时间:2019-08-06
编辑:网站制作公司
1001
0
许多产品设计师都知道,优秀的用户体验不仅仅是可用性 - 优秀的用户体验也与产品的外观和感觉有很大关系。当涉及到设计出色的外观和感觉时,没有什么比微交互更有贡献。长沙网页设计
尽管体积小,但微交互具有很强的功能,可以使使用产品的体验更加有效和人性化。在本文中,我们将看看微交互是什么,以及何时应该在设计中使用它们。我们还将查看您每天使用的网站,应用程序和产品中的微交互示例。
微交互包含围绕单个用例的产品时刻。那些微小的瞬间是我们与计算机日常互动的重要组成部分。每次我们登录,设置闹钟或按“赞”按钮,我们都会进行微交互。精心设计的微交互可以使用户的旅程更加顺畅,并使每个步骤更容易。
微交互可以成为沟通品牌的绝佳工具。一些微交互是如此之大,以至于它们成为品牌的标志性时刻 - 品牌属性,提高了采用率和客户忠诚度。Facebook的“喜欢”反应是签名时刻的一个很好的例子。没有这个小功能,很难想象Facebook。这些反应让Facebook脱颖而出 - 每当我们看到拇指向上的图标时,我们都会想到Facebook。

2014年,丹Saffer的出版的书Microinteractions。在本书中,Dan创造了“微交互”一词,并概述了设计它们的模型。该模型包含以下部分:
触发
规则
反馈
模式和循环

触发器是启动微交互的原因。
有两种触发器:
用户启动的触发器。用户动作启动微交互。例如,当用户点击按钮或向语音激活系统说某事时(即,iPhone用户说,“嘿Siri。”)。
系统启动的触发器。当满足某些特定(通常是预定的)条件时,系统可以触发动作。例如,当电子邮件应用程序自动检查用户收件箱中的更新时,会通知用户有关新邮件的信息。
触发器启动一系列事件(也称为规则)。规则定义了响应更改条件而发生的实际操作。
在大多数情况下,规则对用户是不可见的,用户只能通过反馈了解某些事情正在发生。根据产品类型,反馈可以是视觉,音频或触觉。
模式和循环决定了微交互的元规则。当条件发生变化时,微交互会发生什么?
长沙网页设计
通常,微交互在产品设计过程中不会引起很多关注。毕竟,它们只是用户体验的细节。但这些小细节会对产品对用户的印象产生重大影响。正如查尔斯·埃姆斯曾经说过的那样,“细节不是细节。他们制作设计。“
无论您的产品有多少精心设计的功能,有时一个小问题都会导致很多挫败感。在他的书中,Dan Saffer称这样的时刻,“你的鞋子里有一块鹅卵石”,这意味着无论你的鞋子多么漂亮,一块小鹅卵石在穿上它们时都会感到不舒服。
这就是为什么在许多情况下,我们所容忍的产品与我们喜爱的产品之间的差异是我们与之相伴的微交互的质量。把重点放在设计小时刻上是很重要的。
“我们所容忍的产品与我们喜爱的产品之间的区别在于我们与之相伴的微交互的质量。”
系统反馈是我们在考虑微交互时首先想到的领域之一。无论您设计什么产品,都应该始终努力创造直观的设计。微交互可以帮助您实现这一目标 - 他们非常擅长提供反馈以让用户了解情况。
有趣的是,可以将微交互融入用户在开始使用产品时的第一次体验。打开产品可以成为微交互的极好触发器。许多Apple Mac用户都记得它的启动声音。
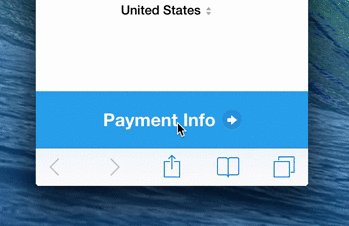
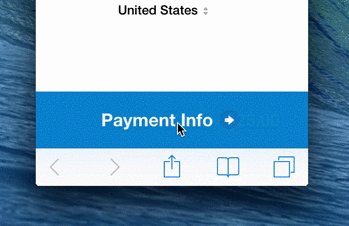
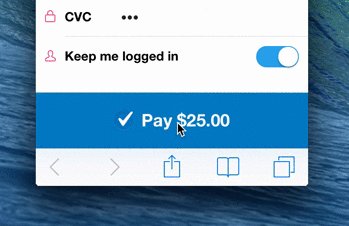
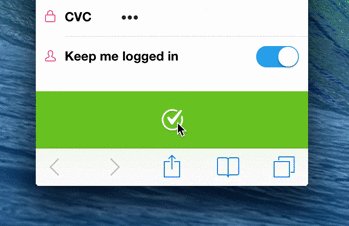
在日常体验中烘焙反馈时,考虑整个用户旅程至关重要。查看用户可能需要反馈以确保安全的地方。例如,如果您设计支付系统,则需要为每笔交易提供出色的反馈。试想一下,如果用户在汇款后没有获得成功的屏幕,会发生什么。

帮助用户处理错误状态是好的,但最好是防止他们首先出错。当我们遵循这种方法时,我们会创建让用户掌控自己体验的产品。
Gmail自动反网络钓鱼过滤器是保护用户数据的微交互的绝佳示例。每当Gmail检测到可能损害用户的内容时,它都会触发一条消息,通知用户有关潜在危险的操作。

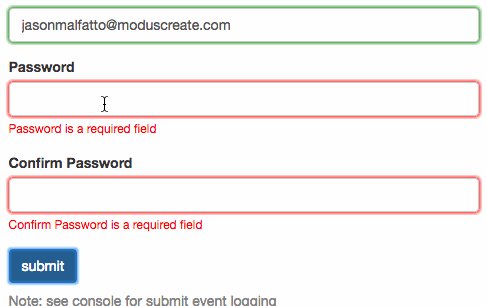
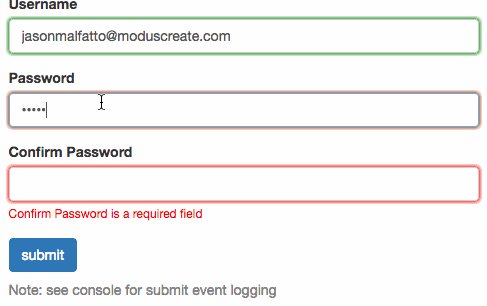
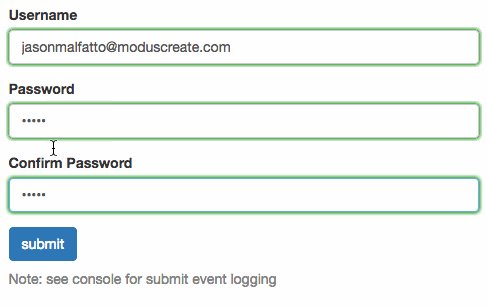
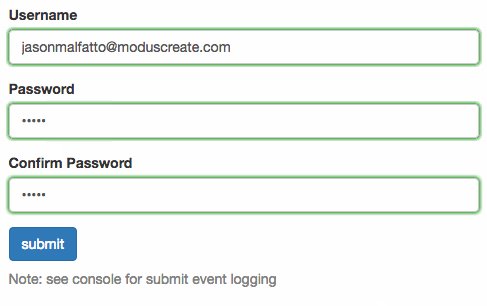
Web和移动表单是许多用户感到沮丧的常见原因。我们以帐户创建过程为例。许多表单要求登录/密码组合。通常,当用户创建此组合并按下“提交”按钮时,他们会收到一条错误消息,指出用户名已存在或密码不符合安全要求(即使先前未指定这些要求)。
内联验证可以帮助用户避免潜在的额外工作。Microinteractions与用户沟通他们的登录名和密码是否满足所有要求。

但是,不只是数字产品可以从错误预防中受益。这种方法在我们使用的其他产品中同样有效。例如,许多现代汽车都具有预碰撞安全技术。最有用的系统之一是盲点监测系统。在驾驶时改变车道是一种潜在的危险操作,导致事故 - 司机可能会错过其他车道的车辆,因为他们处于盲点。
盲点监控系统充当助手 - 它监控盲区并警告驾驶员在更换车道时发生碰撞的危险。大多数此类系统将音频反馈(嘟嘟声)与左后视镜或右后视镜上的视觉指示配对。通过这样做,系统可以防止用户发生错误。
交互成本的概念在人机交互中起着至关重要的作用。NNGroup将交互成本定义为用户必须投入与产品交互以实现其目标的精神和物理努力的总和。交互成本是可用性的直接衡量标准 - 用户投入交互所需的工作量越少,产品的可用性就越好。
这就是为什么这么多设计师努力创造无缝互动的原因。无缝交互是不需要太多努力的交互。微交互可以帮助我们创建无缝体验。
以下是许多现代移动应用中可以找到的无缝交互的几个示例:
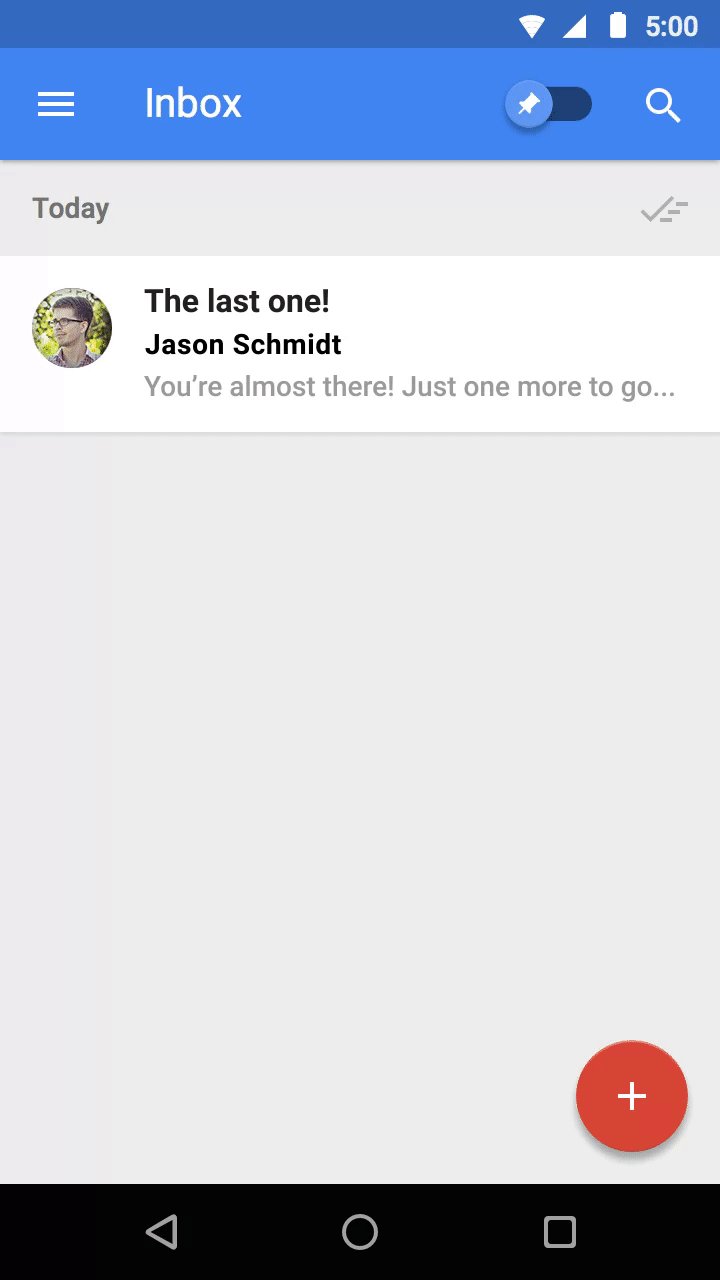
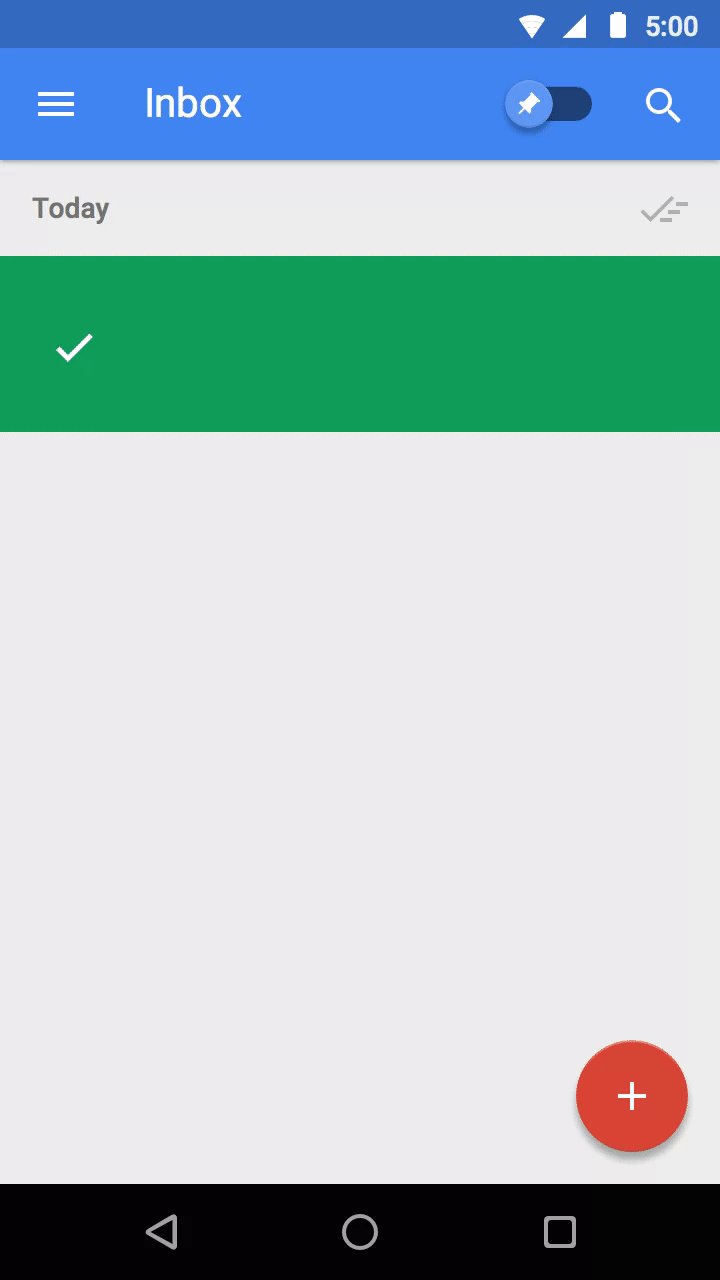
滑动动作。滑动操作可消除点击并帮助用户快速浏览不同的选项。

拉动刷新。拉动刷新是用户触发的微交互的一个很好的例子。Pull to refresh允许用户下拉对象列表以检索更多数据。最初由Loren Brichter为Tweetie应用程序创建,这个简单的手势很快被成千上万的应用程序采用,因为它使数据更新的体验非常顺利。

最佳体验是使用有关用户的所有可用信息来提供有价值的解决方案。您几乎总能了解您的用户,无论是当前的位置,环境,一天中的时间等等。使用此信息为用户提供价值至关重要。
“最好的体验是使用有关用户的所有可用信息来提供有价值的解决方案。”
我们以Apple Maps为例。Apple Maps使用有关用户当前位置的信息来提供有关方向的宝贵见解。最棒的是,应用程序会自动执行此操作 - 它会收集有关用户的信息并使用它来预测他们前进的方向。例如,如果您每天下午6点左右离开办公室并步行到您的车,那么您会有一个通知,如下所示。这是系统触发的微交互的一个很好的例子。

与之前的案例类似,微交互不仅限于网站和移动应用程序。可以找到使用用户上下文的产品的优秀示例。
考虑下面的Nest示例。每次用户经过时,Nest都会打开屏幕以显示当前温度,从而防止用户需要手动点击设备。

将情感融入您的设计可以在人与计算机之间创建更好的连接。令人愉悦的小时刻可以成为精湛工艺的绝佳标志。
当涉及到可以将人性融入互动的地方时,请从动画反馈等基本内容开始。在下面的示例中考虑Twitter的动画反馈。当用户点击“喜欢”图标时,Twitter会短暂地激活心脏。这是一种鼓励喜欢的简单而有效的方式。

当您在用户旅程中找到用户实现重要目标或完成重要任务的时刻时,可以获得更好的结果。您可以使用微交互来强化这些时刻。通过这样做,你将创造一种伟大成就的感觉,让这一刻变得非常特别。

同样,微交互不仅限于网络和移动体验。它们可以在我们使用的所有产品中烘焙。例如,福特找到了一种非常有趣的方式来展示驾驶混合动力汽车的效率。与许多其他混合动力汽车类似,福特Fusion具有显示生态分数的效率等级。但他们决定使用树叶,而不是按比例增加百分比。当他们以生态方式开车时,司机会看到更多的树叶。结果,许多人非常依赖叶子,并尽可能地增长。人们如此依赖这种体验这一事实证明了伟大的设计可以改变用户的生活。

如果您计划设计微交互,您需要记住一些事项。
微交互并不是您在现有体验之上添加的好东西。它们是产品设计的基本要素,应该从一开始就在设计中烘焙。
以下是一些简单的技巧,可以帮助您在设计过程中烘焙微交互:
不要仅限于为设计师创建微交互。参与产品创建和关注产品的每个人都可以提出很好的解决方案。给他们这个机会。
准备回去重新思考你的经历。不要停止迭代并尝试在微小元素的不同部分上使用不同的方法。
有时候,设计决策在概念上可能并不坏,但是当你从中构建一个真实的应用程序时,很明显它们根本不能很好地协同工作。结果,体验变得非常糟糕。
这就是为什么看整体产品很重要,而不仅仅是体验的不同部分。当您设计单独的零件时,您可能会创建零碎的体验。在这样的经历中,微交互可能弊大于利。请记住,所有小细节应该结合在一起,以创建一个整体的用户体验。
长沙网页设计
创造一个长寿的微交互是非常具有挑战性的。您不仅需要分析人们如何使用您的产品,还要分析他们如何使用您的产品。对设计元素的反应完全与情绪有关,因此如果用户对您的产品有负面情绪,那么这是一个明确的迹象,表明您必须重新设计一些元素。第一次看起来有趣的事情可能会在一段时间后变得有压力。
每次评估个人微观时刻时,请将自己置于用户的角度,并提出以下问题:
当用户看到这种动画效果/听到这种声音数千次后会发生什么?
他们还会像第一次那样享受它吗?
以下是两条永恒的规则:
不要从零开始。使用您有关目标受众的信息为他们创建最有效的解决方案。
遵循KISS原则(保持简单,愚蠢!)。避免过度设计微交互。始终尽量使其尽可能简单。
神奇的是细节。我们使用产品的整体体验是时刻和细节的总和,无论大小。细节有能力将优质产品转变为优质产品。人们注意到对细节的关注,这让他们爱上了体验,因为他们知道设计背后的人真正关心。
长沙网页设计
3
s后返回登录3
s后返回登录