时间:2019-08-06
编辑:网站制作公司
1116
0
极简主义风靡全球。今天,它无处不在 - 建筑,绘画,雕塑,数码产品,甚至是我们的生活方式。数字产品设计中的极简主义也在不断增加,因为越来越多的设计师决定在创建产品时遵循极简主义的方法。精心设计的极简主义产品令人印象深刻 - 漂亮的美学与强大的可用性相结合可以创造出色的用户体验。
但与此同时,极简主义很难做到正确。在本文中,我们分享了六条创建有效极简主义设计的规则。但在我们开始之前,了解极简主义的概念很重要。长沙高端网站建设
极简主义被称为少艺术。在谈论极简主义设计时,设计师经常使用“少即是多”这句话。但这究竟意味着什么?
要找到这个问题的答案,我们需要考虑设计是什么。设计师知道设计不仅仅是视觉呈现和美学 - 它还涉及到沟通。遵循极简主义方法的设计师认为,在简洁的情况下,这种沟通是最好的。他们试图从工作中剥离所有不必要的元素,并专注于需要的东西:关键要素。
为什么极简主义在设计中如此受欢迎?这种方法提供了一系列好处。
极简主义尊重内容。内容为王,设计应尊重国王。极简主义设计的主要目标之一是关注您的内容。极简主义使得内容消费变得容易,因为用户不需要花费额外的时间从大量细节中提取重要信息。
极简主义有助于实现更好的表现。极简主义产品具有更少的对象,因此加载速度更快。
极简主义有助于创建适用于所有屏幕尺寸的设计。随着移动设备的使用越来越多,许多设计师将极简主义视为提高屏幕尺寸兼容性的解决方案。
长沙高端网站建设
为了实现简约设计,您需要考虑六个关键要素。
极简主义是关于消除所有不必要的元素和分心。当设计师想要创建简约设计时,他们所做的第一件事就是进行内容和特征分析。此活动的目标是确定所有内容和功能的优先级,以便他们可以识别设计的基本组件。以下是该分析应考虑的三个方面。
最小化认知负荷对于可用产品至关重要。希克定律指出,一个人被提出的选择越多,他们做出决定的时间就越长。减少选项和功能的数量不仅可以优化用户的决策方法,还可以简化设计人员的任务。
约书亚贝克尔在他的着作“更多的少 ”中说:“你不需要更多的空间。你需要更少的东西。“换句话说,摆脱任何无用的东西至关重要。
以下是一些有助于您实现此目标的简单提示:
单独考虑每个元素并提出一个简单的问题:“它是否具有功能性目的?或者它是用于装饰?“如果元素作为装饰,请考虑它是否应该在您的设计中。
忘了通用股票照片。除非必须使您的信息清晰,否则请勿包含任何元素。
尽可能简洁地沟通。摆脱所有不必要的单词和多余的细节。
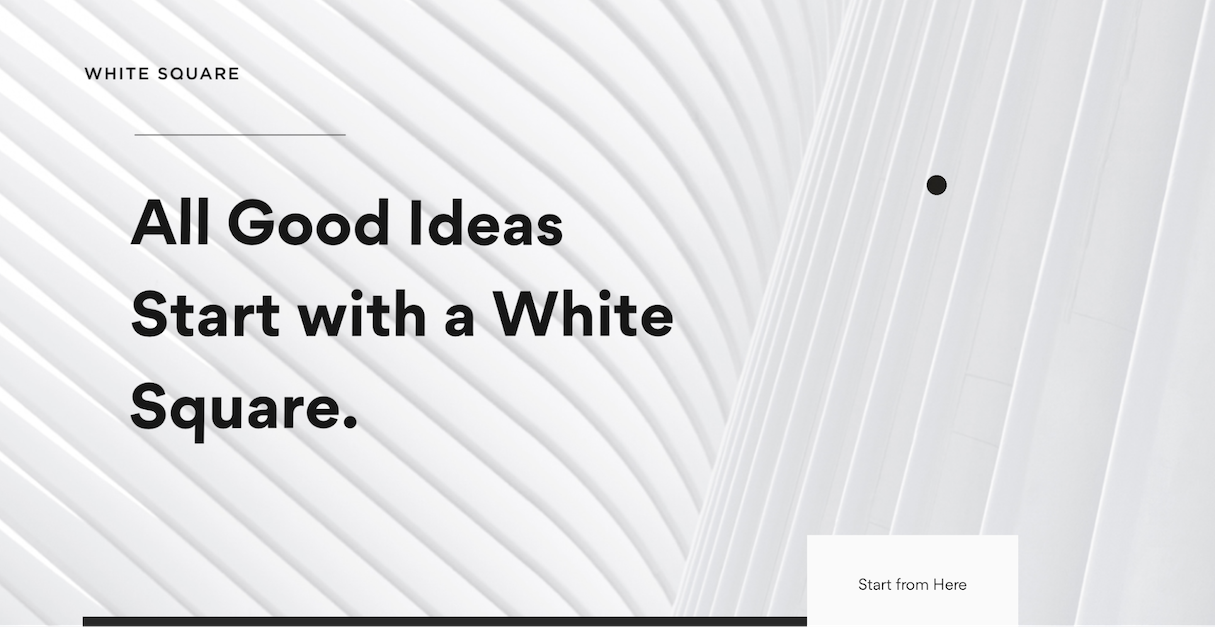
您最相关的内容应放在页面顶部。访问者将根据他们看到的第一个内容选择离开或停留在您的网页上。按照极简主义的设计方式,屏幕顶部的内容应该相关且简洁。
“您最相关的内容应放在页面顶部。访问者将根据他们看到的第一个内容选择离开或停留在您的网页上。”
一些设计师认为真正的极简主义设计不需要任何图像。这不是真的。极简主义不是要删除所有说明性元素,而是谨慎选择何时何地使用它们。
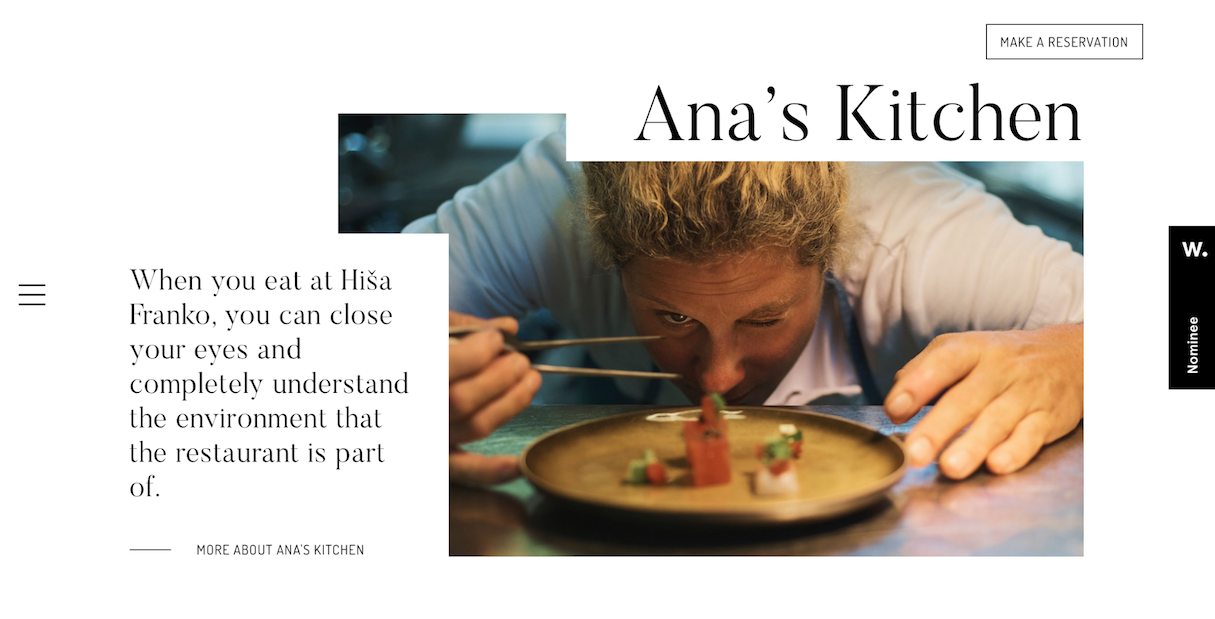
图像非常适合交流想法。如果使用得当,图像可以作为焦点:

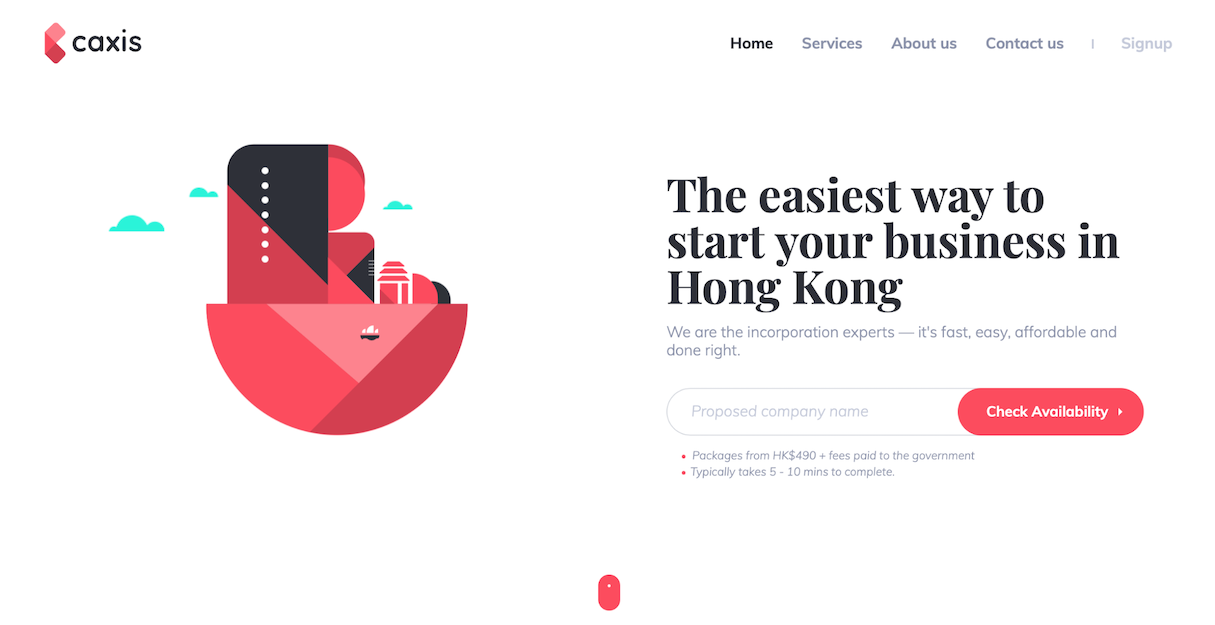
或者它可以用来创建一个平衡:


在简约设计中选择图像时,您必须挑剔。选择错误的图像很容易破坏您的设计完整性。因此,在为您的设计选择图像时,请始终寻找符合极简主义原则的照片或插图。
“在极简主义设计中选择图像时,你必须挑剔。选择错误的图像很容易破坏你的设计完整性。”
字体选择在极简主义设计中非常重要。它应该小心对待,甚至比平常更多。良好的简约设计具有干净可读的排版。
与图像类似,排版可用于创建焦点。下面是一些使用排版创建引人注目的文本的示例:



在极简主义的设计中,不应该有太多的物体争夺注意力。通过使用一种或两种字体,您将有更好的机会创建最小化和功能性的设计。每当您认为您需要的不仅仅是两种字体时,请尝试使用现有两种字体的字体大小和字体粗细。
易读性主要是字体设计的功能。无论您采用何种创作技巧,都要确保它清晰易读。
文本块使访问者更容易理解和使用您网站上的内容。
长沙高端网站建设
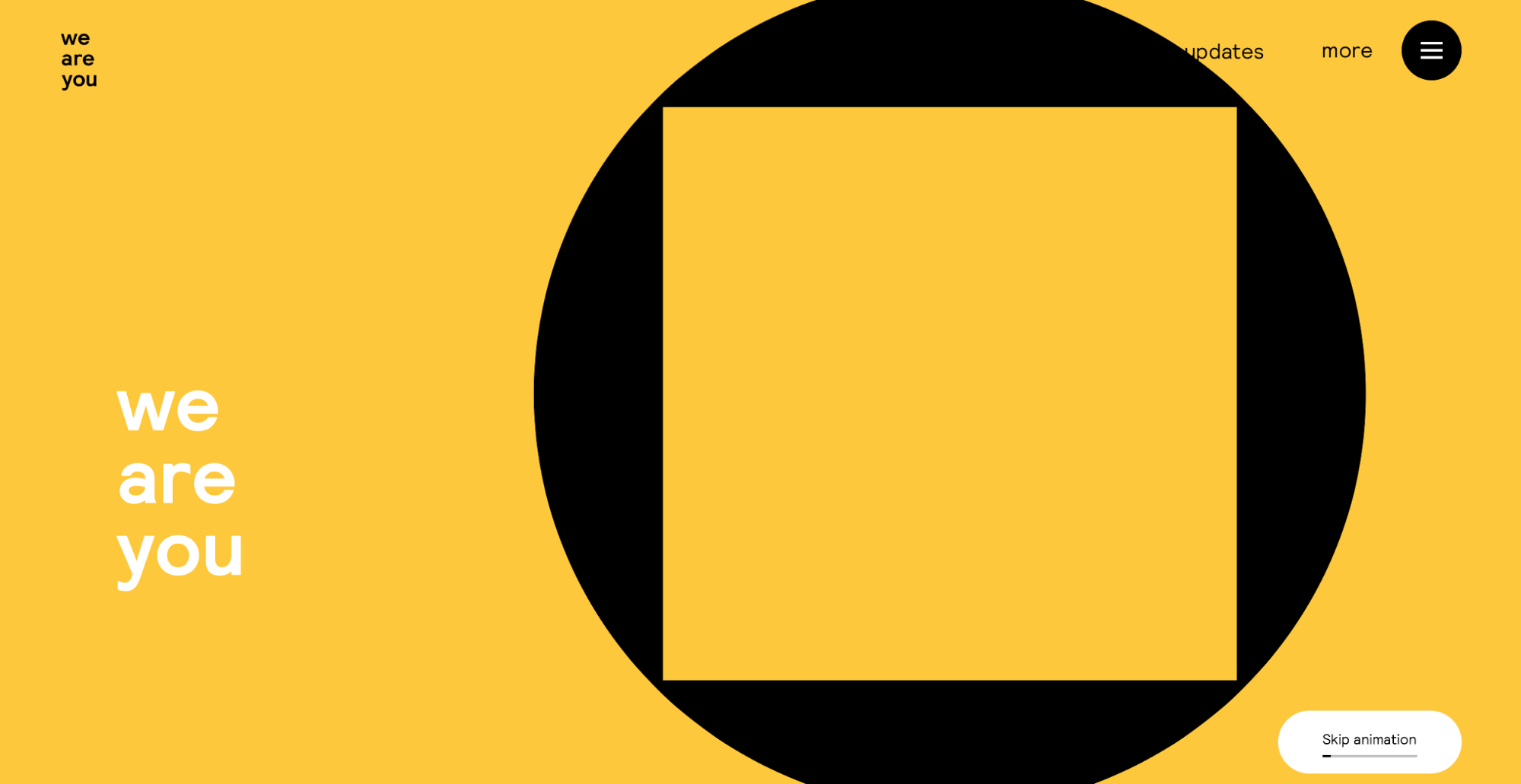
您为网站选择的颜色应该与排版选择一样简单。颜色可用于各种目的。例如,颜色可以用作背景纹理:

或作为口音:

许多设计师认为,单色调色板是所有极简主义的终结。那不是真的。虽然使用有限数量的颜色总是更好,但不应受到颜色选择的限制。

在极简主义设计中,您应该只使用突出设计所需的颜色。例如,如果要突出显示设计中的某些元素,则在单色配色方案中添加对比色可能很有用。

从心理学的角度来看,颜色向用户传达特定的联想和情感。选择颜色组合时,请考虑您希望在产品中传达的心情,并选择反映该情绪和信息的颜色。
极简主义通常依赖于对比度作为良好视觉表现的工具。高对比度设计有助于将您的内容置于前台。

视觉混乱是极简主义的最大敌人。设计师在将太多物体放在屏幕的可见区域时经常会产生视觉混乱。他们相信通过提供更多信息,他们将为用户提供更多价值。实际上,这样的设计决策通常会导致分心 - 当太多事情争夺用户注意力时,用户会被信息所淹没。
“视觉混乱是极简主义的最大敌人。设计决策通常会导致分心 - 当有太多事情引起用户注意时,用户会被信息所淹没。”
幸运的是,这个问题有一个简单的解决方案:空白区域。白色空间,也称为负空间,是内容之间的空白区域。白色空间是极简主义的关键因素之一,因为它有助于设计呼吸。在使用空白区域进行设计时,需要考虑以下两点。
使用空白区域强制用户注意。使用空白区域,可以轻松地使特定元素更加明显 - 您需要做的就是增加它周围的负空间。空的空间自然会将眼睛指向物体。
避免每个屏幕使用多个焦点。让用户一次关注一件事。
视觉层次是视觉元素之间的关系。良好的视觉层次结构将访问者的视线移动到整个页面上,并将注意力吸引到某些元素上。
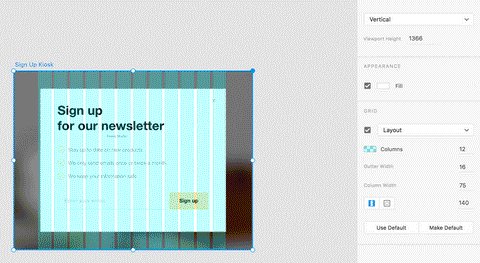
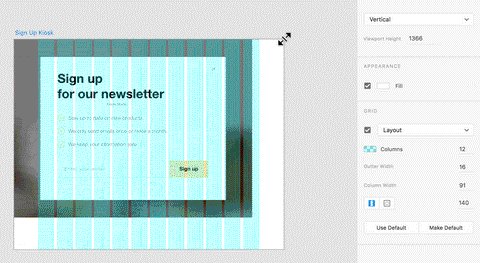
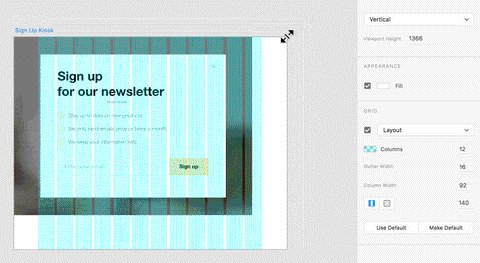
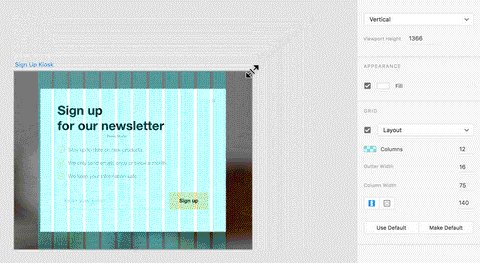
实现视觉层次结构的一种方法是使用网格系统。网格由大小相等的列组成,它们之间有一个空间,称为装订线。设计人员在这些列中放置元素以提供与其余内容的对齐。网格系统是创建高度组织化布局的有效工具,因为它有助于构建所有UI元素并将它们放入适当的大小和比例。

在设计中使用的所有视觉元素之间建立正确的关系至关重要。排版,照片和颜色都应该协同工作以创造平衡。一个平衡的设计没有任何元素在没有充分理由的情况下压倒对方。
每次你需要在你的布局中引入一个沉重的视觉元素时,寻找一种方法来平衡它与其他元素 - 内容,空白,颜色等。
长沙高端网站建设
正如我之前提到的,极简主义并不是一个容易理解的概念。设计师经常创造一种难以使用的简约设计。通常,界面越简约,设计师应该投入更多时间和精力使其可用。
值得一提的是,“简约设计”和“简约设计”并不是一回事。简约风格是通过减少元素来创造的,而简单则是复杂性的降低。当设计师追求极简主义时,他们真正想要做的就是创造简单易用的产品 - 帮助用户快速轻松地完成某些事情。但旨在减少的设计决策很容易引入更多的认知负荷并导致糟糕的用户体验。
当设计师遵循极简主义的方法时,他们应该努力创造以下设计:
为了创建极简主义设计,一些设计师删除了基本的设计元素,例如交互式对象的可视指示符或可见的导航选项。通过这样做,他们使界面更清洁,但引入了使访问者更难使用产品的复杂性。
隐藏导航可能是此问题的最常见示例。当设计师隐藏某些UI元素(例如汉堡菜单)后面的导航对象或依赖手势时,他们会让一些用户迷失在旅程中。
清晰度是极简主义的本质特征。每次要简化设计时,请遵循以下简单规则:“减去直到它中断。”删除元素并使用真实用户测试您的设计决策,以确保您的设计适用于目标受众。
简单并不意味着原始,但划分简单和原始设计的线条非常薄。设计师不应该为了极简主义而过分简化。极简主义意味着将设计剥离到其非常基本的必要元素 - 强调必要的词。我们的想法是让用户更清楚地了解内容和功能,而不是隐藏或删除它们。
极简主义不仅仅是一种风格; 这是一种哲学。这种理念有助于设计人员接受复杂性并创造更高效的产品。但创造良好的简约设计需要练习。我上面描述的原则是您在创建设计时应该考虑的基本规则。
长沙高端网站建设
3
s后返回登录3
s后返回登录