时间:2019-08-06
编辑:网站制作公司
947
0
使用像Liquid这样的语言的一个主要好处是,这种高度灵活的模板语言允许开发人员创造性地以新的和有趣的方式显示信息。数学过滤器是这种理念的完美示例,开发人员可以使用它来应用计算输出特定信息。
数学滤波器已经出现了一段时间,但它们的潜力有点不足。这些过滤器解锁了一系列选项,允许设计人员显示降价,交易费用,税收等信息。
通过仔细使用乘法,舍入和其他数学过滤器,您可以将新功能添加到客户端站点并帮助提高转换率。在本文中,我将概述数学过滤器的工作原理并探索一些现实生活中的示例,以展示如何在今天的开发商店中开始实现它们。
重庆网站设计
与任何Liquid过滤器一样,数学过滤器是修改数字,字符串,变量和对象输出的简单方法。它们被放置在输出标记内{{ }}并由管道字符表示|。
通常,具有数字输出的对象将使用数学过滤器进行调整,并且可以如下所示:{{ tax_line.rate | times: 100 }}。在这种情况下,数学过滤器是times将对象(十进制税率)乘以100。
一系列计算可以包含在一个字符串中,这意味着输出数字的对象可以根据需要倍增,分割,减去,添加和调整多次。这导致了多种选择,因为在客户的商店中展示不同类型的信息有很大的潜力。
目前,有11种不同类型的数学过滤器。您可以在我们的帮助中心查看每个细分。现在我们已经了解了基础知识,让我们来看看数学滤波器的一些实际应用!
很多时候,客户会想要突出他们正在运行的特别优惠,特别是在BFCM的准备阶段。如果开发人员可以提高特殊优惠的可见性,则会对客户转化产生巨大影响。
值得庆幸的是,与产品之前的价格相比,数学过滤器可以通过显示保存的百分比来增强这种体验。另一件好事是,这个过程展示了一些最有用的Liquid数学过滤器。
我们将添加Liquid和HTML的文件是包含的文件{{ product.price }}。如果您使用伪模板,并将大部分产品页面代码存储在一个部分中,则{{ product.price }}可能会出现在部分文件中。否则,您将其添加到product.liquid模板文件中。
找到价格对象后,您可以决定在何处显示保存百分比。在我的情况下,我正在定制叙事主题,我希望保存百分比与价格出现在同一行。为了实现这一点,我将在product__content-header容器中添加代码。

产品和'比较价格在这里都很重要,因为我们将使用两个对象来生成我们保存的百分比数字。计算这个的代码是:
{% if product.compare_at_price > product.price %}
<p>You save {{ product.compare_at_price | minus: product.price | times: 100.0 | divided_by: product.compare_at_price }}% </p>
{% endif %}我们在这里看到的第一件事是控制流标签,它检查条件 - 即'比较'价格大于产品价格 - 在执行后面的代码之前。这可确保当客户端未在产品上运行特殊优惠时,我们将看不到任何冗余输出。
接下来,我们找到一个带有“您保存”文本的段落和一个包含所有有用数学过滤器的长行Liquid。如您所见,过滤器可以链接,就像任何其他过滤器一样,按从左到右的顺序应用。
首先,使用minus过滤器从价格比较中扣除产品的当前价格,这给出了价格差异。接下来,使用times过滤器将其乘以100,然后使用过滤器除以价格比较divided_by,从而得出最终的百分比减少量。
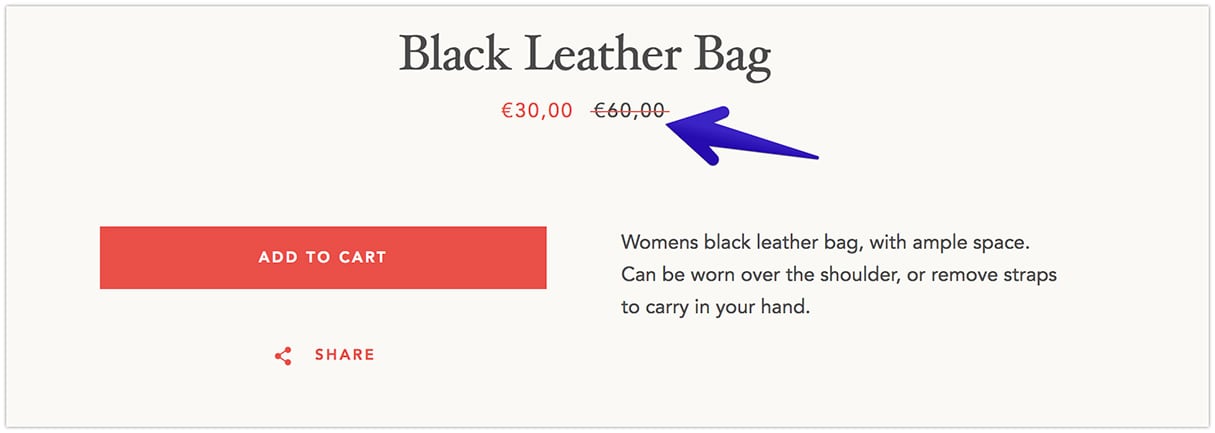
当这个添加到product-template.liquidsection文件中时,我们会看到:

这显示了保存百分比,但看起来并不理想,因为会出现小数位。我希望这只是简单地读“你节省50%”。幸运的是,我们可以添加另一个数学过滤器来删除小数。
如果我round在字符串的最后添加过滤器,我将能够将输出舍入到最接近的整数,在这种情况下为50.一旦添加了,代码将如下所示:
{% if product.compare_at_price > product.price %}
<p>You save {{ product.compare_at_price | minus: product.price | times: 100.0 | divided_by: product.compare_at_price | round }}% </p>
{% endif %}其他数学过滤器可能会有所帮助并删除小数,具体取决于客户端的要求,包括floor,将输出舍入到最接近的整数,并将ceil输出舍入到最接近的整数。
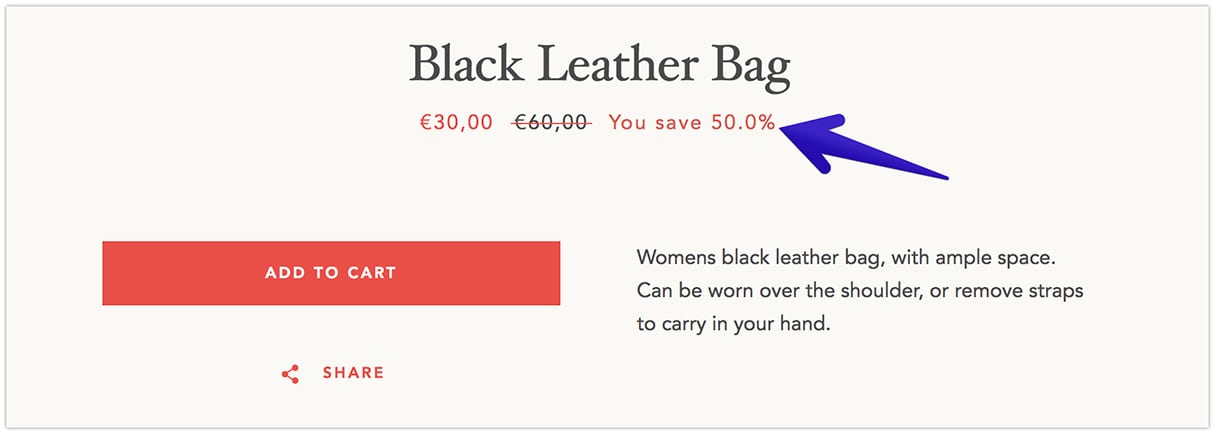
最后,产品页面将加载如下:

如您所见,仔细使用带有数字对象的数学过滤器将允许您为客户的商店生成不同的数字。最重要的是,数学过滤器使您能够将函数构建为字符串,组合不同的过滤器,最后达到您想要的数字。
数学过滤器可以为客户的商店带来价值的另一个领域是动态变量可以调整的地方。像customer.orders_count或discount.amount可以通过加,减,乘或除来操纵对象。
例如,您的客户可能正在运行忠诚度计划,客户会在每次购买时获得积分。如果客户可以在产品页面上看到他们可以从新购买中获得多少积分,则可能是购买的动机。
为了达到这个效果,我们将数学过滤器应用于客户对象,客户对象是在客户登录时定义的。一旦客户登录,就可以访问名字,订单数量和客户标签等属性。
如果我们希望在产品页面上显示有关忠诚度积分的消息,我们可以product-template.liquid在适当的位置将我们的代码添加到该部分。在我的情况下,我希望消息显示在“添加到购物车”按钮下方,因此我将添加下面的代码product-form包含在内。
由于消息只应在客户登录时出现,因此我们将再次使用控制流标记来执行仅在该情况下包含的代码。这将是简单的if语句:{% if customer %}。
接下来,我可以添加将为登录的任何客户显示的消息。与Liquid的降价显示如下:
<p> Hi {{ customer.first_name}}, make a purchase today to earn loyalty points and bring your total to {{customer.orders_count | times: 10 | plus: 10 }}. </p>在这种情况下,每次购买都会计入10个忠诚度计数,但可以根据您的客户组织其忠诚度计划进行调整。正如我们所看到的,捕获了客户订单的总数,并且在times数学过滤plus器添加10 之前,数学过滤器将该数字乘以10,以输出客户将获得多少积分。
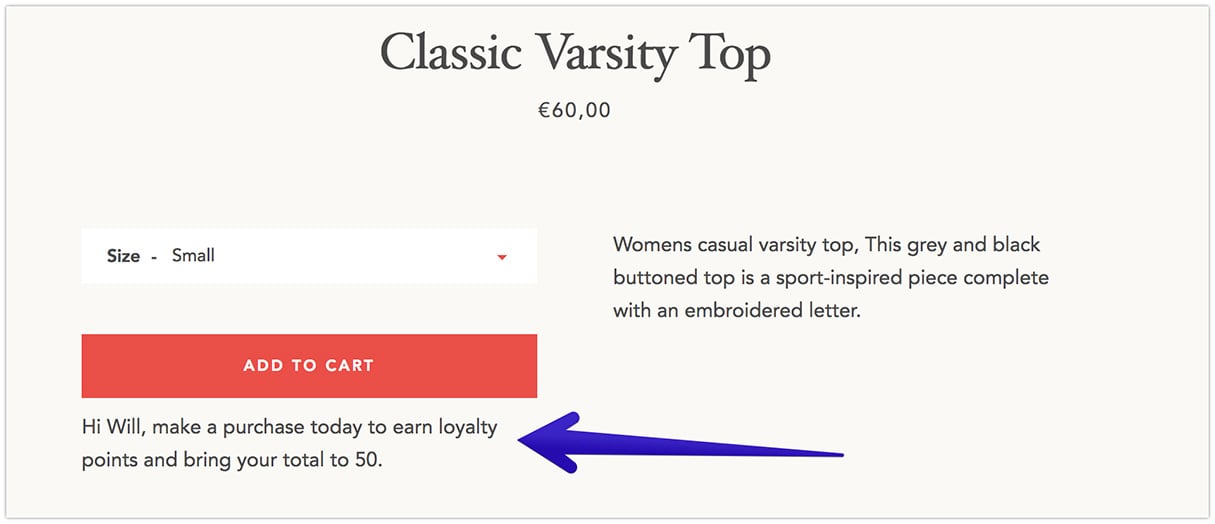
一旦添加到产品部分文件中,输出将如下所示:

根据客户端的独特设置,您可以针对不同的效果使用不同的数学过滤器,或使用更复杂的条件来加载更具体的结果。例如,当客户达到忠诚积分的特定阈值时,可以显示可用的礼品或特别优惠。
这些液体过滤器也可以添加到订单状态页面,以便让客户知道他们收集了多少积分。可以将HTML和Liquid添加到管理员的“结帐设置”部分的“附加脚本”框中,该部分将显示在订单状态页面上。
重庆网站设计
3
s后返回登录3
s后返回登录