时间:2019-08-06
编辑:网站制作公司
945
0
作为一个喜欢做饭的人,没有什么比在厨房里从头开始捣碎的东西更令人满意了。无论是DIY意大利面酱还是自制意大利面,制作完全独特的东西总会留下成就感。长沙网站制作
但是,尽管我喜欢自制烹饪,但我会第一个承认它很少实用。每当他们想要烤面包时,没有人会自己烤面包,或者每当他们渴望筹码时都会掀起他们自己的签名萨尔萨舞。我们只是从商店里买到这些现成的食材 - 毕竟,有人已经为我们完成了这项工作。
这种精神是UI模式的本质,或者是大多数网站常见的基本界面元素。UI模式是日常设计问题的经过验证的解决方案,例如“如何设计用户友好的表单字段?” 或者“精心设计的进度条看起来像什么?”。您可以简单地将UI模式用作启动板,而不是从头开始设计自己的组件。
UI模式有助于加快设计和开发过程,并且通常也更加用户友好。我们立即识别并理解UI模式,消除了用户绊倒设计师更具“创造性”解决方案的风险。
“我们立即认识并理解用户界面模式,消除了用户绊倒设计师更具”创造性“解决方案的风险。”
虽然它们几乎用于阳光下的每一种数字体验,但UI模式对电子商务网站设计者尤其有益。这部分是因为大多数零售行业的电子商务体验(大致)相同,并且因为在线购物本质上是基于流程的 - UI模式提供的基本元素几乎占典型电子商务网站的90%。
我收集了应该在每个设计师工具箱中的一些UI模式,并向我工作的电子商务设计机构的一些UI专家询问,以便为我选择他们喜欢的模式库。
以下是电子商务网站常见的12种UI模式,您可以在其中找到它们。
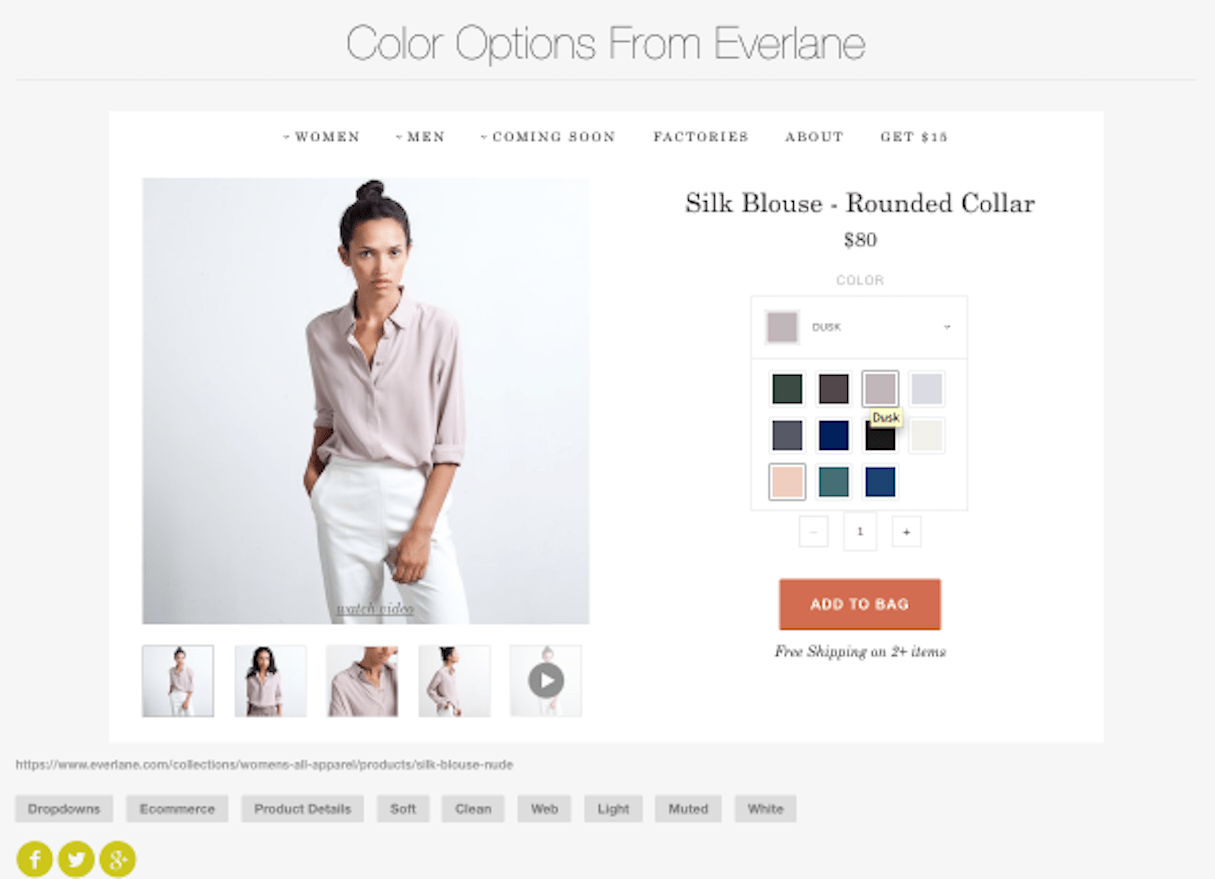
作为每种电子商务体验的基石,产品页面是UI模式参考的绝佳候选者。
UI-Patterns是更大和更常见的UI模式库之一,有很多不同的产品页面模式可供选择- 从优衣库等企业到小型零售商。如果您对普遍的共识感兴趣,它的社区功能也可以让设计师对模式进行投票和下调。

其中一个可能与你想要的风格相匹配 - 你可能想要从头开始设计的唯一一次是你是在销售极少量的产品,甚至只是一个。如果您仍然包含所有必要的产品信息,那么采用更具创造性的方法可以使整体体验受益。
如果您的数字产品伴随着实体店,那么在您的网站上设置商店定位器是必须的。我绝对建议他们也依赖于UI模式 - 他们设计起来可能很棘手(特别是如果你正在整合地图),而且效率低下和用户痛点很容易陷入困境。
Map UI Patterns是一个很好的资源,它是一个专门用于所有基于地理的UI模式的恰当命名的站点。他们的商店定位器故障和UI模式只是划伤了他们广泛的库的表面。
看起来很简单,但是你会惊讶于有多少电子商务网站设计师弄错了。调色板不仅仅是将十六进制代码投入基本方块 - 需要有一个附带的下拉菜单,一个连接的照片库,以及某些方式显示某些颜色是否不可用,仅举几例。
那里有大量的调色板UI模式 - 我真的很喜欢Pattern Tap上的那个。Pattern Tap拥有庞大的模式库,但不像其他站点那样深入研究分析。尽管如此,它的大小使它成为一个值得停下来的灵感。

另一个重要的电子商务组件可能难以实现 - 您需要考虑评级,用户名,“验证购买”指标和文本显示,这些显示足够灵活,可用于两个单词评论和两千字单词。
你可以在我刚才提到的几乎所有图书馆中找到一个推荐模式,但如果你想要更深入的潜水,我会推荐Baymard Institute的选择。他们有超过五十种不同的推荐模式,所有这些模式都由用户群评定。
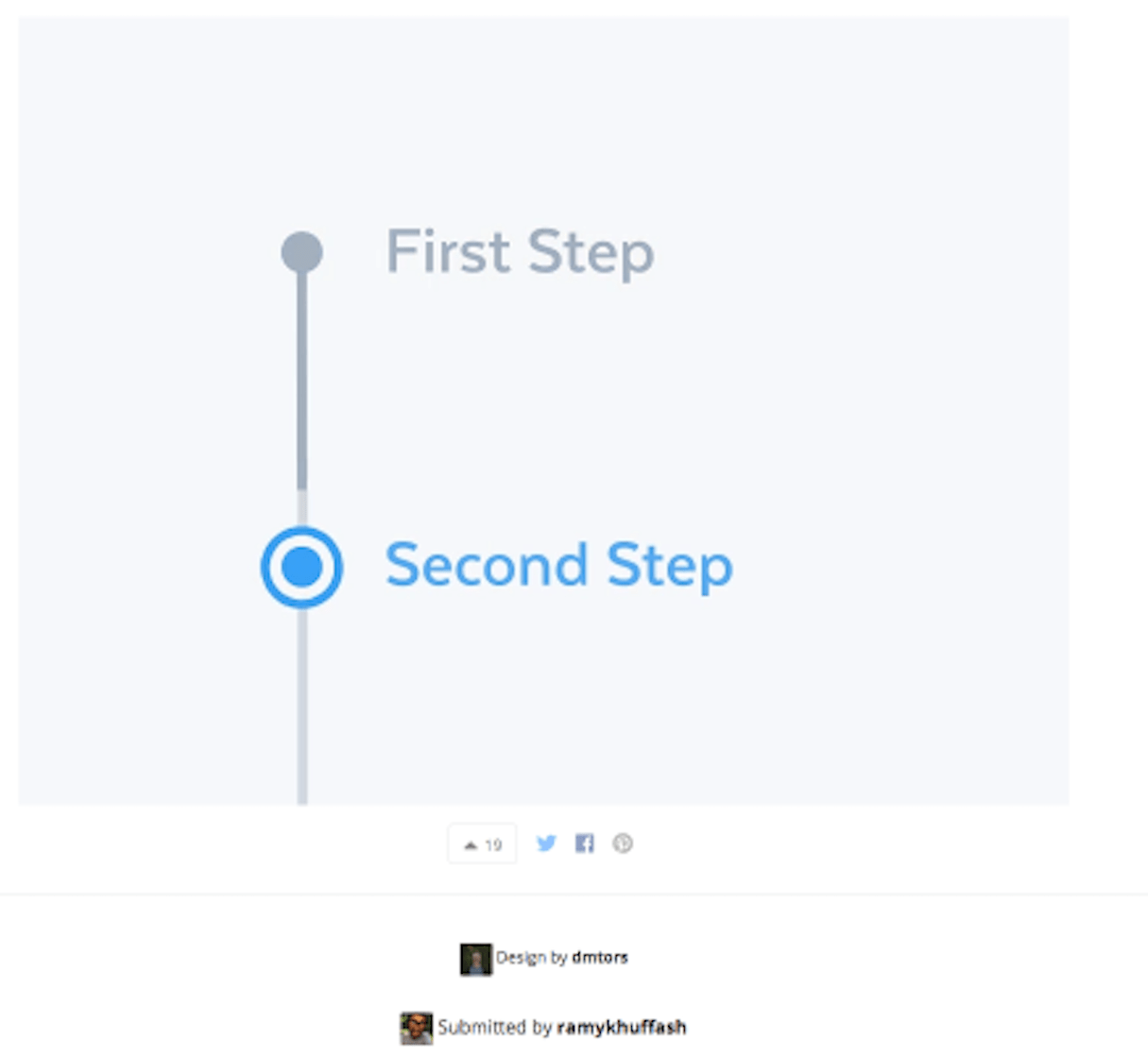
将结帐流程拆分为多个易消化的块是电子商务网站设计中的常见做法。但要成功实现这一点,没有用户的挫败感或困惑,您需要某种指标来确定买方在结账过程中的位置。
这通常通过进度表,简单的“剩余步骤”指示器或有时两者的混合来完成。这是一个相当简单的UI模式,你可以随意享受一些乐趣。查看UI Movement的选择,了解比典型绿色栏更独特的内容。

如果您的客户的在线商店没有用户友好的机制来支持它,那么投资高分辨率产品照片是没有意义的。你会使用弹出窗口吗?一个简单的缩放覆盖?如果我想在放大时切换图像怎么办?
这些是您在制作图像缩放功能时需要回答的问题。我在这里进行双重浸渍,但UI-Patterns再次成为此组件的最佳来源 - 它包含所有不同类型产品的示例。
长沙网站制作
大多数电子商务网站和在线商店都有,产品比较功能的范围从简单的简单表到高度健壮的交互式模块。如果您要使用后者,可以查看Dribble上的模式。
Dribble有一个坚实的选择,但它没有超级组织,不提供深入的分析。我搜索“比较”来得到这些,虽然有一些很棒的产品比较器,但也有一些噪音要排序。
您可能还喜欢: 在Shopify上构建表单:如何使用Liquid为Shopify主题构建健壮的表单。
虽然它不仅仅是电子商务网站所独有,但许多人都会为其产品图片提供某种类型的图库或幻灯片。这种模式的另一个重要资源是UI Garage,这是一个涵盖了很多广度和深度的库。

另一个典型的界面元素并非完全独特的电子商务,但几乎总是被认为是最佳实践:懒惰注册。延迟注册或延迟注册描述了在用户完成或接近完成任务之前延迟创建帐户的做法。
在电子商务环境中,这通常表现为“访客结帐”功能。您不希望通过强制他们创建帐户来阻止用户的购买路径,因此您允许访客结帐,然后在流程结束时使用快速“创建帐户”进行转换。制作。
如果您正在寻找设计懒惰注册的最佳方式的灵感,特别是对于电子商务用例,我会查看UI Patterns iO。
随着移动电子商务的不断发展,越来越多的设计师负责创建不仅具有响应性,而且专门针对智能手机进行优化的结账。Caviar是一个典型的案例研究(尽管你可以说它属于按需应用程序类别,而不是电子商务类别)。

无论如何,他们基于移动的结账是电子商务网页设计师的一个坚实的例子,您可以在Mobile Patterns库中找到Caviar的UI模式以及其他一些很好的模式。
看起来很简单,但在结账时填写表格和数据输入方面的可用性很差,这是破坏转换率的必然方法。我知道这并不是设计电子商务体验中最激动人心的部分,但它仍然是最重要的部分之一。
不相信我?优秀的PatternFly是我个人最喜欢的模式库之一,它为表单填充分析贡献了数百个单词。PatternFly甚至包括代码片段 - 它是任何UX或UI设计师的开源一站式购物。
长沙网站制作
如果您管理的产品目录种类繁多,那么您的产品页面可能需要强大的过滤器,以便购物者在进行选择之前可以轻松缩小选项范围。
虽然你的具体的过滤器显然将取决于该目录的具体标准,该过滤器UI模式从美国专利商标局的设计库是一个很好的起点。
这里列出的12个电子商务UI模式只划分了那些可用的表面 - 我链接的许多资源都有大量其他模式,公共元素和UI组件。我强烈推荐给你最喜欢的几个书签。
但是我还建议在依赖UI模式时要谨慎 - 它的目的是作为灵感或起点; 不一定是即插即用的解决方案。您不希望逐字地将模式打到您的设计中并考虑您的工作已完成,因为它可能不适用于您的特定用例。
模式有时被批评为扼杀网页设计师的创造力。但实际上,它们可以帮助将更多创意设计用于可用性。不要将模式视为创造力的负担 - 将其视为制作令人兴奋和新颖的东西的机会,同时仍然保持设计的吸引力和用户友好性。
长沙网站制作
3
s后返回登录3
s后返回登录