时间:2019-08-01
编辑:网站制作公司
1003
0
今天我们要研究“F Pattern Layout”。F-Layout不是试图强迫观众的视觉流动,而是提供大多数网络冲浪者的自然行为,并使用科学研究来支持它。本教程将向您介绍F-Layout的原理,工作原理以及如何创建自己的原理。
更好地掌握不同布局如何改变用户行为是创建有效用户体验的核心原则之一。
郑州网站定制这篇文章我们将研究网页设计领域中存在的各种布局范例。目标:更好地理解为什么您可以选择一种布局概念而不是另一种布局。开放式布局以及一些开箱即用的布局,这些布局肯定会给您一些很棒的想法。更好地掌握不同布局如何改变用户行为是创建有效用户体验的核心原则之一。
F-Layout依赖于各种眼球跟踪研究,因为它的基本概念。这些科学研究表明网络冲浪者以“F”模式阅读屏幕 - 看到屏幕的顶部,左上角和左上角......只是偶尔瞥了一眼屏幕的右侧。这些眼球跟踪研究主张将您网站中最重要的元素(品牌,导航,号召性用语)放在设计的左侧。
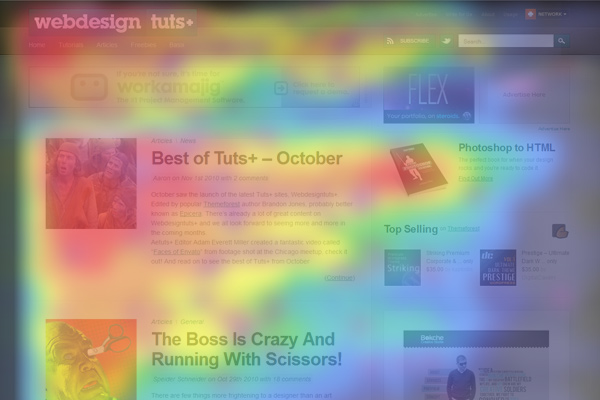
让我们使用Webdesigntuts +作为示例来查看热图:
 此热图显示了用户一般倾向于的抽象F形状。热点(红色/橙色/黄色)代表用户注意力最长的地方。
此热图显示了用户一般倾向于的抽象F形状。热点(红色/橙色/黄色)代表用户注意力最长的地方。
请允许我向您介绍一般行为模式:
访客从页面的左上角开始。
然后他们扫描网站的顶部(导航,订阅,搜索等)
然后他们向下移动,阅读下一整行内容......一直到侧边栏。
最后,一旦冲浪者访问了大部分网站内容,他们就会进入“扫描模式”。
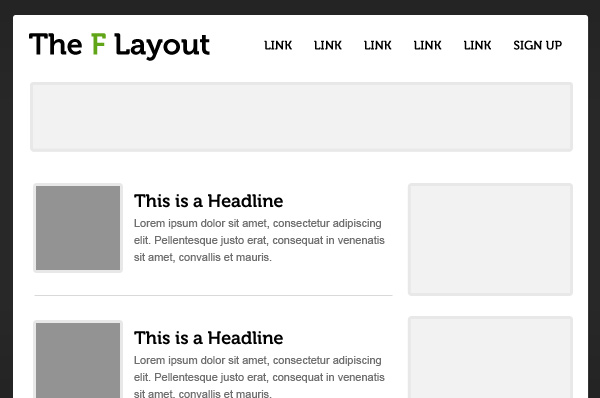
我们花点时间将这种模式转变为准系统线框:

花一点时间注意一些关键的行为模式; 阅读基本上与阅读一本书的方式相同:从上到下,从左到右 ; 补充工具栏内容通常在“折叠”下面被忽略,通常只是短暂扫描。大部分注意力都停留在主要内容列中,在这种情况下,文章列表位于此列。
仔细检查会发现您可能在逻辑上期望的视觉层次结构:
品牌标志和导航首先引起了游客的注意。
在比赛结构中,图像受到最大程度的关注。
接下来是头条新闻。
文本似乎被扫描,而不是彻底阅读。
作为练习,让我们来看看使用F-Layout创建设计。首先,让我们使用线框方法勾画出主要内容元素的粗略位置:

请注意,为了尽快传达网站的目的,我们尝试将主要的“任务声明”尽可能地靠近页面顶部。我们还通过将我们的设计分为两个主要栏目来向访问者提供“扫描”内容的愿望......一个用于我们的主要内容,另一个用于辅助信息(侧边栏)。
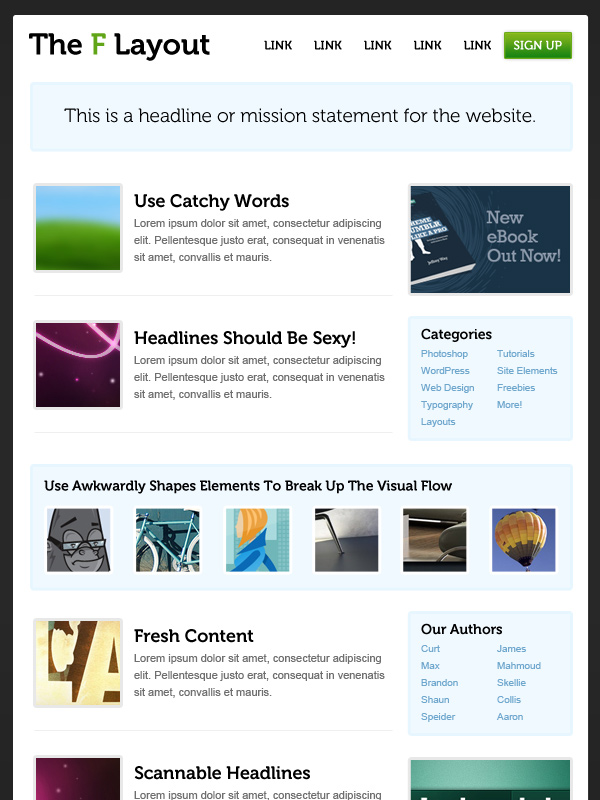
接下来,让我们在设计中添加一些实际内容,看看它的外观:

这很粗糙,但主要成分在那里。你会注意到网站的主要意图现在在几秒钟之内传达......最重要的内容现在正在履行它“定位”访问者的责任; 如果您的导航在这里,他们也知道他们可以去哪里。
在第一行下方,我们使用图像和“吸引人的”头条新闻来吸引冲浪者的注意力......即使他们只对扫描内容感兴趣,他们也很有可能找到感兴趣的东西。
我们也试图通过在这里放置广告或“号召性用语”(#4)来利用“F”的第二行。
现在,让我们覆盖原始F布局,看看我们如何匹配:

郑州网站定制还不错吧?我们可能想修补细节(样式,标题的措辞等),但在大多数情况下,我们允许F模式扫描行为来决定我们的设计。
这里要注意的一点是“F”顶部的两行中每一行的高度可以变化。有些设计师可能会选择让它们尽可能薄,以鼓励用户立即开始扫描; 其他人可能会选择让它成为设计中更主要的部分。
当你想让冲浪者脱离“扫描模式”时会发生什么?如果他们开始使所有东西变得迟钝,你肯定不会从无聊的用户中受益,所以让我们在扫描区域中添加一个“尴尬”的元素以保持用户的兴趣。

这种“打破期望”的布局技术可能非常有用,因为当您滚动浏览前几个标题后,内容的垂直跨度非常长,感觉无聊或无聊。通过向观众投掷曲线球,您可以通过提供视觉上有趣的元素1000,2000甚至3000倍像素来保持用户在您的网站周围移动。
F-Layout的工作原理是因为它允许网络浏览者自然地扫描内容。布局感觉很舒服,因为人们一直在从上到下,从左到右阅读。然而,这种行为模式的含义是一把双刃剑:
如果你需要说些什么,你绝对必须在顶部说出来,因为......
用户不会阅读页面上的每个单词。事实上,大多数读者甚至都不会费心阅读文章的摘录。任何超过标题的东西可能只会用于搜索引擎优化目的。
图像和标题只有在有趣且吸引人的情况下才是可靠的。
如果这一切听起来像你设计的网站更像广告客户而不是设计师,那你就是对的。大多数严重依赖F-Layout的网站也依赖于边栏中的广告或其他“号召性用语”宣传来增加收入或其他一些用户参与度。这不一定是坏事(嘿,我们的侧边栏上那些广告是什么?!),但它确实强调了内容和侧边栏之间的关系......内容为王,边栏通常在那里得到你参与了一些将你带到另一个层次的东西。
那么这对于侧边栏意味着什么呢?设计中内容列和侧边栏列之间的有效关系将以两种方式之一使用侧栏:
以“相关”内容为特色。这可以是广告,“相关文章”列表,社交媒体小部件等。
作为用户查找特定内容的工具。显而易见的例子是搜索栏,但它也可以是类别列表,标签云,“热门帖子”小部件等。
那先来了?F-Layout是为了响应人们在F模式中扫描网站而设计的,还是网络冲浪者开始在F模式中扫描页面作为对这么多网站设计的回应......我的个人猜测是这两者都是一点点。是的,人们一直在从上到下,从左到右阅读; 但是,2列网站布局的盛行肯定会鼓励网站访问者扫描他们的方式。
简单的事实是F-Pattern得到了研究的支持,因此,无论您是否希望您的布局与其密切相关,至少应考虑访问者如果愿意“F扫描”,他们将如何对您的网站做出反应,这是值得的。网络。
好吧,所以在我实际列出这些之前,值得一提的是,传统的2列博客布局上的任何网站设置都使用“F-Pattern”布局,因此几乎可以预测到更多使用该标准的网站F-模式。
我们是要来看看这些例子是了解每个设计擅长操纵F-模式眼流...注意到,最有效的设计是那些预见到F-模式的扫描行为,然后用它对他们有利。
 DesignSnack.com不仅告诉你它们在“F”的顶部是什么,它们实际上让你参与甚至开始滚动之前。
DesignSnack.com不仅告诉你它们在“F”的顶部是什么,它们实际上让你参与甚至开始滚动之前。 LAtimes.com网站是我最喜欢的报纸网站之一。一旦你开始向下滚动,你会想要注意它们“打破布局预期”的程度。
LAtimes.com网站是我最喜欢的报纸网站之一。一旦你开始向下滚动,你会想要注意它们“打破布局预期”的程度。 Kickstarter在顶部提供了一个有效的使命宣言,但是他们完全放弃侧边栏以支持纯粹的扫描 - 良好的优点,从而脱离模具。
Kickstarter在顶部提供了一个有效的使命宣言,但是他们完全放弃侧边栏以支持纯粹的扫描 - 良好的优点,从而脱离模具。 Phototuts(或Tuts +网络上的任何网站)强烈依赖于F模式的眼球流。记下那边的那边吧。这很无聊吗?不...每个侧边栏小部件都包含一些自定义设计,使其保持有趣和相关。哦,请注意标题的可扫描性......有时简单,直接的设计模式是最好的方法。
Phototuts(或Tuts +网络上的任何网站)强烈依赖于F模式的眼球流。记下那边的那边吧。这很无聊吗?不...每个侧边栏小部件都包含一些自定义设计,使其保持有趣和相关。哦,请注意标题的可扫描性......有时简单,直接的设计模式是最好的方法。 CollegeHumor可能是你想要参加正式设计课程的最后一个地方,但要仔细看看他们的头版。它们将它放在F部分顶部的THICK上...以至于你可以称之为FFFFF布局。这样做的原因很简单:如果你不能打败用户想要快速浏览你的内容以寻找诱人的东西,你也可以加入他们。
CollegeHumor可能是你想要参加正式设计课程的最后一个地方,但要仔细看看他们的头版。它们将它放在F部分顶部的THICK上...以至于你可以称之为FFFFF布局。这样做的原因很简单:如果你不能打败用户想要快速浏览你的内容以寻找诱人的东西,你也可以加入他们。 GigaOm是另一个擅长“打破布局预期”的网站。当您访问该网站时,向下滚动以查看它们如何将有趣的内容一直传递到页脚。
GigaOm是另一个擅长“打破布局预期”的网站。当您访问该网站时,向下滚动以查看它们如何将有趣的内容一直传递到页脚。 SquareSpace的产品导览显示您不需要在右侧使用侧边栏...事实上,您可以通过在其中放置子导航来利用用户将倾向于F的主干的事实。
SquareSpace的产品导览显示您不需要在右侧使用侧边栏...事实上,您可以通过在其中放置子导航来利用用户将倾向于F的主干的事实。 我已经保存了CreativeSessions,因为他们正在做一些完全不同的事情。他们基本上使用F的顶部作为巨大的预告片(注意那里没有品牌或消息)。通过这样做,他们鼓励你实际阅读下面的内容。
我已经保存了CreativeSessions,因为他们正在做一些完全不同的事情。他们基本上使用F的顶部作为巨大的预告片(注意那里没有品牌或消息)。通过这样做,他们鼓励你实际阅读下面的内容。
过分依赖“F-Pattern”作为您的设计基础存在缺陷。首先,与F-layout过于贴合的设计可能会让人觉得无聊且可预测......为了解决这个问题,作为设计师,您必须在表格中带来一定程度的创新。精心设计的侧边栏小部件,引人注目的标题和引人入胜的图像都是有用的技巧,但您可能希望更进一步。
一旦你跌到“F”的前两行之下,对于设计师来说,保持有趣的事情往往成为挑战。我发现许多设计师将一个网站的600px销售给他们的客户......这一切都很好(这是游客首先看到的),但F-layout的教训是,它对于当你开始向下滚动时,让事情变得有趣。
郑州网站定制就像一首具有稳定节拍的歌曲可能让你头痛一样,如果你不打算一次又一次地投入一个有趣的元素,页面往往会变得沉闷和重复。通过限制重复元素来打破设计的节奏是一项至关重要的技术,您需要将其设计到您的网站中,以使您的工作更上一层楼。
3
s后返回登录3
s后返回登录