时间:2019-08-09
编辑:网站制作公司
5624
0
创造视觉平衡以及保持比例感,无论背景如何,都可以通过良好实施的中心布局来实现对所选元素的自然强调注意力。今年,这是一个新的趋势,有助于改善各种Uis的外观。
什么是旧的又是新的。事实上,中心布局并没有消失; 他们只是隐藏在郁郁葱葱和内容密集的前景背后。虽然,在过去几年中,设计师们一个接一个地进行了大胆占据整个浏览器屏幕的拉伸全屏布局,但是,中心布局仍然会定期发生。
今天他们不会说谎,相反,他们渴望表达自己的意志。通过利用几个设计师特征,如明亮生动的框架,边缘周围的巨大衬垫,当然还有密集的元素,获得现代化的外观,刚性结构呼吸复杂和现代。想亲眼看看吗?然后钻研我们的新鲜系列。
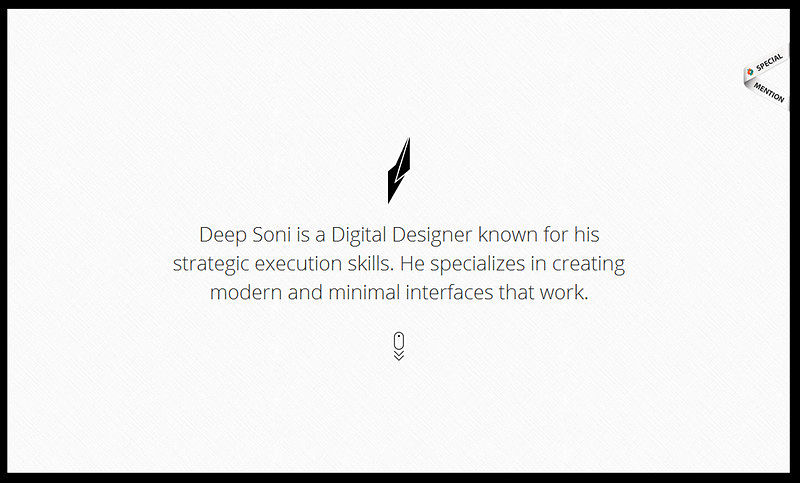
设计师坚持干净,简约的外观,很快被在线读者所感知。首页有无与伦比的外观。虽然每个细节都集中在中心,但黑色粗体边框优雅地勾勒出内容。精致的线条图形和超窄类型完美匹配主题。

由于可爱的动画响应,Charfie拥有动态主页。虽然没有明确的边界来定义内容块,但是每个前景元素以这样的方式排列,但它们不显眼地形成中心布局。

Sam Dallyn的个人作品集具有精致而精致的外观,其中浅色和均衡的布局起着重要作用。紧密堆积在一起的细胞,显示完成的工作,占据中心位置。

该团队清晰地描绘了内容框和背景,形成了中心布局,并自然将用户的注意力集中在页面的核心。这里简约的设计符合精确的数据整理结构。该解决方案会影响网站的每个部分。

Eric Huguenin通过使用不同的画布和强大的边缘巧妙地将中心布局与页面的其余部分分开。印刷中心有着良好的口音和艺术家的简要信息,适合这种解决方案。

在这里,专业执行的中心布局将每个部分放在用户的雷达上。几个伴随的交互式细节,漂亮的调色板和一堆有趣的照片极大地丰富了界面,使它看起来有趣和诱人。

首页收集页面中心的所有内容。一系列壮观的照片在聚光灯下没有任何问题,尽管无缝着色和相对较小的尺寸,位于周边的导航变得更容易扫描。

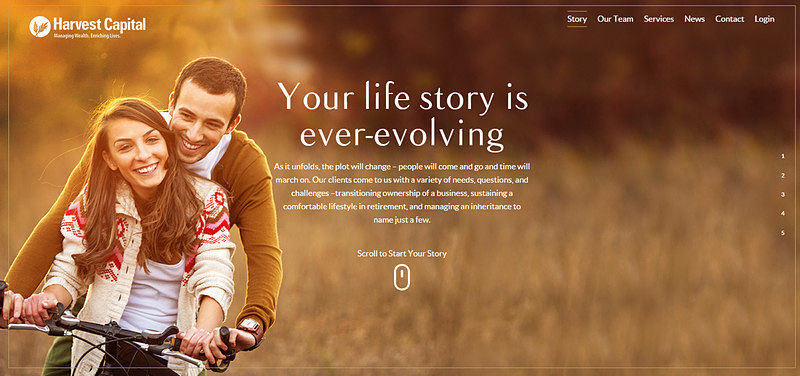
Harvest Capital拥有华丽的照片背景,任何内容都会变得浑浊。但是,居中的布局很容易将副本分开,并增加了易读性。

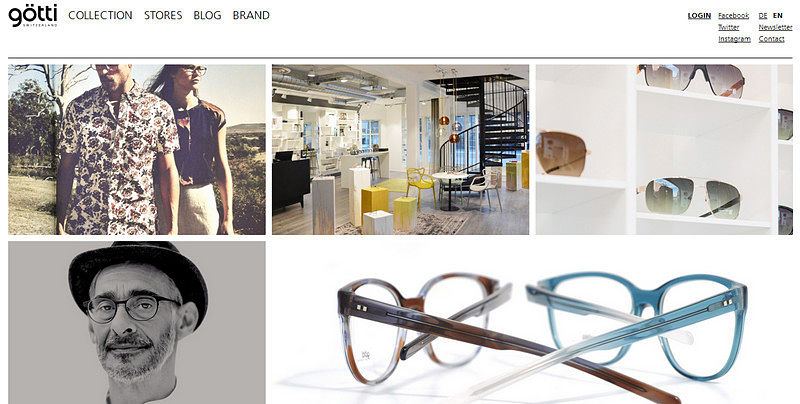
Gotti网站的第一页,由于最佳的平衡和中央布局,清晰地显示了收藏品以及防止用户忽视精致的导航栏和右侧的微小控制中心。

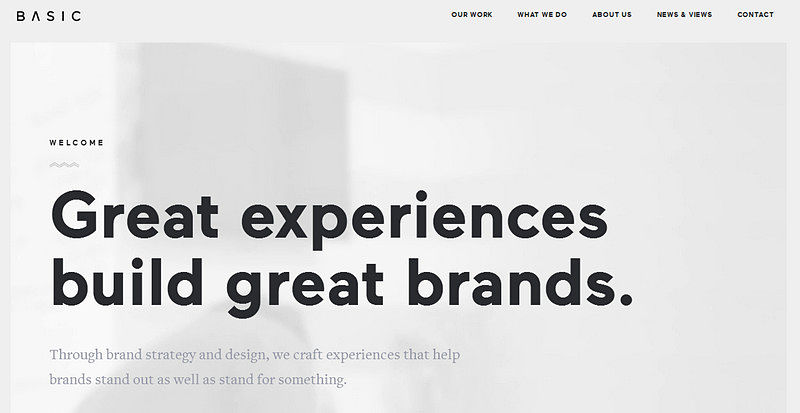
Basic Agency使用标识优雅地将内容块与导航面板分开。虽然这两个组成部分之间的区别并不是那么明显,因为两个背景看起来非常相似; 然而,这种微妙的区别使主页具有精致和精致的外观。

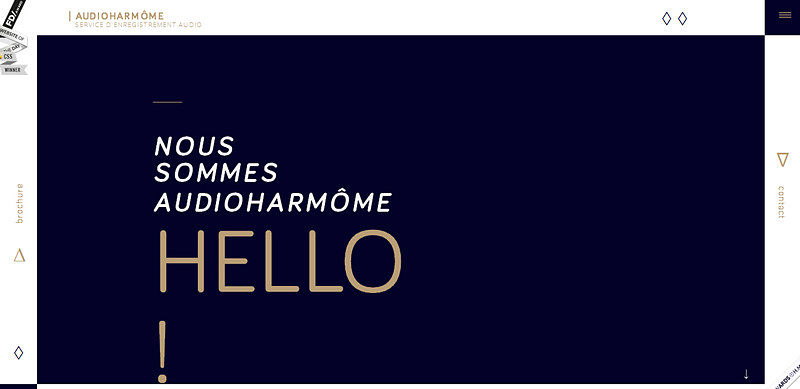
Audioharmome选择中央部分与主要内容和环绕内容框架的导航面板之间的鲜明对比。该解决方案允许从背景中很好地抵消文本,同时,稍微强调navicon和标识。

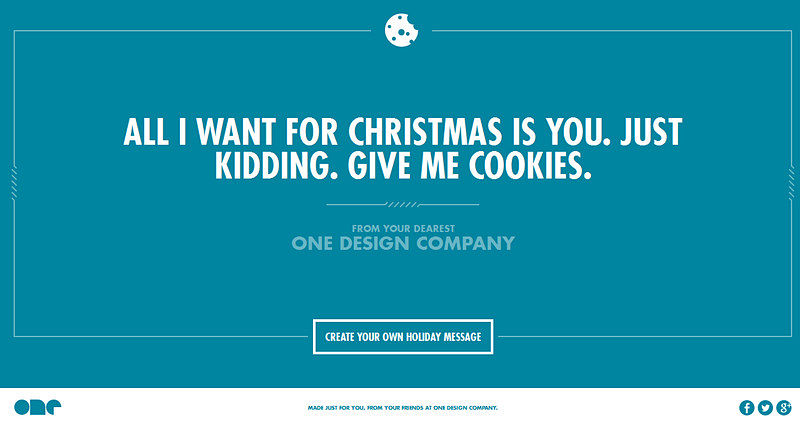
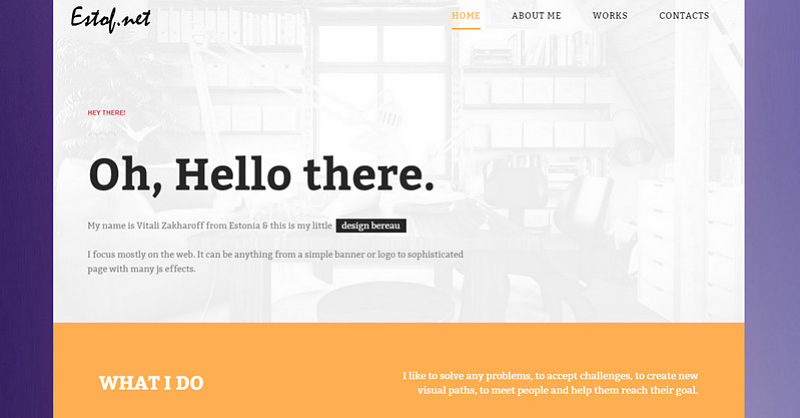
设计师和谐地将首页分成两部分,利用中心布局以特别强调内容。因此,“欢迎”部分不引人注目地成为焦点。

中心布局是过去的回声,它试图在全屏灵活设计的日子里刻上它的利基。它是否能够实现其目标,或者只是逐渐变得微弱,最终消失为下一个时尚?只有时间会给出答案。但是,您可以自由地进行预测......
重庆做网站
3
s后返回登录3
s后返回登录