时间:2019-08-06
编辑:网站制作公司
1045
0
在网上购物可能是一种令人沮丧的体验。在产品墙上滚动,了解购物车中的内容和内容,以及在无尽的结帐屏幕中导航是令人筋疲力尽的。重庆网站制作
网页设计师和开发人员需要与电子商务网站合作,以减少干扰,使无缝转换的路径,这将为他们的客户提供更愉快的体验。
对于许多人来说,网站上的动画等于分散注意力。闪烁的广告,GIF和不必要的动作可能会让人感到压力,并阻碍用户留在现场。然而,通过适当的约束来完成动画实际上可以帮助改善用户体验。
最好的网站动画既有目的又有风格。有意的动画可以创造一种感觉和感知水平,接近于人们在与现实生活中的物体交互时所经历的事物。
想想这部加拿大演员瑞恩·高斯林的动画片。他收到信息,流程,然后不赞成地摇头。在没有听到正在发生的事情的情况下,我们可以理解他不同意他所提供的信息。

右侧是条纹结帐表单。当用户尝试提交表单而不填写必填字段时,表单会像人一样摇摇头而不赞成地摇晃。
这种交互可以帮助提升用户体验,因为理解表单未提交的原因基本上是从大脑到屏幕上的动画的卸载。用户花费较少的精力来理解网站的行为,并且可以将精力集中在更重要的事情上,例如现场购买产品。精心设计的动画可以减少不必要的认知负担,并有助于将焦点集中在手头的任务上。
认知负载是指工作内存可以处理的信息总量。每天你都会被你可以看到,感受,听到,尝到和闻到的信息轰炸。您的感官记忆过滤掉了大部分信息,但保留了对最重要项目的印象,足以传递到您的工作记忆中。

当您的工作记忆获得的信息超出其可以轻松处理的信息时,就会发生认知超负荷,这可能导致挫败感并使决策受到影响。
认知负荷的研究可以帮助告知何时以及如何使用动画,从而以一定的速度和复杂程度呈现信息,用户可以完全理解而不会被淹没。
支持清洁,功能性用户体验的三种战略方法是展示和讲述,连接上下文,呼叫和响应。
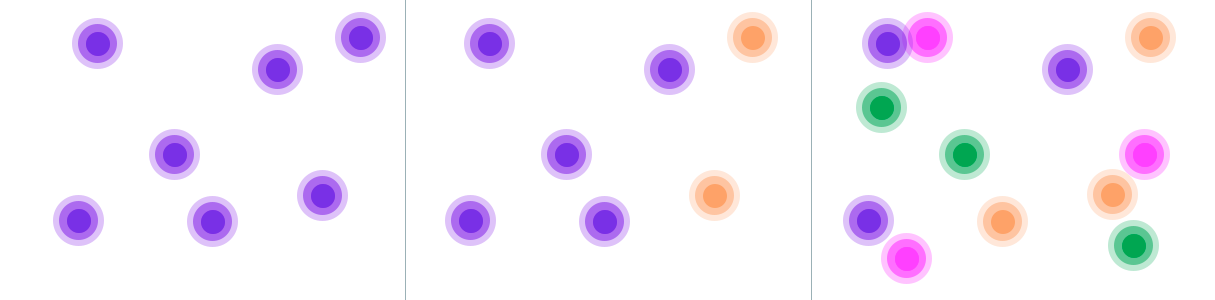
电子商务网站中的常见做法是在产品墙中显示所有产品。在不提供焦点的情况下,用户可以体验决策疲劳并且分心。显示,而不是告诉您希望用户探索哪些产品,而不是在用户上首当其冲。

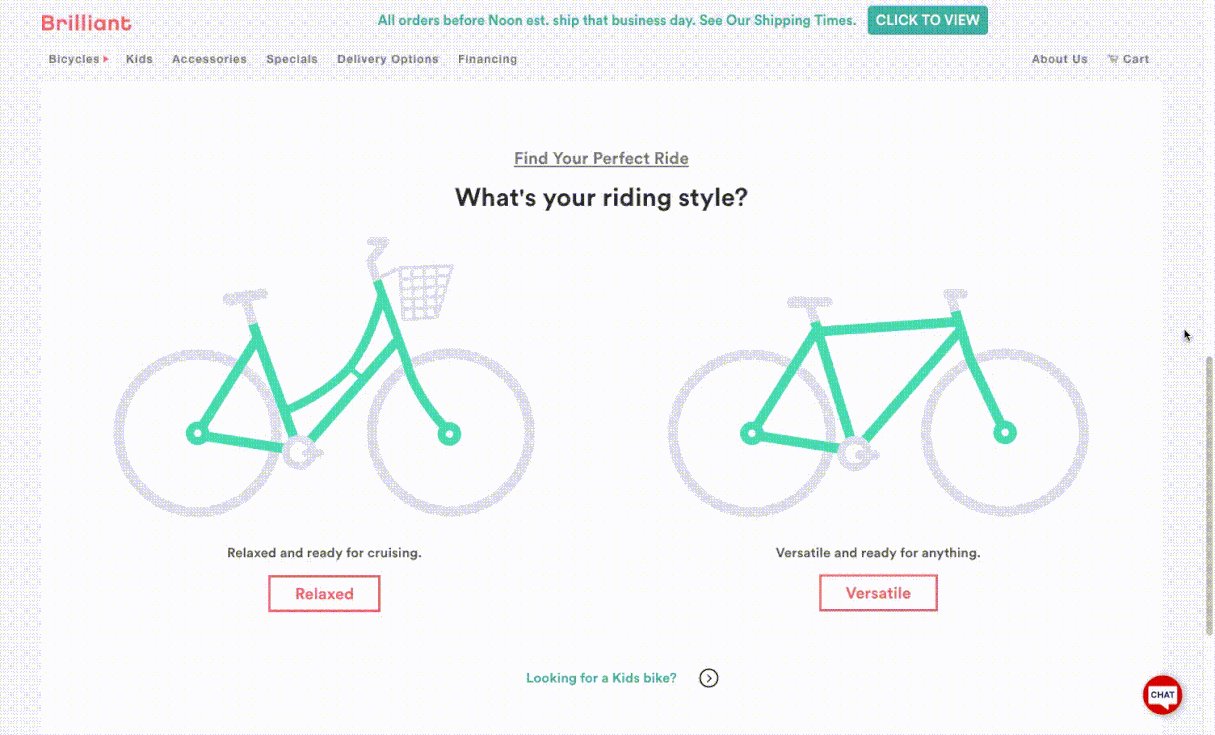
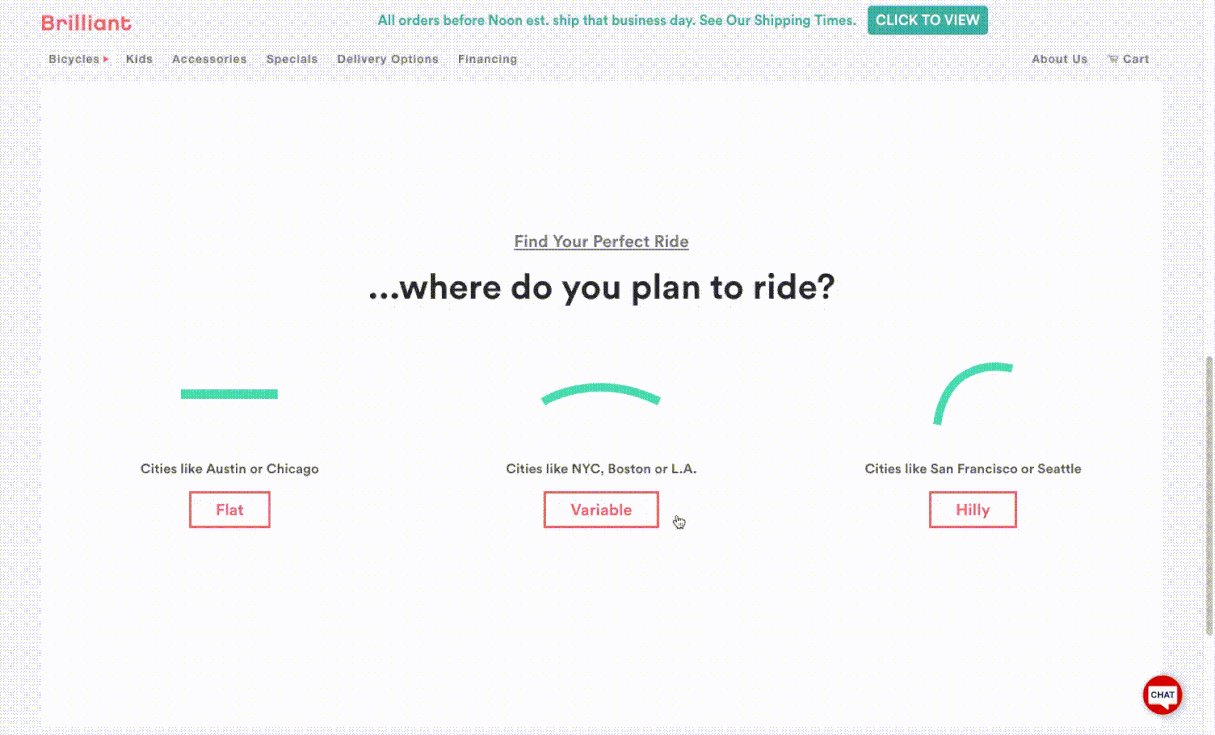
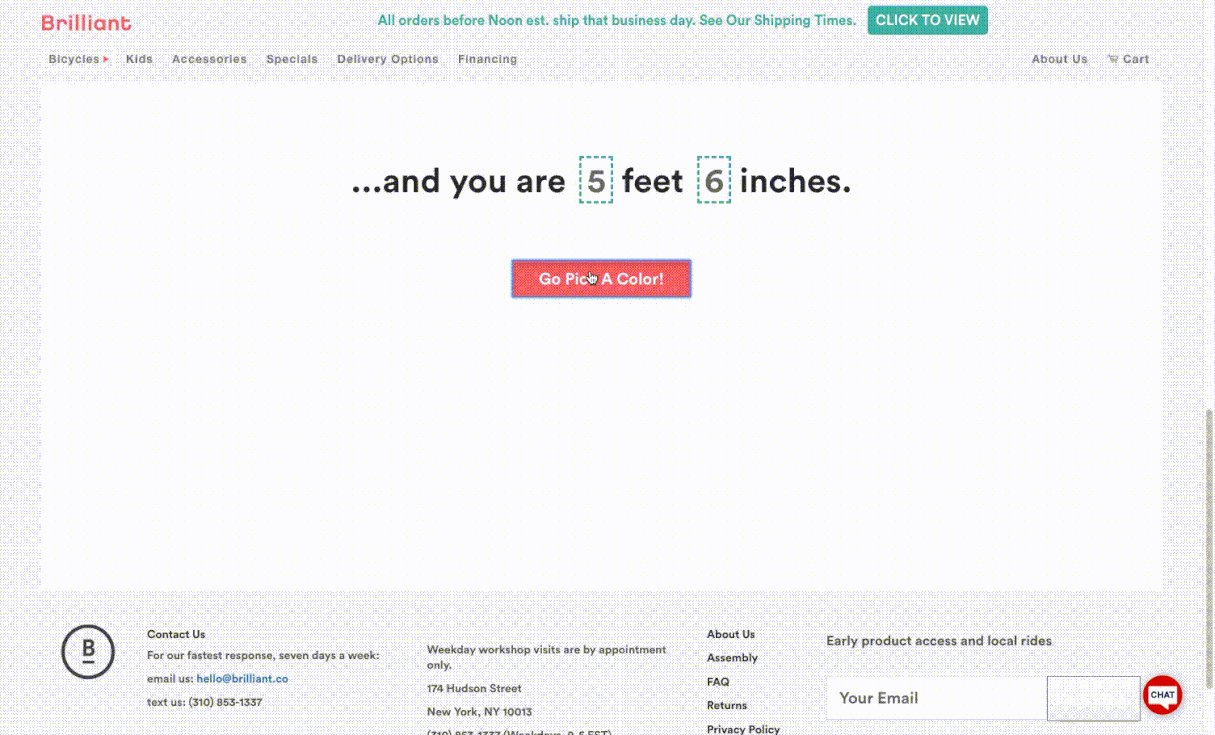
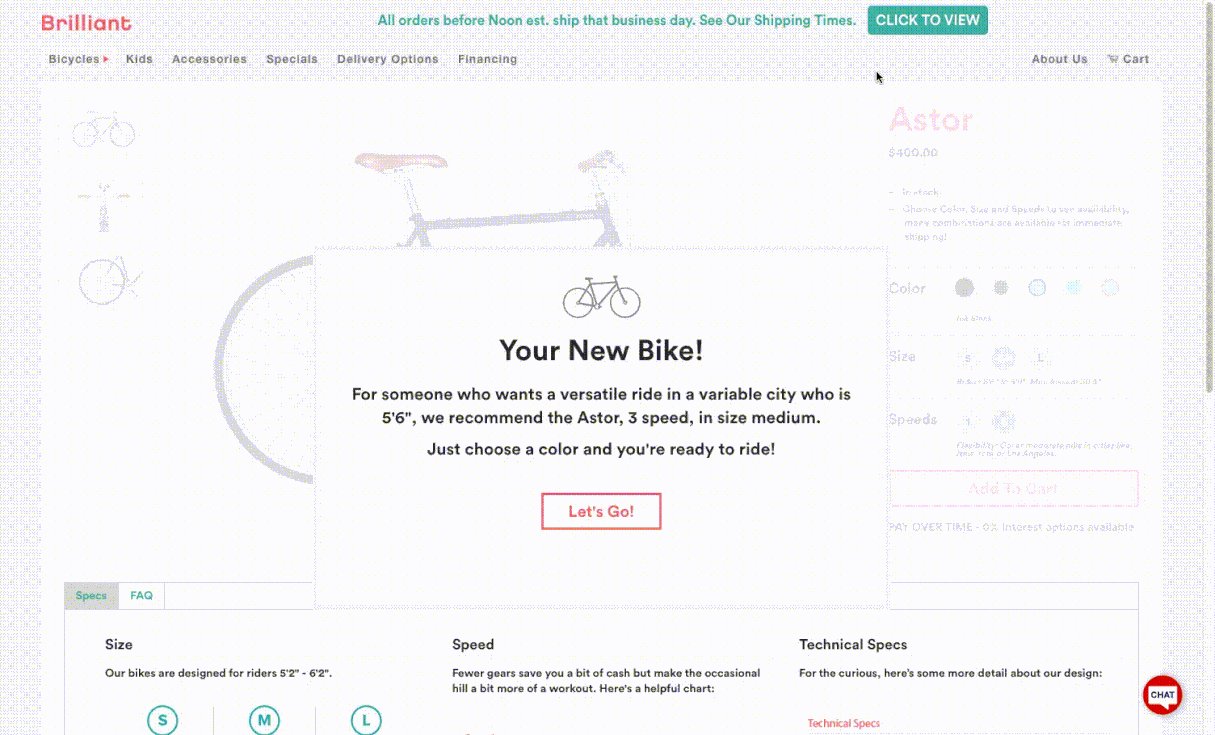
Brilliant Bicycles使用户通过多个屏幕来帮助他们确定哪种自行车最适合他们。在将用户导航到推荐自行车的产品页面之前,每个屏幕询问用户关于他们的身高,骑行风格以及他们计划骑行的位置的问题。
这些动画屏幕还可以帮助用户了解购买自行车过程中的各种注意事项,所有这些都可以让用户通过旅程而不是通过文本进行解释。

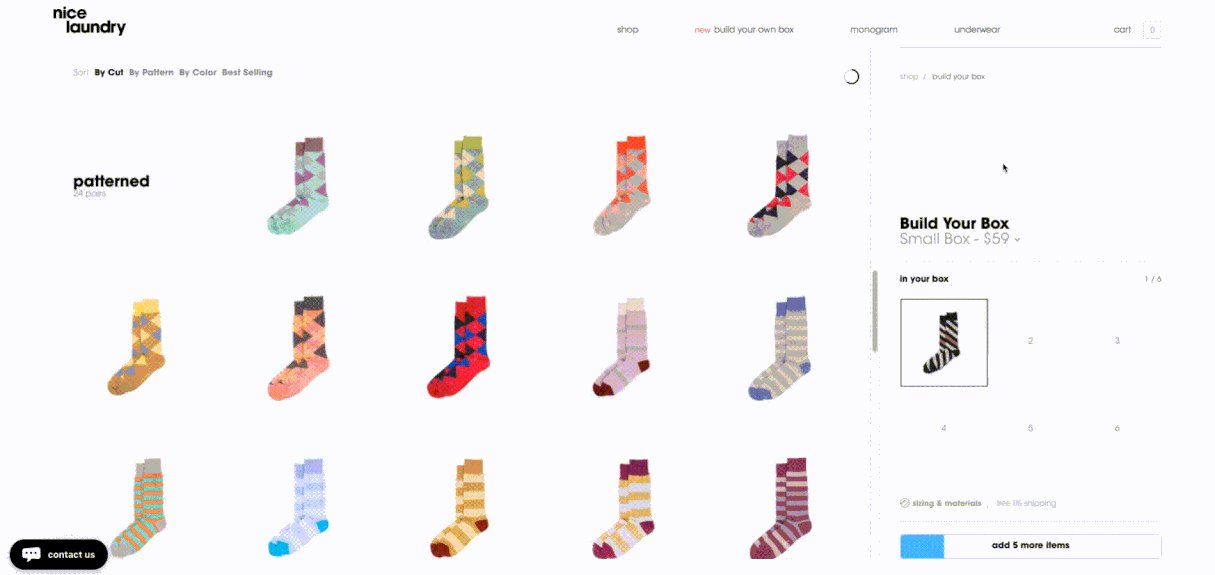
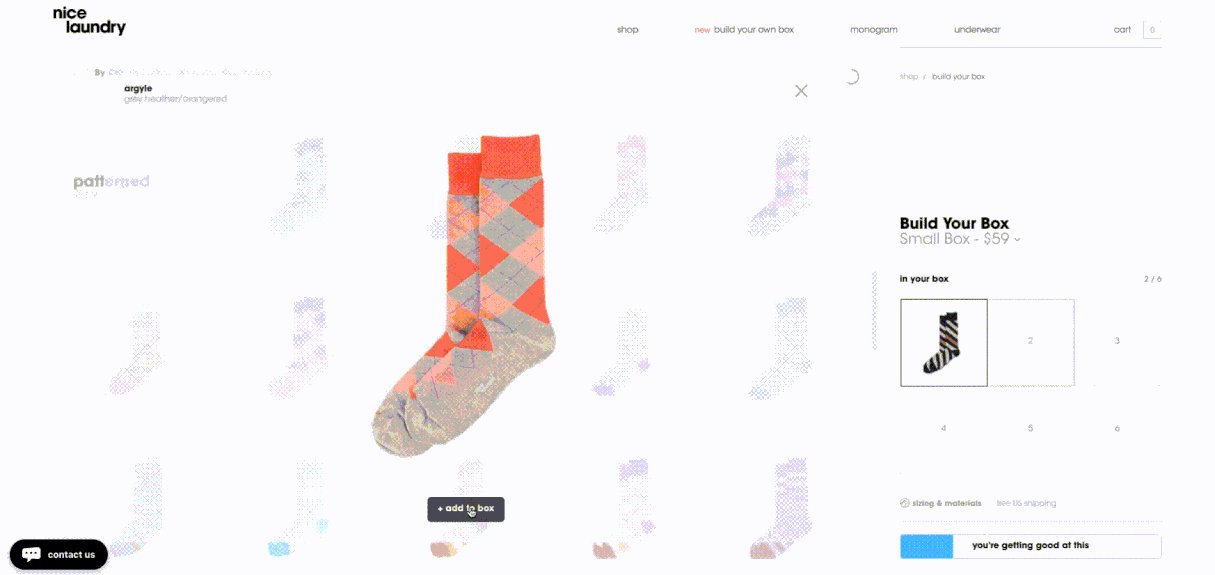
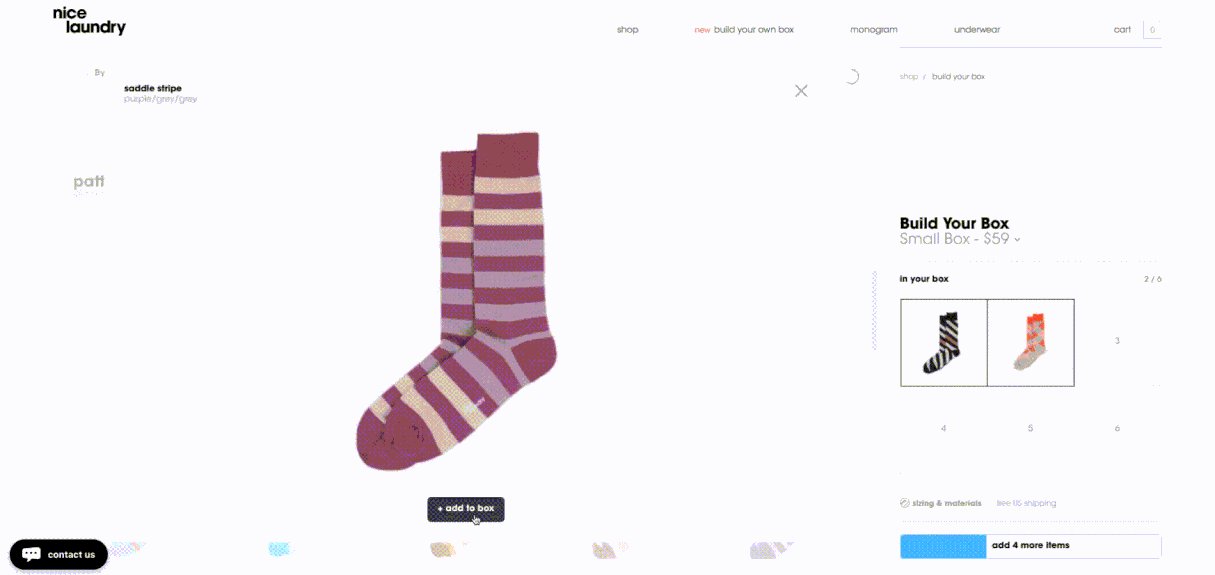
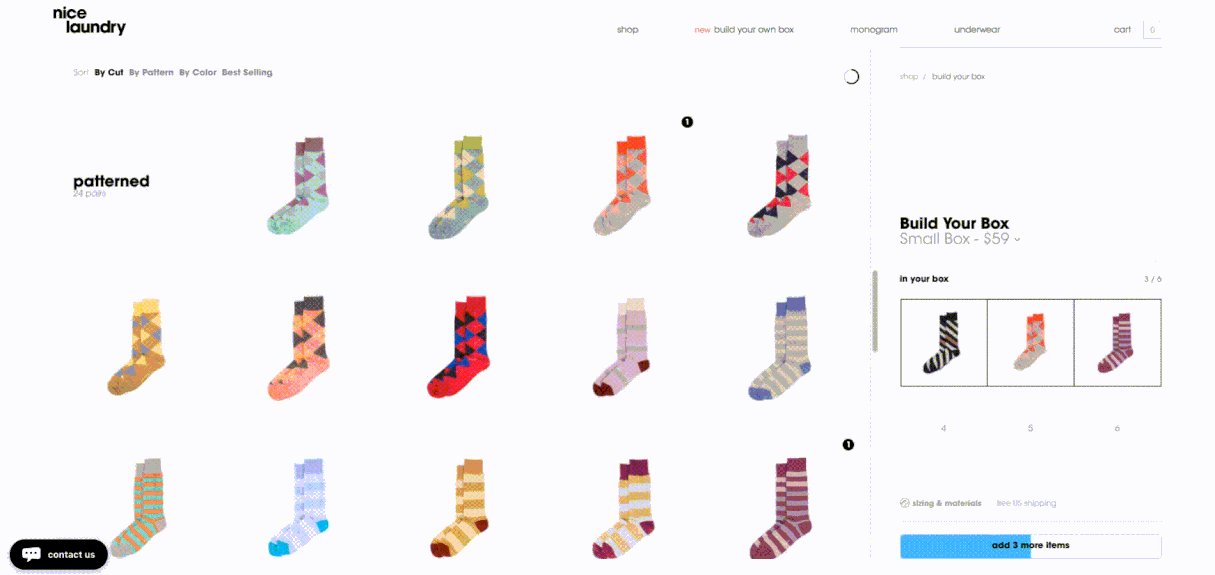
通过使用动画,在Nice Laundry购买袜子的过程成为一种有趣的DIY体验。Nice Laundry有助于在用户选择屏幕上的选项时可视化用户的自定义包。数字框显示选定的袜子并为进度条设置动画,以显示用户选择的袜子数量。
通过动画传达的信息比任何书面内容都可以解释的更多,这使得创建自定义包是一个愉快的过程而不是负担。
随着设备和屏幕变得越来越小,出现了屏幕外模式和分层界面,以帮助保持用户体验的清洁和整洁。这些模式使得一部分内容在可视屏幕区域之外等待,以便在需要时使用。动画通过视觉提示和过渡连接这些屏幕。
创建电子商务网站面临的最大挑战之一是在产品添加到购物车时向用户显示。当人们无法快速识别他们已经将物品添加到购物车时,会产生不适当的摩擦。
如果真实的购物体验表现得像典型的在线体验,那么用户会在购物时将产品投入到无穷无尽的空白中,然后必须找到物理结账,希望他们所选择的产品能以某种方式存在那里。连接上下文解决了这个问题。

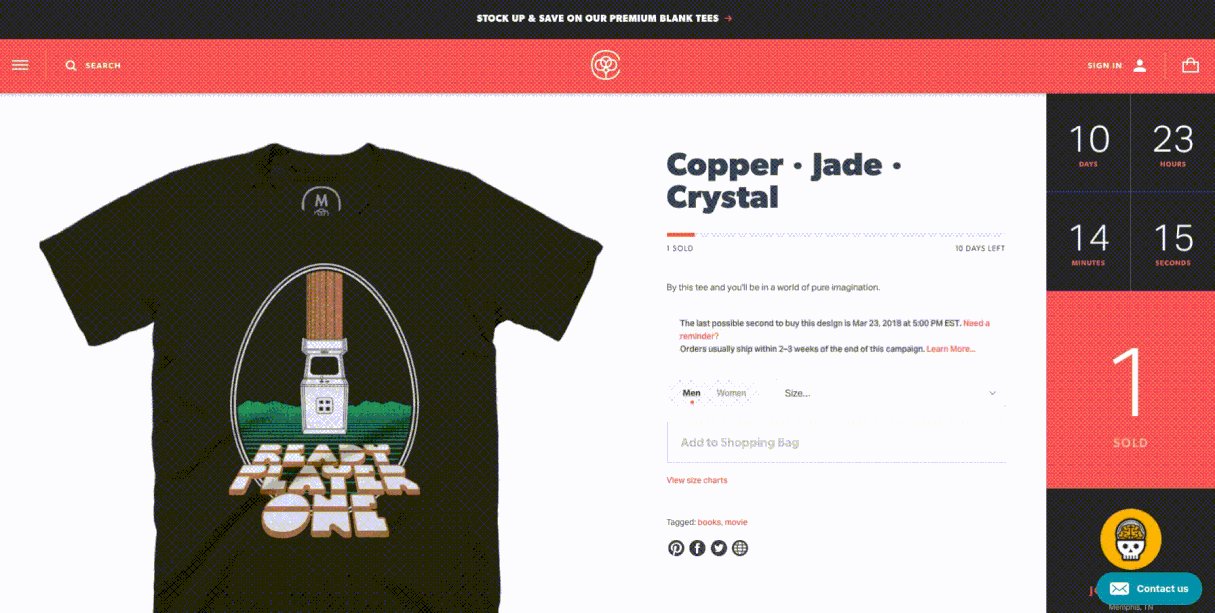
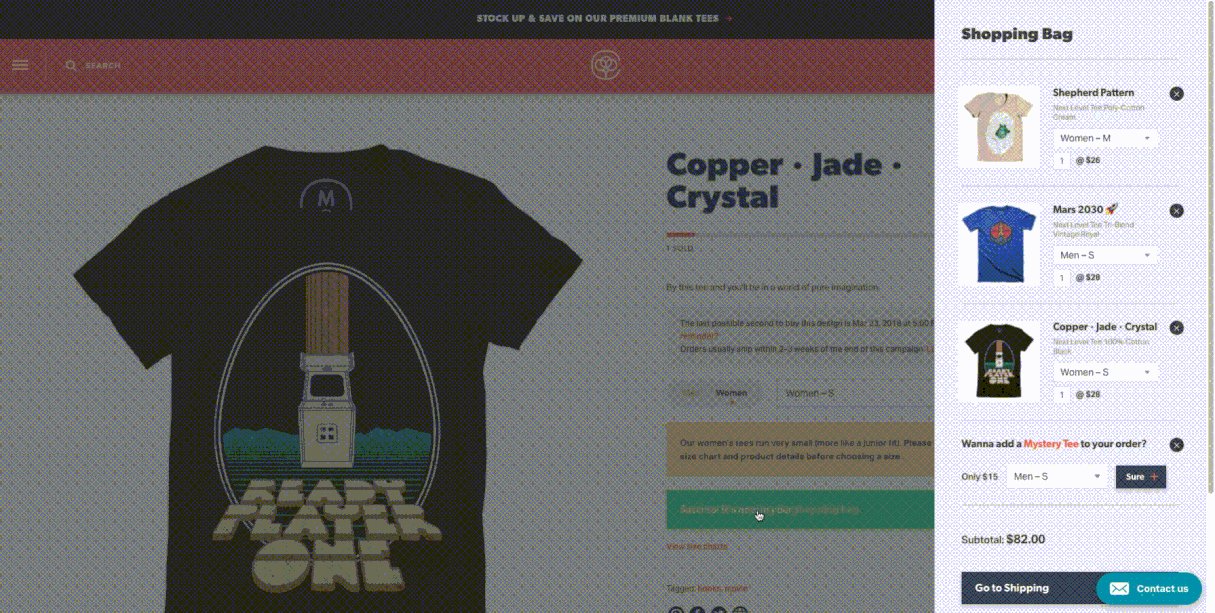
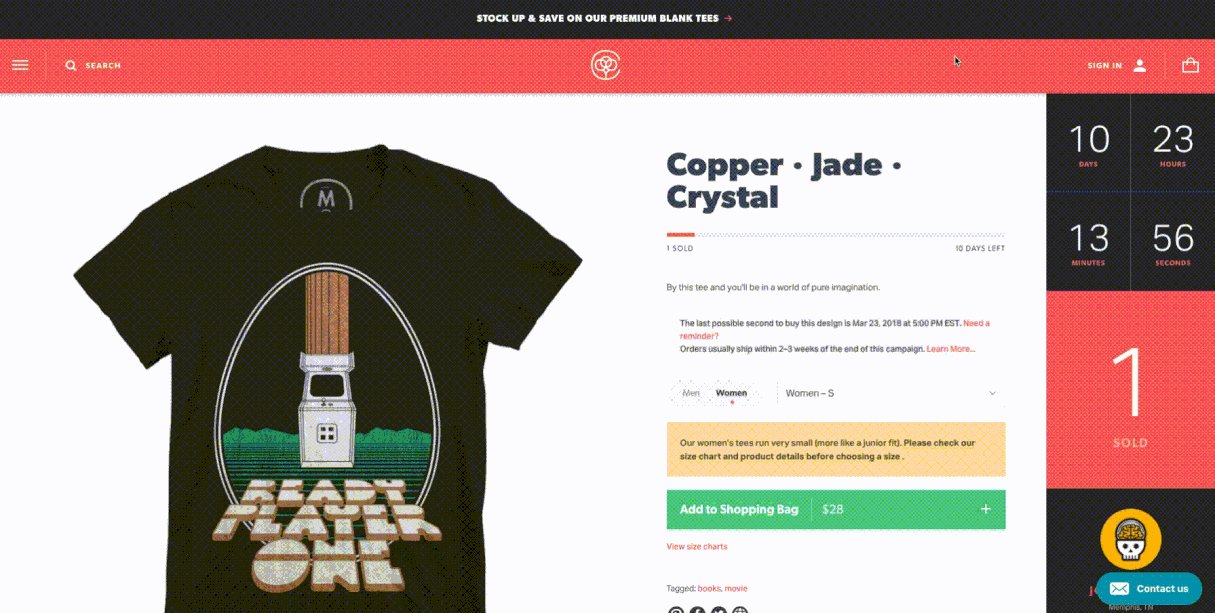
棉花局将其屏幕外导航和购物车设置为进出视野,以便在视觉上加强位置。这些图标还通过指向屏幕所在的位置以及返回的位置来提供视觉提示。
保持动画的持续时间,缓和和移动一致有助于保持这些连接,因此体验感觉到预期而不是刺耳。

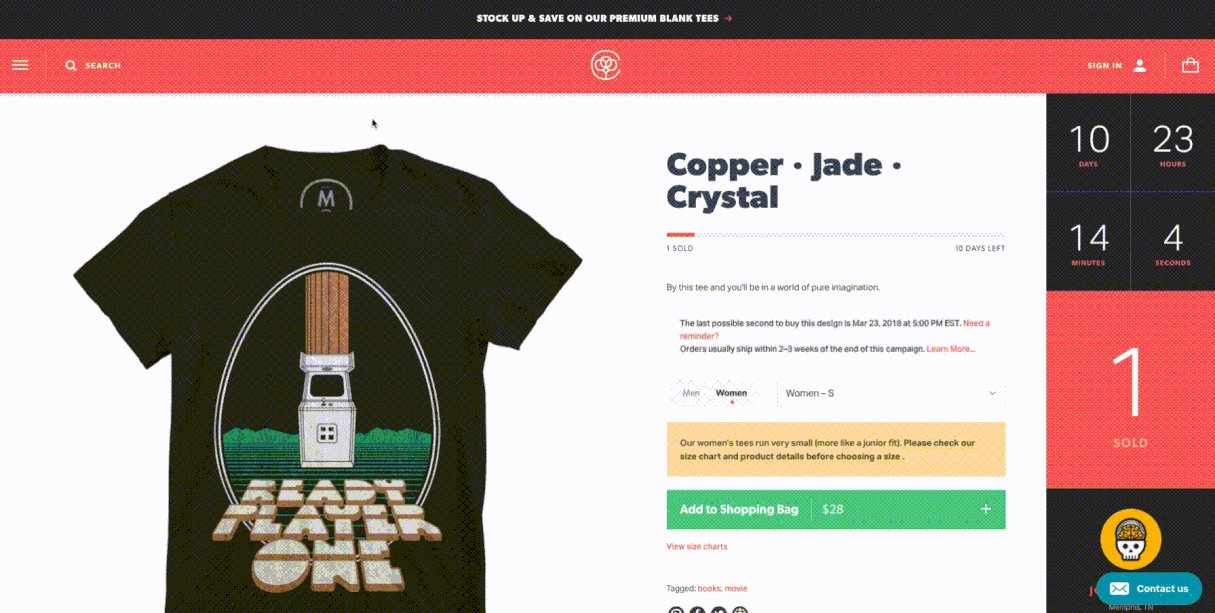
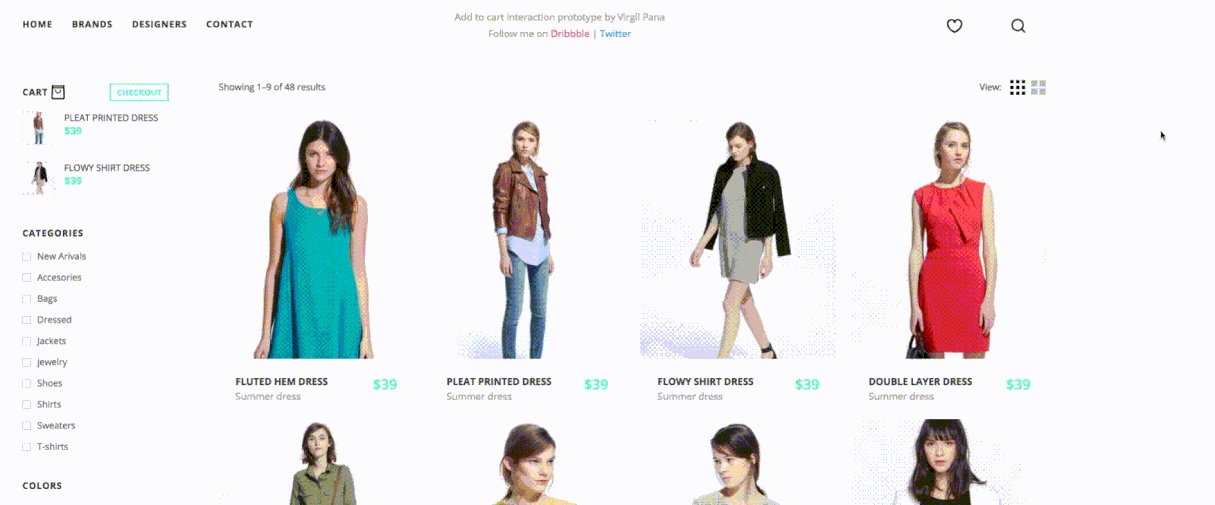
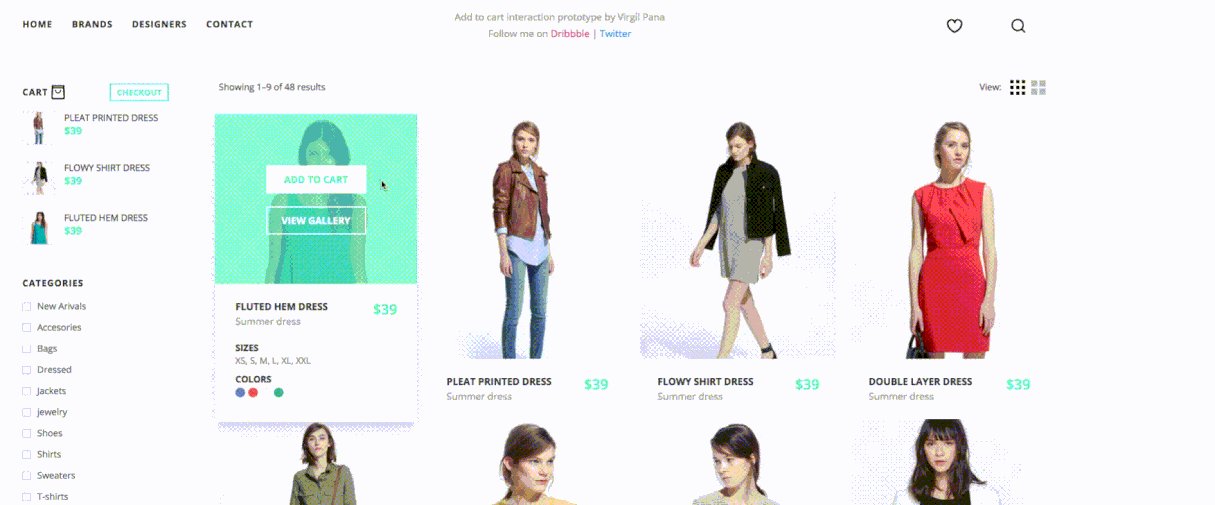
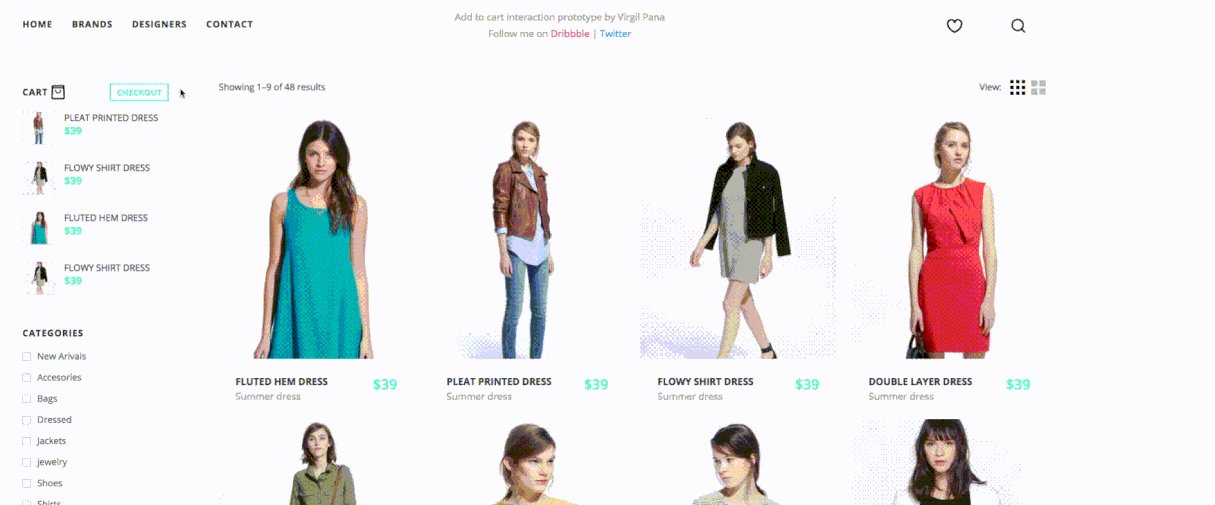
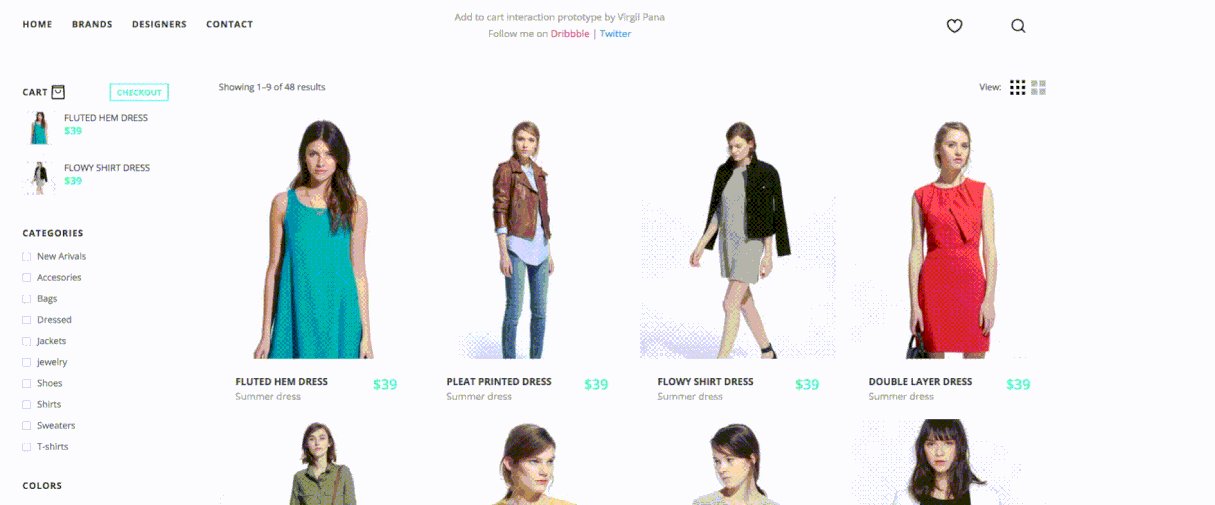
另一个选择是在屏幕上始终保持购物车可见。在此概念演示中单击“添加到购物车”后,产品的小图像将从卡片动画到购物车。这使用户不会想知道物品的位置,并允许用户在停留在页面上时轻松编辑他们的购物车。
将用户保留在产品页面而不是导航到购物车可以鼓励继续购物。动画的另一个有趣用途是允许用户在不访问单独页面的情况下查看产品的多个视图。
视觉反馈对于任何数字体验都至关重要。它使用户感受到控制,并且控制意味着在任何给定时间了解和理解他们在系统中的当前位置。在物理世界中,按钮,控件和其他对象会响应我们与它们的交互。人们期望网站上的控件具有类似的响应水平。
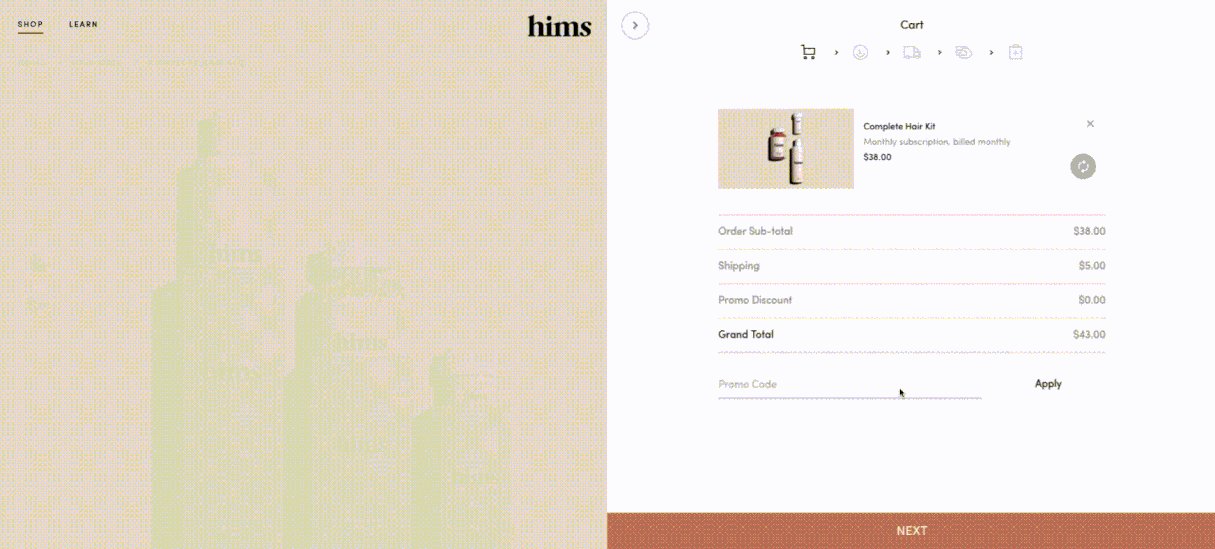
当用户准备购买产品时,唯一的重点应该是以最小的摩擦使他们完成支付过程。太多的结帐屏幕会降低用户的速度,甚至更糟糕的是会让他们感到困惑。通过向用户提供反馈,我们可以让他们知道刚刚发生了什么,现在发生了什么,以及接下来发生了什么。让用户知情并确信他们正在按计划完成任务非常重要。
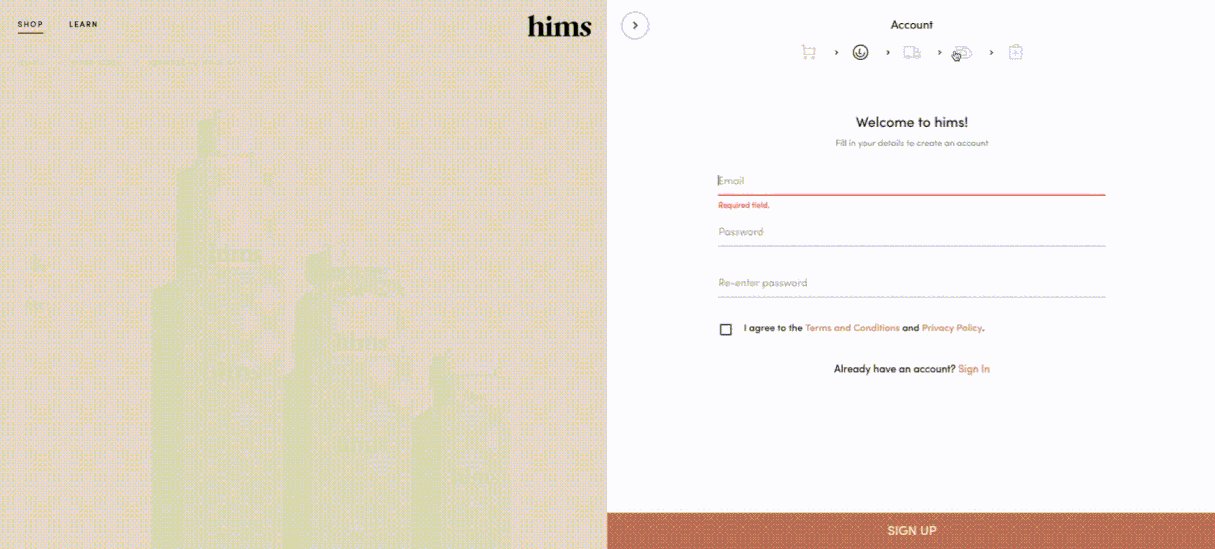
1.为了他

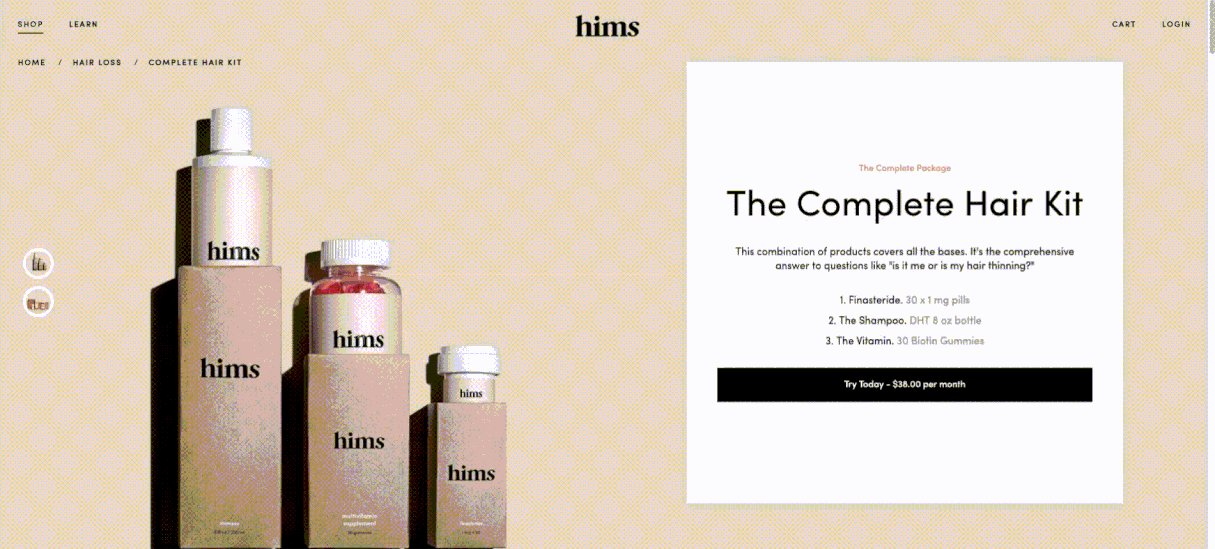
动画可以是指导用户完成结账过程的有用工具。For Him通过描述性图标显示步骤数,以帮助用户在完成订单之前了解他们的预期程度。他们的进展很容易被跟踪,并暗示将要发生的事情,使体验变得易于管理而不是压倒性的。
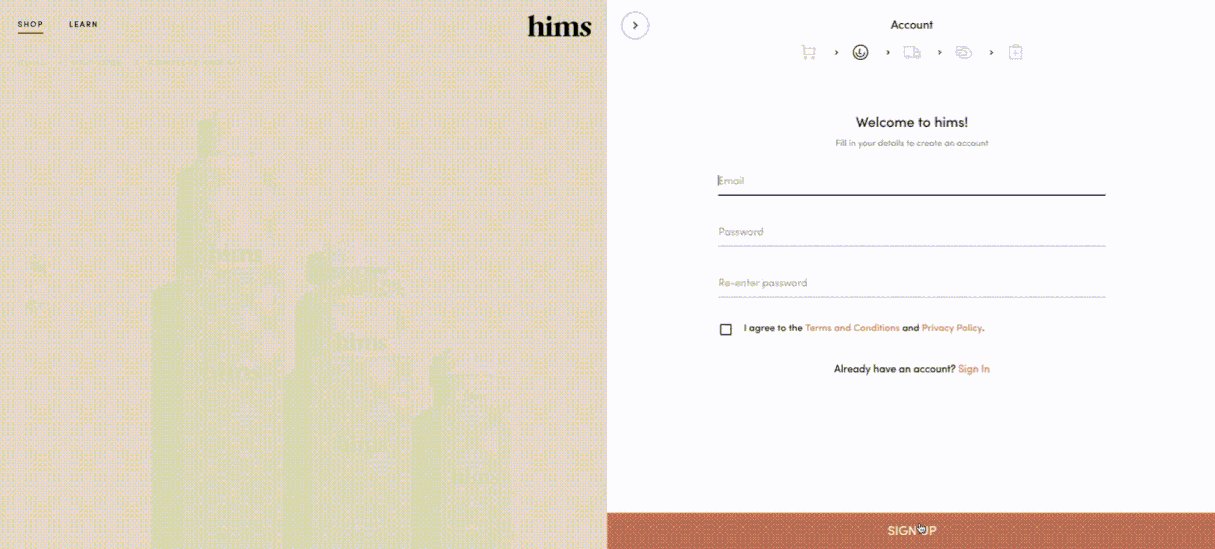
2.概念注册表

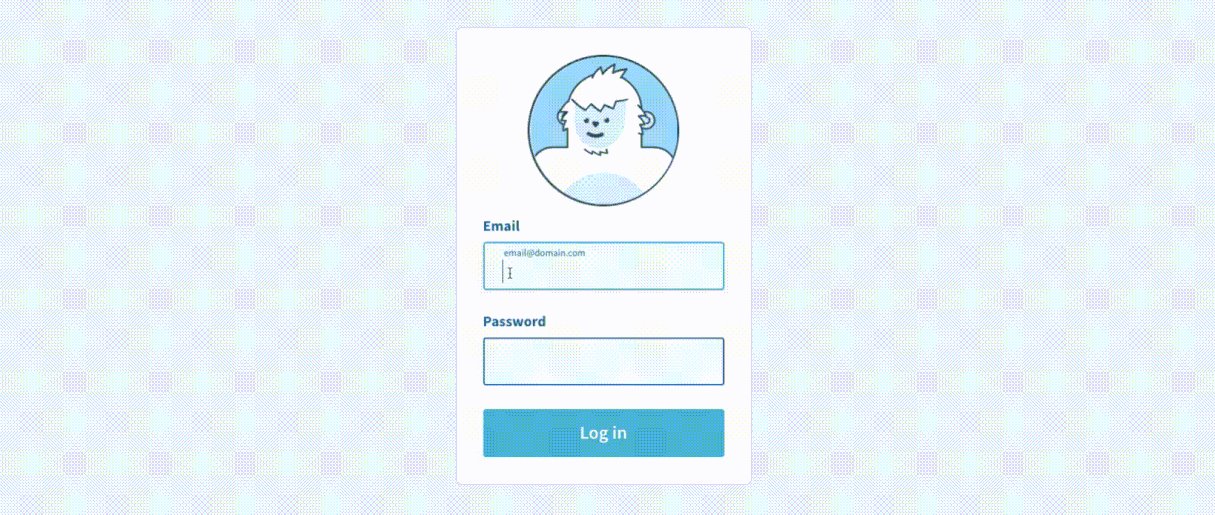
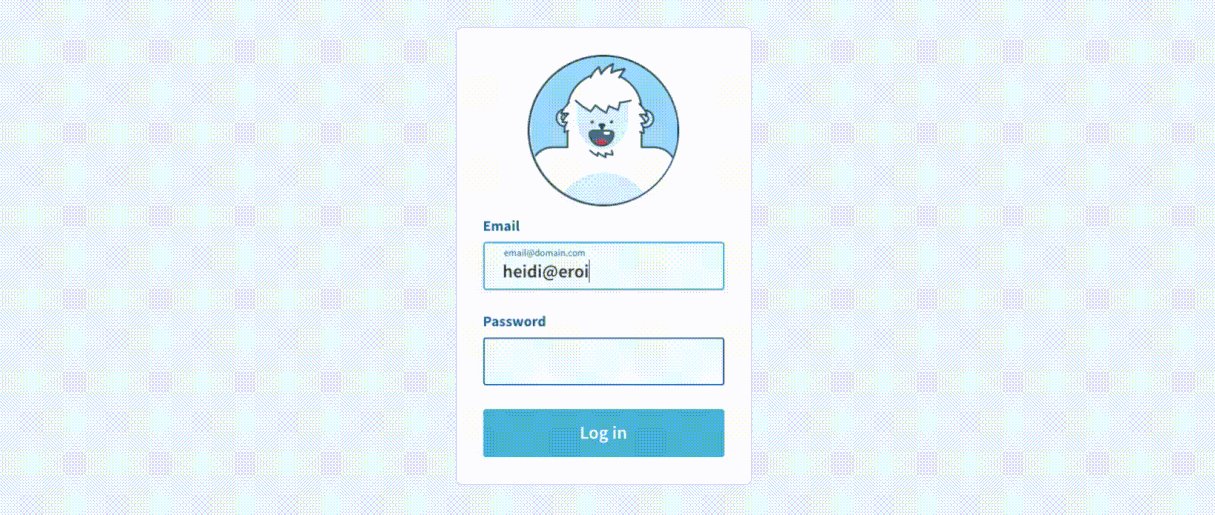
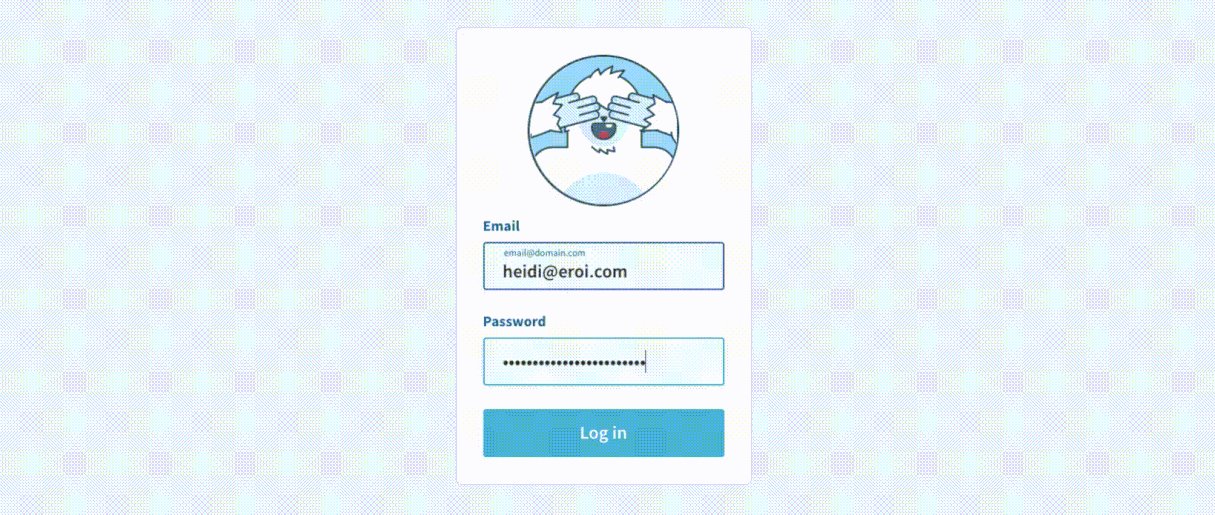
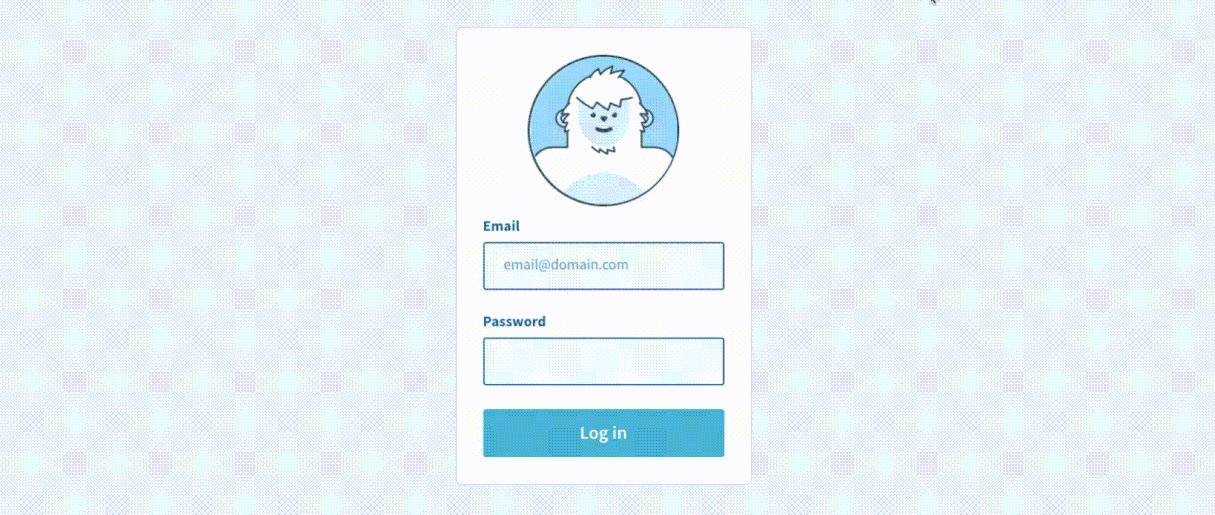
许多电子商务网站希望用户在购买之前注册帐户。由于强制注册,35%的用户放弃了购物车。要求您的用户在结账前注册一个帐户是很多问题。您可以使它成为一种有趣的体验,因此用户更喜欢这样做。在这个注册表格中,当用户输入他们的电子邮件地址然后在输入密码时盖住他的眼睛,以便注意敏感信息。动画提供了展示个性和品牌基调的绝佳机会。
通过遵循上述策略,您可以大幅降低用户的认知负担,并确保他们的注意力集中在手头的任务上。使用正确的动画,您可以指导用户完成任务,提供视觉提示,甚至添加一些乐趣。
重庆网站制作
3
s后返回登录3
s后返回登录