时间:2019-08-06
编辑:网站制作公司
1171
0
当您开始设计新产品时,首先要考虑的是为用户界面选择颜色方案。这是一个非常重要的时刻,因为您选择的配色方案将对您产品的整体用户体验产生持久影响。但即使在开始选择主要和次要颜色之前,您还需要选择将放置所有设计元素的背景。设计师可以选择两种选择:浅色或深色。
虽然在大多数情况下设计师选择白色背景,但有时使用深色背景可能对产品有益。在本文中,我将描述在选择背景时应考虑哪些元素,以及如何改善黑暗UI。重庆高端网站制作
通常,选择黑暗用户界面的决定取决于个人喜好,而不是对产品的正确理解。但是,采用黑暗UI的决定应该是经过深思熟虑的。不要假设对您的产品有益的东西,最好回答以下基本问题:
您为布局选择的背景将影响产品的可读性水平 - 用户阅读书面文本的难易程度。应首先考虑可读性,特别是如果网站或应用程序的主要部分内容是文本。可读性差是导致可用性差的主要原因之一。
“应该首先考虑可读性,特别是如果网站或应用程序的主要内容是文本。可读性差是可用性差的主要原因之一。”
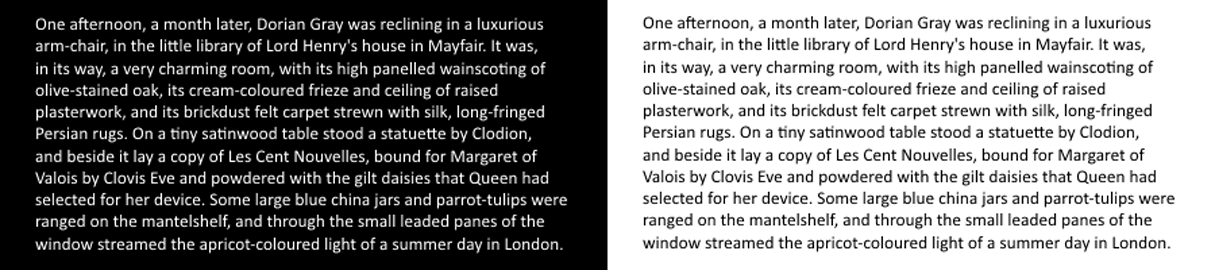
不幸的是,深色背景和浅色文字降低了可读性。在Bauer和Cavonius的1980年研究中,当人们在深色背景上阅读明亮字符而在浅色背景上阅读黑暗字符时,视觉疲劳明显更大。您可以在下面看到此示例。

网站或应用程序上的文本量也是选择背景的关键因素。
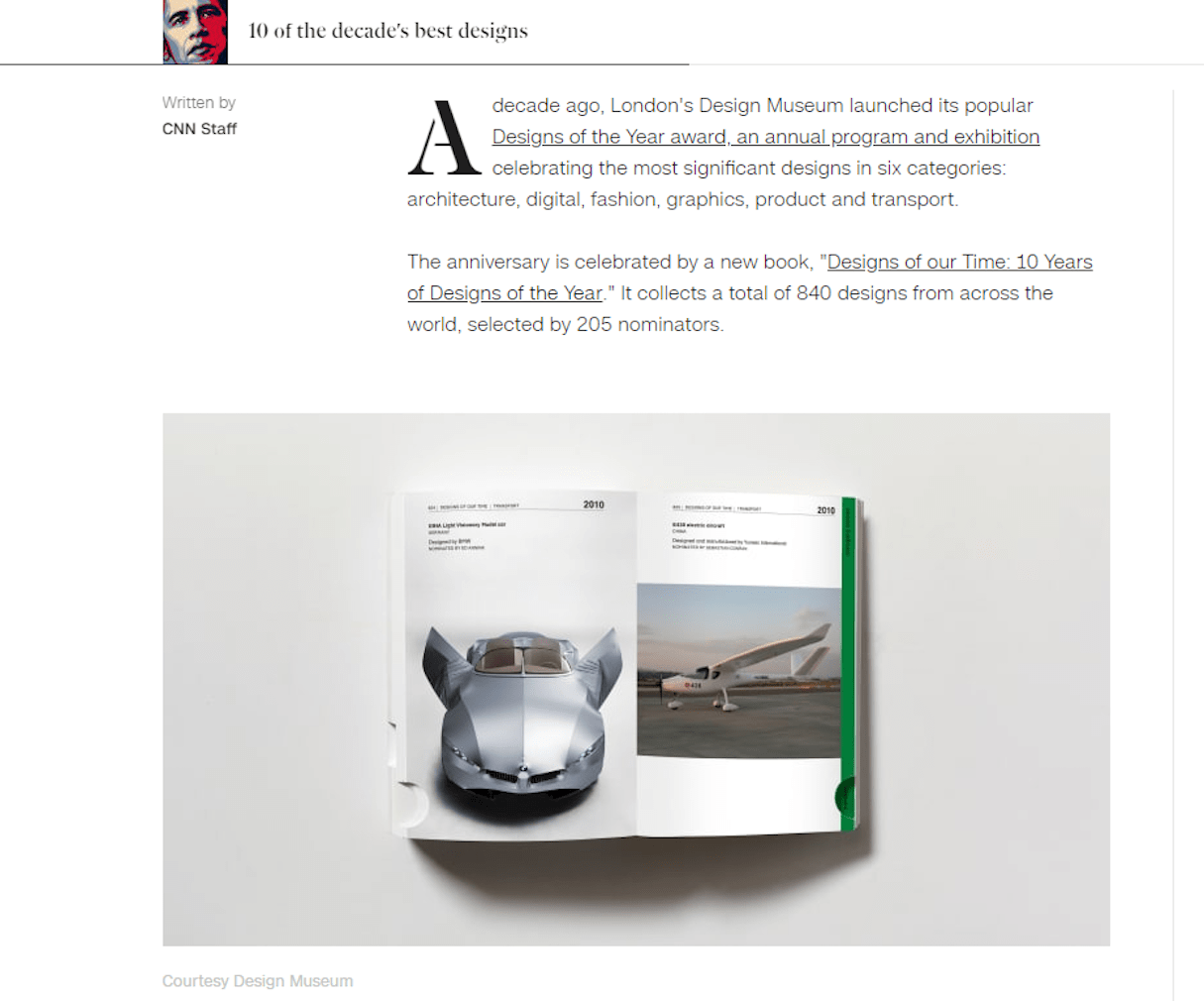
对于用户可能长时间阅读的大型文本,较轻的背景是优选的。这就是为什么文本密集的新闻网站和博客通常使用白色背景。


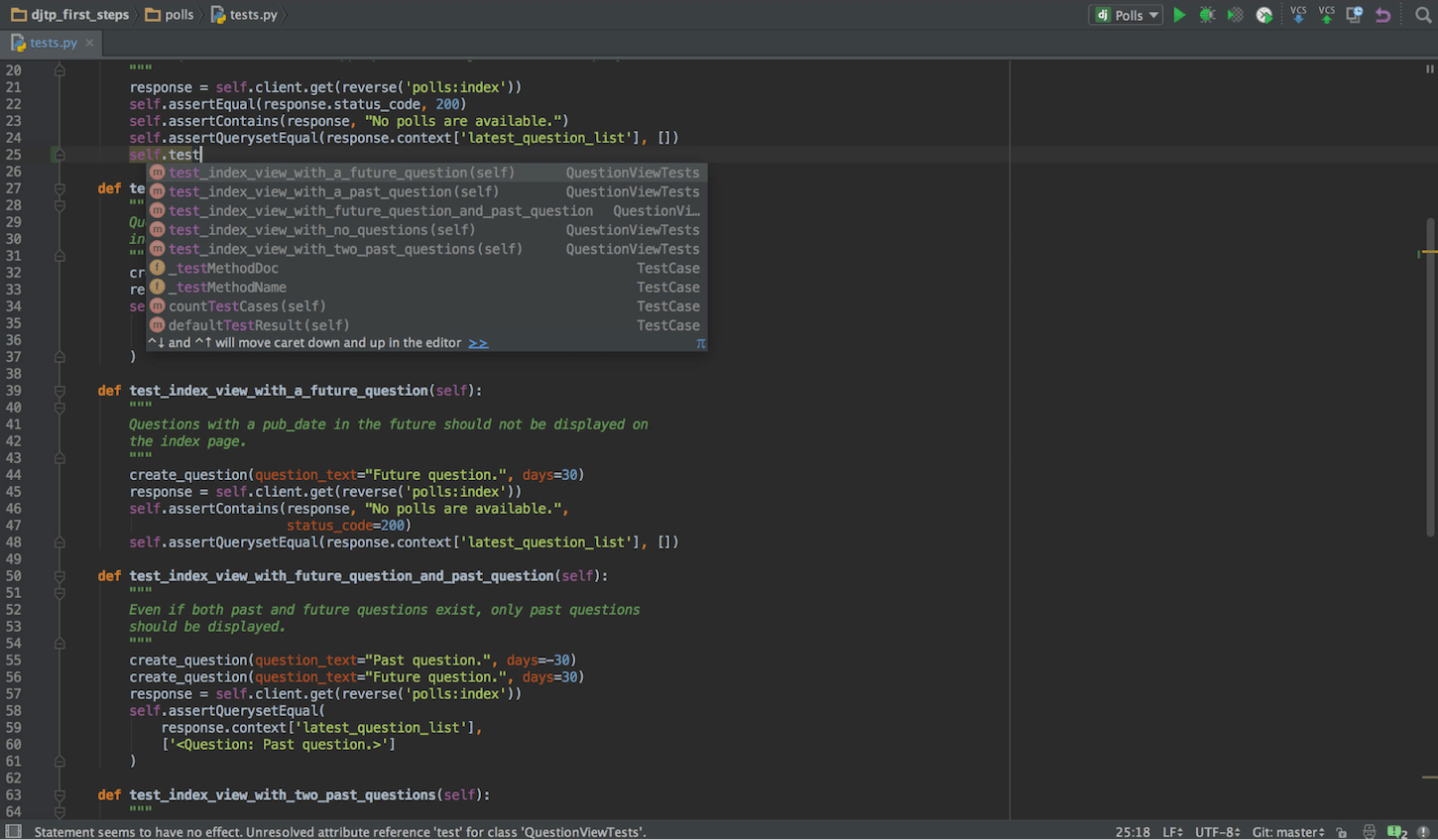
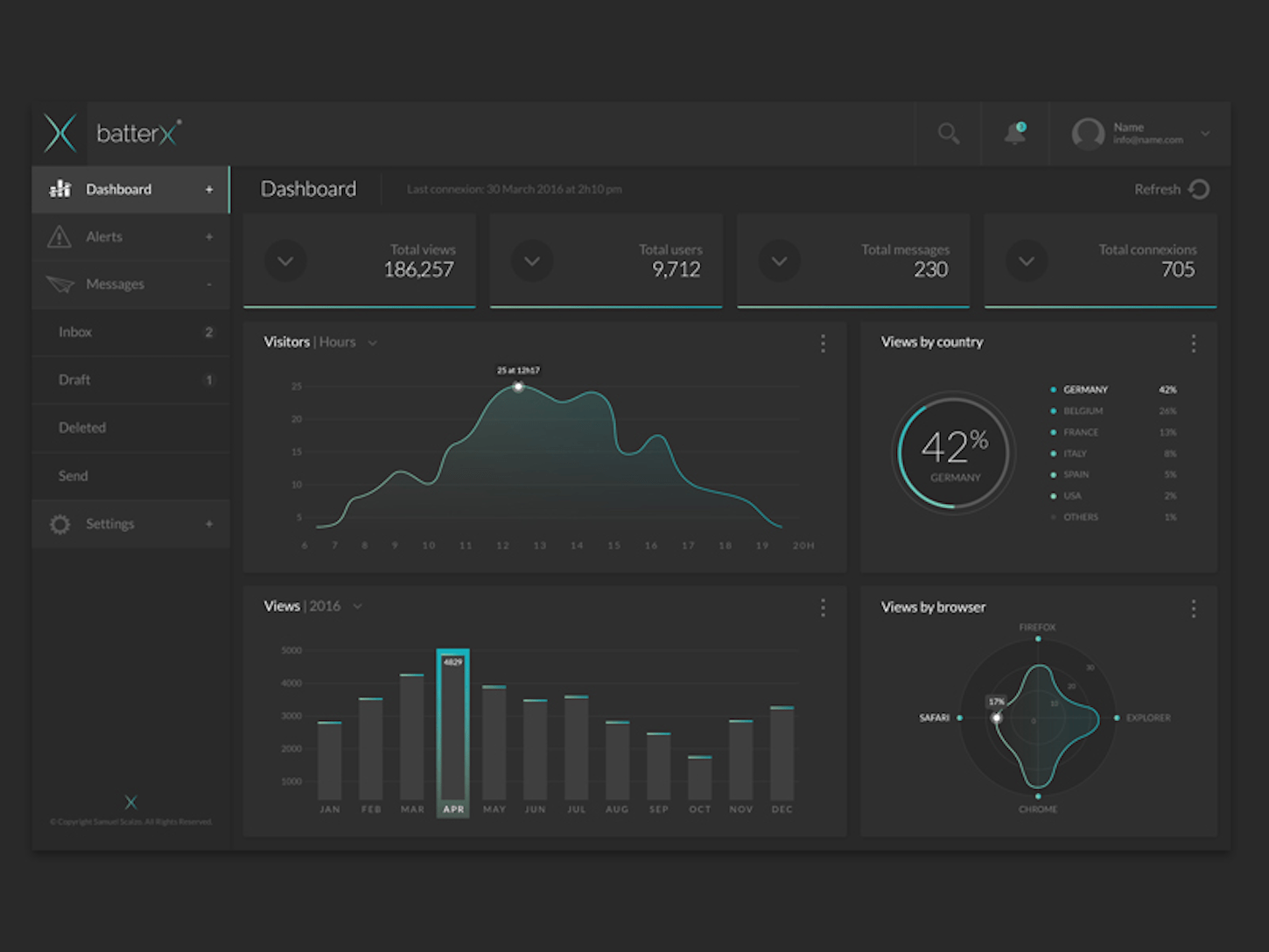
程序员和设计人员可以从使用具有深色UI的软件中受益,因为它允许界面淡入背景并且内容成为最重要的。因此,页面的核心元素可以脱颖而出并获得突出地位。
这适用于IDE中的编程代码:

或者使用图形编辑器:

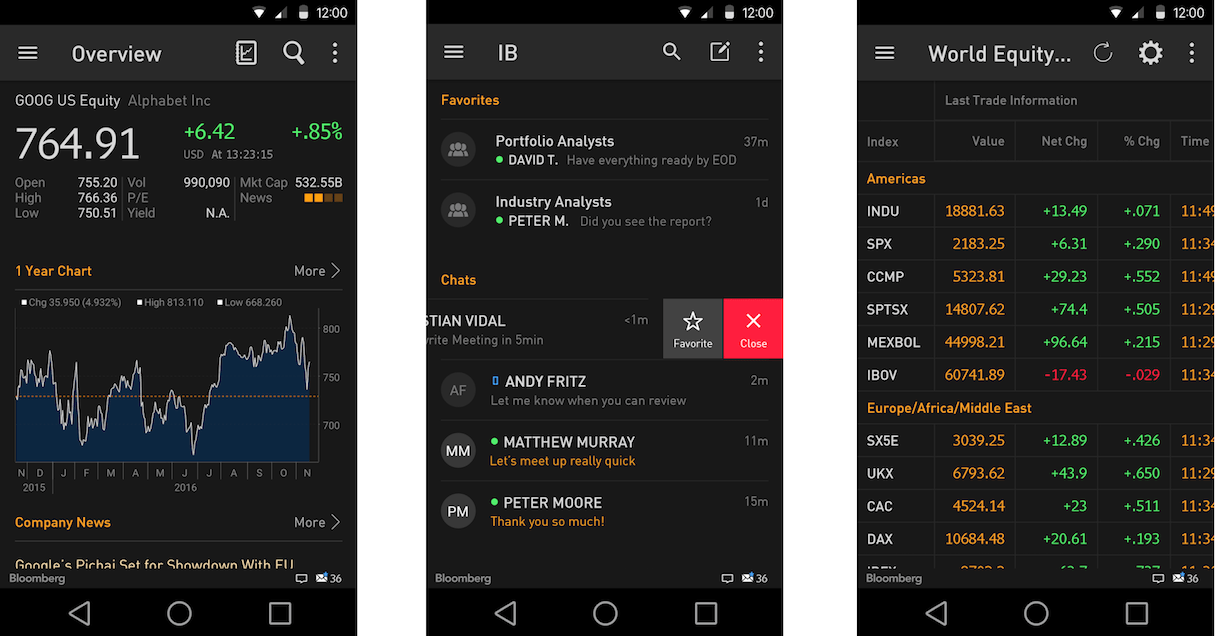
对于需要快速扫描的接口,深色UI可能更为可取。深色背景的自然属性吸收了其他元素的一些光线,增强了一目了然地理解信息的能力。这就是为什么这样的界面在分析工具中很受欢迎,用户需要快速了解情况。

在选择背景时,色彩心理学是另一个需要考虑的因素。在文章A实用指南创建最佳网站颜色方案,我已经提到颜色直接影响用户的情绪。暗设计可以引发比轻设计更多的情绪反应。
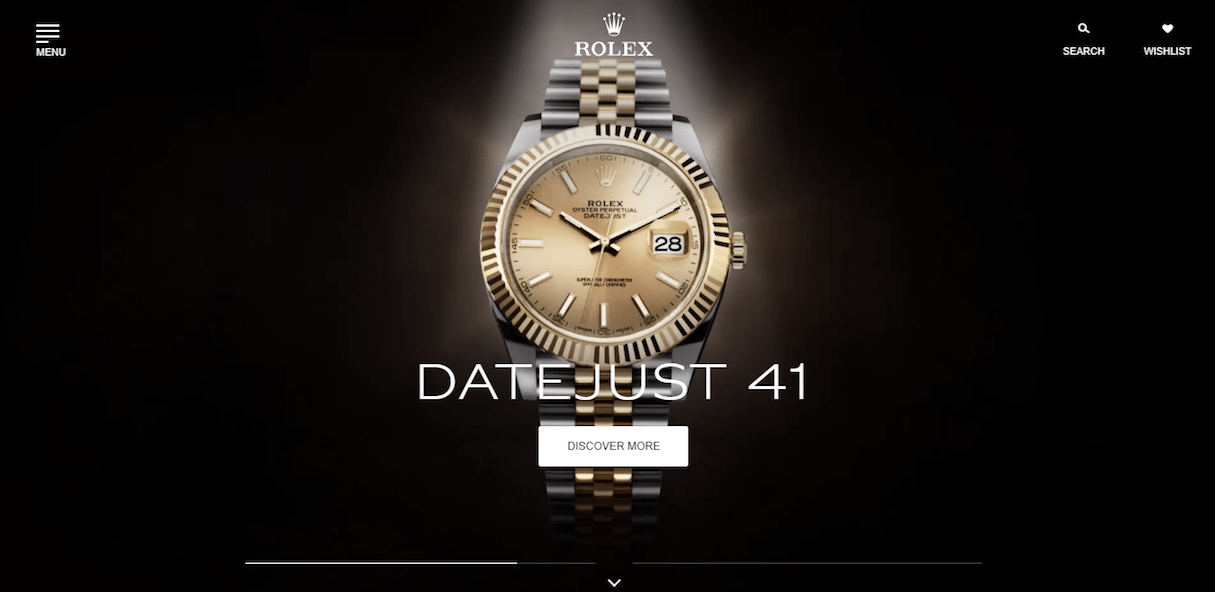
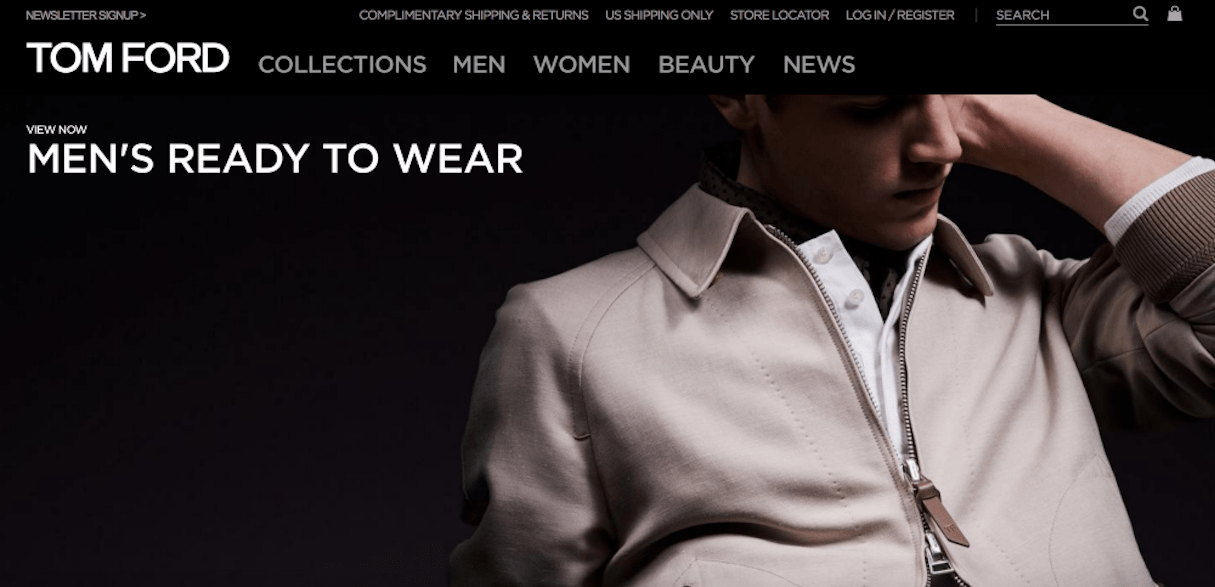
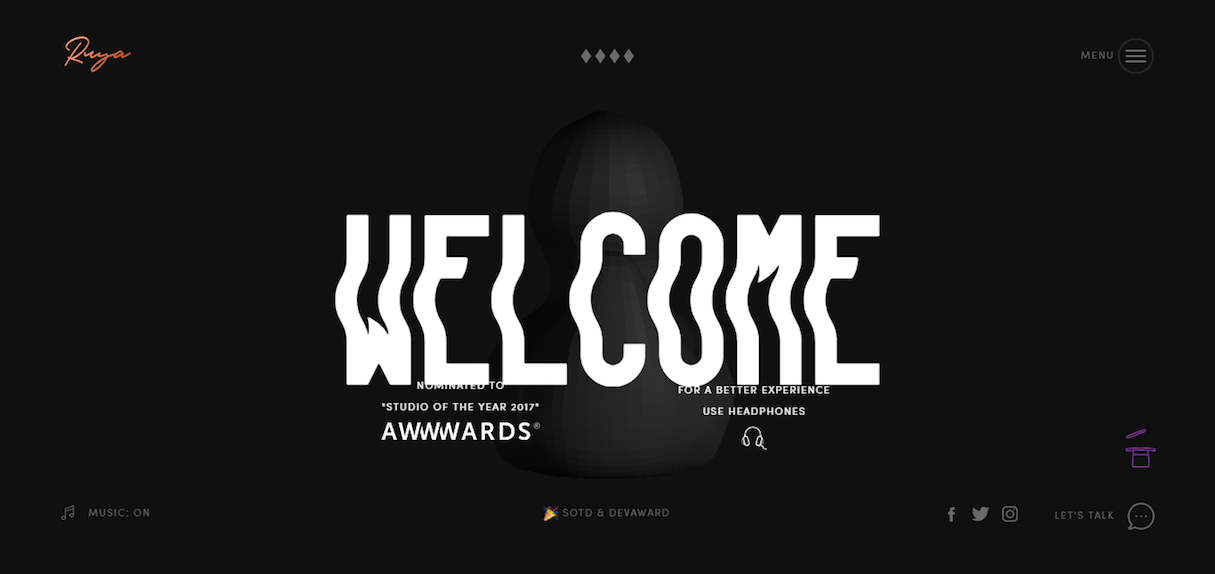
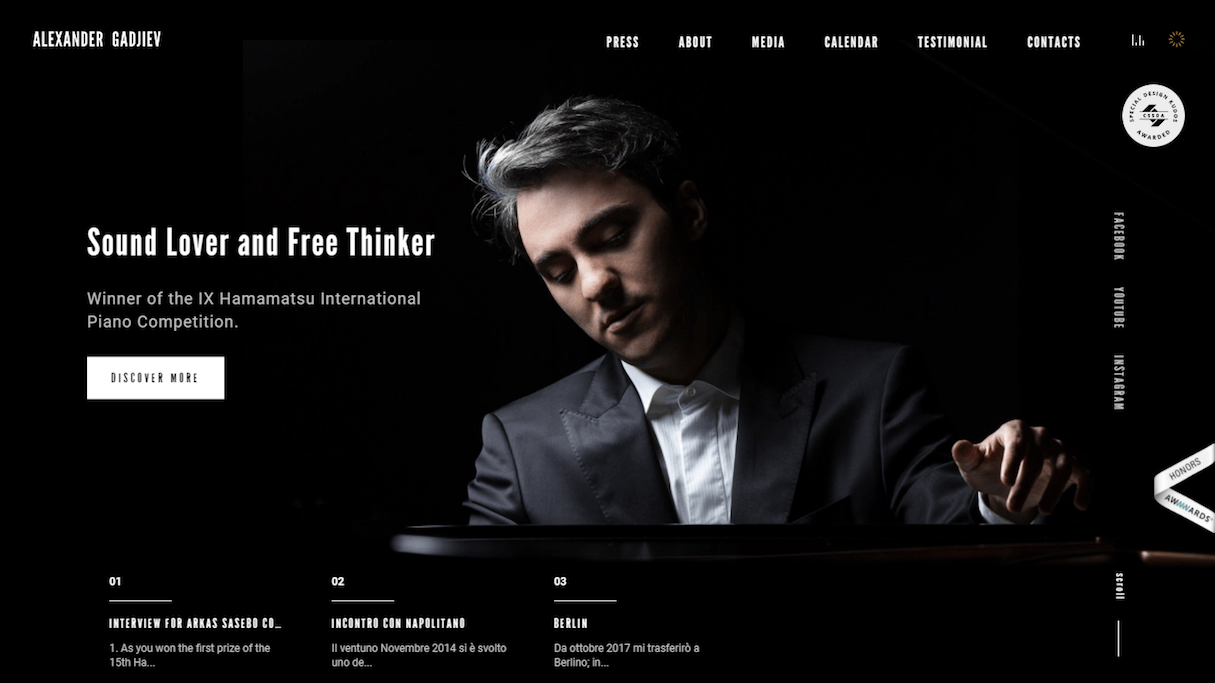
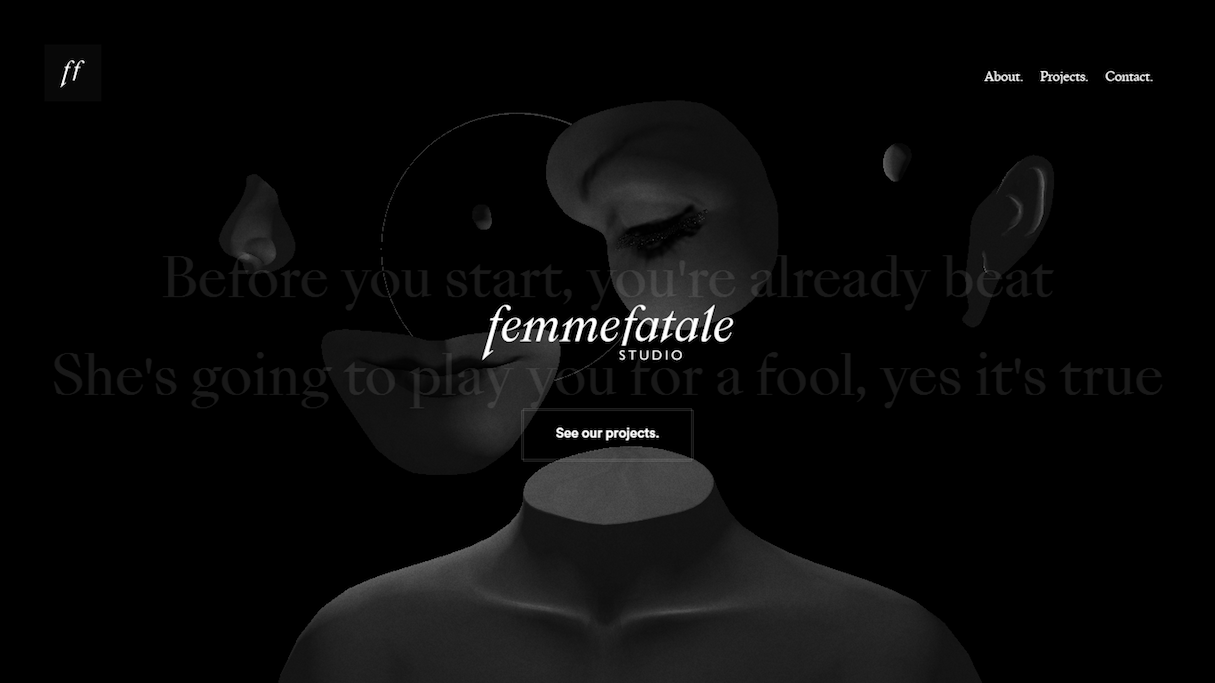
黑色阴影通常与优雅,形式,声望和力量有关。此属性使其成为以下的理想选择。





考虑可能使用该界面的环境,以及大多数用户与您的产品交互的时间。理想情况下,所选背景应与用户在白天使用的产品的环境使用光接口匹配,以及在较暗环境或夜间使用的产品使用暗接口。这允许屏幕与用户环境之间的低对比度并减少不期望的屏幕眩光量。
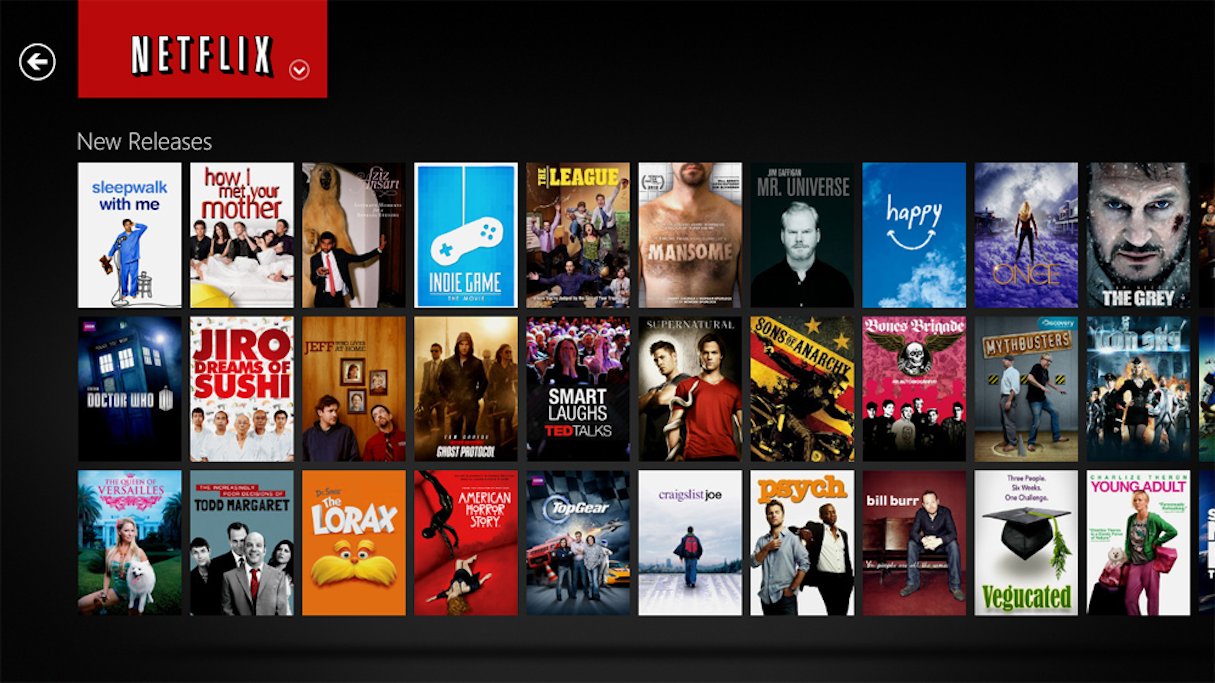
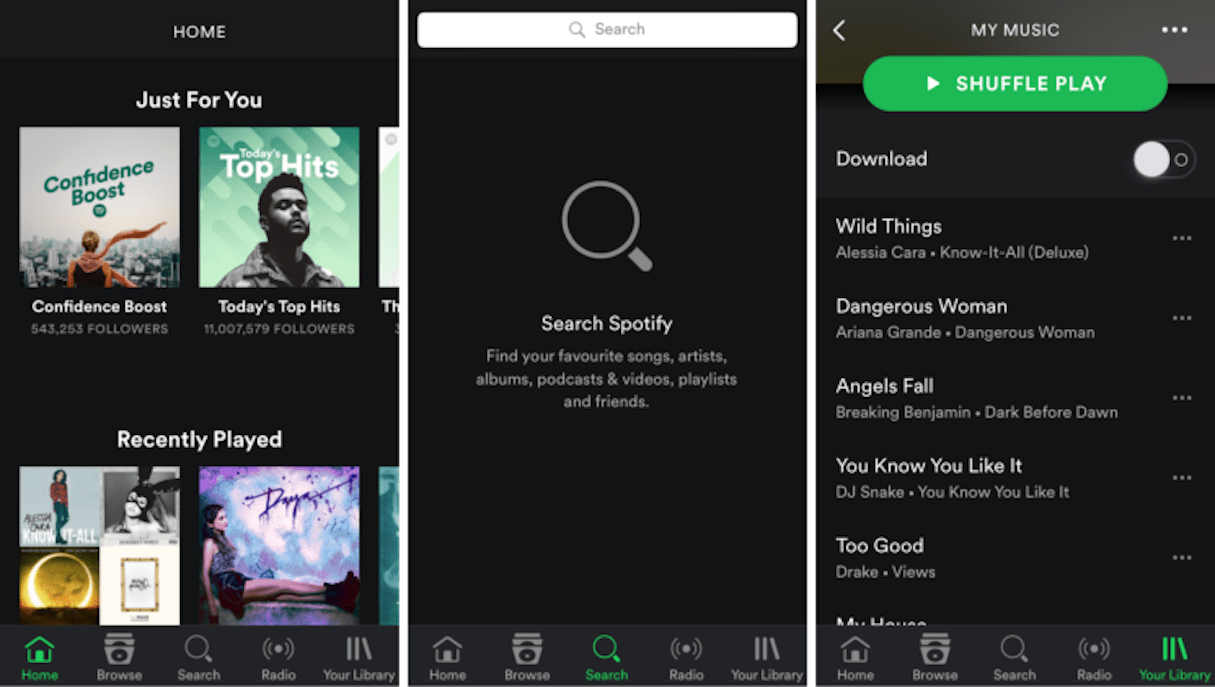
大多数娱乐相关产品往往采用黑暗主题的UI设计。这是因为与娱乐有关的活动通常发生在晚上。

了解您的潜在用户及其偏好是设计产品UI的第一步。不同的用户群有不同的口味和不同的期望。
从竞争研究开始至关重要。通过对竞争对手的研究,您将了解市场上其他参与者已经应用了哪些设计解决方案,以及影响设计解决方案的因素。
并非所有品牌配色方案都适用于深色背景。如果您的设计需要多种颜色,最好避免使用深色背景。
重庆高端网站制作
一旦您决定为产品使用深色UI,就应该考虑一些事项。
虽然有效使用空白对于任何类型的用户界面都很重要,但对于背景较暗的产品来说更为重要。由于深色背景的自然属性可以吸收设计中其他元素的部分光线,设计师应该添加更多的空白以防止界面过于沉重。

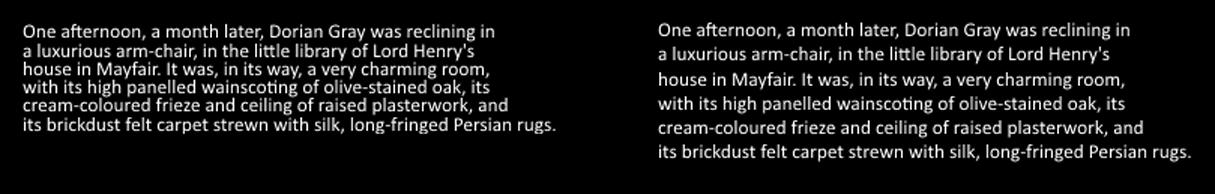
由于可读性是使用深色背景时的首要考虑因素,因此设计人员必须特别注意文本部分。通过在文本行之间使用更多的空格,可以提高暗布局的可读性。下面的示例显示,通过增加行间距,可以使文本更具可读性。

提高暗UI上文本可读性的另一种方法是增加字体大小。每个字母中的更多空格将使文本更易于阅读。
深色背景并不一定意味着黑色背景。事实上,最好的结果通常来自不是纯黑色的背景。当我们在现实生活中看到黑暗的东西时,我们常常认为它们是黑色的东西。实际上,纯黑色几乎从未存在过。我们周围的所有“黑色”物体都有一些光线从它们反射,这意味着它们不是真正的黑色 - 它们实际上是深灰色的。
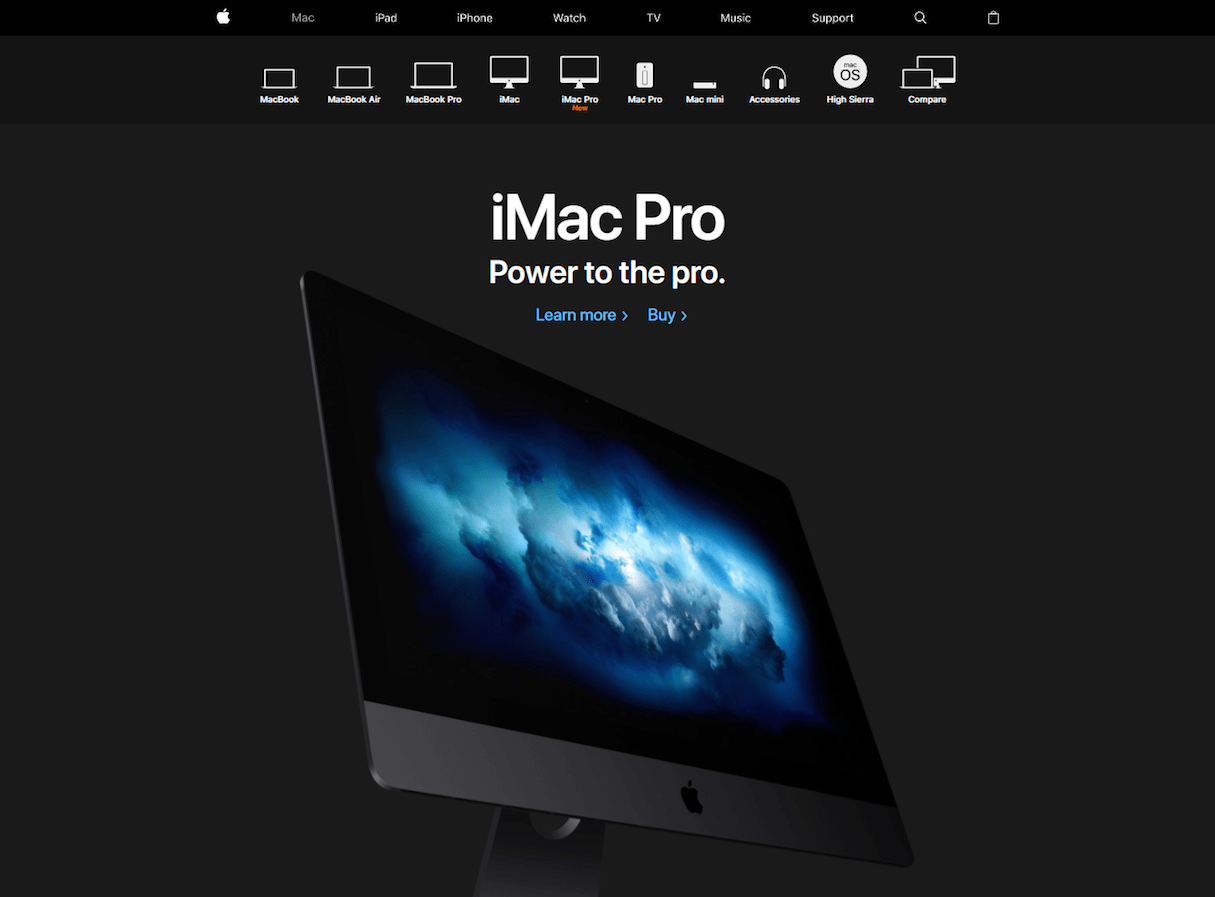
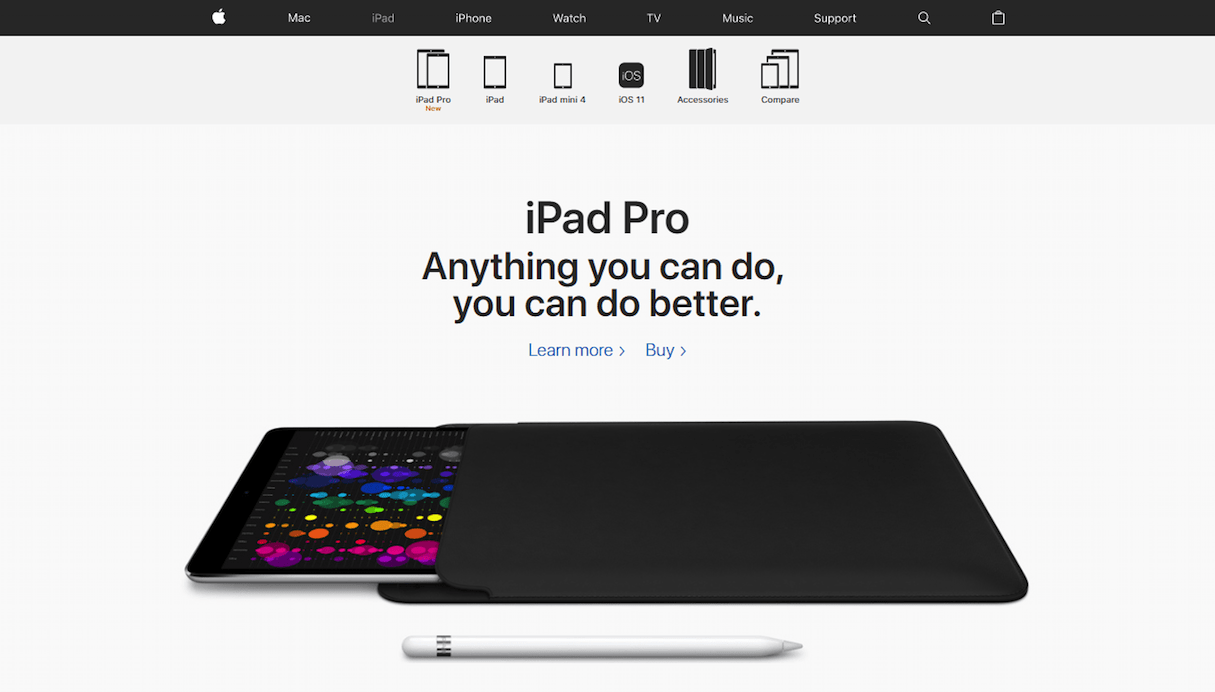
当您将纯黑色放置在一组颜色旁边时,黑色会覆盖其他所有颜色。它脱颖而出因为它不自然。我们使用的很多应用程序和我们每天访问的网站都有黑色,而不是真正的黑色,而是深灰色。例如,Apple顶部栏上最暗的颜色不是#000000; 这是#333333。所以请记住始终为您的颜色添加一点饱和度。

要找到完美的深色背景,请花一些时间测试不同种类的背景和颜色来呈现内容。
浅色和深色配色方案都是关键设计的一个组成部分:对比度。在对比度方面,太多或太少都会导致问题。找到完美的对比意味着平衡背景的黑暗与文本的轻盈。
避免在深色背景上使用纯白色字体; 相反,将它调成淡灰色。根据经验,建议使用5%的灰色来减少亮白色的眩光。对于用户来说,这样的文本将被视为白色,但不会对用户的眼睛施加太大的压力。
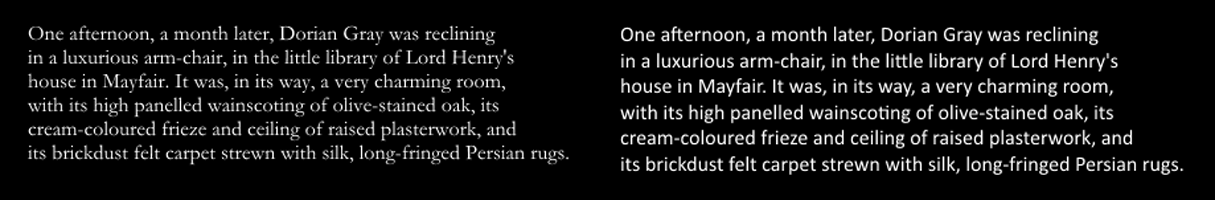
字体在设计中起着重要作用,应该考虑深色布局。一般来说,最好避免使用正文文本的衬线字体。下图显示了serif和sans-serif字体中相同的文本部分。第二个版本(带有无衬线字体)对于深色背景更清晰。

但是有很多设计师喜欢使用衬线字体的一个重要原因 - 它们使文本看起来更优雅。通过使用用于标题的衬线字体和用于正文的干净无衬线字体,可以平衡对优雅的需求和良好可读性的要求。
由于深色布局已经具有深度,因此需要谨慎使用颜色。为了让他们的黑色设计看起来整洁,设计师应该总是选择最小的配色方案。建议使用最少数量的颜色(两个或三个)来粘贴调色板。更多的颜色会使黑暗的布局看起来太忙。
正如之前提到的那样,可读性是良好设计的第一特征。它与产品的可用性和整体用户体验直接相关。因此,即使您的UI不专注于阅读文本,在背景和文本之间实现适当的对比也是必不可少的。确保对比度符合W3C的标准。

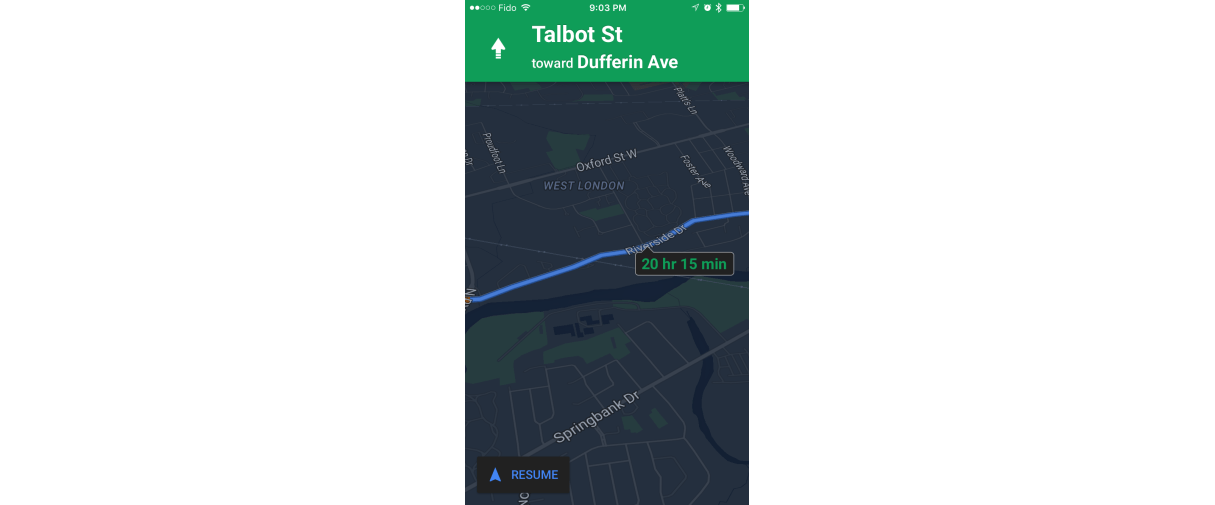
较暗的UI可能适合夜间使用。但是,当您的应用程序可以在一天中的任何时间使用时该怎么办?对此的一个解决方案可能是提供样式切换器。样式切换允许用户选择是否要有亮或暗方案。市场上的一些应用程序会根据白天自动执行。例如,Google地图会在夜间切换到黑暗主题。

应在不同类型的屏幕和不同分辨率下严格测试深色背景。在设计师的高分辨率显示器上的工作室看起来不错,在用户的移动屏幕上可能看起来不太好。
“在设计师的高分辨率显示器上工作室看起来不错,在用户的手机屏幕上可能看起来不太好。”
重庆高端网站制作
应谨慎对待转向“黑暗面”的决定。设计师不仅要清楚地了解黑暗布局的优点和缺点,还要清楚它是否适合他们想要提供的内容。即使黑暗布局对产品有益,设计人员也需要避免常见的陷阱(例如可读性差)来创建强大且吸引人的解决方案。
重庆高端网站制作
3
s后返回登录3
s后返回登录