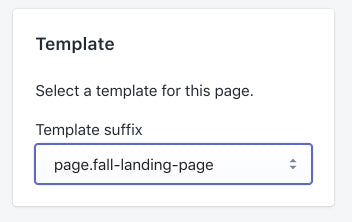
为主题创建登录页面的第一步是为此特定广告系列创建唯一的Liquid模板文件。通过使用替代模板,您可以创建特定的登录页面Liquid文件,客户可以从管理员分配给页面,并从主题编辑器进行自定义。
有两种方法可以实现这一目标。如果我正在使用Slate,我可以手动创建一个新文件,并将现有文件复制并粘贴page.liquid code到此文件中,并将其保存在模板文件夹中。如果我使用管理模板编辑器,我可以添加新模板,编辑器会自动提取默认模板代码。

对于这个例子,我希望我的其他元素出现在我输入到此页面的文本下方,因此任何新的部分都将包含在Liquid对象下面{{ page.content }}。但是,您可以随意尝试页面内容和部分的不同定位,以便为您的客户找到最合适的安排。
注意:如果客户希望托管多个登录页面,则需要为每个登录页面创建不同的页面模板,并具有自己的唯一部分。部分的现有限制是对一个部分进行的更改将影响该部分的所有迭代。这意味着需要创建单独的部分,以避免影响其他版本的一个部分发生更改。
接下来,我们需要确定客户希望在其着陆页上显示的确切内容类型。也许这是一个特定的产品,或者他们想要突出的新系列,或者他们希望引导人们走向的博客文章。
在这个例子中,我将重点关注一个特定的集合,因此我将在此页面中添加一个精选集合部分。几乎所有主题都将在主页上有一个现有的精选集合部分,通常通过主题编辑器访问。
这些现有部分通常是动态部分,允许将它们添加到主页,但也可以将它们作为静态部分添加到其他页面。与片段类似,您可以使用Liquid标签部分在模板文件中包含一个部分。这最常用于页眉和页脚等静态部分,但我们可以使用它们来构建登录页面。
我在这个例子中使用的主题是Narrative,它有一个用于展示特色集合的现有动态部分。一旦我在sections文件夹中找到了这个Liquid文件,我就可以将这段代码复制并粘贴到一个新的部分中并给它一个合适的名字,比如fall-featured-collection.liquid。
现在我可以通过从部分设置中删除预设来将其转换为静态部分。在我的例子中,这是我需要从该部分的底部删除的JSON数组的一部分:
现在可以使用Liquid标签将其添加到我们创建的自定义页面模板中{% section 'fall-featured-collection' %} 。
长沙网站制作
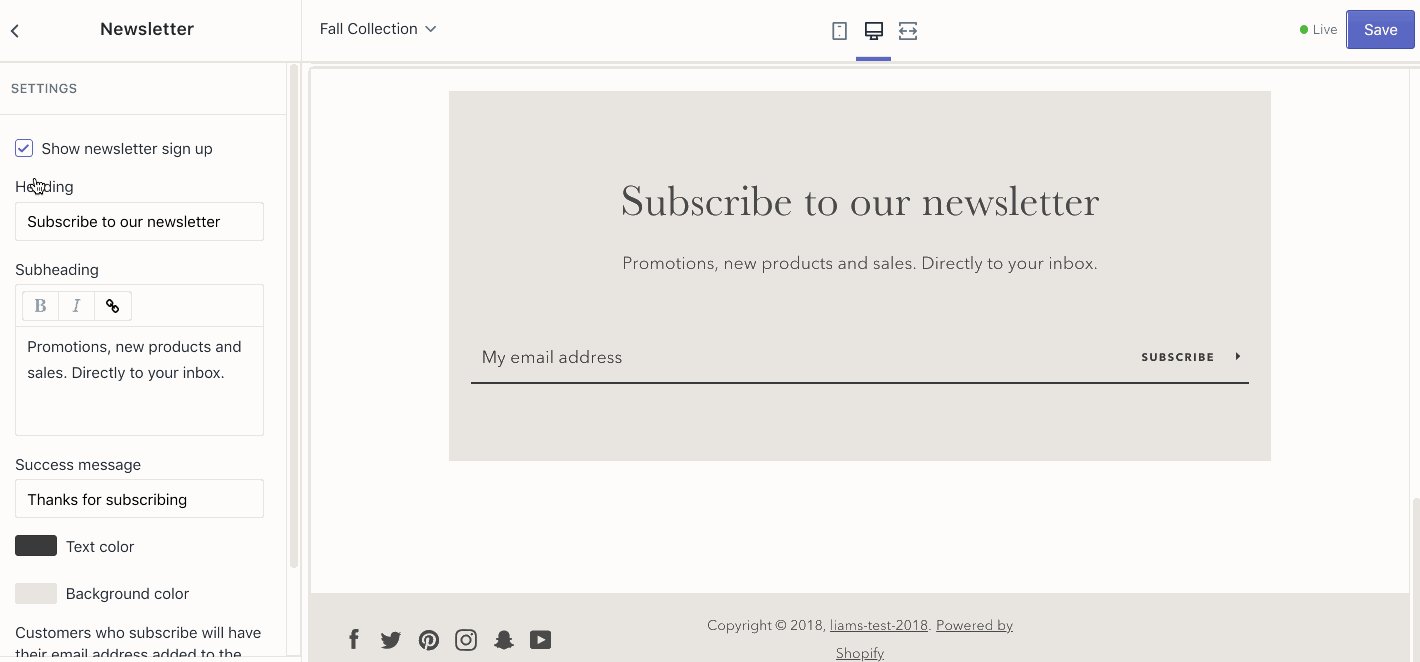
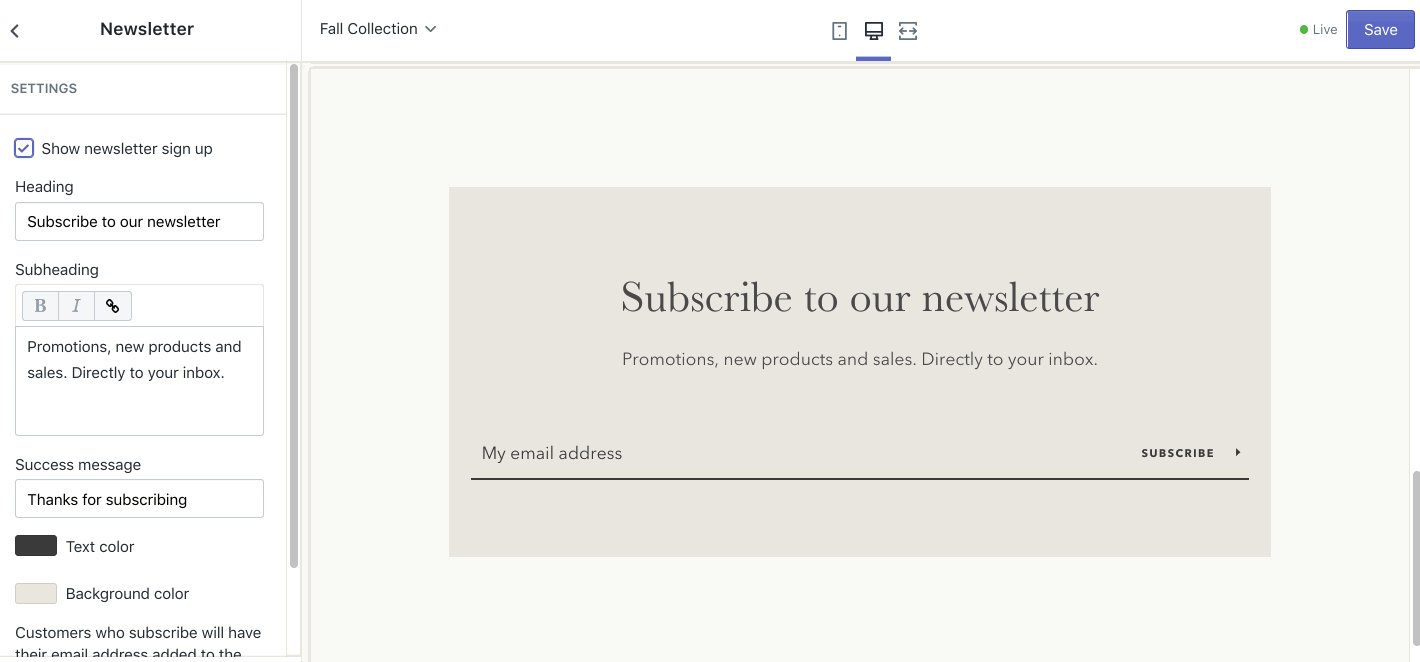
简报注册表通常是目标网页的关键组成部分之一,因为客户可能会将其受众群体带到页面以收集潜在客户。
一旦我们找到了主题的现有简报部分,我们就可以按照将动态部分转换为静态部分的相同过程。我们需要创建一个包含新闻稿部分代码的新部分,然后删除预设,以便它是一个静态部分,可以手动包含在我们的自定义页面模板中。
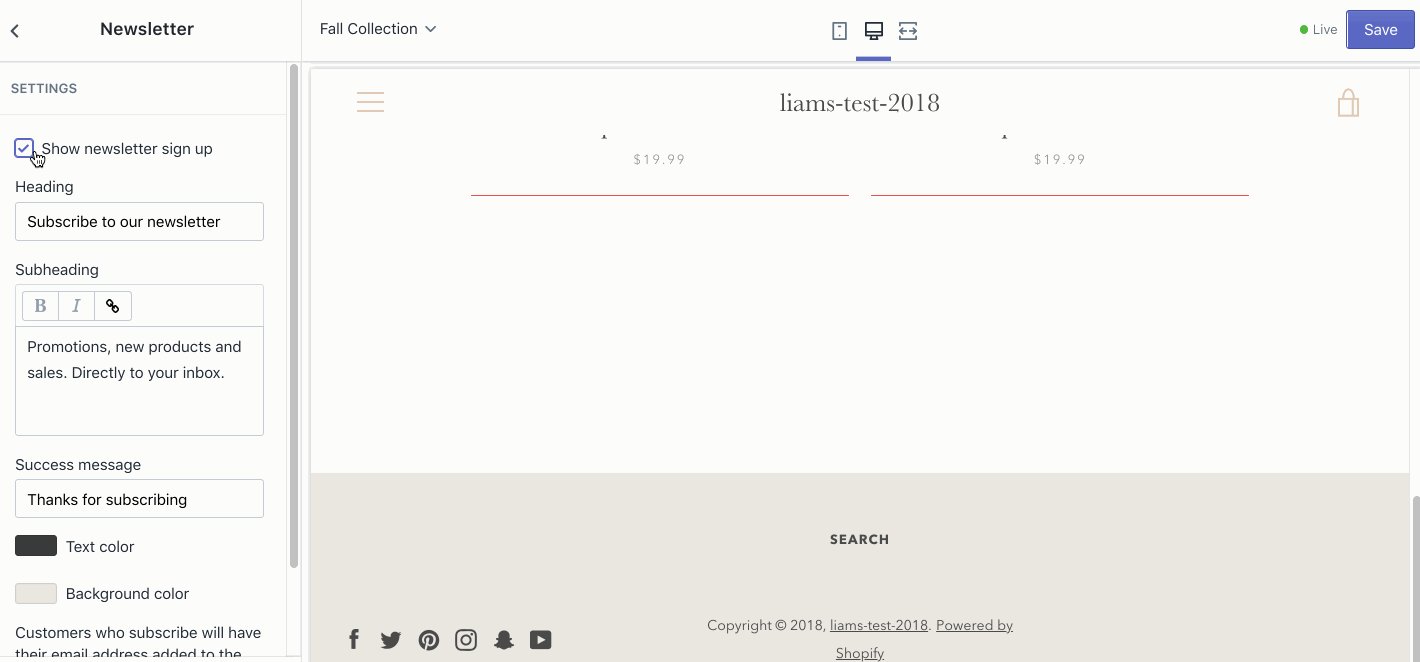
但是,通过简报部分,我们可以添加隐藏或显示简报的选项,让您的客户选择显示此表单。客户可能更愿意关注产品或不同的号召性用语,因此给予此选择可让您的客户自行做出此决定。
通过使用Liquid的控制流标签和部分设置,我们可以创建基于该部分的设置隐藏或显示部分的功能。我们可以创建的规则可能如下所示:
{% if section.settings.show_newsletter == true %}
code for newsletter{% endif %}接下来,我们将在与show_newsletter属性对应的部分设置中创建一个复选框。这将用于从主题编辑器打开和关闭简报部分的可见性:
"type": "checkbox","id": "show_newsletter","label": "Show newsletter sign up","default": true

长沙网站制作
目标网页最常见的功能之一是“号召性用语”按钮,该按钮允许客户吸引访问者参与特定产品,或执行特定活动,如创建帐户或访问内容。
大多数主题通常没有针对号召性用语的特定部分,但可以创建我们自己的自定义部分。我们之前在Web设计和开发博客上探讨过这个问题。
虽然现有主题中可能没有本机支持的号召性用语部分,但在创建按钮时使用按钮的默认类名非常重要,以确保它们在整个主题中的样式一致。
对于这个例子,我正在使用Narrative,而辅助样式按钮适合我正在创建的页面,因此我将btn--secondary在设计该部分时使用该类。您将使用的类或ID可能因主题而异。
在该部分中,我添加了一个商家可以添加文本的标题,位于号召性用语按钮上方。可以在主题编辑器的节设置上指定按钮本身的副本以及按钮链接的位置。当这一切都设置好后,这就是我的号召性用语部分的代码如下所示:
同样,我们将添加允许客户隐藏或显示此部分的部分设置。当商家决定在着陆页上显示哪些重要内容时,这为商家提供了更大的灵活性。
在本节中,我还在按钮上方添加了一个文本字段,以防客户端需要添加一些副本。如果您的号召性用语需要任何其他说明,这将非常有用。
现在我们已经创建了一些静态部分,我们需要将它们包含在之前创建的自定义页面模板中。如前所述,我们使用section标签将这些部分添加到我们的模板中,例如:{% section 'fall-featured-collection' %}。
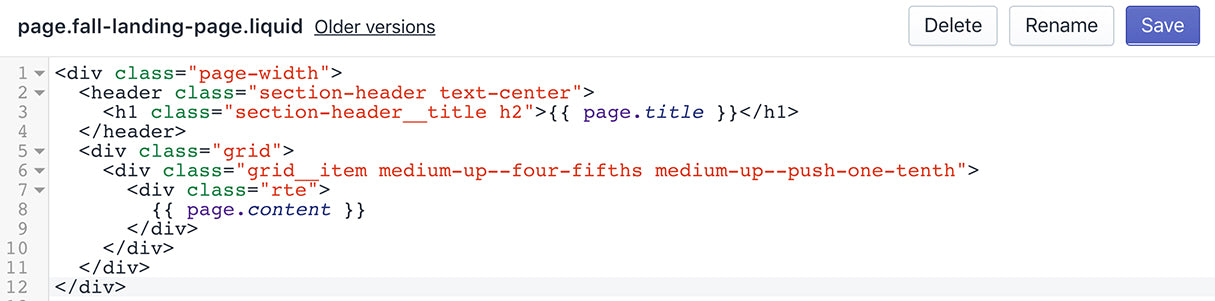
一旦添加了我们创建的三个部分的section标签,page.fall-landing-page.liquid模板将如下所示:
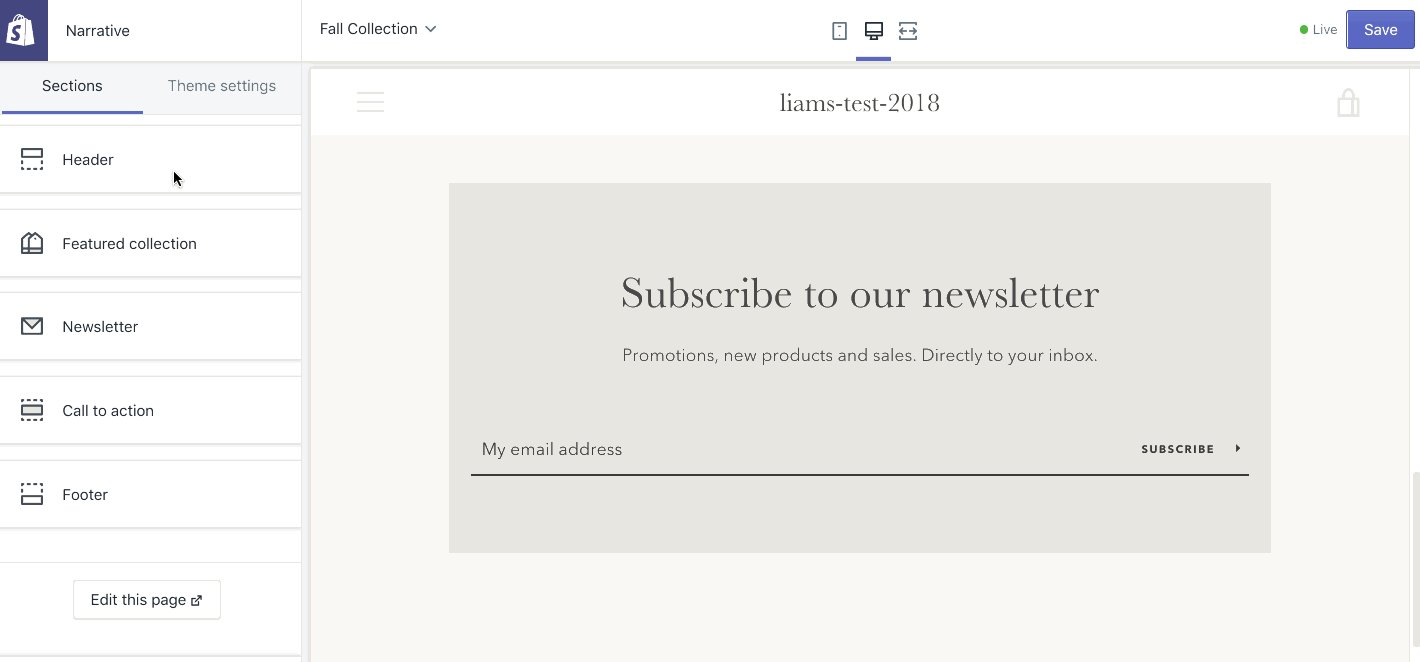
现在,当您的客户创建其着陆页时,他们可以从管理员中选择他们需要的特定着陆模板:

设计登录页面时要考虑的另一个选择是从页面中删除页眉导航和页脚。这减少了访问者拥有的选项数量,并将焦点放在页面内容和号召性用语上。
可以使用Liquid的控制流标签设置条件,以阻止页眉和页脚加载到我们新创建的登录页面上。这还具有提高页面加载速度的额外好处。
对于我们的示例,unless只有当前页面不是着陆页时,我们才能使用标记来包含标题部分。我们会将此条件添加到我们的theme.liquid文件中,其中包含标题部分{% section 'header' %}。
为了达到这个效果,我们设置了一个“unless语句”,它定位于page.liquid模板文件的标题。contains除非页面模板的标题包含“登陆页面”,否则我们可以使用运算符创建加载标题的条件。
设置此代码后,代码如下所示:
{% unless template.suffix contains "landing-page" %}
{% section 'header' %}
{% endunless %}同样,页脚可以包装在同一theme.liquid文件中的“除外语句”中:
{% unless template.suffix contains "landing-page" %}
{% section 'footer' %}
{% endunless %}实施此功能后,标题顶部导航和页脚将不会显示在您的目标网页上,也不会显示在文件名中带有“登录页面”的网页上。然而,页眉和页脚将出现在店面的所有其他页面上。
最后,此登录页面可以填充产品,简报注册表单以及客户导航到主题编辑器时的号召性用语。页面选择器允许用户访问特定登录页面,并编辑与其关联的设置。
在您使用客户端所需的静态部分类型设置目标网页后,他们可以使用他们的馆藏,产品,博客帖子以及他们需要的任何其他内容填充该页面。这种不那么自以为是的方法意味着您的客户可以决定突出显示哪些内容,同时您可以专注于设计视觉上令人愉悦的高转换目标网页。
要了解此目标网页对客户的外观和感受,您可以访问我在此处构建的示例。
您可以随意尝试现有主题的原生部分,或创建具有独特功能和布局的全新部分。可以自定义一些现有的动态部分,使其更适合登陆页面。
正如我们所看到的,通过添加一个显示该部分的选项,客户可以隐藏一个元素,如果它们在目标网页上不需要它。当您的客户启动他们的目标网页时,这种灵活性对您的客户至关重要。
长沙网站制作
3
s后返回登录3
s后返回登录