时间:2019-08-13
编辑:网站制作公司
918
0
网站(可以生成潜在客户)和潜在客户捕获页面(仅应生成潜在客户)之间存在巨大差异。
网站告诉访客:
这就是我们可以为您做的所有事情。浏览一下,当你准备好花钱时告诉我们!
相反,潜在客户捕获页面告诉访问者:
我们有这个超级有价值的东西,我们想免费给你。分享您的姓名,电子邮件地址以及其他一些细节,我们将直接交给您!
这两者的设计方式也存在显着差异。
Unbounce有一个很好的并排比较,显示了两者之间的设计差异:

唯一的问题是它从传统的桌面角度描绘了设计。正如您考虑桌面和移动网站之间的转换差异一样,您必须对其着陆页执行相同操作。
在接下来的文章中,当您为移动受众设计潜在客户捕获页面时,我将给您一些思考。我还在移动设备上分析了许多目标网页,这样您就可以了解设计标准如何根据您宣传的内容以及您尝试将其推广的方式进行更改。
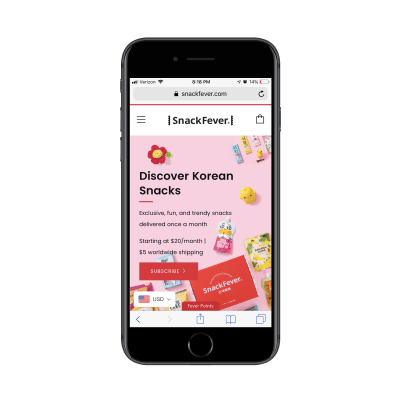
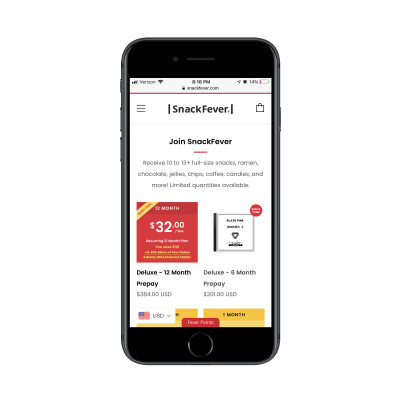
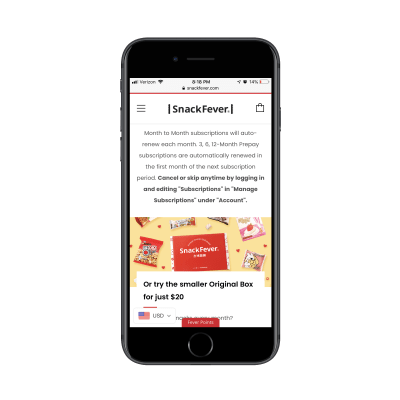
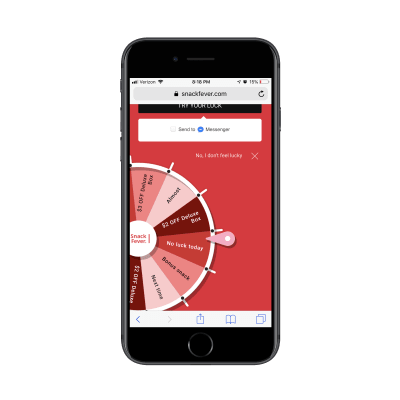
这是SnackFever网站:

需要几个卷轴才能完成所有内容:

还有一些滚动......

这是一个内容丰富的主页,即使是移动设备。像这样的页面必须意味着他们准备让访问者浏览网站上提供的所有选项和机会。如您所知,这可能是移动设备的赌博,这些设备的转换率历史较低。
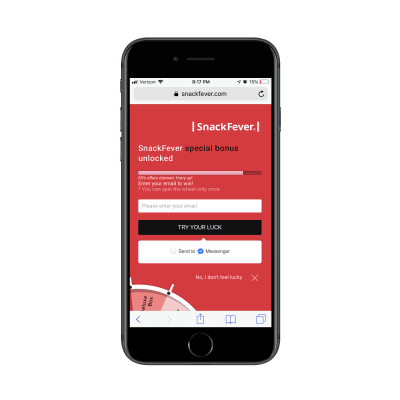
然后,将此与SnackFever的免费礼品线索捕获页面进行比较:

只需一次滑动屏幕即可查看完整页面:

从技术上讲,这是一个领先捕获弹出窗口。然而,在移动设备上,SnackFever已将其转变为整页设计(这是一个更好的选择)。
这是一个非常棒的例子,说明为什么你应该为不同的设备设计不同的体验。
你可以看到这更简洁,更容易保持参与,因为它有一个单一的目的。这里的目标是尽快捕获该领先。这并不是为了让他们有空间在网站上走动并思考其他决定。
这正是您应该远离网站构建潜在客户捕获页面的原因。无论你用什么样的潜在客户吸引那里的访客:
电子书,白皮书和其他自定义报告
课程或网络研讨会
清单
计算器或测验结果
折扣或优惠券
演示或咨询
免费试用
通过将潜在的潜在客户转移到一个充满高度针对性的消息和视觉效果的无干扰登陆页面,您可以提高将其转换为潜在客户的机会。它可能不是购买,但你帮助他们迈出了第一步。
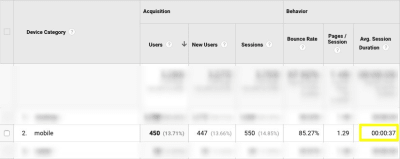
在您做任何其他事情之前,我建议您查看您网站的Google Analytics数据。具体来说,请转到“ 受众群体”>“移动设备”>“概述”并查找以

这是您的移动访问者在您的网站上花费的平均时间。
这个数据点有助于现实地确定您需要多长时间捕获并吸引移动访问者的注意力。
更好的方法是转到行为>网站内容>所有页面。然后,将辅助维度设置为移动(包括平板电脑),然后单击新维度过滤器,以便“是”值显示在顶部:

这样,您就可以了解各个网页在移动访问者的页面上的时间表现。
仔细查看具有强大且单一的CTA的任何页面,例如专用服务或产品页面。您可以将这些时间用作移动访问者与具有相似结构的页面(如您的潜在客户捕获页面)保持联系的平均基准。
现在您已了解移动访问者的门槛,您将更好地为移动设计潜在客户捕获页面做好准备。但唯一的问题是,它不是那种切割干燥的。
我希望它很容易说:
写下10个字以下的标题。
用100个字写下令人难忘的描述。
添加表单。
设计一个醒目的按钮。
你完成了。
相反,您必须动态思考您的潜在客户捕获页面如何最好地将访问者转换为它。
在设计移动登录页面的每个部分时,需要考虑以下各种事项:
导航菜单是任何网站的关键部分。它允许访问者轻松地在网站上移动,同时也可以更好地了解网站内的所有内容。
但是在网站的导航中不存在潜在捕获页面。相反,访问者会在网页,电子邮件,社交媒体和搜索中的付费广告中遇到促销链接或按钮。点击后,它们会被带到一个让人想起网站的登陆页面,但它具有独特的风格。
现在,问题是:
您的潜在客户捕获页面是否应包含主网站的导航?
如果潜在客户捕获页面的目标是捕获潜在客户,那么它应该只有一个可点击的号召性用语,对吧?逻辑是否会指示带有指向其他页面的链接的导航菜单会过分分散注意力?那品牌标志呢?毕竟,任何其他链接都会发送信号:
“嘿,如果你想放弃这个页面,那没关系。”
而不是说:
“我们不是在开玩笑。看看这个优惠有多么神奇。向下滚动并声明你的。“
我要说的是,只有当网站已成功将访问者转换为付费客户/订阅者/成员/读者时,才应包含导航。如果领先者仅仅作为奖励元素,那么如果访问者想要回溯到该网站,那么这不是什么大问题。
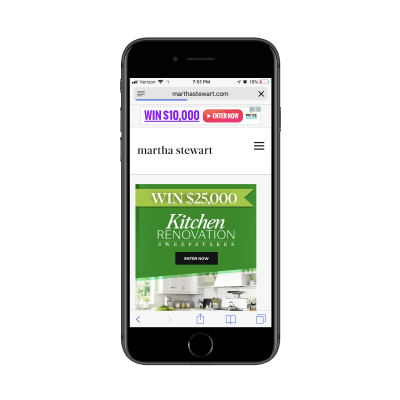
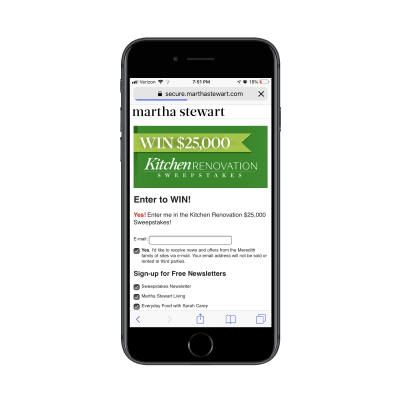
徽标应该保持良好,因为它更像是一个品牌元素,而不是在这种情况下的竞争链接。举例来说,这是Martha Stewart网站上的抽奖活动:

这个可点击的促销元素将访问者带到导航元素消失的主要捕获页面,只剩下徽标:

一般来说,如果你需要这个领先优惠提供真正成为发展你的电子邮件列表的工具,导航不应该在那里。其他竞争链接也不应该使它们远离转换。
移动网页设计中所有常用的排版规则都适用于此 - 包括尺寸,间距,颜色和字体。您在格式化移动页面方面遵守的所有规则也适用。例如:
非常简洁的标题;
简短而有力的段落;
用于快速描述积分的项目符号或编号列表;
标题标记可以分解大量文本;
粗体,斜体,超链接和其他程式化文本,以引起对关键领域的关注。
虽然页面上的副本数量怎么样?通常,移动设备的答案是:
只需要编写尽可能多的副本。
移动潜在客户捕获页面确实如此......但是有一个问题。
一些领导者更容易“卖”,这意味着你不需要比以下更多的东西来让人们转换:
一个简短的描述性标题;
一个段落解释了为什么领导这么有价值;
三到五颗子弹打破了这些好处;
一个简短的表格,要求基础知识:姓名,电子邮件和电话号码。
一个色彩鲜艳,个人措辞强大的号召性用语按钮。
在其他情况下,主要产品要求更具说服力。或者,当它背后的品牌决定使用页面副本作为合格潜在客户的方式时。如果领导者需要花时间投入品牌,你会看到很多。例如:
产品演示
咨询或审计
网络研讨会(有时)
在这些情况下,编写冗长的潜在客户捕获页面更有意义。即使在那时,我也会来回走动,因为我不确定这对移动访问者来说是最聪明的举动。那么,我要建议的是:
如果您正在建立一个知名品牌的潜在客户捕获页面,该品牌以过长的页面而闻名,其潜在客户价值超过1,000美元,那么超长的潜在客户捕获页面就可以了。
如果您正在为一个想要快速发展其电子邮件列表的新品牌构建潜在客户捕获页面,请不要让访问者等待转换。
从Nauto查看此着陆页获取免费电子书:

它总结了首要的领先优惠。向下滚动一个屏幕,你会发现这个引人注目的形式:

它可能就这么简单。然而,在CTA之后,Nauto继续提供更多副本:

这里有趣的是页面的这一部分基本上重写了页面顶部的介绍。我的猜测是,他们这样做是为了加强页面的搜索引擎优化,使用更长的字数和重复主要关键字。
无论是那个还是他们发现访问者没有立即填写表格并需要更多的鼓励。这可以解释为什么更多的向下滚动会让您仔细查看电子书的内容以及另一个下载它的链接(它只会将您返回到表单):

显然,只要有充分的理由,你仍然可以在主导形式之后写一大堆副本。
Nick Babich在如何设计移动表单方面有很好的作用。虽然该指南更多地涉及电子商务结账表格,但同样的基本原则也适用于此。
在设计表单以在专用登录页面上捕获潜在客户时,您应该考虑许多其他因素。
你应该把表格放在哪里?
在上面关于复制的问题上,我大多回答了这个问题。但是,如果我们想要更具体,那么首要捕获形式应始终出现在移动设备上不超过三次。
实际上,对铅捕获页面的初步看法应该是一个引人入胜的视觉元素和标题。下一次向下滑动(如果需要)应该是解释器段落和短期福利列表。然后,你应该把它们带到表格。
这是GoToMeeting的电子书主要捕获页面中的一个示例:

他们将所有这些关键的介绍元素截断到顶部标题设计中。
你能用不同的方式写标签吗?
不,标签不应该被篡改,特别是在移动设备上。让它们清晰明了。名称。电子邮件。商业。员工人数。等等。
但是,您可以而且应该做的不同之处是创建更具吸引力的表单标题和CTA。或者,您可以将表单封装在颜色鲜艳的边框内。
此页面的重点是将访问者转换为单个元素。虽然您无法使用字段标签,但您可以增加对异常文本和设计的参与度。
你应该包括多少个字段?
对此的答案总是“只有那些必要的”。但是,如果潜在客户的目的是为了确定潜在客户,那么您不希望走向简单的一面。
如果您所做的只是增加电子邮件列表,请确保名称和电子邮件就足够了。如果您的目标是为真正需要它的人提供一些有价值的东西,然后在销售过程中跟进并启动它们,那么潜在客户捕获表需要更长。
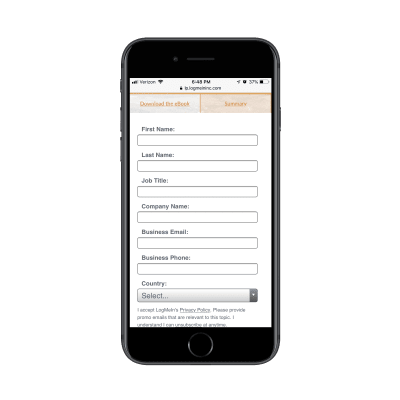
以下是GoToMeeting目标网页的另一个视图:

你可以马上告诉他们,他们并没有试图把这本电子书给任何人。这是针对特定类型的业务,他们可能会根据职位和国家来过滤他们从中获得的潜在客户。
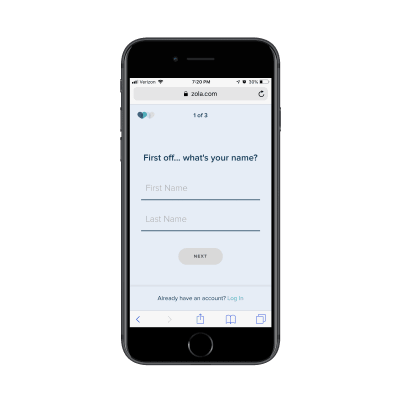
不要觉得这只是您可以用于B2B网站的东西。看看Zola的这个定制婚礼清单铅捕获表:

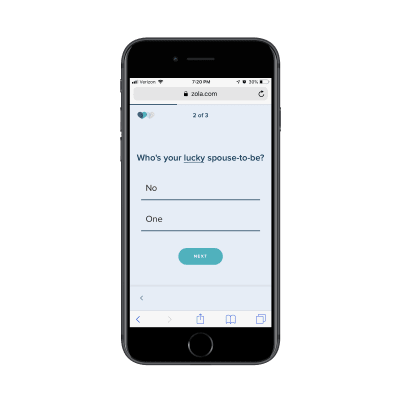
表格的第一页要求您提供姓名。表格的第二页要求你的配偶的名字:

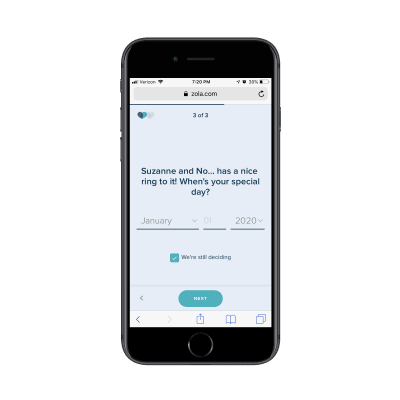
最后的问题然后询问您的预定或暂定婚礼日:

在最后一页,Zola让您知道如果您愿意创建帐户,您可以收到自定义婚礼清单:

这是一系列简单的问题,但也不是大多数铅捕获表格中的问题。因此,如果它提高了访客的主要产品价值,并且帮助您的客户收集有关其潜在客户的更好数据,请不要害怕超越常规。
信任标记通常用于移动电子商务结账表单。这很有意义,因为我们的目标是让移动访问者足够舒适,从智能手机上购买东西。
但是铅捕获页面需要信任标记吗?
我认为这可以归结为你给出了什么样的潜在客户,以及在他们填写表格后你打算与领导者进行什么样的沟通。
以上面的SnackFever为例。这是一个有趣的小游戏,他们放在他们的网站上,交换电子邮件地址的折扣。SnackFever没有理由在表单旁边放置Norton Security或SSL信任标记。这是非常低的赌注。
但是当领导者的价值取决于其背后的公司的知识和技能时,在页面上包含信任标记是非常重要的。
在这种情况下,您希望证明有满意的客户(不是潜在客户)愿意担保公司的能力和实力。如果您可以利用知名品牌徽标和讨人喜欢的个人推荐,您的目标网页将更有效地捕获正确类型的潜在客户(即那些愿意在获得领先优势后进入销售渠道的潜在客户)。
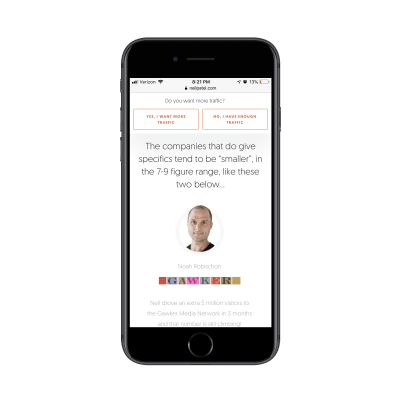
毫无疑问,像Neil Patel这样的人会利用这些信任标记 - 他有很多高调和满意的客户。将它们包含在他的潜在捕获页面中是愚蠢的。
这是他的“是的,我想要更多流量”主要捕获页面的顶部:

对于大约十几个卷轴,它一直在继续。(正如我之前提到的,如果你因为在你的网站上写了过长的内容而闻名,你就可以逃脱这个。)

最终,他达到了一个点,他让其他人告诉访客他们为什么要追求这个优惠。第一个信任标记块来自知名公司的短引号和标识:

下一节将焦点放在“小”客户身上,他们愿意透露尼尔为他们带来的各种令人印象深刻的结果:

虽然我不会为您的客户建议此页面的长度或样式,但我认为这里有一个很好的教训,就是利用满意的客户群的话语和声誉来建立信任。
虽然我很难在铅捕获页面上使用导航,但实际上我认为页脚是个好主意。也就是说,我不认为它应该与您网站的页脚相同。同样,我们希望避免任何设计元素充满链接,这些链接可能会分散页面的目标。
相反,您应该使用页脚进一步建立与潜在客户的信任。使用条款,隐私政策和其他数据管理政策页面属于此处。
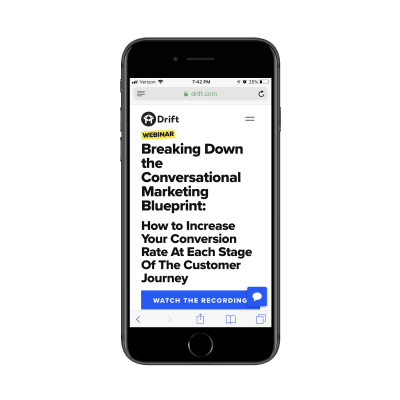
我在Drift中包含了这个最后的例子,因为它是迄今为止我遇到过的最独特的主要捕获“页面” - 因为页脚就像它们来的那样简单。
此页面宣传Drift即将举行的和之前的在线讲座:

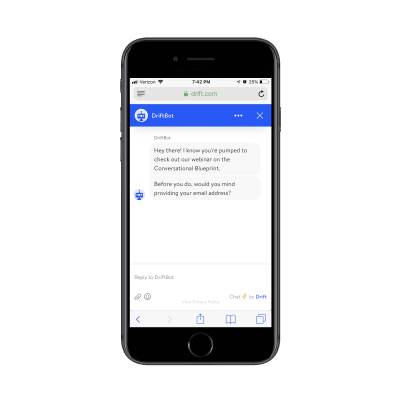
如果您尝试“观看录制”旧网络研讨会,可以假设Drift想要捕获您的电子邮件地址。但是,Drift致力于开发针对企业的会话营销工具。虽然他们可以创建一个会话登陆页面(有点像Zola在上面的表格中所做的那样),但它采用了不同的路线:

对网络研讨会主题感兴趣的访问者将被带到DriftBot页面。它的设计非常简单(任何聊天界面都应该如此)并包含最简单的页脚。虽然漂移的链接在那里,唯一的另一个关注的竞争是“隐私政策”,很明显,漂移希望这是基于字体颜色选择的事后想法。
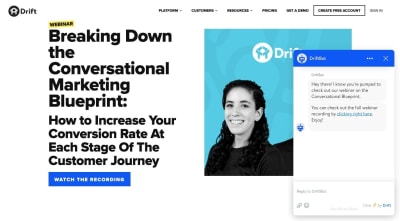
关于这个例子,我想要注意的另一件事是,如果您要在桌面网站上执行相同的步骤,DriftBot不会要求您提供电子邮件地址。它只是给你一个链接:

这进一步证明您应该根据每台设备的预期结果设计不同的体验。在这种情况下,他们可能有数据显示桌面访问者立即观看网络研讨会,而移动访问者等待他们在更大屏幕的设备上。
虽然在为客户设计新产品时,坚持基本的移动设计原则是最好的事情,但也要注意新元素或页面的用途。
正如您在上面的许多示例中所看到的,您的客户可能希望与访问者分享的潜在客户类型之间存在明显差异。
更简单的交流(例如,给我你的电子邮件/获取此清单)不需要太多偏离其他移动网页的设计。更高风险的交易(例如,给我你的信息/获得定制报价,咨询或演示)可能需要一些非移动设备友好的设计技术。
我建议你做一下你的研究,看看你能在多长时间内真正吸引游客的注意力并设计它。然后,开始A / B测试您的设计,以试验表单构造,页面长度等。如果主要产品报价足够多,您可能会对移动访问者的目标感到惊讶。
北京网站开发
3
s后返回登录3
s后返回登录