时间:2019-08-05
编辑:网站制作公司
1295
0
一种数字媒体,网络设计比传统的印刷品更容易受到技术变革的影响。但是我们现在进入新千年已有18年了,所以这并不奇怪,是吗?令人惊讶的是,网页设计师不断应对日益增长的技术挑战,并且仍然设法创建用户友好,清晰和创新的网站,与企业风格保持一致,适应每一种可以想象的设备,一次只是简单美观。
武汉网页设计这些年有很多进步,包括移动使用最终超越桌面浏览。这意味着2019将必须以我们以前从未见过的方式充分利用移动功能,而台式机必须不断发展以保持相关性。考虑到所有这些,让我们来看看2019年将要接手的一些着名的网页设计趋势。
掉落阴影和深度
配色方案
粒子背景
移动优先
自定义插图
大而大胆的排版
网格布局
集成动画
动态渐变

阴影的使用并不新鲜,为什么要提呢?虽然阴影已经成为网页设计的主要部分,但由于网络浏览器的进步,我们现在看到一些令人兴奋的变化。通过网格和视差布局,网页设计师比以往任何时候都更多地使用阴影来创建超越屏幕的世界的深度和幻觉。这是对过去几年流行的扁平设计趋势的直接反应。


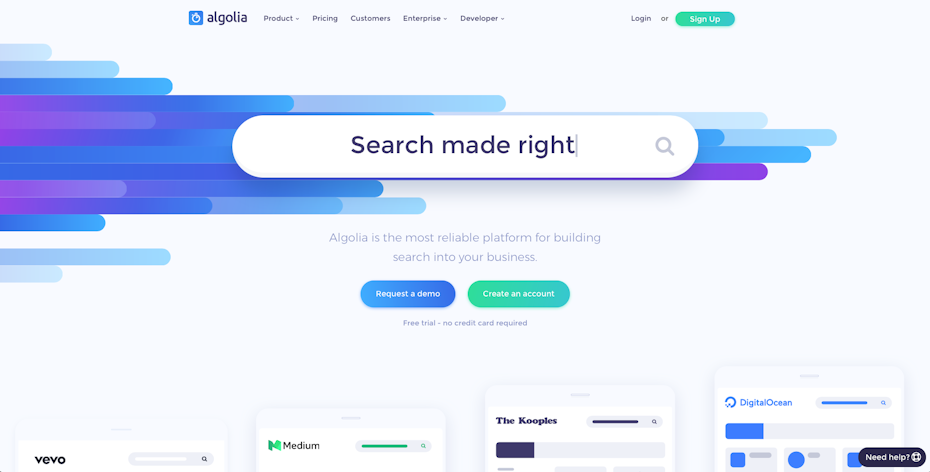
Shadowplay创造了一种令人惊讶的多功能效果,不仅增加了网页的美感,还通过提供重点帮助用户体验(UX)。例如,使用柔和,微妙的阴影作为悬停状态来指定链接并不是一个新的想法,但将它们与鲜艳的颜色渐变相结合(稍后会更多),就像上面的例子一样,增强了旧阴影的三维效果。




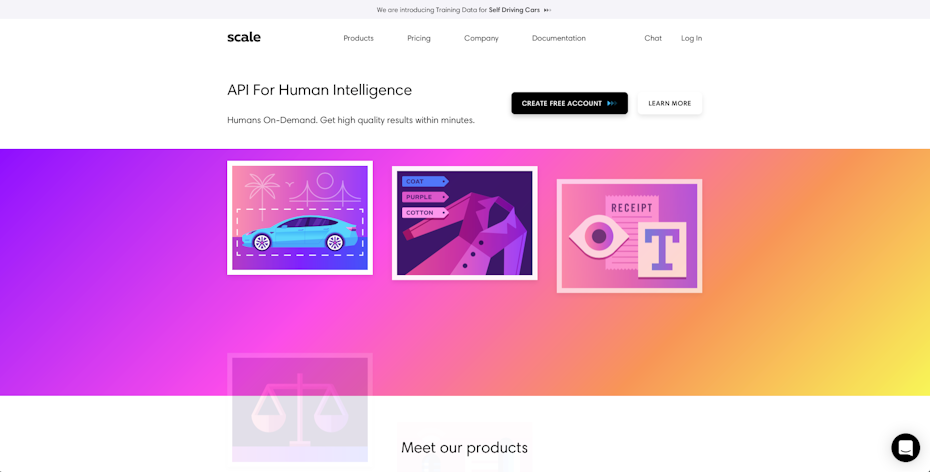
2019年绝对是超级色彩在线的一年。虽然过去许多品牌和设计师都坚持使用网页安全的颜色,但更多的设计师在他们的色彩处理方面变得越来越勇敢 - 包括过饱和和充满活力的色调,以及不再仅仅是水平但重新想象为斜线和硬角度的标题。
这部分得益于显示器和具有更适合再现更丰富色彩的屏幕的设备的技术进步。充满活力甚至冲突的颜色对于希望立即吸引访客注意力的新品牌非常有用,但对于那些希望将自己与“网络安全”和传统品牌区分开来的品牌来说,它也是完美的选择。

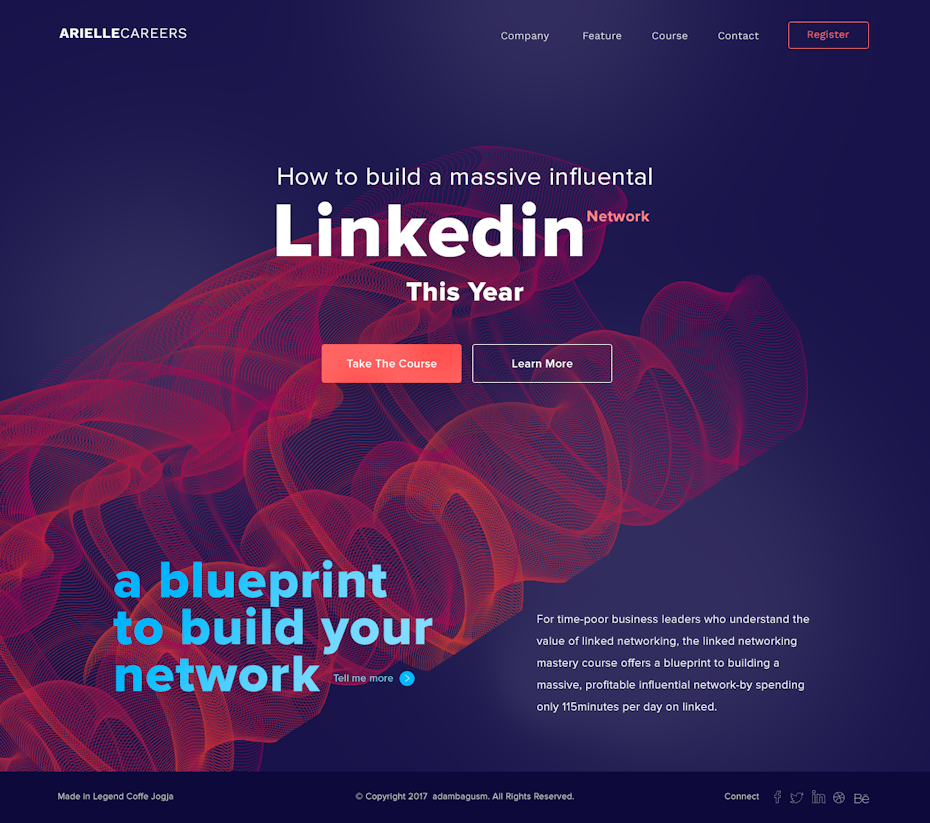
粒子背景是网站遇到视频背景的性能问题的绝佳解决方案。这些动画是轻量级的JavaScript,允许将动作创建为背景的自然部分,所有这些都不需要花费太长时间来加载。


他们说,一张图片说的超过千言万语,而移动的一张肯定会有。同样,粒子背景立即吸引用户的注意力,因此品牌只需几秒钟即可为自己创造难忘的印象。此外,像这样的动态图形在社交媒体上变得越来越流行,为着陆页提供令人eye目结舌的引导。



如前所述,移动浏览现已正式超越桌面。这些天几乎每个人都在他们的智能手机上购物和订购。在过去,这是一个笨重的过程,用户没有那么快采用。设计师感到困惑:我们如何在小屏幕上获得体面的菜单,子菜单和子菜单?
但现在移动设计已经成熟。推出汉堡已经建立,最小化了小屏幕的菜单。您可能不得不放弃客户端在移动版本中发送给您的大而美丽的照片,但图标在空间方面更加经济,并且变得如此普遍以至于用户无需了解它们。通过微交互,您可以更轻松地识别和修复用户体验问题,从而立即获得有关用户操作的反馈。



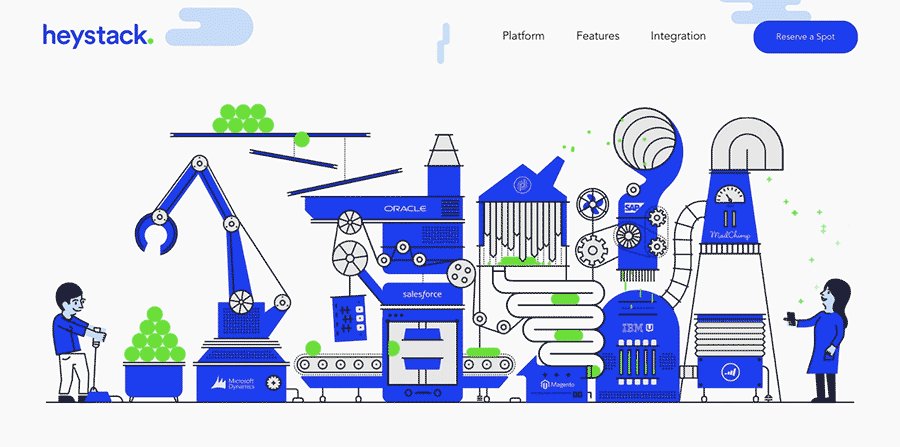
插图是伟大的,多功能的媒体,用于创建有趣,友好的图像,并为网站添加乐趣元素。经验丰富的艺术家可以制作充满个性的插图,并根据品牌的基调量身定制 - 所有品牌都在每年变得更加拥挤的市场中争取。

虽然这种趋势对于有趣和充满活力的企业来说是完美的,但它可以帮助使通常被认为是严肃且右脑的品牌更加贴近客户。无论您的品牌标识是什么,都可能有一种与之相匹配的插图风格。

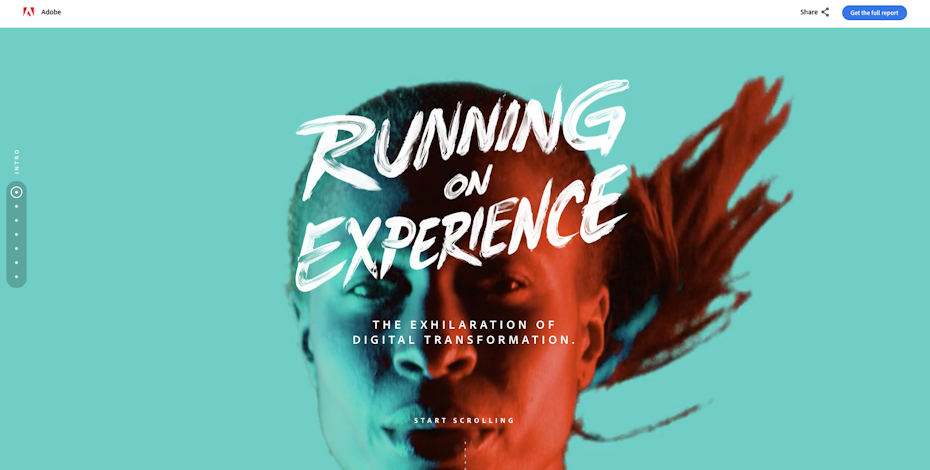
排版一直是一个强大的视觉工具,能够在传达重要信息的同时在网站上创造个性,唤起情感和定调。现在,由于设备分辨率越来越高,越来越容易阅读,我预计自定义字体的使用会大幅增加。除了Internet Explorer之外,许多浏览器都支持CSS为Web浏览器启用的手工字体。大字母的趋势,对比无衬线和衬线标题有助于创建动态的平行,改善用户体验,最重要的是,让访问者阅读您的网站。

特别是对于网页,标题是关键的SEO元素,有助于为读者的扫描眼睛订购信息。展望2019年,设计师将充分利用这一点,网页上有大量有影响力的标题,这些标题是从创意字体中分离出来的。



2019年的一个重大变化是引入了不对称和非常规的“破损”布局,这种网络趋势在2019年仍将变得强劲。不对称布局的吸引力在于它独特,独特且有时是实验性的。
尽管拥有大量内容的大型品牌仍然使用传统的基于网格的结构,但我预计网络上非常规布局的使用会增加,因为品牌创造了独特的体验以使自己与众不同。传统公司通常可能对这种美学不感兴趣,但是能够承担风险的大品牌会期望他们的网页设计师提供开箱即用的创意。
随着浏览器技术的进步,越来越多的网站正在从静态图像转向并寻找新的方式,如动画,以吸引用户进行沟通。与之前提到的粒子动画(通常是大背景)不同,较小的动画有助于在整个页面体验中吸引访问者。例如,图形可以在页面加载时为用户设置动画,或者向用户显示链接中有趣的悬停状态。它们还可以集成到滚动,导航或作为整个站点的焦点。

动画是将用户包含在网站故事中的绝佳工具,允许他们在角色中看到自己(以及他们作为客户的潜在未来)。即使您只对有趣的抽象视觉效果感兴趣,它们也能很好地为您的访问者创建有意义的互动。




在过去几年中,平面设计一直是优先考虑尺寸颜色的网页设计趋势,但渐变在2019年正在大幅回归。上一次时间渐变,它们主要以微妙阴影的形式出现以暗示3D( Apple的iOS图标就是一个很好的例子。
现在,渐变是大的,响亮的,充满了色彩。最受欢迎的最新版本是照片上的渐变滤镜 - 这是一种让不那么有趣的图像看起来很有趣的好方法。如果您没有任何其他图像可用,简单的渐变背景也可以是完美的趋势解决方案。
在明亮的色彩,大胆的渐变和集成的动画之间,2019年正准备成为最近在网络上最有趣的几年之一。我们迫不及待地想看看设计师会想出什么以及他们将如何突破极限。
3
s后返回登录3
s后返回登录