时间:2019-08-13
编辑:网站制作公司
866
0
在过去的九年里,几乎每一位我曾经合作过的设计师都对我表示沮丧,因为他们经常不得不花费数天的时间向开发人员提供反馈,以纠正间距,字体大小,视觉以及布局方面,这些方面根本没有正确实施。这通常会削弱设计师和开发人员之间的信任,并导致无动机的设计师以及两个学科之间的不良氛围。
很多时候,开发人员在设计团队提出的细节方面似乎仍然缺乏过于技术和无知的恶名。根据Andy Budd的一篇文章,“[...]许多开发人员在设计方面处于相同的位置 - 他们只是没有意识到这一点。”实际上(正如Paul Boag指出的那样),“开发人员[需要]一直做出设计决定。“
北京网站制作在本文中,我将为前端开发人员提供实用的建议,以避免在与创意对手合作时感到沮丧并提高工作效率。
让我们暂时想象你是一名设计师,花了最后几周 - 如果不是几个月 - 来为网站设计一个设计。您和您的团队成员经历了多次内部修订以及客户演示,并投入了精力调整视觉细节,如空白区域,字体样式和大小。(在响应时代 - 当然,对于多种屏幕尺寸。)这些设计已得到客户的认可,并交给了开发人员。你感到宽慰和快乐。
几周后,您会收到开发人员发来的电子邮件:
“设置了暂存站点。这是链接。你能问QA吗?“
在一种期待的快感中,您打开该登台链接,在滚动浏览某些页面后,您会注意到该网站看起来有些偏差。Spacings甚至没有接近你的设计建议,你会注意到布局中的一些扭结:错误的字体面和颜色以及错误的交互和悬停状态。你的兴奋开始慢慢消退,变成一种沮丧的感觉。你不能不问自己,“怎么会发生这种情况?”
也许在设计师和开发人员之间的沟通中存在很多不幸的误解。不过,你继续问自己:
设计的移交是什么样的?是否有一些PDF,Photoshop或Sketch文件通过电子邮件与一些评论共享,或者是否有一个实际的移交会议,其中讨论了各种方面,如可能的设计系统,排版,响应行为,交互和动画?
是否存在有助于可视化某些交互的交互式或动态原型?
是否列出了已定义优先级的重要方面?
有多少对话发生了-与这两个在同一个房间一起设计和开发?
由于通信和移交是两个非常重要的关键点,让我们仔细看看每个。
设计师和开发者,请相互交流。说了很多。项目越早越好,越好。如果可能的话,在项目早期(并定期)一起审查正在进行的设计工作,以便不断评估可行性并获得跨学科的投入。设计师和开发人员自然都关注同一部分的不同方面,因此从不同的角度和视角看待事物。
早期检查让开发人员熟悉项目,以便他们可以开始研究和提前规划技术术语,并提出他们如何可能优化功能的想法。经常办理登机手续还可以将团队聚集在一起,在个人和社交层面上,您将学习如何相互接触以进行有效沟通。
除非组织遵循真正敏捷的工作流程,否则设计组合和资产(从设计团队到开发人员)的初始移交可能会在项目的某个时刻发生。这种移交 - 如果彻底完成 - 可以成为双方之间知识和协议的坚实基础。因此,必须不急于通过它并计划一些额外的时间。
提出很多问题并讨论每个要求,页面,组件,功能,交互,动画,任何事情 - 并做笔记。如果事情不清楚,请要求澄清。例如,在与外部或基于合同的团队合作时,设计人员和开发人员都可以签署作为双方协议文件的笔记,以备将来参考。
平面和静态设计组合适用于显示网站的图形和布局方面,但显然缺乏交互和动画的正确表示。要求复杂动画的原型或工作演示将为需要为每个参与者构建的内容创建更清晰的视野。
如今,有各种各样的原型设计工具可供设计人员用来模拟不同保真度级别的流程和交互。Javier Cuello 在他的一篇综合文章中解释了如何为您的项目选择正确的原型设计工具。
每个项目都是独一无二的,其要求也是如此。由于这些要求,并非总是可以构建所有概念化特征。通常,构建某些东西的可用时间和资源可能是一个限制因素。此外,约束可以来自技术要求,例如可行性,可访问性,性能,可用性和跨浏览器支持,经济要求(如预算和许可费)或个人约束(如技能水平和开发人员的可用性)。
那么,如果这些约束导致设计人员和开发人员之间的冲突呢
为了按时成功交付项目并满足所有定义的要求,在两个学科之间找到妥协是不可避免的。开发人员在解释需要更改或无法在特定情况下构建的原因时,需要学会以非技术术语与设计人员交流。
开发人员应该尝试给出设计师可以理解的解释,并且在最好的情况下,为在已知约束条件下工作的替代解决方案准备建议,而不仅仅是说“抱歉,我们无法构建这个” 。通过统计,研究或文章来支持您的观点,有助于强调您的论点。此外,如果时间问题,可能会将一些耗时部分的实施移至项目的后期阶段?
尽管并非总是可行,但让设计人员和开发人员彼此相邻可以缩短反馈循环,并使得更容易制定出受损的解决方案。通过编写和优化DevTools open,可以直接进行调整和原型设计。
向浏览器设计师展示如何在浏览器中使用DevTools,以便他们可以动态更改基本信息并预览浏览器中的小变化(例如填充,边距,字体大小,类名)。
如果项目和团队结构允许它,尽快在浏览器中构建和原型设计可以让每个人更好地理解响应行为,并有助于消除项目早期阶段的错误和错误。
较长的设计人员和开发人员一起工作,更好的设计人员将了解开发人员构建的更容易和更困难的事情。随着时间的推移,他们最终可以参考过去对双方都有效的解决方案:
“我们已经使用该解决方案在项目A中找到妥协方案。我们也可以将它用于此项目吗?”
这也有助于开发人员更好地了解设计师非常具体的细节以及对他们来说重要的视觉方面。
防止设计人员受挫的有用技巧是在您交付的设计文件与您当前的开发状态之间进行简单的左右比较。这可能听起来微不足道,但作为开发人员,你必须要处理很多需要在引擎盖下工作的东西,你可能会错过一些视觉细节。如果您发现一些明显的差异,只需更正它们即可。
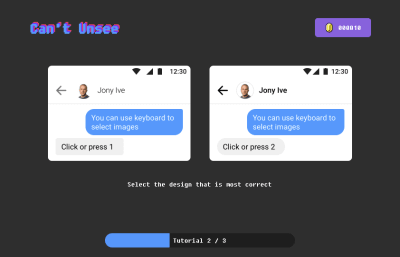
可以这样考虑:您的实施中的每个细节都与设计完全一致,可以为您和设计师节省宝贵的时间和头痛,并鼓励您的信任。不是每个人都可能对细节有同等程度的关注,但是为了训练你的眼睛注意到视觉差异,快速一轮的Un Not Unsee可能是一个很好的帮助。

这怀旧地让我想起了我们很久以前玩过的一款名为“Find it”的游戏。你必须通过比较两个看似相似的图像才能找到差异,以便得分。

你可能还在想:
“如果设计中没有明显的字体大小和间距系统会怎样?”
好吧,好点!经验告诉我,通过要求澄清而不是从根本上开始改变自己的事情并在以后为设计师创造意外的惊喜,它可以帮助开始与设计师的对话。
正如Oliver Reichenstein在其中一篇文章中所述,网络上95%的信息都是书面语言。因此,排版不仅在网页设计中而且在开发中都起着至关重要的作用。理解排版的基本术语和概念可以帮助您与设计师更有效地沟通,并且还可以使您作为开发人员更加多样化。我建议阅读Oliver的文章,因为他详细阐述了排版在网络上的重要性,并解释了微观和宏观排版等术语。
在“ 移动网页设计中的排版参考指南 ”中,Suzanne Scacca完全涵盖了排版术语,如字体,字体,大小,重量,字距,引导和跟踪以及排版在现代网页设计中的作用。
如果你想进一步扩展你的印刷范围,马修巴特里克的书“ Butterick的实用版式”可能值得一读。它还提供了排版关键规则的摘要。
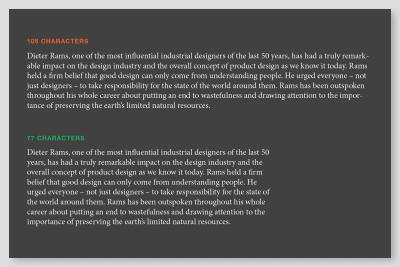
我发现在响应式网页设计中特别有用的一点是,应该针对45到90个字符的平均线长(每行字符数),因为较短的线条比较长的线条更舒适。

关于设计师是否应该学习编码已经有很多讨论,而你可能会以相反的方式问自己同样的问题。我相信在这两个学科中都很难取得优异成绩,而且这完全没问题。
Rachel Andrew在她的文章“ 共同努力:设计师和开发人员如何沟通以创造更好的项目 ”中简要概述,为了更有效地进行协作,我们都需要了解队友的语言,技能和优先事项,以便我们可以创建共享语言和重叠的专业领域。
在设计领域变得更加知识的一种方法是由Sarah Drasner提供的称为“ 开发人员设计 ”的在线课程,其中讲述了基本布局原则和色彩理论 - 网页设计的两个基本领域。
“你在自己的学科之外学到的东西越多,对于你作为开发人员来说实际上更好。”
- Sarah Drasner
通过与设计师的合作,我学会了数学和视觉中心之间的区别。当我们想要吸引读者注意某个元素时,我们眼睛的自然焦点位于页面数学中心的上方。
例如,我们可以应用这个概念来定位模态或任何类型的叠加。这种技术可以帮助我们自然地吸引用户的注意力并使设计看起来更加平衡:

在具有紧迫期限的快节奏且不那么敏捷的代理环境中,开发人员经常被要求基于移动和桌面模型实现功能完备的响应前端。这不可避免地迫使开发人员在整个过程中做出设计决策。可能会出现诸如“我们将减小标题字体大小的宽度?”或“我们何时应该将三列布局切换为单列?”等问题。
此外,在当下的热度,可能会发生错误状态,通知,加载状态,模式或404页面样式等细节简单地落在裂缝中。在这种情况下,很容易开始指责并指责那些早些时候应该考虑过的人。理想情况下,开发人员不应该处于这种情况,但如果是这样的情况呢?
当我听到Ueno的创始人兼首席执行官Haraldur Thorleifsson在2018年的旧金山会议上发言时,他提出了两个核心价值观:
“这里没有别人的问题。”
“我们拿走了我们没有放下的垃圾。”
如果更多的开发人员首先主动开始嘲笑上述缺失的部分,然后与坐在他们旁边的设计师一起改进,那该怎么办呢?网站存在于浏览器中,为什么不利用它来构建和改进?
虽然错过或遗忘的部分可能并不总是理想的,但我在过去的经验中已经了解到,它总是帮助我们更快地前进并消除错误 - 作为一个团队。
当然,这并不意味着设计师应该在这个过程中被否决。这意味着开发人员应该通过展示解决问题的主动权来中途尊重设计师。除此之外,我作为开发人员更受团队的重视,仅仅是为了关心和承担责任。
在创意和技术团队之间建立信任和积极的关系可以大大提高工作效率和工作成果。那么,作为开发人员,我们可以做些什么来增加两个学科之间的信任?以下是一些建议:
注重细节。
完全按照设计的方式构建设计将向设计师展示您关心并在他们的脸上露出灿烂的笑容。
与尊重沟通。
我们都是在专业环境中努力争取最佳结果的人类。尊重彼此的纪律应该是所有沟通的基础。
提前入住并定期办理入住手续。
从一开始就让开发人员参与可以帮助我们尽早消除错误。通过频繁的沟通,团队成员可以发展共享语言,更好地了解彼此的立场。
让自己可用。
每天至少有一个可选的30分钟窗口,当设计师可以与开发人员讨论想法时,可以给设计师一种支持的感觉。这也使开发人员有机会用非技术人员可以更好理解的文字来解释复杂的技术问题。
通过有效的沟通和正确的设计移交,花在QA上的时间更少,这使得创意和开发团队有更多的时间专注于构建实际的事情而不是头痛。它最终创造了一个更好的氛围,并建立了设计师和开发人员之间 在设计会议中将更多地听到在一些设计相关领域表现出兴趣和知识的前端开发人员的声音。
积极地为设计师和开发人员之间的妥协做出贡献,并作为开发人员解决问题可以让您更广泛地了解所有权并参与整个项目。即使在当今蓬勃发展的创意产业中,找到开发人员并不容易 - 除了他们的技术技能外 - 关心并关注视觉细节。这可能是你的机会,以帮助弥补在你的球队的差距。
北京网站制作
3
s后返回登录3
s后返回登录