时间:2019-08-05
编辑:网站制作公司
965
0
如果您曾经研究过网页设计原则,那么您可能不仅仅熟悉以下态度:“现在网页设计非常简单。凭借闪电般的互联网速度和先进的浏览器,设计人员几乎不必处理影响网络早期的任何限制。一个网站比以往任何时候都更像是设计师的画布。“
从已经熟悉基础知识的人的角度来看,这可能是真的,但如果像“CSS响应网格系统”和“谷歌网络字体”这样的短语对你来说是陌生的,那么就跳进所谓的“这么容易”的世界网页设计似乎仍然是一个令人生畏的主张。
杭州网站设计认识到这一点,我们把一个真正的基础,网页设计基础知识在头脑里的新手。当然,即使你认为自己是一个巫师,审查基本面也不是一个坏主意。

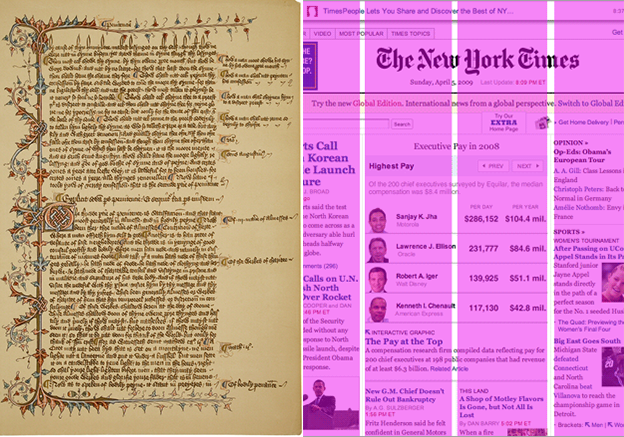
由于在第一世纪的抄本的发明,在 电网已经确定,我们如何阅读。随着时间的推移,出现了数千种涉及不同行和列排列的变化。
想一想文字和图像在书籍,报纸和杂志中的排列方式。这些系统或多或少直接传输到网络上,并且可以工作。明智之道:许多设计师试图以“创造力”的名义避开网格; 很多这样的网站都没有读过。
在一个人们如同不太可能在手机和平板电脑上浏览网页而不是传统计算机的世界中,“响应式设计”的设计 - 以平滑和有意的方式转换为更小的屏幕尺寸 - 也是至关重要的。

为了让我们的生活更轻松,已经出现了大量的预制网格系统,它们具有响应性,与主要编码语言兼容,并且通常可以免费下载。
一些流行的是960.gs,简单网格和金网格系统,但是好的选项列表真的很大,有些比其他更复杂。这是 WebDesignerDepot上的一篇很好的文章,可以帮助您入门。
当然,如果您喜欢冒险或者觉得您的项目需要一个真正独特的解决方案,那么请务必创建自己的解决方案。

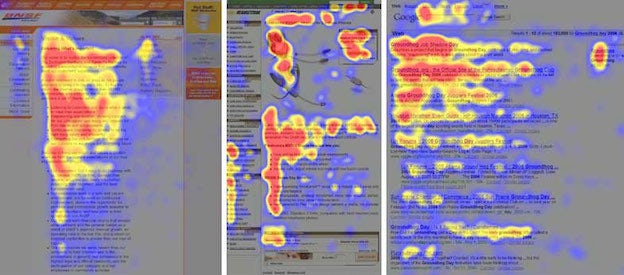
我们最近写了一篇关于这个主题的完整文章,所以我们在这里简要介绍一下。基本上,众所周知,在大多数文化中,人们从左到右,从上往下阅读。然而,在这些参数中,读取行为遵循更复杂的规则集也是已知的事实。在互联网上尤其如此,人们实际上“扫描”页面的次数远远超过“阅读”它们。
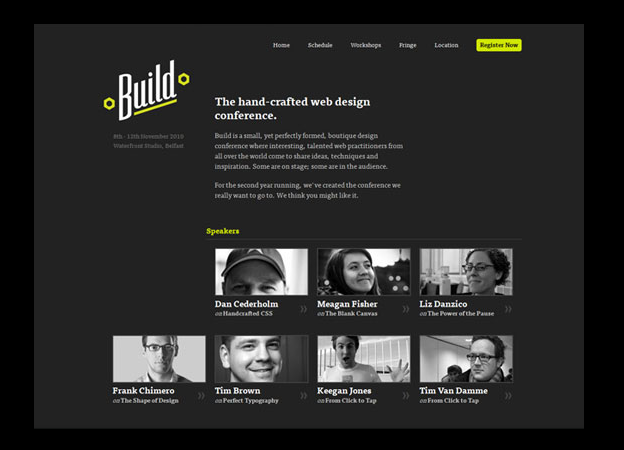
通过沿着读者期望扫描的轴放置重要元素(如徽标,号召性用语或关键图像)来构建良好的网页以响应这些测量的阅读模式。这些通常采用“F”形或“Z”形。

除此之外,视觉层次结构是指向读者发出应该首先阅读的内容以及接下来应该阅读的内容。页面放置后,这可能涉及字体大小,间距,方向和字体配对等策略,以及颜色突出显示的使用。

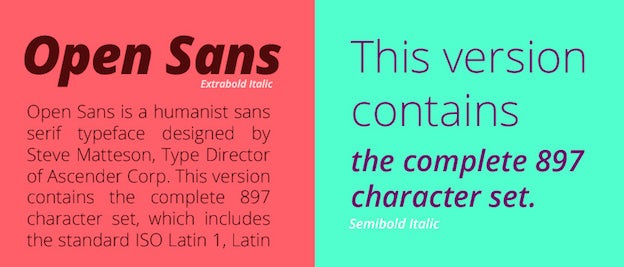
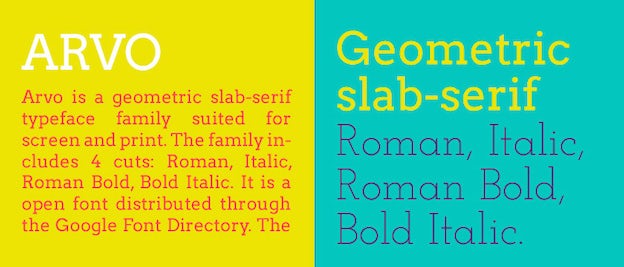
在2014年,“网络安全字体”一词已经感觉像是一种时代错误。早在互联网发展的早期,浏览器支持的字体数量非常有限 - 通常只是已经安装在用户文字处理软件中的字体 - 如果你偏离这些字体,一些访问者最终会看到随机符号。
今天,大多数浏览器都支持某些字体,而其他字体则不支持,但由于在大多数现代浏览器中采用了所谓的@ font-face嵌入,因此Web安全选项的数量已经爆炸。实际上,许多设计师抱怨有太多的选择。
基于收费的字体服务包括Typekit,WebINK和Fontspring。如果您通过Google Web Fonts等免费服务进行一些搜索,您也可以找到不错的免费字体。这是CreativeBloq 最近推出的免费网页字体。

既然你知道在哪里看,那么只需要记住一些一般规则:
Serif字体用于标题
在网页设计中,serif字体始终保留用于标题,因为在较小的尺寸下,它们变得难以阅读。正文应该是sans-serif。
保持字体最小化
为了减少混乱,请将网站上不同字体的数量保持在最低限度。最多两三个。查看我们最近关于智能字体配对的文章以获取更多信息。
不要占用太多空间
请记住,某些字体文件可能非常庞大,这可能会减慢网站的加载时间。

图像和颜色放置的原则并不是网页设计所特有的,所以我们不会在这里深入探讨。要保持的主要格言是:不要过头。
保持你的调色板最小
像字体,只需坚持2或3.它们当然应该回应主机的品牌,同时用于突出显示重要区域,如“视觉层次结构”部分所述。
考虑色盲
另一个值得留在脑海中的另一个考虑因素是,5%的(男性)人口是色盲,因此请注意你的色彩搭配。我们在这里写了一篇关于这个主题的更深入的文章。

保持最小的移动
避免移动的图像。抵制闪光的冲动。即使.gifs也非常值得怀疑,除非以最高技能执行。一般来说,研究表明,观众更喜欢保持静止的网站。
周到地选择图像
不要仅仅使用图像作为填充空间的方法; 访问者会立即收到此信息并可能对您的信息页失去兴趣。相反,仅使用传达有用信息的图像 - 说明随附文本或解释有关所描述产品的某些内容。关于Designinstruct的这篇文章更深入地介绍了这个问题。
始终遵守所有库存图像许可限制
请注意与图像相关的许可限制。大多数图片都受版权保护,这意味着您或您的客户必须根据您的需要付费使用它们。您可以使用我们编写的过去 文章熟悉此主题。
保持文件大小小
确保图像大小尽可能低(Web分辨率为72 ppi)。图像通常占网页大小/加载时间的60%或更多。
杭州网站设计
3
s后返回登录3
s后返回登录