时间:2019-08-05
编辑:网站制作公司
880
0
为您的网页设计项目选择正确的颜色并不是一个轻松的决定。虽然复制,销售宣传和推荐在一个(较慢的)逻辑层面上与观众沟通,但颜色在情感层面上进行通信。良好的色彩选择可以影响访客如何解释他们所看到的内容,并且可以对他们对品牌的一般看法产生积极影响。冲突的颜色选择可能会导致他们尝试其他网站。
简而言之,色彩是创造良好第一印象的最快和最直接的方式。虽然一开始可能看起来势不可挡,但您可以通过色彩理论背后的科学基础知识轻松确定您的选择。郑州高端建站
选择颜色不仅仅是个人喜好。每种颜色都有不同的含义,可以以特定的方式影响人们。这就是为什么颜色对于网页设计如此重要 - 它有能力立即传达有关您业务的正确信息。
让我们来看看颜色的含义以及它们可以触发的情感。

这些可以对访客产生积极的影响,但是当它们单独使用时,它们往往会过度刺激。将它们与冷色和中性色混合以保持平衡是个好主意。
红色活跃,情感,热情,力量,爱,强度
粉红色 - 甜美,浪漫,俏皮,温暖,富有同情心,柔软
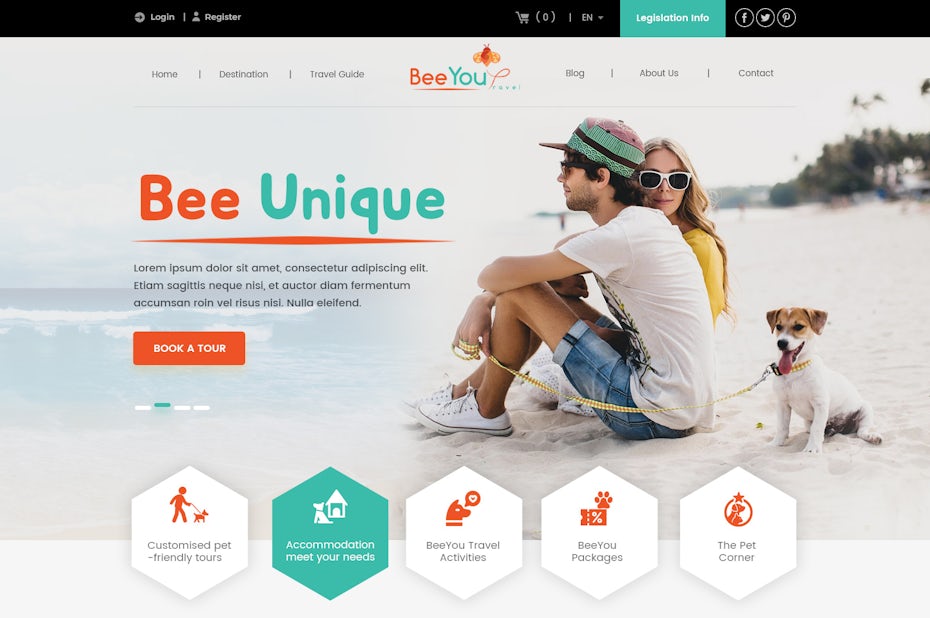
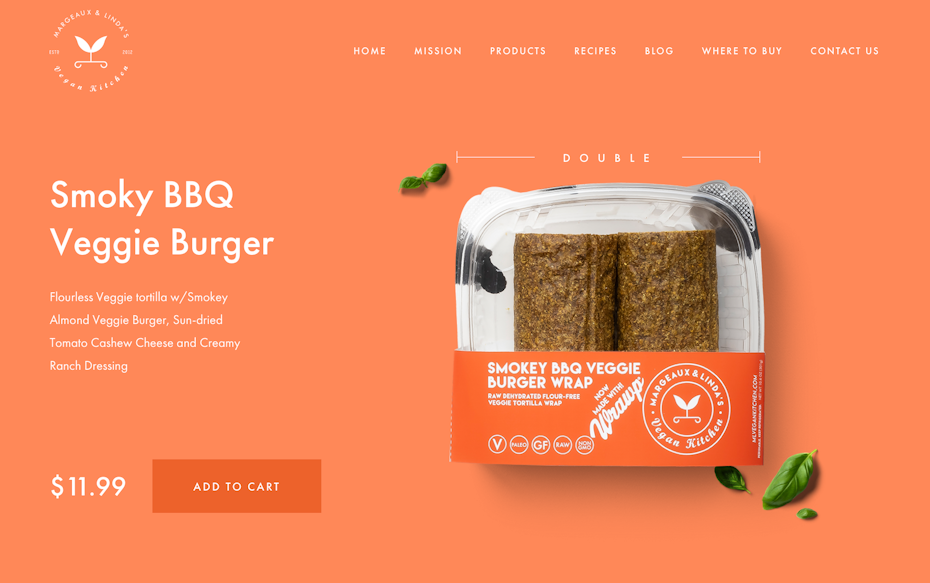
橙色温暖,热情,成功,决心,友好
黄色 - 年轻,活泼,充满活力,清新,乐观
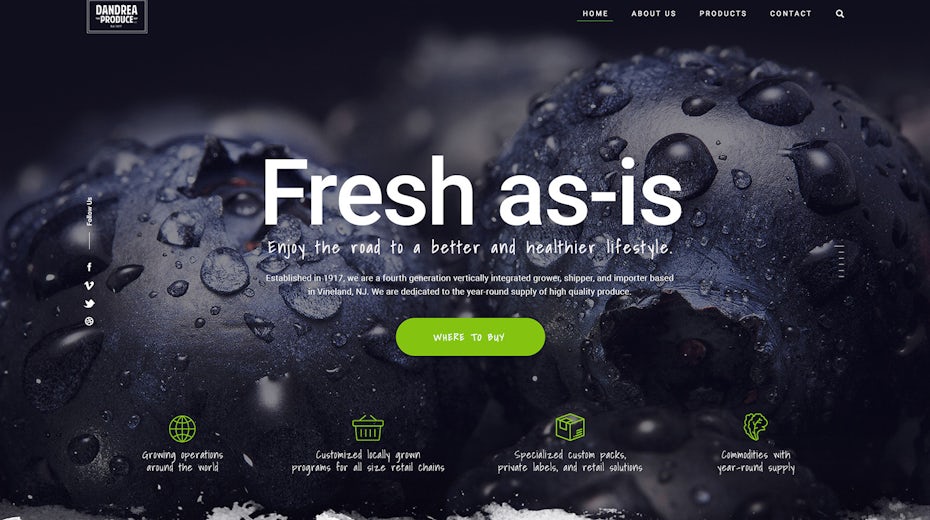
这些对观众有镇静作用,这就是为什么它们是网站上最常用的颜色。但要小心 - 如果它们被过度使用,它们也会有冷或非个人感觉。
绿色清新,平静,放松,信任,和平,充满希望,愈合
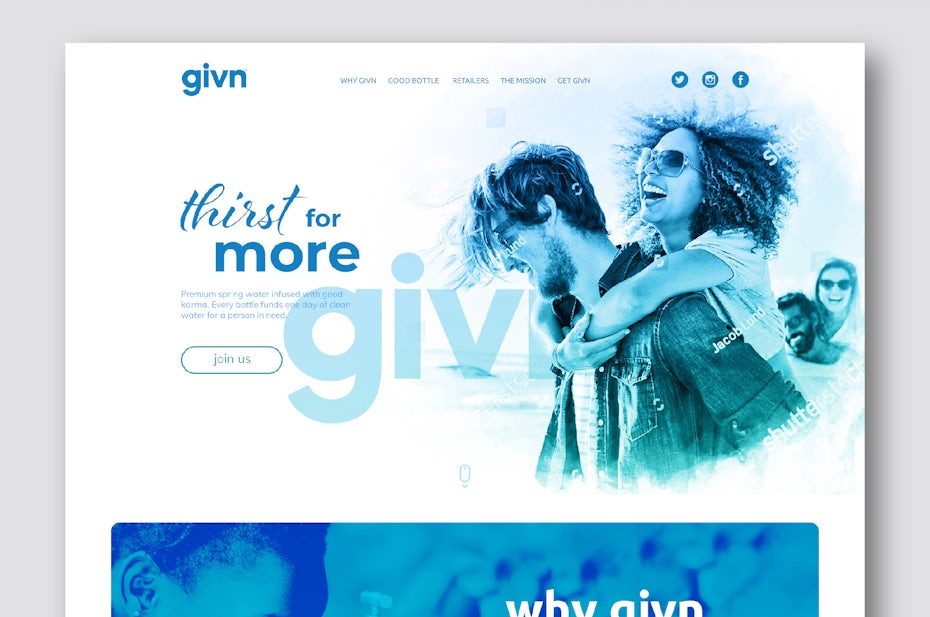
蓝色舒适,清晰,冷静,信任,诚信,忠诚,可靠
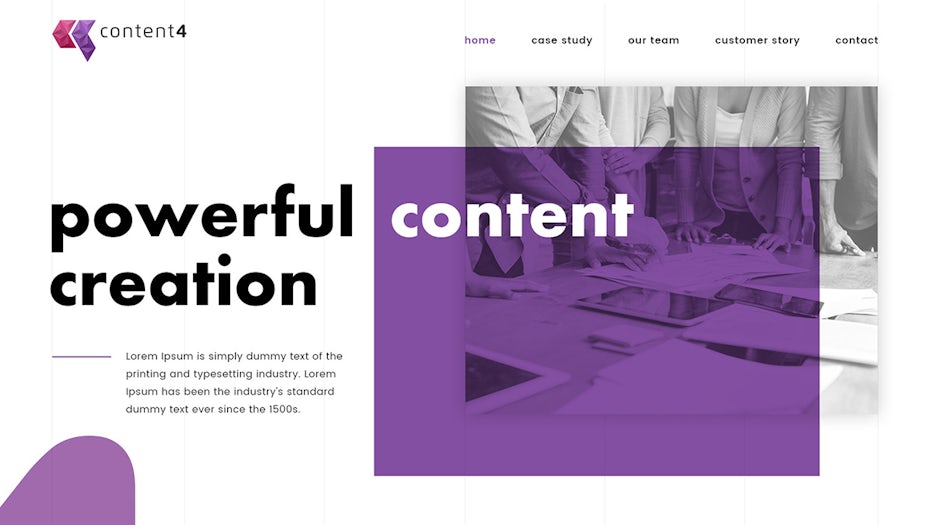
紫色魅力,力量,怀旧,奢华,野心,精神

这些很适合与暖色或冷色混合,它们通常用于调低原色并在网页设计中提供平衡。
灰色尊重,智慧,耐心,现代,长寿,聪明
黑色,强大,严肃,优雅,豪华,戏剧,正式
布朗友谊,地球,家庭,户外,可信度,简单,耐力

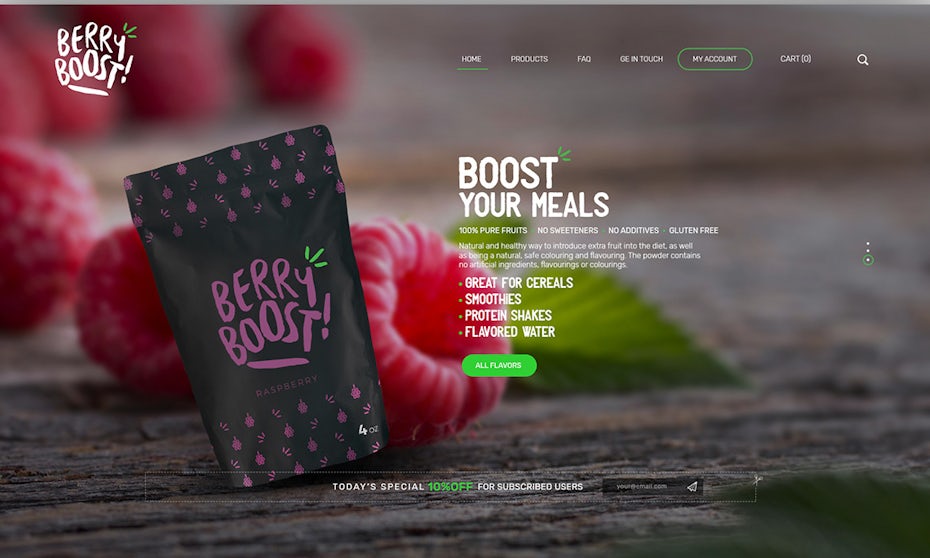
在促进网站的品牌互动方面,颜色是吸引注意力,创造欲望,推动转化和赢得访客忠诚度的关键功能。通过正确的颜色选择,即使没有看到徽标,用户也能够发现熟悉的品牌。

除了上面提到的每种颜色背后的一般含义之外,品牌经常遵循某些趋势来创造认可。例如,餐馆通常是红色和橙色,银行和金融机构通常是蓝色的, 奢侈品通常是黑色的,酒店通常是白色,蓝色,黑色或绿色。一些以其颜色着称的标志性品牌包括 红色,白色和黑色的CNN,国家地理的 黄色,以及 红色和黄色组合的麦当劳。
如果您试图决定一种能够为您的品牌产生共鸣的颜色,那么一个有用的练习可以是检查这些标志性品牌之一,并使用上面的颜色含义部分拼凑出这些可能的原因。颜色选择。
既然您已经知道颜色如何影响访问者,您可以将它们混合使用并有意识地使用颜色理论来对用户行为产生更多影响。



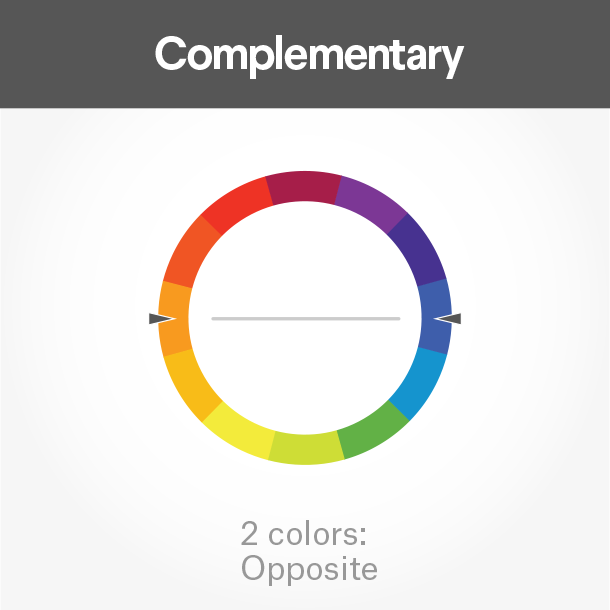
简而言之,色彩理论是色轮上颜色相互作用背后的科学,它在设计中很好地协同工作。用于配色方案的三种通常接受的结构是三元,互补和模拟颜色。



通过考虑互补,对比度和活力,您可以在色轮上进行更细微的选择。
补充是我们看到颜色与其他颜色相互作用的方式。当您匹配色轮两端的颜色时,您将获得视觉上吸引人的效果,因为它可以提供平衡,因为一种颜色可以增强另一种颜色。
对比度通过在页面上清晰划分元素来集中访问者的注意力,或者支持文本的可读性或者将眼睛吸引到页面的特定部分。
Vibrancy可以影响游客的情绪反应。更亮的颜色可以让你感觉更有活力,深色调可以让你放松,并帮助你更专注于内容。
为了开始混合您的网页设计的颜色,您的首要任务是为您的品牌建立主要颜色。这应该根据您的徽标或其他品牌材料确定,但如果不可能,请使用颜色心理学和关联来选择一个。

一旦您的网站有了主要颜色,您就可以开始使用颜色方案了。有些网站可以使用单一颜色进行设计,但大多数情况下,您需要至少使用一些色调或色调。
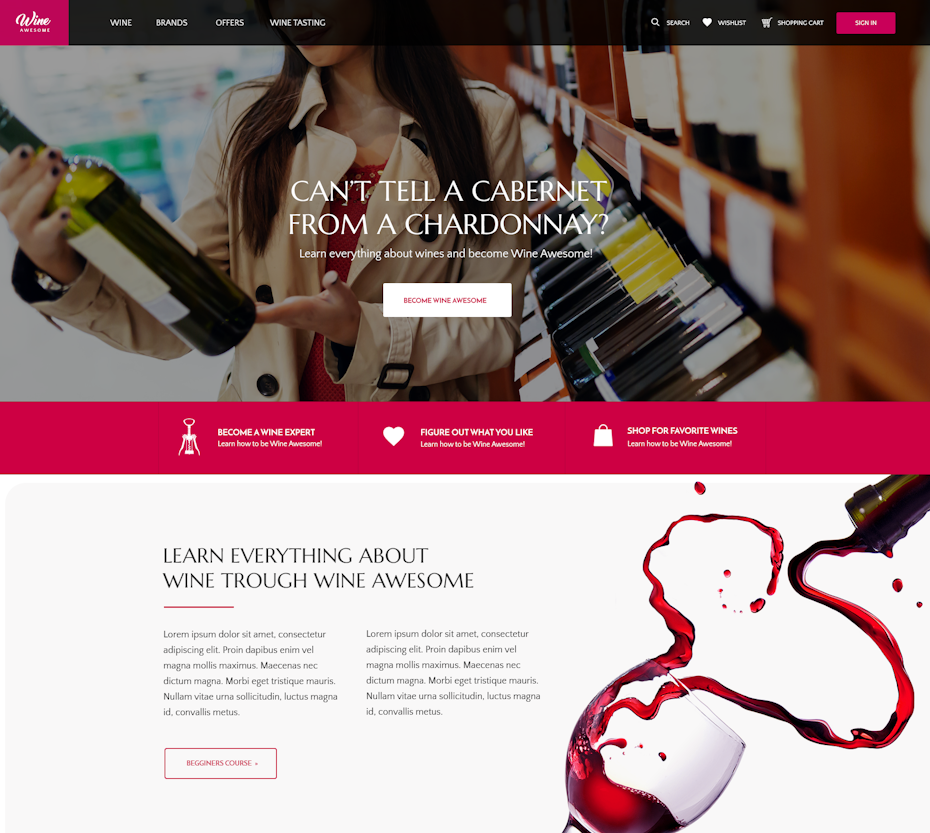
在整个设计中使用原色并不总是最好的解决方案。您可以将其调低或调亮色调,以在网站上创建微妙的变化,同时保持相同的基色。例如,如果您为网站的各个部分选择一种颜色的浅色调,那么您可以使用CTA按钮的主要或最突出的色调,以便它们更突出。看看设计师UI Maniac如何在下面的示例中做到这一点。

Adobe Color Wheel是用于颜色选择的最佳工具之一 。您可以将中间选择器设置为主色,然后使用颜色规则来获取一些选项。此工具易于使用,在您探索网站的配色方案时可以提供很多帮助。

该技术简单但有效地混合不同的颜色。为了创造和谐,颜色一般应该以60%-30%-10%的比例组合。你并不总是需要三种颜色,但这是一个安全和平衡的好数字。使用这种方法,60%应该是主色,30%是次要色,10%是强调色。这个比例对人眼来说是令人愉快的,因为它允许视觉元素逐渐出现。

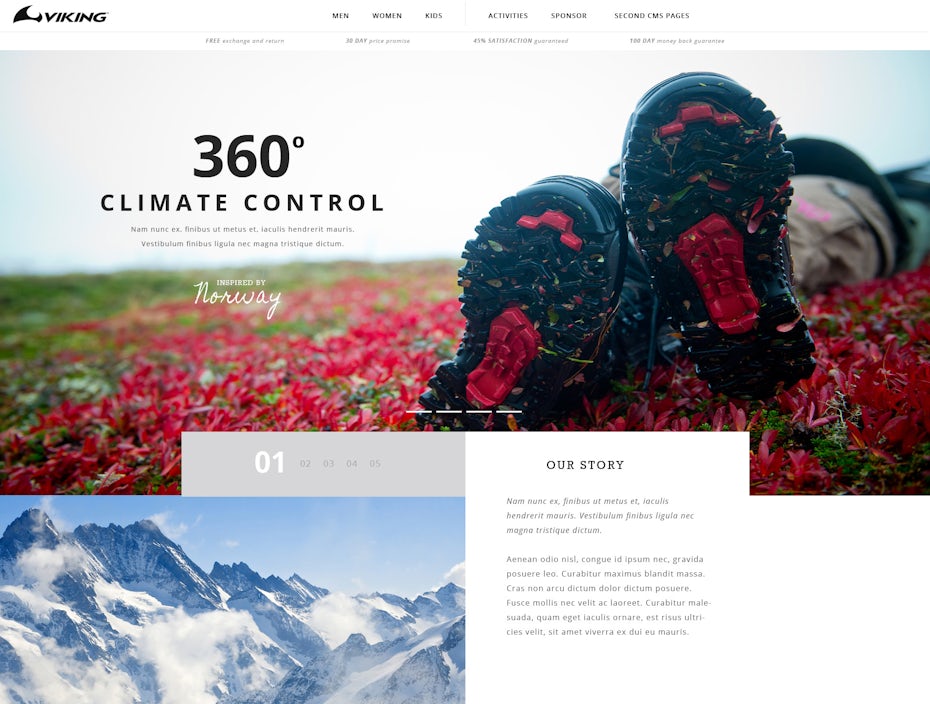
色彩对比度是视觉构图中非常重要的一部分。例如,如果您需要访问者特别关注网站的特定区域(例如CTA按钮),您可以使用两种高对比度的颜色,例如橙色和绿色,或红色和蓝色作为背景和按钮。
虽然对比可能有用,但应谨慎使用。如果您在整个网站上使用高对比度,则难以阅读或查看文本。我建议你为大多数设计创建一个中级对比度,并且只有在突出显示关键元素时才应用高对比度。
在某些情况下,从图像开始可能会有所帮助。如果您有一个可以定义品牌的图像或客户已经选择了图像,您可以从那里拉出主要颜色。

处理多个图像可能会非常棘手,因为您必须找到一种在设计中创建色彩和谐的方法。在这种情况下,有几种方法可以平衡图像:
考虑把它们变成灰度,
调整图像的活力以降低音调,
使用中性来平衡图像,
或者使用您为网页设计选择的调色板的色调创建渐变叠加层。
根据哪种解决方案最适合您的项目,您可以轻松地使所选图像协调一致。
颜色无处不在,如果使用得当,它们可以促进您从访客那里获得的任何类型的情感或动作。虽然颜色在网页设计中起着非常重要的作用,但它们并不是完美布局的唯一关键。色彩理论只是无数工具的一个工具,您可以使用它来创建出色的网页设计。
希望您发现这些提示很有用,但请记住,在设计中没有严格的规则。事实上,最好的设计经常违反规则。使用色彩心理学作为你的指南,但不要害怕相信你的创作本能。
郑州高端建站
3
s后返回登录3
s后返回登录