时间:2019-08-06
编辑:网站制作公司
901
0
在过去的几年里,可访问性已经走过了漫长的道路。它曾经是一个专注于残障人士的利基学科,但最近这种关注已转向包容性设计,并且理解网站和应用程序需要为所有人工作,无论残疾,使用的硬件或软件,还是互联网速度。
“如果你明天醒来知道你会有一定程度的感官,认知或身体损伤,你会对你目前正在研究的产品或服务做些什么?” Bermon Painter问道,创新和EY波浪空间战略领先。“通常,我们选择为具有强大读写能力,完美视力和听力以及能够毫无问题地使用触摸设备或鼠标的虚构人员构建产品和服务。很少有人喜欢这样。我们不是建立令人沮丧和排斥的经过深思熟虑的解决方案,而是要消除那些为所有人提供包容性的障碍。“
我们不是建立令人沮丧和排斥的经过深思熟虑的解决方案,而是要消除那些为所有人提供包容性的障碍。
您可以采取许多简单的方法来改善客户网站的可用性和可访问性。例如,交互设计师Marie van Driessche建议使用更多的对比来使文本可读,考虑色盲的人,使用语义HTML和ARIA属性,并避免编写复杂的文本。与此同时,Bermon Painter建议只删除outline: none你的CSS,因为当你隐藏轮廓时,用键盘导航的人将无法看到当前哪个元素具有焦点。
为了纪念全球无障碍通知日,我们向几位可访问性倡导者询问了一些您可能没有想过的实用技巧,以帮助您构建更易于访问和包容的网站和应用。
如果您只知道关于Web可访问性的一件事,那么可能包含带图像的alt属性。但哈佛图书馆用户体验和数字可访问性负责人Amy Deschenes警告说,在您的网站上为每个图像文件添加替代文字实际上可能会使您的网站难以使用。
“为您网站上的每个图片文件添加替代文字实际上可能会使您的网站难以使用。”
“只有在图片为您的网页增值时才包含替代文字,”她建议道。“当图像装饰时,避免包括替代文字。在这些情况下,请使用空的alt属性(alt=“ ”)。装饰图像不提供额外的信息或含义。它们还会增加认知负荷。如果您不确定图像是否具有装饰性,请查看此alt属性决策树。“
艾米还指出,有意义的图形的图像替代品很重要。屏幕阅读器用户必须对您网站上的所有内容拥有公平的体验。简要描述提供了这些用户无法获得的含义。屏幕阅读器让用户知道他们何时遇到图像,因此请避免在替换文字中使用“图片...”或“图片...”等字词。
查看国家海洋和大气管理局网站,了解替代文字的绝佳示例。

除了图像,使其他图形元素可访问也很重要。例如,如果您的网站使用具有非常微妙(低)对比度的图标或信息图表,那么一大群有视觉障碍的人将难以察觉它们,战略性用户体验机构Nomensa的可访问性主管Alastair Campbell警告说。
“例如,如果您的网站使用的图标或信息图表具有非常微妙(低)的对比度,那么一大群有视力障碍的人将难以察觉它们。”
“有一个新的指导方针 - 截至去年夏天 - 旨在解决这种需求,称为'非文本对比',”他解释道。“它侧重于表单控件,例如输入和复选框,以及人们需要理解的图形。例如,需要看到没有文字的图标,而如果它有文字标签,则图标是补充的。“
所需的对比度水平设置为3:1比例(与大文本相同),因此应与背景颜色相比测试输入边框或菜单图标(无文本)等方面。
Alastair建议使用滴眼式工具进行测试,因为它们可以灵活地检查页面上的任何颜色。
有关非文本对比的更多信息,请阅读W3C的成功标准文档。

高级前端开发人员Hidde De Vries解释说,屏幕阅读器等辅助技术的用户可以将他们的软件读出一个完整的网页。
“这开箱即用,因为软件只是利用页面上的内容,”他说。“为了防止用户必须收听所有页面以便找到所需的信息,屏幕阅读器提供了快捷方式,允许用户按照内容类型(如表单,表格,标题和链接)进行浏览。例如,用户可以请求听取页面上的所有标题,然后导航到其中一个标题。“
Hidde建议,作为开发人员,我们可以通过确保页面上的所有内容都具有唯一的脱离上下文的可访问名称来改善体验。浏览器从标签元素<legend>(如(表单),<label>(表单字段)和<caption>(表))派生可访问的名称。标题和链接也有名称:通常是它们的内容(另请参阅“ 可访问的名称和描述计算”规范)。
“我们可以通过确保页面上的所有内容都具有独特的可访问名称来改善体验。”
“两个名为'阅读更多'的链接没有比关于'关于爱丽丝'和'关于鲍勃'的链接更有用,”希德德建议道。“总结其章节的标题比模糊营销的标题更有用。我的提示:当您使用任何这些元素时,请确保它具有可用的可访问名称。“
长沙做网站
设计师和开发人员都需要考虑他们内容的层次结构,Tiffany Tse是Shopify开发人员工具和教育团队的倡导者。
“当您使用语义标记构建网页时,使用适当的语义HTML元素对于浏览器和用户都很重要,”她解释道。“浏览器,屏幕阅读器和许多其他用户代理使用标记来解释内容及其预期目的。”
一种h1可能是主要的网页标题,随后是一个h2内容的每个主要分节标题。如果有任何子小节,那些将以h3标题为特征:
<h1>Primary heading</h1> <!-- … --> <h2>Sub-section</h2> <!-- … --> <h3>Sub-sub-section</h3> <!-- … --> <h2>Sub-section</h2> <!-- … -->
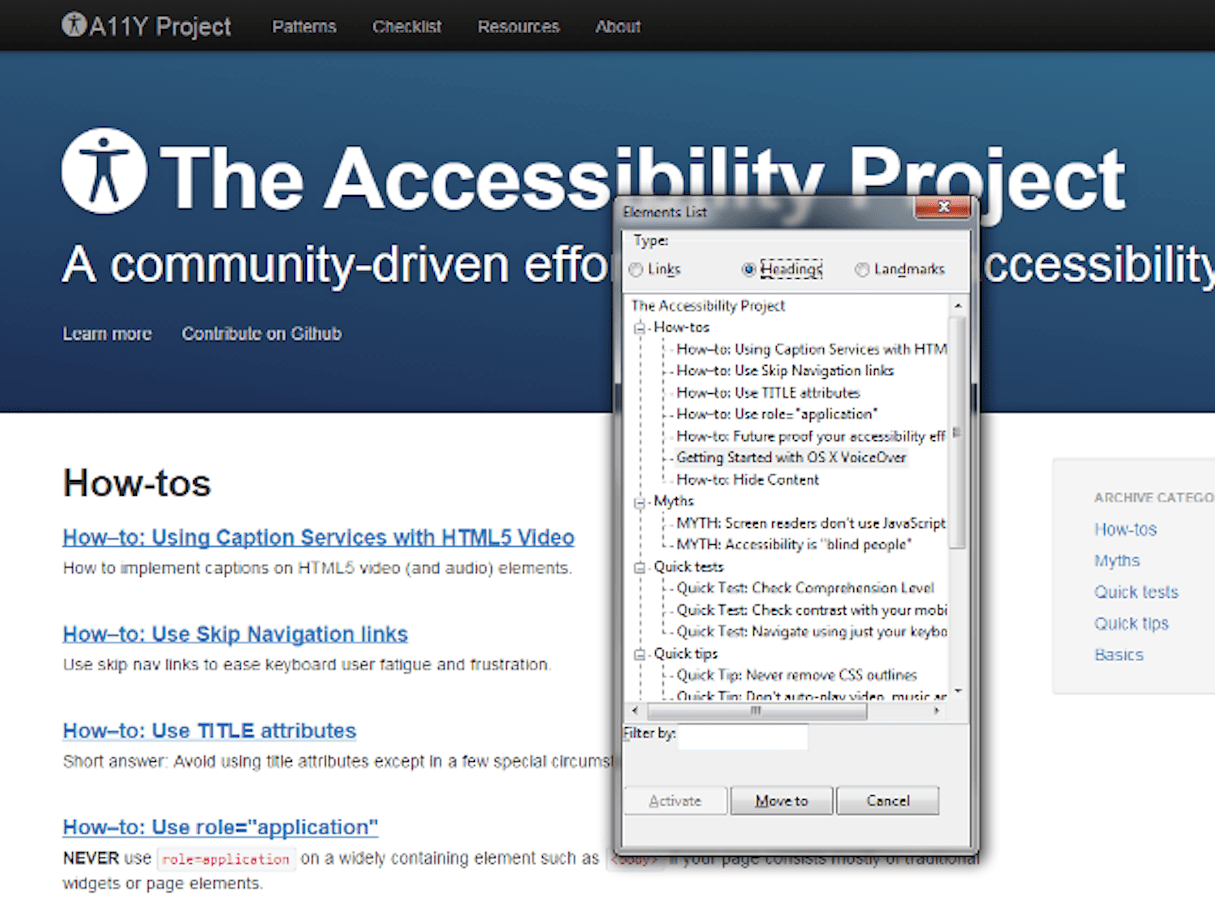
与有视力的用户扫描具有标题的内容的方式相同,适当的标题标记允许屏幕阅读器执行相同的操作。这是屏幕阅读器NVDA中标题列表的图片,它允许用户扫描页面上的标题元素:

此外,蒂芙尼经常会看到不包含标题的导航,过滤器或菜单。
她建议说:“即使看不见的用户看不到它们也很重要。” “您可以使用visuallyhiddenCSS类隐藏为屏幕阅读器添加的标题。”
<style>
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
white-space: nowrap;
width: 1px;
}
</style>
<h2 class="visuallyhidden">Main Navigation</h2>
<!-- navigation menu -->
<h2 class="visuallyhidden">Secondary Navigation</h2>
<!-- secondary navigation menu -->聋人互动设计师和无障碍顾问Marie van Driessche指出,聋人是最隐形的残疾人之一。
“世界依靠声音和声音交流,”她解释道。“我经常偶然发现有强制性电话号码的表格。我被不同类型的公司,医生,议会等召集了100次。请考虑一个评论领域,然后我可以让你知道我是聋人并且打电话给我将无法工作。并且不要提供电话号码作为唯一的联系方式。还提供电子邮件,WhatsApp或聊天。“
Marie还建议提供播客的录像,视频中的字幕以及易于阅读的内容。
“有很多语言前的聋人只签署('说')手语,”她警告说。“他们不会说他们国家的主要语言。这意味着,如果您的观众中的某个成员听不到,那么这并不意味着他们可以阅读。如果您是一个大型组织,请提供手语视频。如果你不这样做,你会错过一个观众。“
长沙做网站
认知障碍涵盖广泛的个人用户需求,包括但不限于有限的理解和解决问题的技能,对认知超负荷的低容忍度和阅读困难。在谈到基于网络的内容的设计和布局时,英国科技慈善机构Abilitynet的可访问性和可用性顾问Tzveta Dinova 建议遵循一些准则,以确保更多用户可以访问您的信息:
保持文字简洁明了:每个段落的一个要点,避免文本块,尽可能使用项目符号。
始终将文本对齐到左侧:避免对齐文本,这会产生不均匀的字母间距。
使用无衬线字体:它们更容易被感知,并且在非常小和非常大的点尺寸中也同样易读; 避免使用下划线和斜体文本,以及使用所有大写字母。
包含带有文本的图像:使用简单的图表和图标来说明要点。
考虑颜色对比:您的用户可能正在通过滤镜查看您的内容。
避免感官压倒性的:不要误用过多的颜色 - 记住少即是多。
“遵循这些基本提示将确保更广泛的认知障碍用户发现您的内容设计更容易与之互动,因此更有可能成为或留下您的客户,”Tzveta解释说。
对于认知可及性工作,您还可以使用感官设计师Alastair Somerville设计的基本检查表。他称之为PIA-Perceivable,Intelligible和Actionable。
“如果设计无法满足PIA的所有三个方面,那么它将失败,”Alastair警告说。“所有三个或其他。它可能看起来很痛苦,但它必不可少。“
实际上,PIA是对页面设计和UI中已建立的规则的检查,并检查内容设计和用户中心设计中的一些更广泛的UX问题。
考虑感官障碍和“阅读”网页的不同方式
考虑认知障碍以及设计元素如何削弱“阅读”
从阅读障碍和学习障碍的角度考虑语言使用和内容设计
考虑心理模型和神经多样性
首先考虑用户意图:不要添加使用户旅程复杂化的元素
考虑“行动呼吁”并提供清晰度以使用户能够满足他们的意图
还可以查看W3C认知和学习障碍可访问性工作组在GitHub上推荐的不断增长的技术列表。
包容性设计原则,通过制定利奥尼·沃森,亨尼天鹅,伊恩Pouncey和海顿皮克林,是关于人与永久的,暂时的,情境,或改变残疾人的需要设计。
它们也可以应用于语音体验。“并非所有人都能在所有时间内轻松地进行对话,” LéonieWatson解释说,他是辅助工程师,现在是以包容性为中心的咨询公司TetraLogical的主管。“有些人听力有困难,有些人难以表达复杂的语音命令,有些人会因环境中发生的事情而分心,而我们大多数人只能记住一些没有视觉线索的事情来提醒我们。”
Léonie建议以下原则:
提供可比较的体验:使用平台功能将文本和视觉效果作为对话的替代方案
考虑情况:设计语音接口以适应他们将要使用的情况,并考虑噪声和分心等环境因素
保持一致:使用熟悉的唤醒词和调用,并使用与现实一致的会话模式
控制:不要强迫对话流,让人们以适合他们需要的方式指导语音交互
提供选择:提供可管理的选择,记住在没有视觉帮助的情况下,可以减少回忆多个选择的能力
确定内容的优先级:对于多用途语音界面,首先提供最可能的选项,然后提供备选方案
增加价值:考虑使语音交互更有意义,更有帮助,更愉快的方法
“人们很容易认为设计对话很容易,因为人类一直在互相交谈,”Léonie说。“技术的局限性,以及人类对话比简单的单词交换更多的事实,意味着包容性设计的原则在语音接口时代仍然具有相关性。”
设计和开发咨询思想机构的设计师Eric Bailey建议尽早和经常让残疾人参与您的决策过程。
埃里克说:“如果你不能这样做,你可能想要开始询问阻止你这样做的原因,以及你能做些什么。” “这样做将为设计创造一个更公平和相互的框架。为免我们忘记:没有我们,我们就没有任何关系。“
Liz认为,在Empathy Reifies Disifications Distigmas中,设计师经常依赖同理心来设计残疾,而不了解他们良好意图的隐含偏见和长期后果,并提出了一种新的设计模式,这种模式可以突显残疾人的专业知识。
“Liz讨论了病态利他主义的问题 - 善意的努力实际上伤害了他们打算帮助的人。引用Liz,这个过程将残疾人变成了一个“项目或主题”,作为感知利他主义的象征。“
“病态利他主义将残疾人变成'项目或主题',作为感知利他主义的象征。”
Eric解释说,Liz说明了同理心的事情,以及由于不熟悉残疾现实而做出的假设如何将设计师置于设计意图服务的人之前,并且实际上可能在过程中审查接收者。
Shopify的前端开发人员Jennifer Taylor强调了在各种设备,浏览器和辅助技术上测试工作的重要性。她建议以下方法开始在您的工作流程中构建包容性测试习惯:
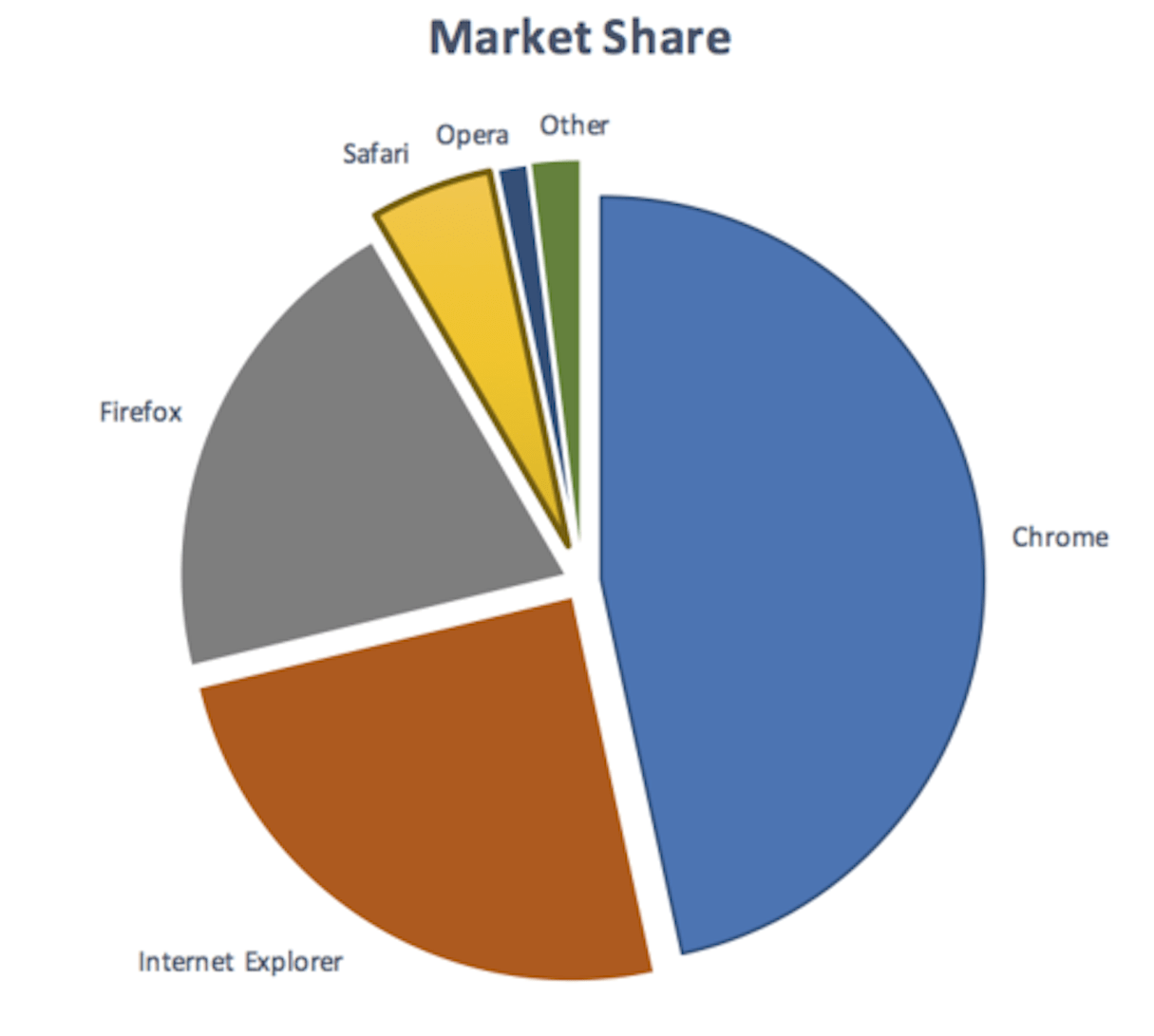
并非所有浏览器都支持相同的功能或行为相同,因此在各种浏览器客户端上测试您的网站或应用程序非常重要。在北美,这通常包括谷歌浏览器,Safari,Firefox,Microsoft Edge和Internet Explorer。但是,如果您要为国际受众群体构建,此列表可能还包括UC浏览器和Opera。研究哪些浏览器 最常用于您的用户所在的国家/地区,并定期测试您的工作。
构建包容性站点或应用程序的一部分包括考虑较慢的网络速度并尊重移动用户的数据和电池电量。通过在开发人员工具中限制网络速度来测试不同网络速度的网站(Chrome和Firefox都具有此功能)。您还可以使用Google的PageSpeed Insights和Lighthouse审核工具等(免费)工具来衡量您的效果,并确定您的网络应用的元素,这些元素可能会对旧设备和较慢的连接造成问题。
“构建包容性网站或应用程序的一部分包括考虑较慢的网络速度并尊重移动用户的数据和电池电量。”
虽然一开始可能会令人生畏,但使用各种辅助技术测试您的网站非常重要。幸运的是,WebAim发布了一个很棒的“入门”指南,用于使用VoiceOver(内置于所有Mac计算机,iPhone和iPad中的屏幕阅读器)和非可视桌面访问(NVDA)(可用于Microsoft的免费开源屏幕阅读器)进行测试。 Windows操作系统)。您还可以通过确保仅通过键盘访问网站上的所有内容和功能来考虑不同类型的已修改硬件。
目前在Elsevier担任软件工程师的Seren Davies建议通过加载第三方样式表来测试您的网站。
“这不是你通常会想到的测试,可能会说这不是你的责任,但我觉得这很重要,”她解释道。“像我这样的人加载自己的样式表,使网站更容易使用。我们希望确保每个人都可以访问我们的内容。“
Seren通常会加载自己的阅读障碍字体,因此她可以更好地阅读内容。但是,它通常会破坏布局和文本重叠或耗尽其“区域”。因此,阅读可能变得更具挑战性。
“其他人可能会改变颜色,因此对比度足够高,或增加字体大小,以便他们可以看到页面上的所有文字,”Seren指出。“通过测试,我们可以看到什么打破并进行修改以修复它,例如使用em / rem进行字体处理,因此我们的布局非常灵活,可以处理各种字体和字体大小。”

可访问性代表每个人 - 考虑盲人用户,聋人用户或有认知障碍的用户,如果可以,从一开始就让残障人士参与进来。然后在各种条件下进行各种可用性测试。
至关重要的是,在一个移动优先的世界中,每个人都暂时或在情境上受到损害并且计算在“边缘”,无论我们是在外面使用你的手机还是阳光照在屏幕上(这与某人的体验非常相似)视力障碍),在上下班时试图观看视频,或在照看婴儿时单手执行大部分任务。
因此,记住这一点并随着时间的推移做出微小的改变和调整将对更多的人产生积极影响。
长沙做网站
3
s后返回登录3
s后返回登录