时间:2019-08-05
编辑:网站制作公司
972
0
您的网站有两种方式可以给人留下良好的第一印象:良好的设计和周到的结构。结构 - 基本上,您的网站内容的呈现顺序 - 可以对访问者保留产生重大影响。
杭州网站建设想想你挑选一本新书的方式。首先你看看封面。它引人注目吗?然后你看看标语。这本书听起来很有趣吗?如果标语让你进入,你会阅读本书背面的摘要。最后,你打开书,深入了解故事。您可以使用称为锥形原理的东西来构建您的网站以模仿此过程。

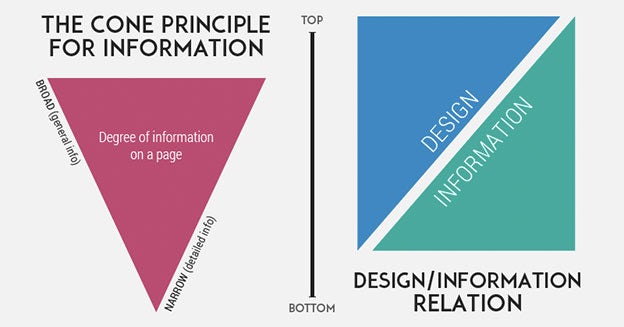
这两个图表可以帮助您概念化您的网站结构。
使用Cone原则,网站的页面结构具有高影响力的视觉效果和最小的文本。然后页面逐渐引入越来越多的详细信息。这种方法允许访问者快速轻松地扫描您的主页,了解您的身份,所做的事情以及他们如何与您的网站进行更多互动。
注意:此原则可适用于您网站上的其他网页,但就本文而言,我们主要关注您网页的结构。

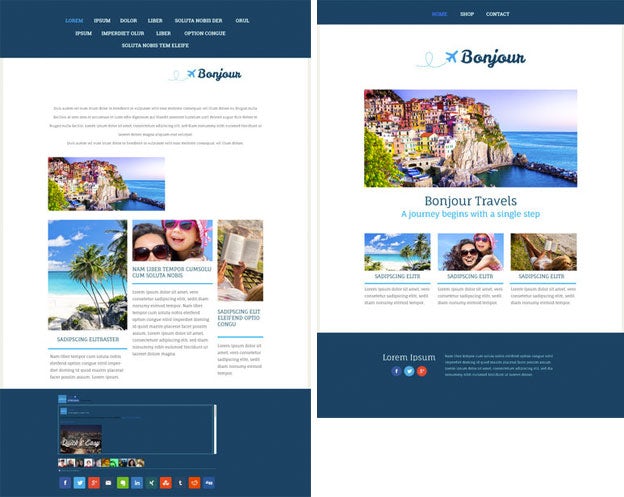
左:此主页在顶部导航和页脚中包含太多信息。照片是随意的,很难知道你的注意力应该去哪里; 右图:在此示例中,导航和文本被简化,照片排列整齐,很容易知道首先要阅读的内容。
据Hubspot后,人46.1%的人认为一个网站的设计是头号用于辨别一个公司的信誉和40%的人会更好地响应比纯文本的视觉信息的标准。锥形原理之所以有效,是因为它有助于解决这两个标准。它会迫使您的网站对视觉效果产生沉重的负担,同时仍然提供有价值的信息,从而将人们带到您的网站。
上面的示例显示了如何使用Cone Principle可以影响您网站的整体专业性。左边的主页是不该做的事情的一个例子。文本太多,图像排列不当以及繁忙的导航使其难以理解。但是,右侧的主页显示了一些简单的更改如何改善页面的组织和演示。
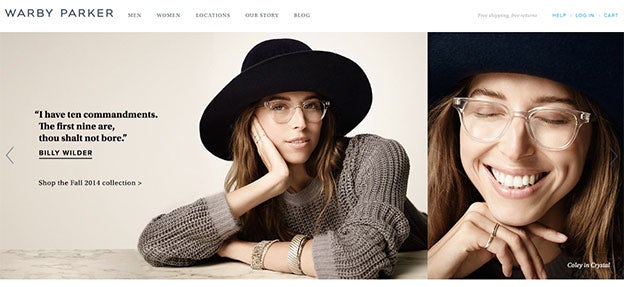
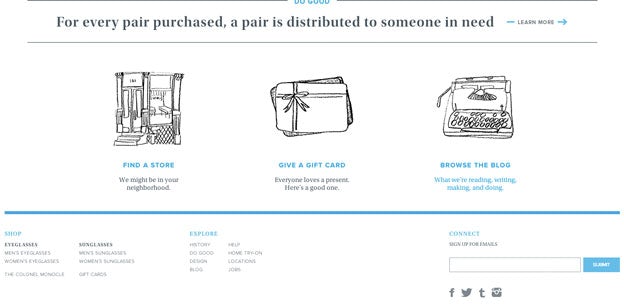
眼镜公司Warby Parker的网站提供了一个很好的“锥形”实例。我将在这里分解,以显示他们是如何做到的。

您网站的顶部就像一本书的封面。选择代表您商家的照片,并将其覆盖整个页面宽度。如果您想要包含多个或纵向图像,请将图像插入列中,并在侧面添加文本或其他图像以避免空白区域。
在网站顶部,在导航栏中添加徽标和最重要的标签。最好将它们削减,以便它们在一条线上都可见。导航栏的目的是引导访客。你提供的选择越多,他们就越难以知道去哪里 - 他们更有可能放弃并去其他地方。
最后,在您的图片上添加文字,并使用快速短语汇总您的商家密钥产品或注册链接。
Warby Parker在他们的主页上完美地执行了这个概念。它们有一个干净的徽标,顶部导航中的一小部分选项卡,醒目的图像和少量文本。

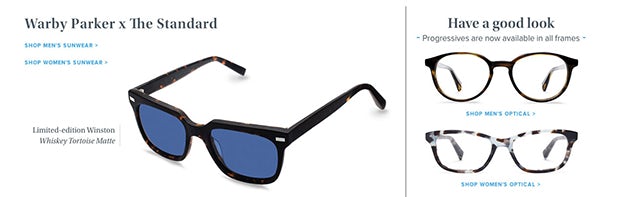
您主页的下一级就像一本书的标语。这是您突出主要优势的空间,让访客知道您提供的服务。例如,Warby Parker展示了它的主要产品,时尚眼镜。他们只提供四种选择 - 眼镜,太阳镜,男士和女士。很清楚他们做了什么,接下来你可以去哪里。

它就像一本书的封底。这是您吸引访客的地方 - 无论是收听乐队的音乐,预约,浏览您的销售还是注册服务。
记得保持简单。这部分是真实故事的预告片。保存您指引访问者的页面的详细信息。
了解Warby Parker如何邀请访客试用他们的产品并开始浏览他们选择的眼镜。它们为用户提供直接操作(“开始”)以继续下一步。

无论是价格,联系信息还是客户推荐,您网站的最终级别都会提供更多详细信息。它也落在页脚之上,就像一本书的目录。
如果您有多个主要服务或产品,请将此部分分解为列以获得更加动态的外观。如果您上传多张图片,请确保它们的大小相同。列中的文本和其他元素也是如此。
您网站的目标是让访问者花时间阅读您或您的业务,了解您的服务,参与您的内容或进行购买。知道它是否成功的一种方法是查看您的跳出率。那是什么?通俗地说,它意味着访问您网站并在不访问任何其他页面的情况下离开的访问者的百分比。基本上,他们来到您的网站,并很快决定去其他地方。您可以使用Google Analytics跟踪它。
杭州网站建设用户出于多种原因“反弹”,但这通常是由于组织不良或过于复杂的网站引起的。用户无法立即找到他们想要的东西,因此他们失去了耐心并去了其他地方。人们经常在眨眼之间做出这个决定,这就是为什么一个设计良好,结构合理的网站可以帮助吸引他们。
3
s后返回登录3
s后返回登录