时间:2019-08-02
编辑:网站制作公司
1046
0
网页设计有点像跑马拉松。您不断完善您的设计,直到您到达终点线并迎接愉快的客户。
设计的成功取决于您如何将元素(线条,字体,颜色和纹理)结合起来,以传达公司的使命。在过程的每个部分,对细节的关注都非常重要!
郑州网站定制这七个步骤展示了在比赛结束时你应该注意什么。

要了解客户的期望,首先要看一下他们在简报中给出的网站示例 - 一张图片可以值1000字。
但是不要忘记客户的话,因为它们同样重要。我在描述公司意图的简介中寻找关键句子:
我们希望这种设计具有艺术感,但仍然易于使用,并且不难使其与网站的其他未来元素一起使用。
然后,编写有助于我保持正轨的关键字:
艺术感觉
使用方便快捷
编辑起来并不困难
吸引你注意的元素
“典型”导航,可让您快速访问内容
主页上的大部分内容
您使用的程序取决于您想要实现的视觉效果。在火灾出口剧院,我正在寻找一种粗糙的纹理感觉,带有不完美感。
对于这些类型的项目,我总是选择Photoshop,因为它最适合创建图案,使用各种叠加方法和使用蒙版绘画。

在我选择了我的程序后,我从简介中查看了客户的技术要求:
我们想使用1140px网格创建我们的网站。这意味着设计应该有足够的空间压缩到960(对于1024 x 768显示器)。

查看1140 CSS Grid以获得一些非常棒的网页设计网格资源!
网格有助于提高可读性和可读性,这是您的网页设计的首要任务。在这个设计中,我创建了可用性:
创建具有大标题的结构
使用由虚线划分的报纸式网格
创建一个让您和您的客户满意的设计可能很困难。设计一个过于个人化的网站(通常)是错误的。但是你应该遵循一条规则 - 如果你的设计让自己高兴,那么其他人也会喜欢它。
作为一名专业设计师,重要的是喜欢我们选择的特定元素,如纹理,照片,图标,网页字体等。诀窍是实施这些元素,以便满足客户的目标和期望。很多时候你会想出一个很棒的图形,但是如果它没有与整个网站的感觉融合,那么就把它存放到另一个项目中。
如果你不能让自己摆脱图形,那么玩它直到它适合。例如,我在iStockphoto上买了一张燃烧火柴的照片,然后从背景中分离出部分图像,然后添加了阴影和透明胶片。
对我来说幸运的是,客户喜欢它,但如果没有,我会告诉我的好主意,“看得更晚。”

您不仅要为自己和客户设计,还要为众多观众设计 - 注意目标受众和整体网站功能。例如,火灾退出剧院是一个针对不同类型人群的组织,因此它应该具有某种文化中立性。它的基本功能是分享表演,卖票和展示海报。
实现正确设计的一个好方法是创建它的多个版本。我经常设计不同的模型,从趣味到微妙。在消防出口剧院的第一个版本中,我选择了“独特”的质量,然后辞去了一些元素,使其更加微妙。
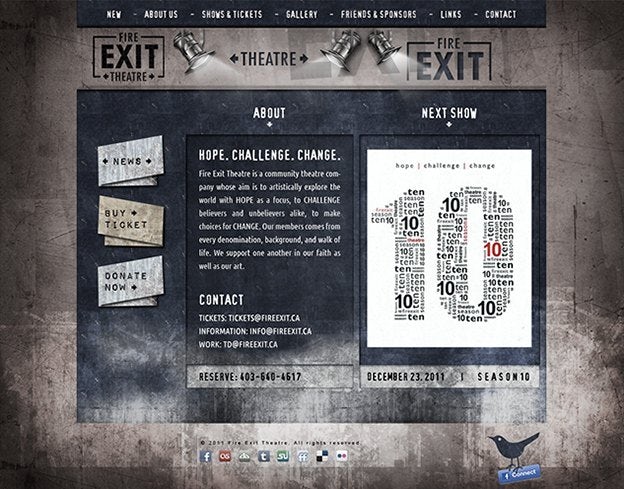
版本1:

版本2:

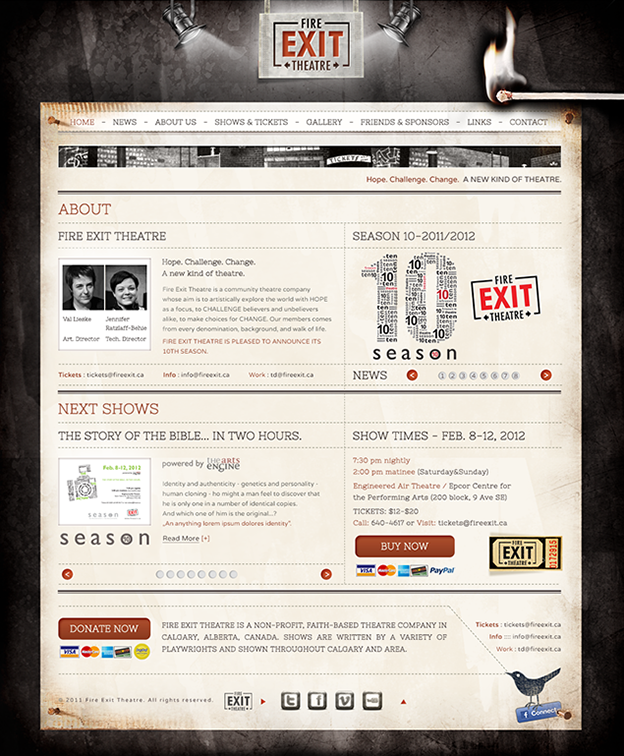
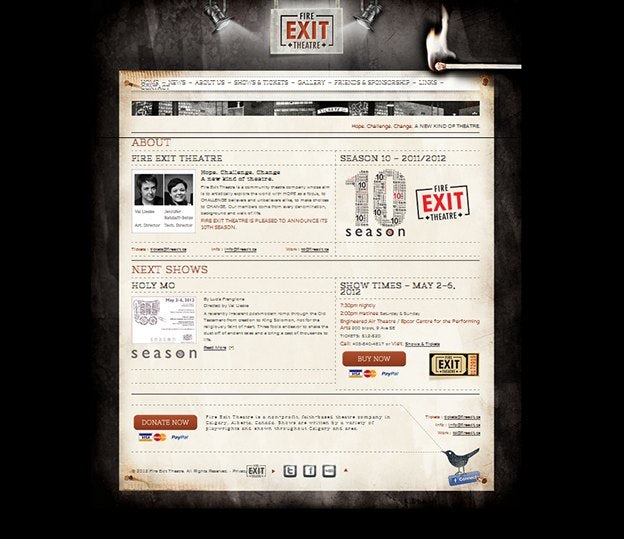
最终版本:
用我的第一个概念一两天后,我看到了它的弱点并努力改进它们。我删除了座位,这使我可以垂直扩展页面。我使用类似报纸的网格来改善信息流,并使用更符合人体工程学的文本解决方案(光线暗)。

正如您所看到的,最终的设计使公司的使命更加清晰,这使得客户满意。同样,重要的是我没有把自己放在第一个设计上,但我也没有放弃它。
在推动最终设计时,寻找创造惊喜效果和对比度的方法。大多数观众留在包含简单技巧的网站上 - 有趣的概念,惊喜的视觉效果和良好的对比度。
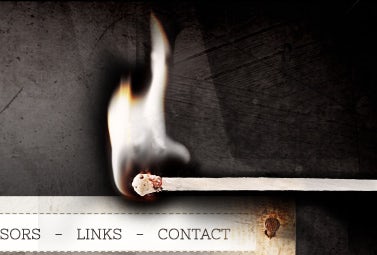
在火灾出口剧院,我将纸张与火相结合,因为它创造了戏剧性的张力 - 类似于戏剧性的电影。这种组合给人的印象是,纸张将着火,而火焰引导观众注意公司的名称 - 退出。你的效果应该清晰,富有表现力和令人惊讶。在这种情况下,巨大的匹配给设计带来了令人惊叹的因素。
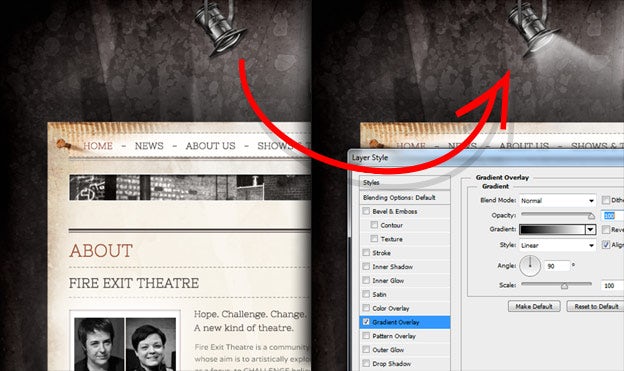
但是你不必“着火你的设计”来创造一个惊喜效果 - 你可以添加更小的效果。在这种情况下,我为聚光灯添加了光效。

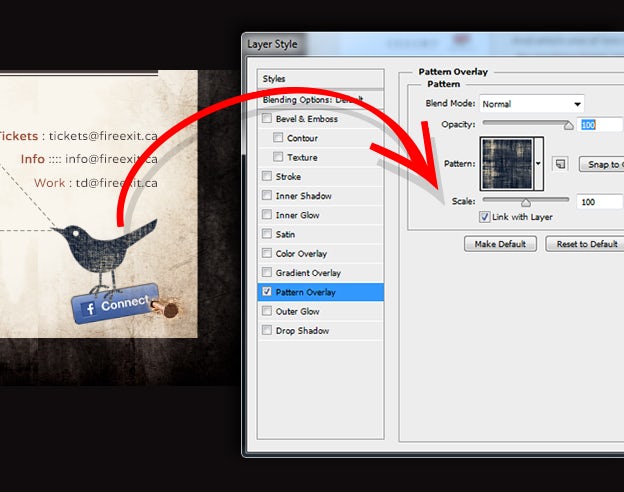
相比之下,我喜欢在鸟上玩纹理。

俗话说,暴风雨过来之后会出现沉默。你已经创造了坚实的设计模型,现在是时候让事情变得平静下来并将它们融合在一起。客户可能无法识别您合并的每个元素。你该怎么办?把元素拿出来。
例如,剧院的聚光灯和比赛非常引人注目,所以我决定让其他设计元素更加微妙。
如您所见,我非常关心从选择正确的字体到选择完美背景的细节。就在我看到终点线时,没有理由放慢速度 - 调整和完成整体设计非常重要。
例如,我觉得有必要将背景淡化为黑暗。

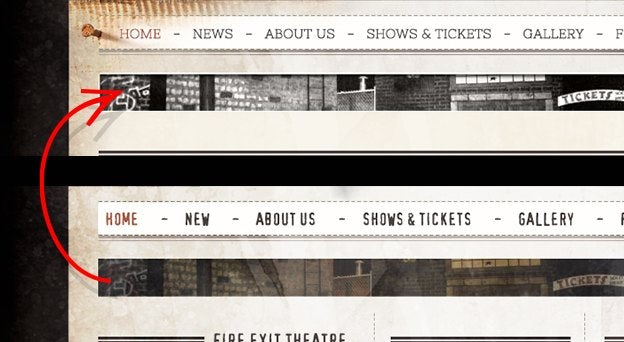
我还通过柔化城市的灰色阴影和强化“门票”文本周围的对比来改进水平条。

当一切似乎都结束了,我向后退了三步,看着我的设计思维,“这里缺少什么?”是的,我发现了一些缺失的东西 - 在这种情况下它是指甲。

最后,这项工作给我带来了胜利!
郑州网站定制
3
s后返回登录3
s后返回登录