时间:2019-08-09
编辑:网站制作公司
5830
0
渐变,欢迎回来。虽然看起来它们已经永远消失了,但正如实践所表明的那样,历史总是重演,材料设计,平面风格和iOS8灵感模式为它准备了肥沃的土壤。结果,人们不得不同意在这个方向上受欢迎程度的提高。渐变不仅会影响移动UI,还会扩展其对网站设计的影响。今天我们将看一下20个关于此的视觉案例研究。重庆网站制作
与传统的梯度使用不同,即仅作为背景,现代解决方案意味着为各种目的利用梯度。具有低不透明度的微妙覆盖屏幕,用于动画的补充画布,焦点甚至是用于突出所选元素的工具 - 这些是最常见的。重点不是要破坏美学,而是要保持和谐; 这就是为什么在大多数情况下,选择白色,实体排版和轮廓图形作为渐变的主要伴侣,因为它们与其他人一样,能够实现一致性。让我们来探索一下我们的例子。
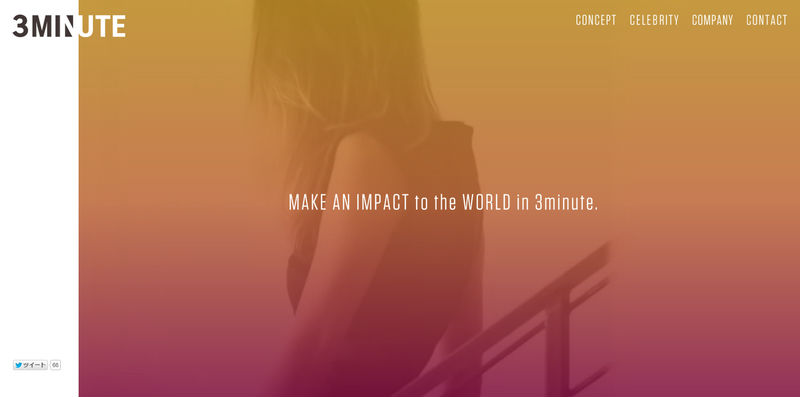
3 Minute Inc成功地展现了华丽的外观。华丽的半透明渐变叠加屏幕隐藏了动态视频背景,以平滑首页的外观,生动地突出显示内容,而不是压倒用户。白色作为核心颜色是这里的最佳选择。

梦幻般的渐变背景将前景内容称赞为高级别。因此,流线型导航栏,标识和标语自然从画布中脱颖而出,即使是超薄型也是如此。花哨的动画元素显着增加了整体美学。

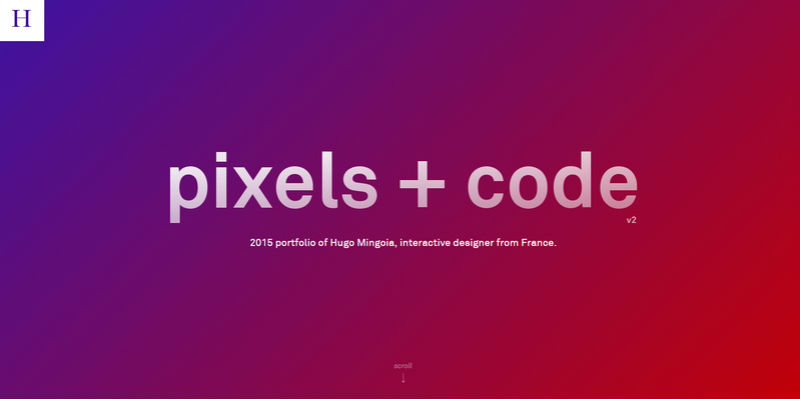
Hugo Mingoia的个人作品集从古老的日子里唤起了美妙的感受,当时戏剧性的渐变表演。从过去的这次爆炸成功地跟上了当前的趋势,看起来现代和最新。

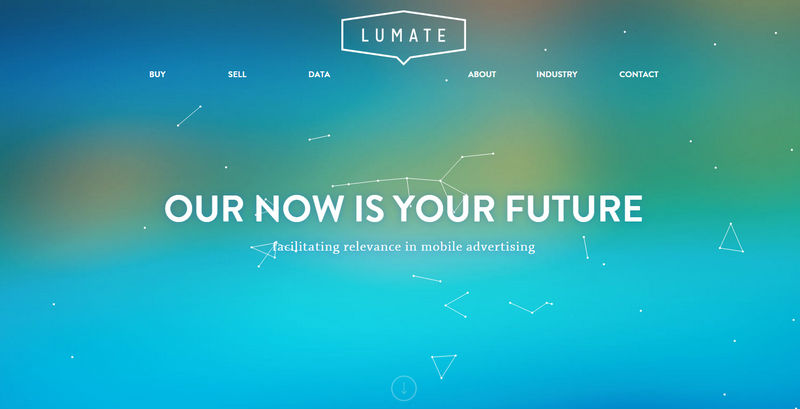
I.ngen.io的出色外观归功于辉煌的渐变背景,散发出情感,以及小巧而引人注目的动画,产生强烈的第一印象。该网站拥有一系列华丽的视觉吸引力渐变,自然地将内容带到了一切。

Gogoro巧妙地采用iOS8风格的渐变,以便将标语设置在画布上。从蓝色到绿色,具有精致和平滑的过渡,字体吸引注意力并轻松占据中心位置。白色纯色背景搭配大量的白色空间也有助于将整个注意力集中在它上面。

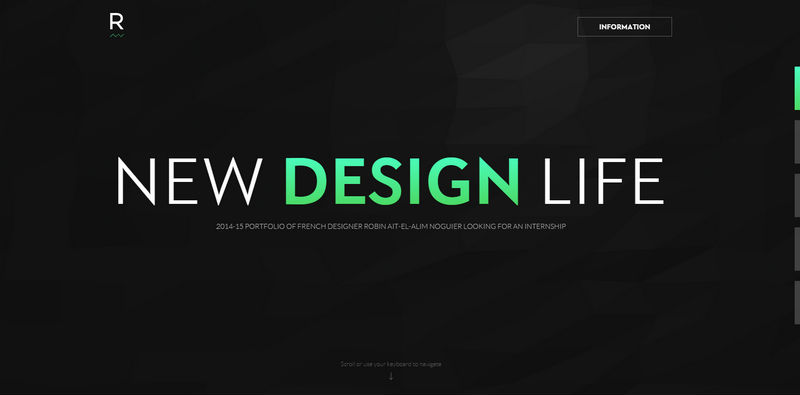
Robin Noguir使用渐变作为重音,以便为句子的选定部分提供更高的优先级。艺术家不仅明确地强调了一个关键词“设计”,而且还使暗背景略微多样化,为主页提供了明显的焦点锚点。

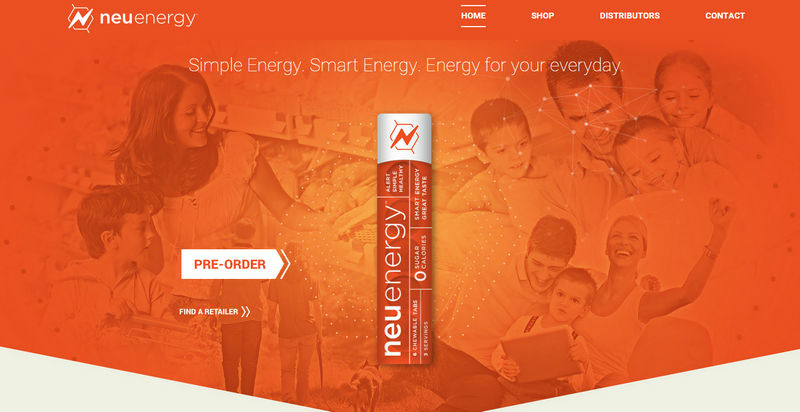
Neu Energy选择了一种温暖而充满活力的渐变效果,可以为奢华的照片背景蒙上阴影,并使内容成为焦点。此外,它还是互补动画的绝佳背景。由于平面样式,清晰的排版和迷人的屏幕叠加,主页巧妙地平衡了内容和动态元素。

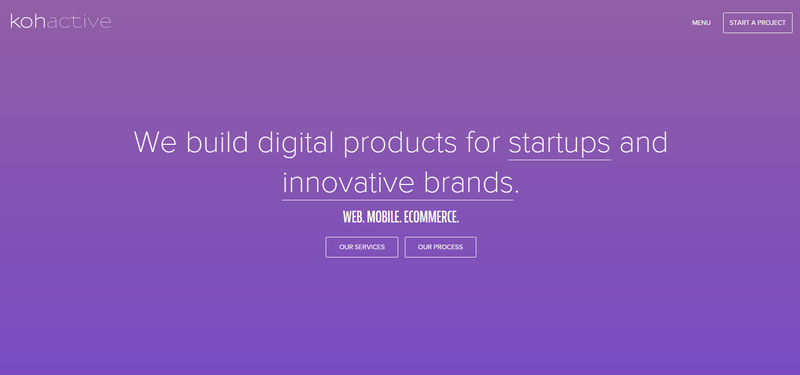
Kohactive利用美丽的紫罗兰色渐变设定项目的节奏,并为前景元素提供坚实而对比鲜明的基础。优雅,超薄的排版与微妙的幽灵按钮有效地从画布中脱颖而出并增加了设计,使首页看起来非常棒。

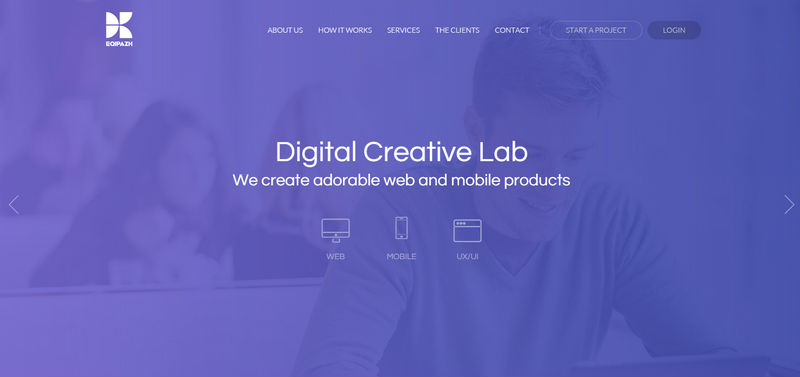
Eqipazh保持了一种奇妙的简单感觉,渐变背景使网站看起来无聊无聊。像往常一样,设计师采用白色和清晰的排版,与这样的背景完美搭配。漂亮的轮廓图形和顶部的鬼按钮也毫不费力地脱颖而出。

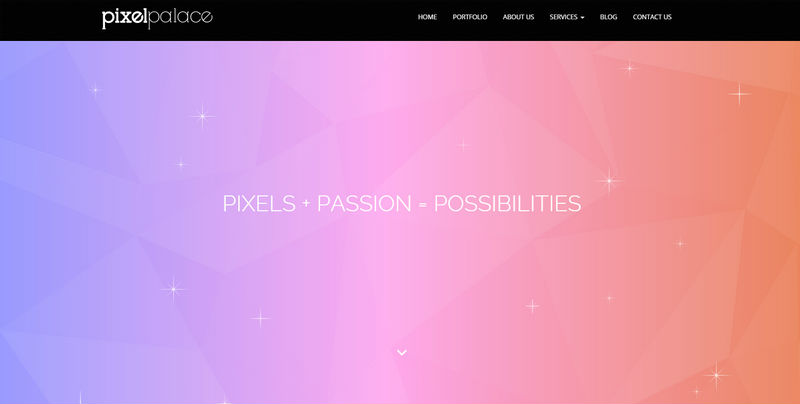
Pixel Palace拥有迷人的首页设计,闪耀着光芒。明亮的渐变选择显着增强了精致而强大的多边形背景所产生的效果。微小的互补装饰星与精致的薄型相结合,实现了令人兴奋的整体美学。

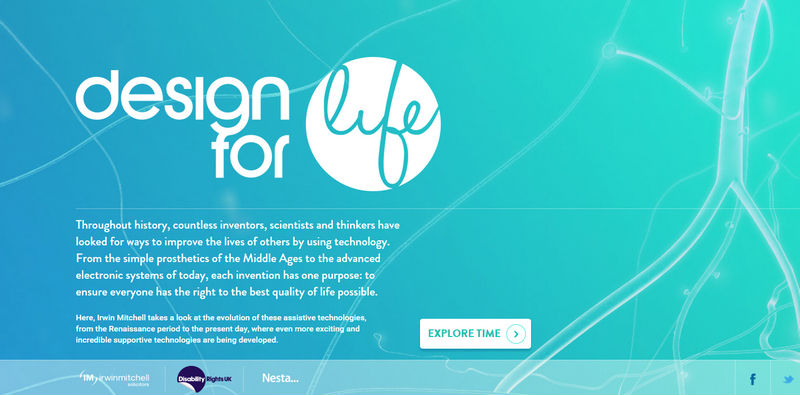
这里的渐变背景旨在反映“生活”,蓝色和绿色的色调肯定会成功完成这项任务。白色和一些低透明度的伴随元素增强了概念并使主题保持活力。

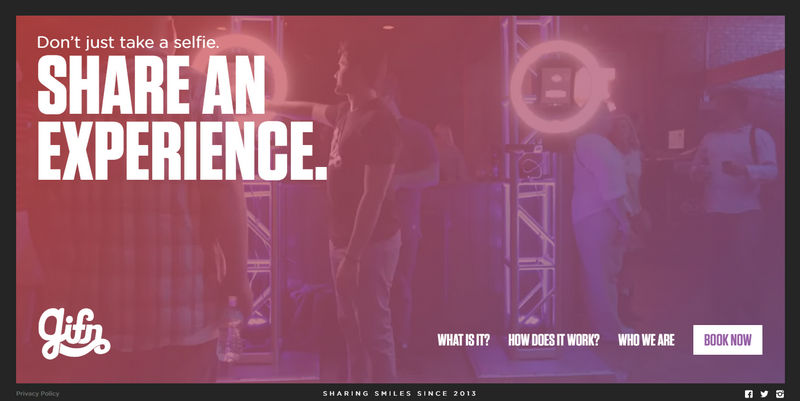
Gifn利用一系列充满活力和精彩的半透明渐变,激发网站的活力,表达激情。它们掩盖了图像背景,将内容放在中心舞台上,增加了视觉吸引力。

现代渐变的魅力在于其出色的色彩选择,为网站提供一流的外观。与白色犀利的排版,实体图形或伴随的花式动画结合使用,它们可以创造奇迹。重庆网站制作
3
s后返回登录3
s后返回登录