时间:2019-08-08
编辑:网站制作公司
5689
0
如果您的网站包含大量信息,则您的查看者很难搜索特定问题或事实。搜索按钮是一种有用的导航工具。在您的网站上添加此简单功能将为您的用户提供流畅的体验。但是,设计搜索栏可能具有挑战性。以下是一些可用于设计网站搜索的最佳做法。重庆高端建站

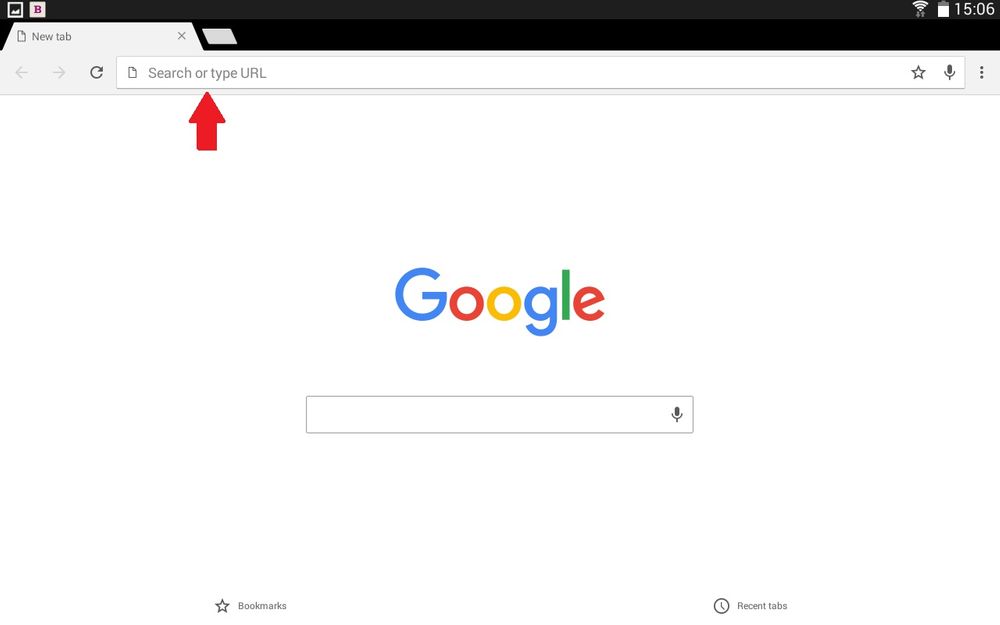
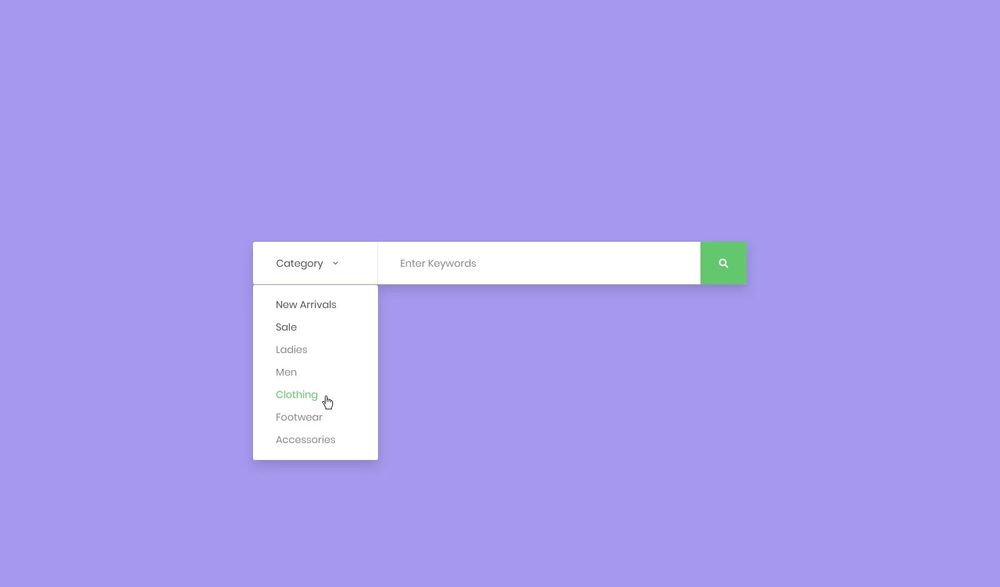
在您的网站上有足够长的搜索栏是个好主意。当访问者在搜索栏中输入问题时,您希望为他们提供足够的空间来查看他们正在撰写的内容。这样,访问者就可以查看或修改他们的问题。容量为27个字符的文本框是合适的,因为这是大多数问题的平均长度。使用字母m的大小或使用ems获取宽度,这有助于您有效地确定空间。如果您觉得搜索框没有那么多的空余空间,可以考虑一个在您键入时增长的搜索框。

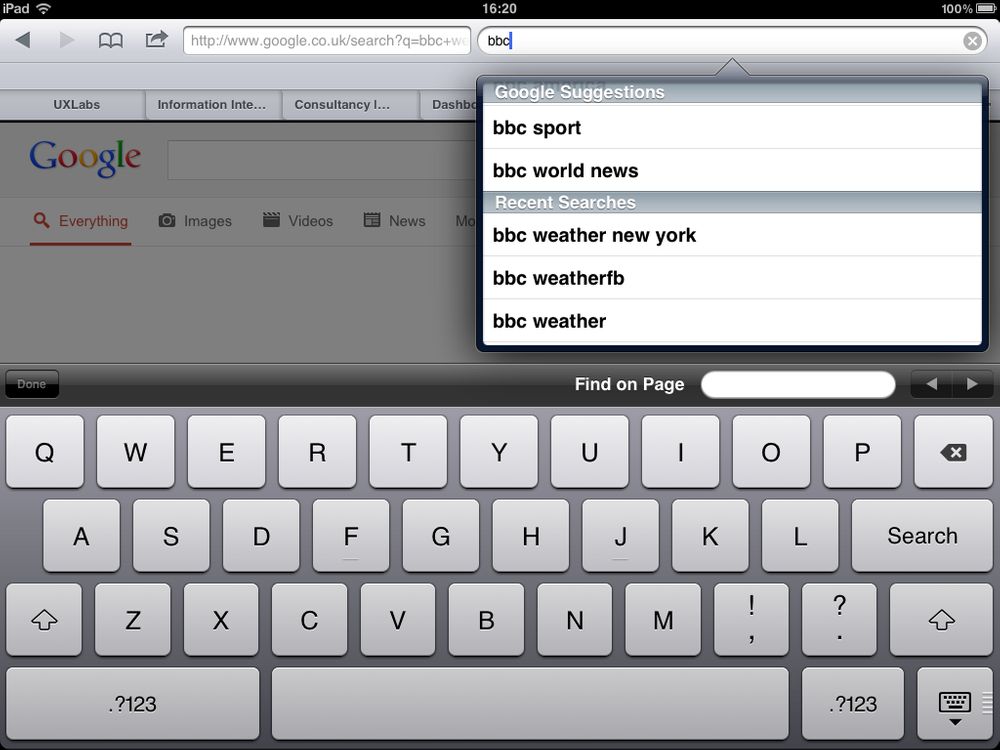
自动建议通过搜索查询指导访问者。通常,访问者不知道如何构建他们的问题,他们也不知道用什么关键字来查找结果。当他们第一次尝试找不到结果时,大多数人都不知道如何重新解释他们的问题。通过在搜索框中提供自动建议可以解决这些问题。在创建自动建议时,请尝试使用有助于访问者的关键字。此外,添加预测文本,常见问题和自动拼写更正。这有助于用户在搜索栏中搜索特定字词,还可以帮助那些不知道从哪里开始搜索的人。

为您的用户提供工具栏上的一系列选项,以便他们的搜索更轻松。这些选项应该是围绕特定术语或主题准备的一系列问题。用户必须能够使用键盘或滚动键选择问题。添加一项功能,一旦它们到达底部,它们就会自动返回到页面顶部。以创意字体为观众提供建议以吸引他们的注意力。这使搜索对您的用户更有用。

在您网站的每个页面上提供搜索栏,以确保您的网站高效且易于浏览。您的用户可能会登陆错误的页面,因此您应该允许他们更正该页面的错误,而不是让他们重新访问您的主页。他们也可能找到他们正在寻找的信息,并希望探索更多主题。另外,在404页面的死角链接中包含您的搜索栏。

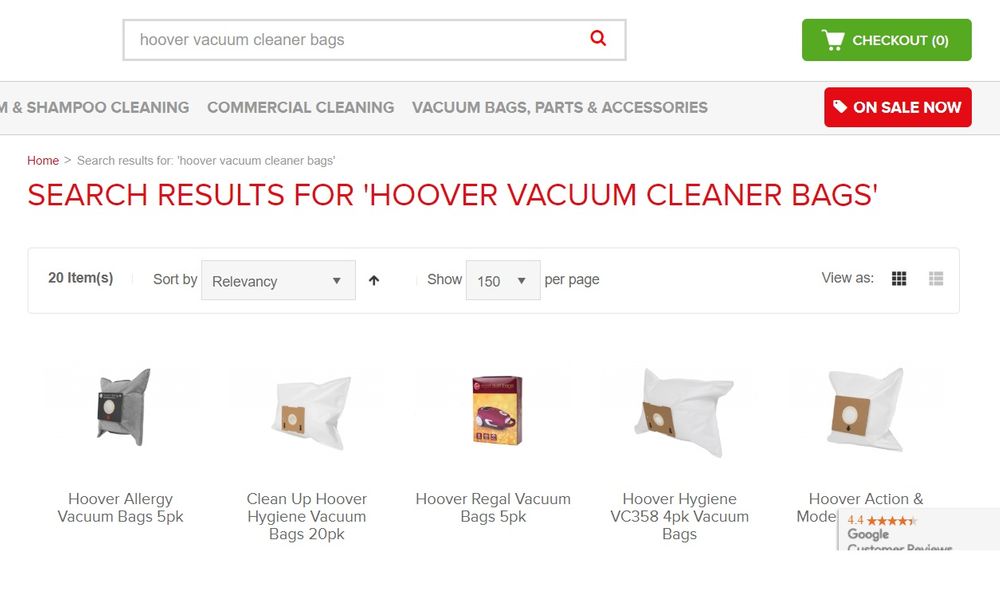
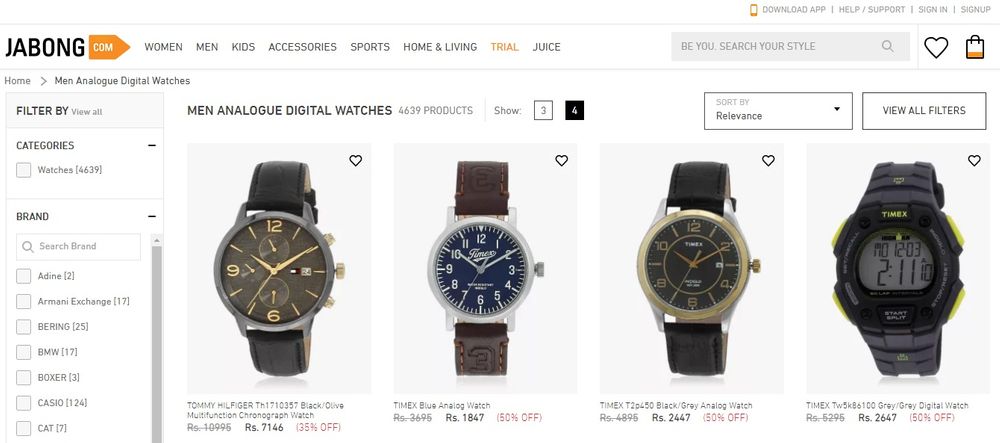
大多数人发现在广泛的主题中寻找信息具有挑战性。而且,不相关的结果和处理时间使得用户的体验不愉快。排序和过滤选项可帮助用户缩小搜索范围并查找他们想要的内容。提供单独的排序和过滤选项,因为它们不相同。排序会更改结果的顺序,而过滤会限制显示的结果。此外,不要提供超过7个过滤选项,因为我们的短期记忆不能超过这个。如果您需要超过7个选项,请使用“查看所有过滤器”选项折叠其余选项。根据人们给予他们的优先级选择您的选项。使您的排序逻辑清晰,以便访问者可以相应地更改其选项。

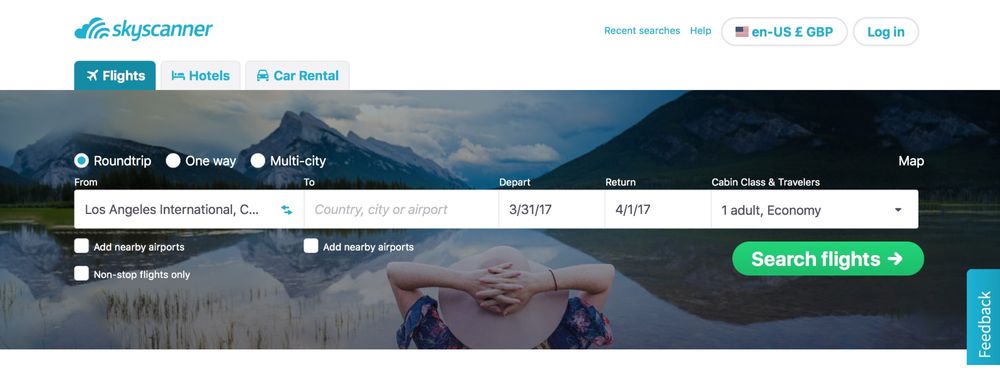
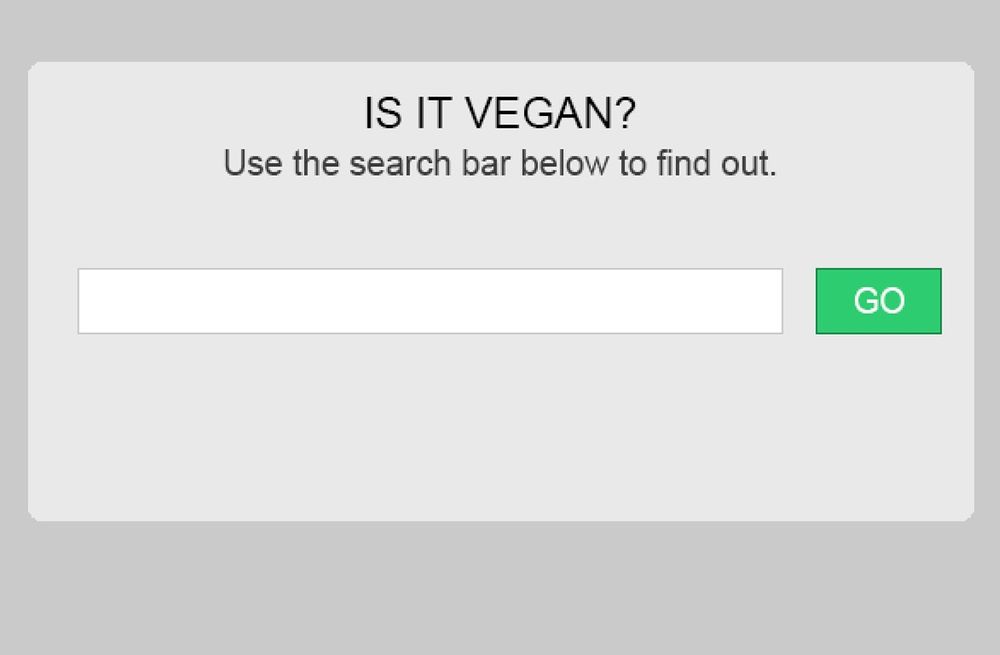
与Google类似,您的搜索栏会在您的网站上搜索答案。因此,您应该提供类似于Google的提交按钮,以便用户在您的网站上输入他们的查询。具有用于输入查询的小区域是不方便的,尤其是在平板电脑或电话上。您应该创建一个足够大的搜索按钮,供用户访问它。此输入按钮为您的用户提供正确的结果。

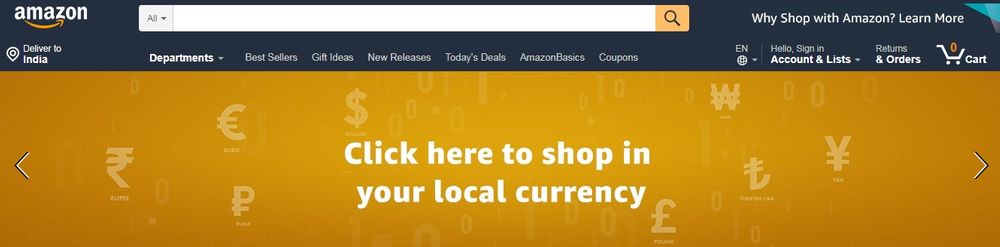
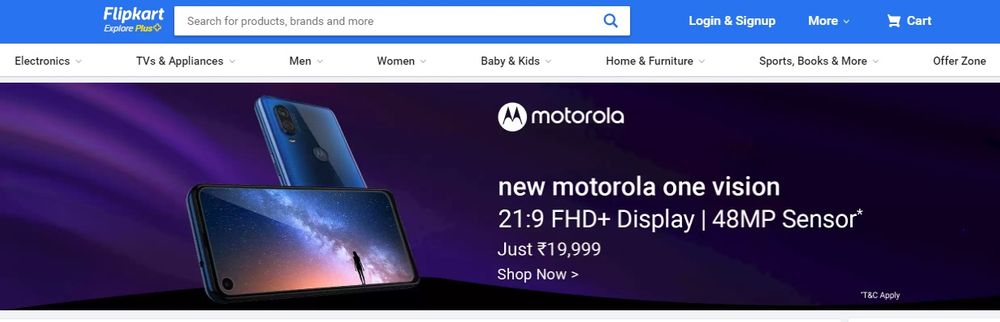
确保您有一个易于查找的突出搜索栏。当您的用户找不到答案时,您的搜索框应该可用,以提供简单快捷的解决方案。显示您的文本字段和搜索图标,以便人们知道在哪里提问。网页设计师发现决定放置搜索栏的理想位置具有挑战性。通常,顶角或顶部中心是吸引最多注意力的地方。YouTube等热门网站使用顶角放置搜索栏。确保您的搜索栏更易于用户访问。

图标是动作,对象或想法的直观表示。放大镜是动作“搜索”的通用图标。因此,使用此图标会显示您的消息。在设计搜索栏时,请务必在框的右侧添加放大镜图标。保持放大镜的大小与搜索栏的大小成比例,使其看起来干净整洁。使用放大镜,图形细节较少,因为它加快了识别速度。

在搜索框中包含一个示例类别,以向用户建议他们可以搜索的内容。确保将样本限制为几个字。否则,它会增加认知负荷。大多数网页设计师忽略了占位符文本对比度的重要性。根据网络可访问性的通用准则,标准文本的比例应为4:5:1。此外,不要在表单中使用占位符文本,因为这会使用户难以准确填写表单。

登录“未找到匹配”的空白页面可能令人沮丧,特别是如果您的用户已经多次重新提问他们的问题。因此,您应该向用户提供一个清晰的视图,通过一系列替代结果找不到与其搜索相关的任何内容。设计您的系统以生成替代结果,分别考虑问题中存在的每个单词。
搜索栏为您的用户提供了有效浏览您的网站以查找信息的机会。这为您的用户提供了一种控制感。因此,创建一个简单且可识别的搜索栏是帮助您的用户的绝佳方式。
重庆高端建站
3
s后返回登录3
s后返回登录