时间:2019-08-06
编辑:网站制作公司
1841
0
每个布局都以空白页开头。然后是元素 - 徽标,菜单,文本部分,照片,插图等。元素的放置可以决定设计的成功程度。这就是为什么设计师在开始处理新页面时所做的第一件事就是决定该页面上元素的排列方式。页面上的空间元素有两种基本方法 - 设计者可以倾向于更对称的元素排列,也可以是不对称的元素排列。苏州网页设计
在本指南中,我们将看到对称性和不对称性如何适用于设计。我们将介绍每种方法的基本技巧,提示和最佳实践。
很长一段时间,对称性被认为是设计的黄金标准。选择对称布局的偏好在架构中尤其明显。看看世界上最美丽的建筑之一 - 泰姬陵。泰姬陵有很多属性,使其美观,但它的对称平衡是其中一个主要的平衡。

在设计中使用对称性的好处不是凭空而产生的; 与许多设计原则一样,它源于格式塔原则,这是一种描述人类思维如何构建和安排视觉数据的人类行为理论。我们的思想自然会从我们所看到的事物中产生秩序。这就是为什么对称性如此强大 - 对称设计是一种有序和稳定的设计,因此在眼睛上很容易。
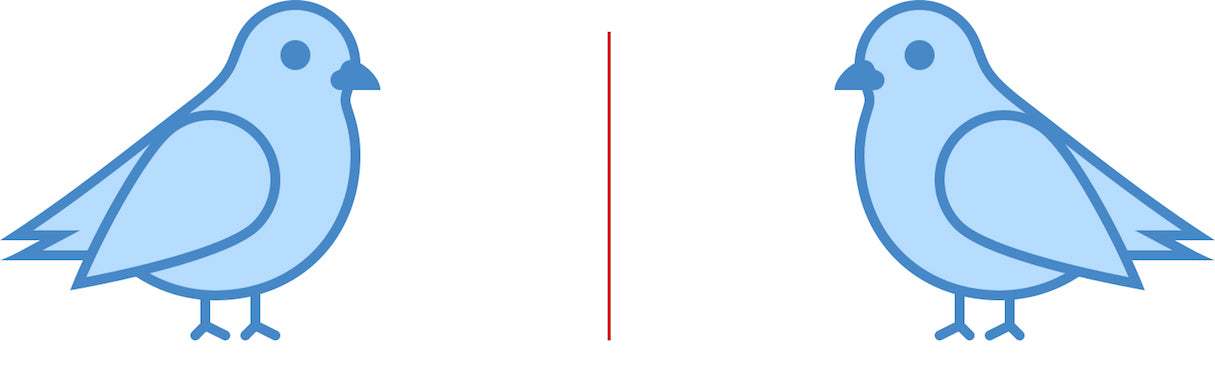
对称性有三种类型:反射,旋转和平移对称。
这可能是人们在听到“对称”这个词时想到的第一件事。也称为镜面效果,当一切都围绕中心轴镜像时,会发生反射对称。轴可以是任何方向 - 它可以是水平的,垂直的,对角线的,以及介于两者之间的任何东西,只要轴的一侧上的物体被镜像或反射在另一侧上。


设计师经常使用反射对称来赋予任何一方相同的权重,或创造有趣的视觉效果。

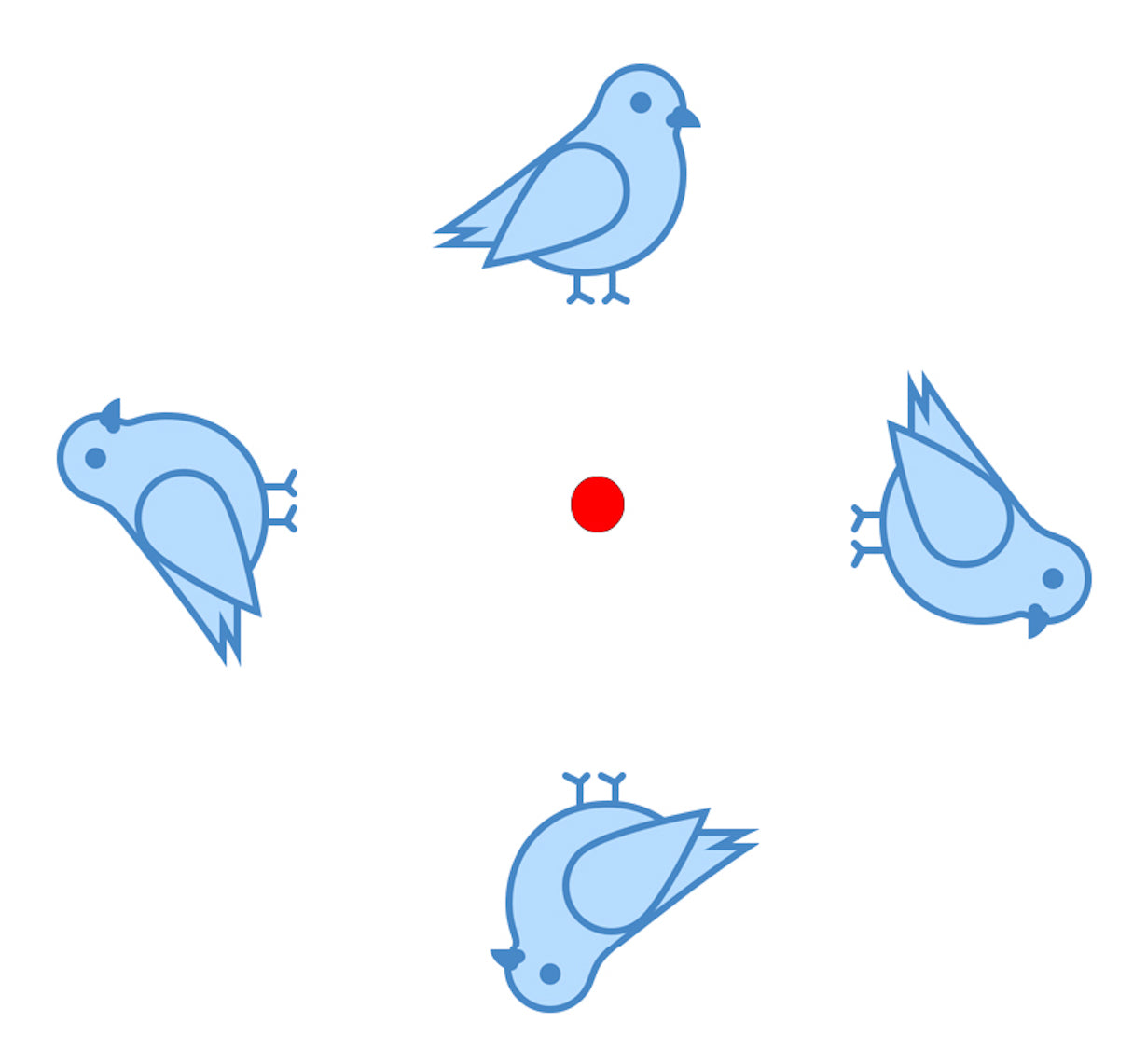
也称为径向对称,当所有物体围绕共同中心旋转时,会发生这种对称。旋转对称性可以以任何角度/频率发生,只要存在围绕其旋转的共同中心,并且元素围绕中心点等间隔。
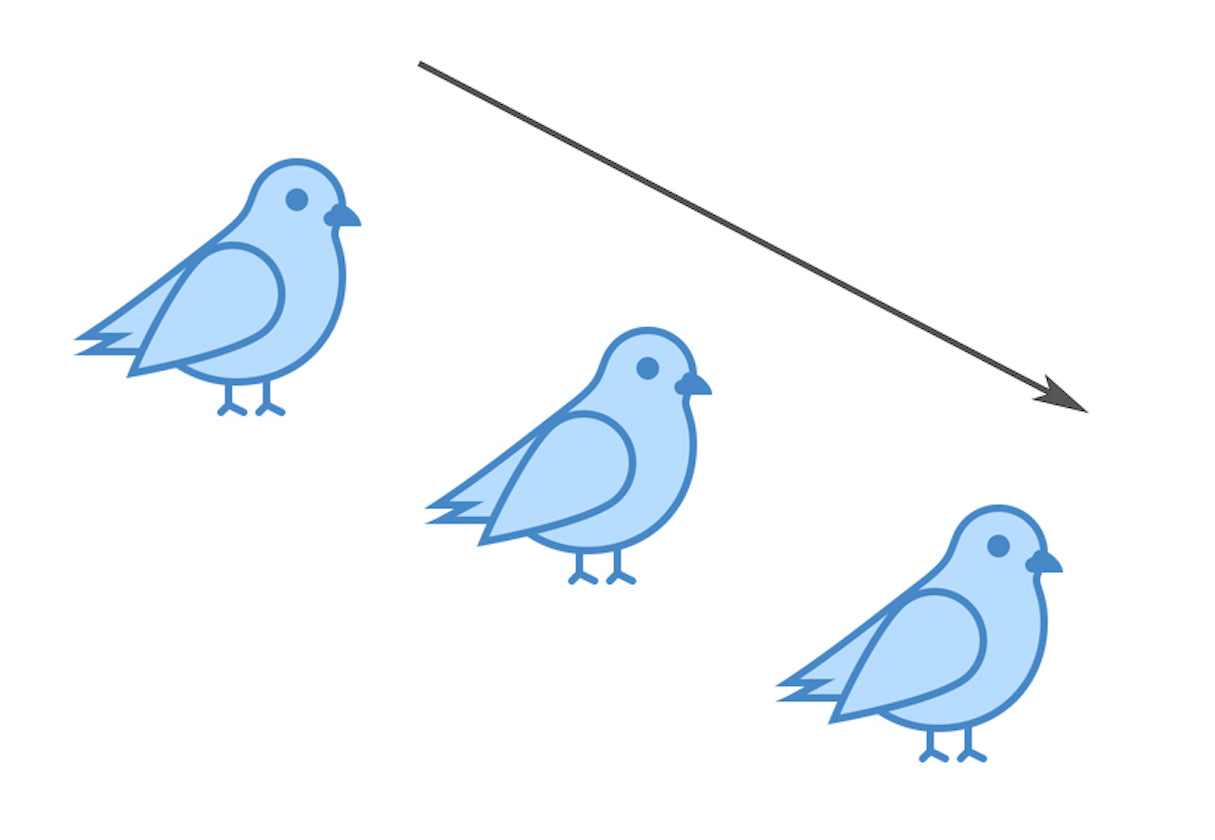
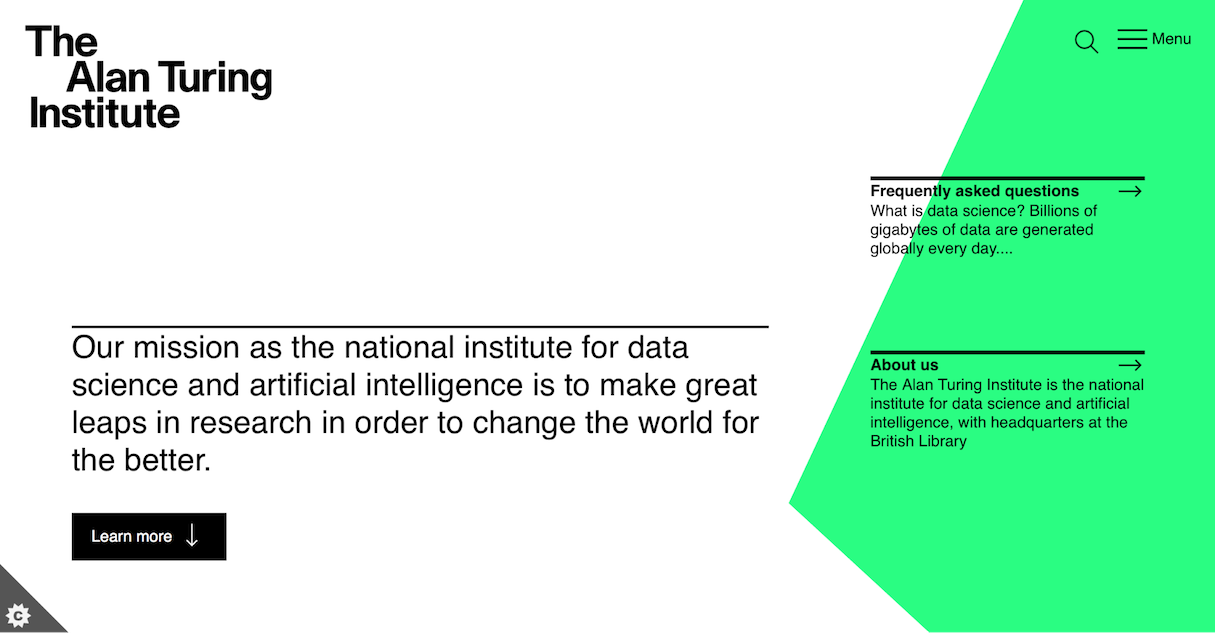
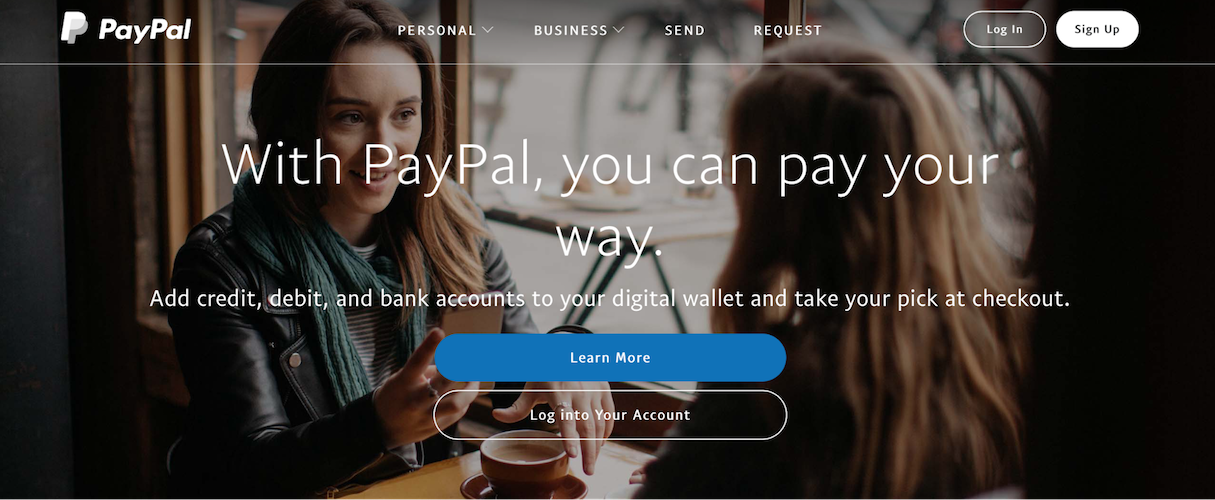
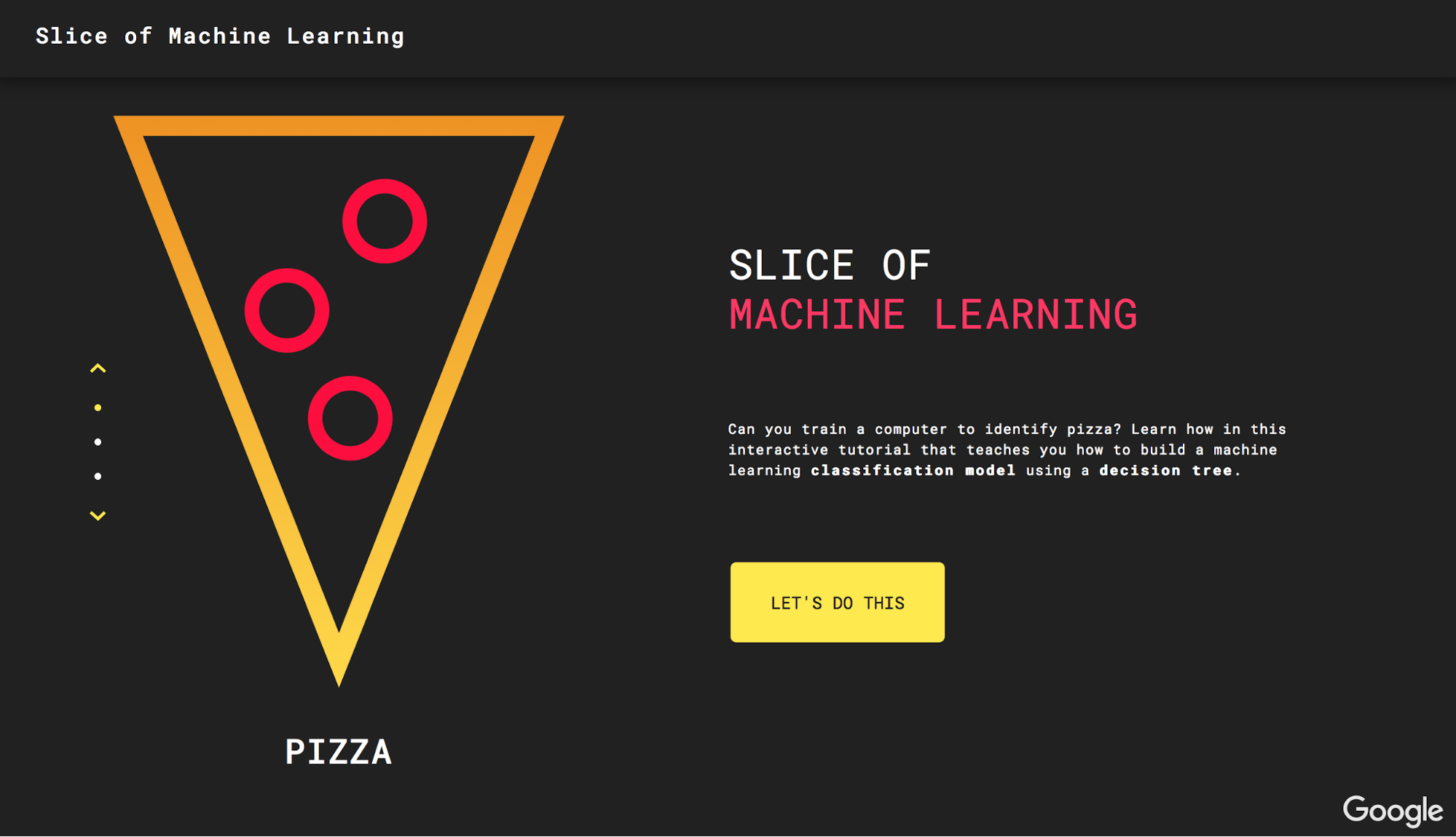
旋转对称在现实生活中非常普遍。例如,海星的手臂从中心向外辐射。 网页设计师在他们的工作中结合旋转对称来描绘运动(例如推断进度或运动)或以有趣的方式可视化数据。 当在空间中的不同位置重复元素同时保持其一般或精确定向时,发生这种类型的对称。只要元素的方向得以保持,平移对称就可以在任何方向发生。 正确使用平移对称可以在设计中创造节奏。网页设计师经常使用平移对称作为被动元素来创建背景图案。但在某些情况下,可以使用平移对称作为传达信息的活动元素。NINX的网站使用简单的几何形状来传递主要信息 - 随着音乐开始播放,对象随时间移动。 完美的对称性是指元素在轴上镜像并且两侧的元素完全相同。看着镜子,你会看到你的反射 - 两个镜像边完全一样。 但是在设计方面,对称性与相同的镜像不同。在网页设计和现实生活中,完美的对称性很少见。当我们考虑我们的环境时,我们周围的大多数自然物和创作并不是绝对对称的。例如,我们习惯于将我们的脸部和身体视为两个镜像部分。但是,脸的左侧与右侧不完全相同。 设计师可以通过玩弄用户对布局的感知来创建对称性,只要观众从成品中获得对称感,就可以在每一侧略微变化。 苏州网页设计 不对称自然是缺乏对称性。在自然界中,我们几乎可以在任何地方看到不对称 - 例如在树枝或云的形状中,仅举几例。 在设计中,如果经常使用不对称来产生视觉张力。同时,不对称可能是一个难以掌握的概念,因为不对称设计中元素之间的关系变得更加复杂,可能很难创建一个完整的,有凝聚力的设计。这就是为什么许多设计师采用可预测的对称布局。但掌握不对称的设计师有更大的表达自由。 许多设计师认为,只有在对称布局中才能实现平衡。之所以发生这种情况,是因为“不对称”一词意味着缺乏平衡。虽然不对称的定义是缺乏对称性,但并不是缺乏平衡,正如一些错误的假设 - 缺乏对称性的设计仍然需要平衡。换句话说,无论你创造什么样的布局 - 无论是对称的还是不对称的 - 实现平衡都至关重要,因为不平衡的构图会让观众感到不舒服。 掌握平衡(对称和非对称)的适当技术是将页面上的每个元素视为具有视觉权重。视觉重量取决于元素的大小(较小的物体可能比较大的物体重量轻)和视觉特性(例如对比度)(对比元素可能比中性元素更重)。设计师需要发挥元素的重量,直到达到有效的平衡。 当然,在对称布局中实现平衡相当容易 - 您需要做的就是在页面的左右两侧放置相同的权重。 当涉及到不对称设计时,任务可能会更难 - 您可能需要在一侧有几个小物品来平衡另一侧的大物体。 我们绘画中的平衡原则同样适用于网页设计。以下是艾伦图灵研究所网站的截图,这是非对称平衡的一个很好的例子。页面的左侧比右侧部分的内容更多,但设计者通过在页面的右侧部分添加对比元素来实现平衡。 “我可以衡量平衡吗?”是设计师之间相当普遍的问题。为了找到这个问题的答案,许多设计师寻找一个特定的公式,让他们计算一切是否平衡。坏消息:没有计算余额的公式。好消息:我们可以使用强大的工具来确定构图是否平衡 - 我们自己的眼睛。 经验丰富的设计师能够一目了然地注意到不平衡的布局。但要实现这一目标,您需要通过开展实际项目并受到其他设计师工作的启发来培养您的眼球。你做得越多,你就越需要相信你自己的判断就必须做出任何设计决定。 苏州网页设计 最终,在设计布局时,您需要决定是要创建对称设计还是非对称设计。这个问题没有普遍的答案 - 选择取决于项目的具体细节。让我们看看在设计中如何使用对称性和不对称性。 以下是一些一般情况,最好采用对称方法进行布局设计: 你正在寻求更严肃的审美(你想传达古典主义) 您希望增强识别和回忆(对称形式可以更容易地回忆信息) 您希望实现更多订单和结构 你不想对元素的排列进行大量的思考,但仍然希望实现平衡(对称布局本质上是稳定和平衡的) 现在让我们回顾一下这些案例在现实生活中的表现。 对称布局适用于想要描绘信任光环的设计。毫不奇怪,许多优先考虑信任的公司在其设计中使用对称性。 对称设计是可预测的。因此,如果您正在设计一个要求稳定的网站(例如,银行或保险公司的网站),对称设计可能是您的正确选择。 PayPal主页的设计是对称平衡的。一切都围绕垂直轴反射 - 导航栏居中,特色图像居中,标题居中。 对称性适用于具有单个交互对象的页面。典型的例子是登录/注册页面。通过在中心放置关键交互对象或关键消息,您可以在页面中居中放置焦点。 对称设计使您可以平等地关注页面的所有区域。一个典型的例子是一个销售女性和男性产品的在线商店。Symmetry可帮助设计人员在同一空间内传递两条同样重要的信息。 对称性通常被认为是稳定和协调的; 然而,对某些人来说,稳定性可能是可预测和无聊的。不对称布局往往更有趣,更有活力。 在以下情况下寻求不对称: 您已经准备好花费额外的时间安排元素来找到实现平衡的独特方法 您正在寻求更有趣的布局来传达用户的兴趣 今天,当用户有多种不同的选择可供选择时,一个网站需要特别的东西才能与众不同。当设计师掌握不对称时,他们会创造更多令人难忘的产品。 Slice of Machine Learning是由Google创建的教程,教您如何构建机器学习分类模型,使用不对称设计为访问者创造难忘的体验。 当网页设计师使用术语“动态”时,他们所指的是一种设计,其中观众的眼睛在设计中移动。不对称的设计可以唤起运动的感觉。这就是为什么这么多运动品牌在个别元素(如徽标)中使用不对称布局和不对称的原因。 不对称引起了人们的注意。适当的不对称布局自动将观察者的眼睛带到焦点 - 凝视自然首先落在设计的关键部分上。通过在页面上定位和调整元素,您可以将眼睛引导到不同的区域。 选择焦点时,请记住任何设计的主要目标都是沟通。通过您设计的每个网页,您可以向访问者讲述故事,因此请务必选择能够帮助您以最有效的方式讲述故事的重点。 以下是一些可以引起注意的事情: 对比。对比度可用于突出显示特定元素或隐藏它。通过增加特定元素的对比度,您可以突出它。相反,通过降低对比度,可以使元素淡入背景。 空白。使用空格将一个元素与另一个元素隔离。 运动。人眼硬连线以注意移动物体。 定向线索。眼睛将遵循方向提示(例如,方向提示可能是指向特定方向的箭头)。 人脸。眼睛将遵循照片中的眼睛路径,因此网站的访问者将看起来与设计中的人的方向相同。 对称并不总是一个或两个决定。通过结合对称性和不对称性,可以创造出最有趣和美学上令人愉悦的设计。 您可以将布局分成更小的部分,并尝试在每个部分中实现对称或不对称平衡。例如,您可以使用对称布局,其中使用不对称来创建兴趣点,并在一组相似元素中组织视觉层次结构。 对称性(或缺乏对称性)可以成为设计师工具箱中的强大工具。对称性自然会唤起有序性和稳定感,而另一方面,不对称可以帮助设计师在设计中实现独特性和个性。将两者结合起来有助于为观众创造独特且难忘的设计。



平移对称


不要试图实现完美的对称性
什么是不对称?

对称和平衡



一个完美平衡的公式
对称与不对称
当对称性最佳时
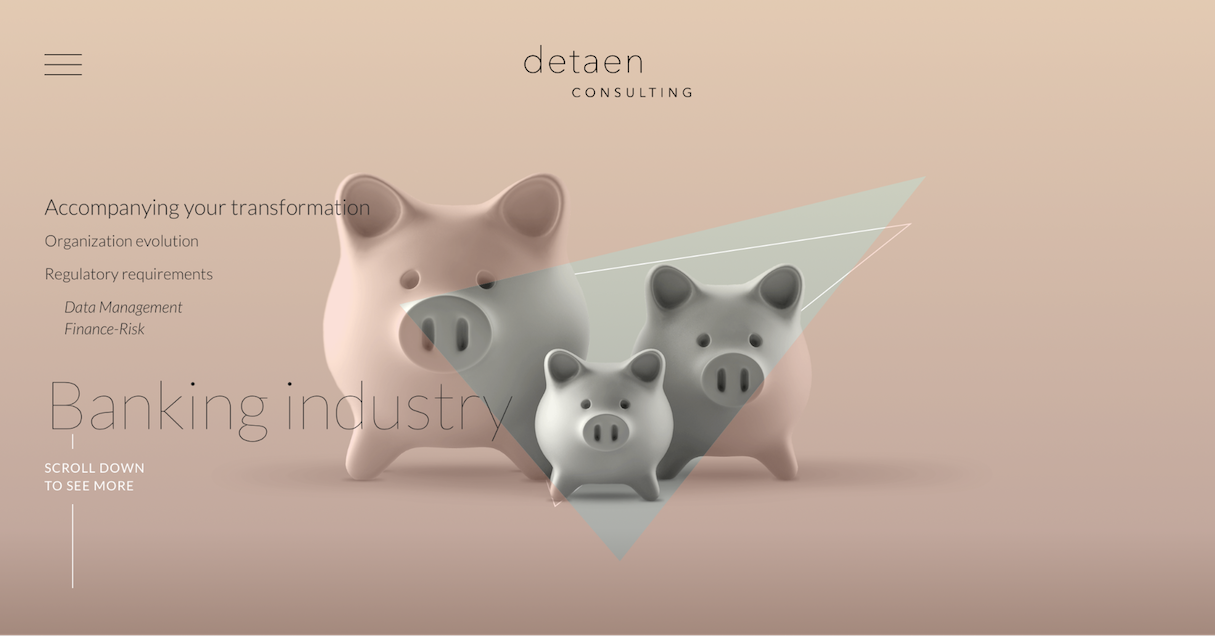
传达信任感


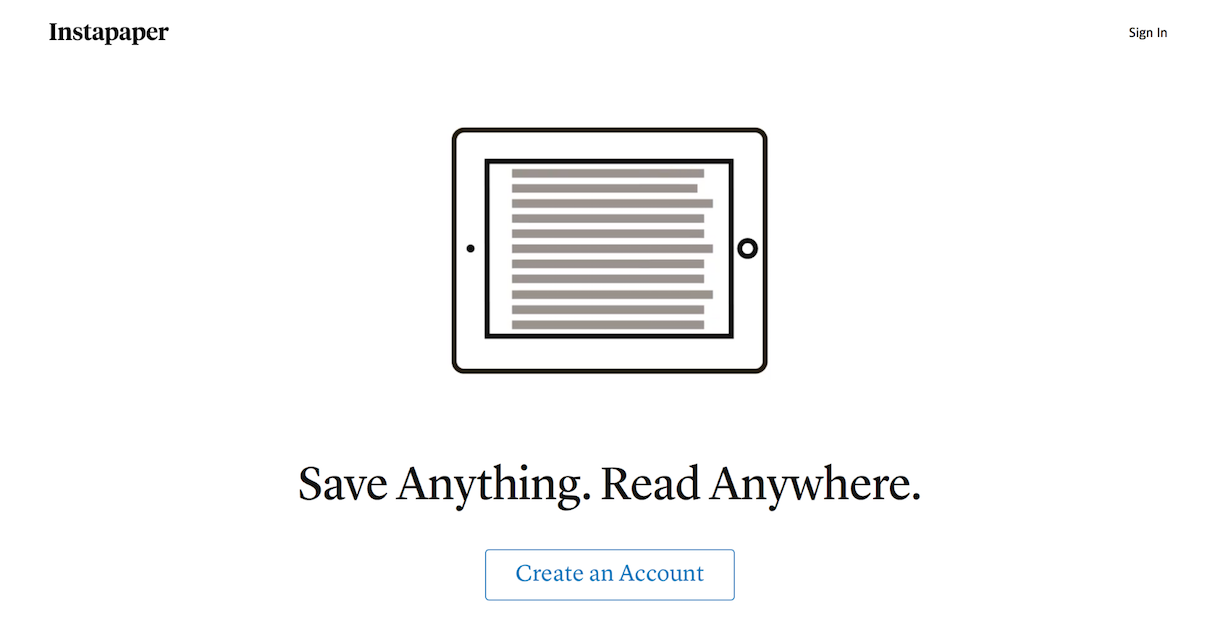
页面具有单个交互对象


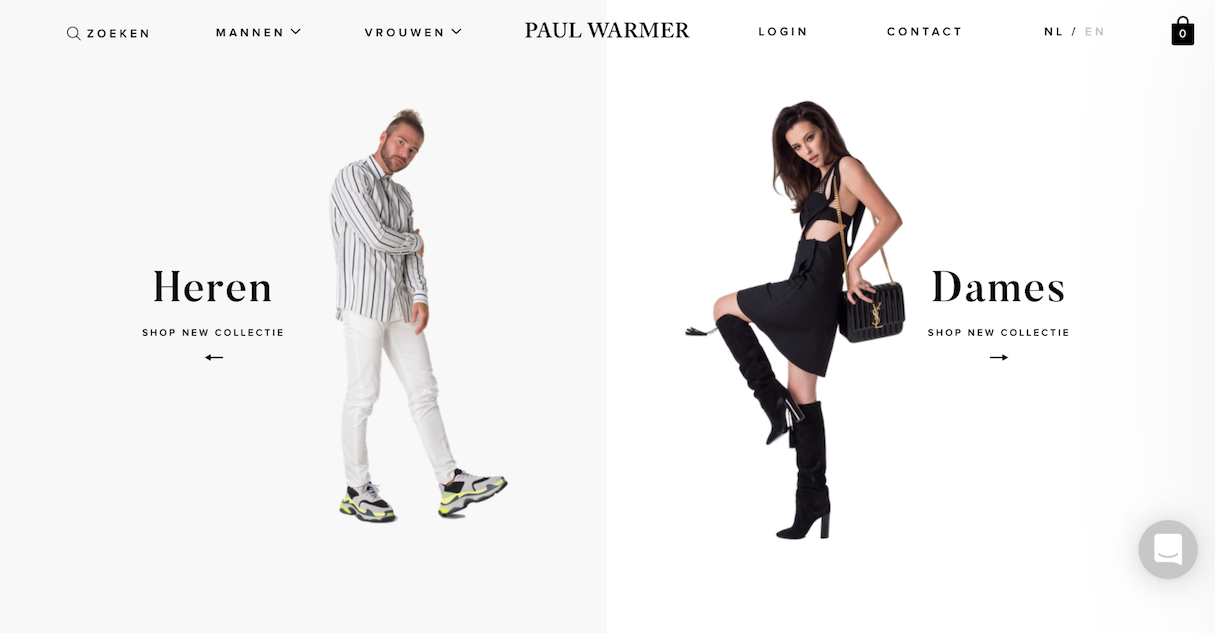
页面有两个(或更多)同样重要的选项

当不对称效果最佳时
使布局脱颖而出
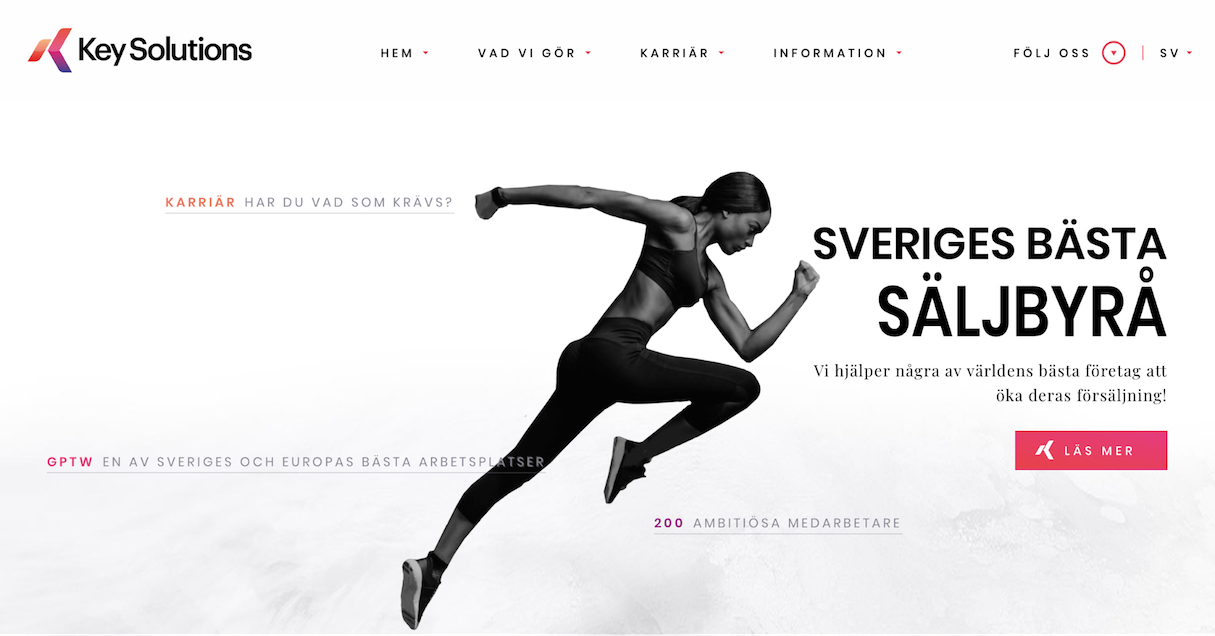
传达活力

为了吸引注意




在设计中结合对称性和不对称性

掌握对称性和不对称性
苏州网页设计
3
s后返回登录3
s后返回登录